🌱博客主页:大寄一场.
🌱系列专栏:前端🌱往期回顾:HTML+CSS+JS 学习笔记(一)———HTML(上)
HTML+CSS+JS 学习笔记(一)———HTML(中)
HTML+CSS+JS 学习笔记(一)———HTML(下)
😘博客制作不易欢迎各位👍点赞+⭐收藏+➕关注
目录
概念
引入方式
1- 内部(内联)样式表
2- 行内样式(嵌入样式)
3- 外部样式
常用CSS选择器:
1- 元素(标签)名选择器:
2- 类别选择器:
3-ID选择器
4- 包含关系选择器
5- 子元素选择器
6- 属性选择器
7- 伪类选择器
CSS三大特性
层叠性
继承性
优先级
单位基础
尺寸
颜色
常用属性
内容 content
内边距 padding
外边距 margin
边框 border
display
元素分类:
CSS背景样式属性
background-color ( 背景颜色 )
background-image (背景图片)
background-repeat (控制背景平铺)
background-size (控制背景图片大小)
文本相关属性
text-indent ( 缩进文本 )
text-align ( 文本对齐方式 )
color ( 文本颜色 )
line-height (行高)
字体相关
font-family ( 字体系列 )
font-style ( 字体风格 )
font-weight ( 字体加粗 )
font-size ( 字体大小 )
概念
CSS 是:层叠样式表,作用是将 HTML 组件,的内容和样式分开,由 HTML 标签定义显示内容,由 CSS 定义显示样式。
/*
CSS语法:
选择器 {
样式属性: 属性值;
[样式属性: 属性值;]
...
}
*/
p {
background-color: lightblue;
}引入方式
1- 内部(内联)样式表
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p {
background-color: lightblue;
}
</style>
</head>
<body>
<p> 段落文本1 </p>
<p> 段落文本2 </p>
<div> div 文本</div>
</body>
</html>2- 行内样式(嵌入样式)
行内样式(嵌入样式):在标签中指定style属性,从而指定标签的样式
<p style="color:red;"> 段落文本1 </p>3- 外部样式
<head>
<link rel="stylesheet" href="./css/main.css" />
</head>以上三种引入样式优先级:就近原则。如果样式有冲突,谁的设置离标签越近,则生效越优先,没有样式则会叠加(层叠的意义)
常用CSS选择器:
1- 元素(标签)名选择器:
p, div {
background-color: lightblue;
}2- 类别选择器:
类别选择器: .类别 的格式进行选择
/*类别选择器,选择: 指定了标签的class属性 */
.even {
background-color: lightblue;
}
.odd{
background-color: lightgray;
}3-ID选择器
ID选择器:#ID值 的格式进行选择
/* id选择器,选择: 指定了标签的id属性 优先于别的选择器*/
#div4 {
background-color: red;
}4- 包含关系选择器
包含关系选择器: 根据元素的关系进行选择
/* 包含关系: 设定div 包含的 span标签的样式 */
div span{
color: red;
}5- 子元素选择器
/* 直接子元素关系 */
div > span{
color: blue;
}6- 属性选择器
/* 属性选择器 */
/* 含有name属性的 */
[name] {
background-color: red;
}
/* 选择name属性='input2'的 */
[name='input2'] {
background-color: red;
}
/* 选择那么属性值包含3字符的 */
[name*='3'] {
background-color: red;
}7- 伪类选择器
伪类选择器:元素自带的状态类型
/* 当鼠标在input组件上悬停时样式 */
input:hover{
background-color: blue;
}
/* 当input组件得到焦点时样式 */
input:focus{
background-color: green;
}CSS三大特性
层叠性
- 层叠性是指当一个标签被设置了多个重复的样式时,一个属性会覆盖另外一个属性。
- 主要遵循的原则是就近原则,在不考虑优先级情况下,在多个样式中最终生效的样式是离标签最近的样式。
- 注意只覆盖同样的不可重复的样式属性,不会覆盖不重复的属 性,不重复的属性会进行合并。
继承性
- 继承性是指当子标签没有设置样式时,会继承父标签的样式。
- 比如一个子标签没有设置背景颜色,那么子标签会继承父标签的 背景颜色。
- 可继承的属性:字体系列属性(字体系列、字体颜色、字体大 小、字体粗细、字体风等...)、文本系列属性(文本缩进、文本水平对齐、行高、字间隔、字符间距、文本颜色[a元素除外]等...)
- 注意:子标签不会继承父标签的宽度、高度、边距属性
优先级
单位基础
尺寸
颜色
.box {
color: #00aaee;
}注意:若十六进颜色r、g、b的值全都两位相等则可以进行缩写:例 #ff00aa 可缩写为 #f0a;#ffffff可缩写为 #fff。
常用属性

内容 content
如果 box-sizing 为 content-box(默认),则内容区域的大小可明确地通过 width、min-width、max-width、height、min-height,和 max-height 控制。
内边距 padding
内边距的粗细可以由 padding-top、padding-right、padding-bottom、padding-left,和简写属性padding 控制。
div {
padding: 5px;
padding-top: 5px;
padding-left: 5px;
padding-right: 5px;
padding-bottom: 5px;
}外边距 margin
外边距区域的大小由 margin-top、margin-right、margin-bottom、margin-left,和简写属性margin 控制。在发生外边距合并的情况下,由于盒之间共享外边距,外边距不容易弄清楚
div {
margin: 5px ;
margin-top: 5px;
margin-left: 5px;
margin-right: 5px;
margin-bottom: 5px;
}
边框 border
边框的粗细由 border-width 和简写的 border 属性控制。如果 box-sizing 属性被设为 border-box,那么边框区域的大小可明确地通过 width、min-width, max-width、height、min-height,和 maxheight 属性控制。假如盒子上设有背景(background-color 或 background-image),背景颜色将会一直延伸至边框的外沿,背景图片在边框的内沿。此默认表现可通过 CSS 属性 background-clip 来改变。
div {
/* border: 5px solid black; */
border-top: 5px solid black;
border-bottom: 5px solid black;
border-left: 5px solid black;
border-right: 5px solid black;
}display
请注意,对于行内元素来说,尽管内容周围存在内边距与边框,但其占用空间(每一行文字的高度)则由 line-height 属性决定,即使边框和内边距仍会显示在内容周围。
元素分类:
原则:块级元素可以包含行内元素,而行内元素不能包含块级元素;
div {
/* inline、blick、inline-block、none */
display: inline-block;
width: 200px;
height: 200px;
}CSS背景样式属性
background-color ( 背景颜色 )
div {
background-color: red;
}
div {
background-color: rgb(0, 160, 220);
}
div {
background-color: rgba(0, 160, 220, 0.6);
}
div {
background-color: #FFCC00;
}
div {
background-color: #FC0;
}background-image (背景图片)
默认情况下,大图不会缩小以适应元素,因此我们只能看到它的一部分,而小图则是平铺以填充方 框。背景颜色和背景图片可以同时设置,背景图片会在背景颜色上方
.box {
background-image: url(balloons.jpg);
}background-repeat (控制背景平铺)
.box {
background-image: url(balloons.jpg);
background-repeat: no-repeat | repeat-x | repeat-y | repeat;
}- no-repeat:不重复平铺图片。
- repeat-x:水平重复平铺图片。
- repeat-y:垂直重复平铺图片。
- repeat (默认):在两个方向重复平铺图片。
background-size (控制背景图片大小)
.box {
background-image: url(balloons.jpg);
background-size: <width> <height> | cover | contain;
}- <width> <height> 分别设置图片的宽度高度可以是长度或百分比值,如果只设置一个值该值将会设
- 置图片宽度,高度按图片比例进行缩放。
- cover: 保证宽高比的情况下放大图片占满盒子区域。在这种情况下,有些图像可能会跳出盒子外。
- contain: 保证宽高比的情况下适应盒子区域。在这种情况下,有些可能在图像的任何一边或顶部和底部 出现间隙。
文本相关属性
text-indent ( 缩进文本 )
p {
text-indent: 5em;
}注意:一般来说,可以为所有块级元素应用 text-indent,但无法将该属性应用于行内元素,图像之类的替换
text-align ( 文本对齐方式 )
p {
text-align: center;
}- left(默认):把文本排列到左边。
- right: 把文本排列到右边。
- center: 把文本排列到中间。
- justify: 实现两端对齐文本效果。(常用于打印输出)
- inherit: 规定应该从父元素继承 text-align 属性的值。
color ( 文本颜色 )
p {
color: #fc0
}- color_name: 规定颜色值为颜色名称的颜色(比如 red)。
- hex_number: 规定颜色值为十六进制值的颜色(比如 #ff0000)。
- rgb_number: 规定颜色值为 rgb 代码的颜色(比如 rgb(255,0,0))。
- hsl_number: 规定颜色值为 rgb 代码的颜色(比如 hsl(180,100%,50%))。
- inherit: 规定应该从父元素继承颜色。
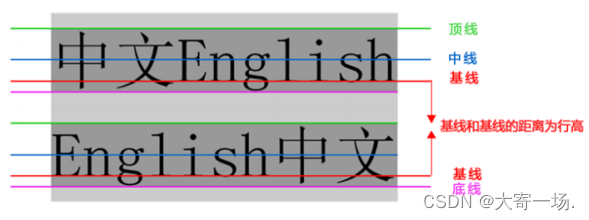
line-height (行高)

.small {
line-height:90%
}
- normal(默认):设置合理的行间距。
- number:设置数字,此数字会与当前的字体尺寸相乘来设置行间距。
- length:设置固定的行间距。
- %:基于当前字体尺寸的百分比行间距。
- inherit: 规定应该从父元素继承 line-height 属性的值。
字体相关
font-family ( 字体系列 )
p {
font-family:"Times New Roman",Georgia,Serif;
}字体优雅降级:使用某种特定的字体系列(Geneva)完全取决于用户机器上该字体系列是否可用;这个属性没有指示任何字体下载。因此,强烈推荐使用一个通用字体系列名作为后路。所有浏览器都有几种默认字体。这些通用字体包括monospace,serif和sans-serif。当字体不可用,你可以告诉浏览器通过 “降级” 去使用其他字体。例如,如果你想将一个元素的字体设置成Helvetica,当Helvetica不可用时,降级使用sans-serif字体,那么可以这样写:p { font-family: Helvetica, sans-serif; }通用字体名字不区分大小写。同时,也不需要使用引号,因为它们是 CSS 关键字。
font-style ( 字体风格 )
p.normal {
font-style:normal;
}
p.italic {
font-style: italic;
}
p.oblique {
font-style: oblique;
}- normal (默认):浏览器显示一个标准的字体样式。
- italic: 浏览器会显示一个斜体的字体样式。
- oblique: 浏览器会显示一个倾斜的字体样式。
- inherit: 规定应该从父元素继承字体样式。
注意:Italic是使用了文字本身的斜体字体,oblique是让没有斜体字体的文字做倾斜处理。所以有少量的不常用字体没有斜体属性,如果我们使用Italic则会没有效果。
font-weight ( 字体加粗 )
p.normal {
font-weight: normal;
}
p.thick {
font-weight: bold;
}
p.thicker {
font-weight: 900;
}- normal(默认值):定义标准的字符。
- bold: 定义粗体字符。
- bolder: 定义更粗的字符。
- lighter: 定义更细的字符。
- 100~900: 定义由粗到细的字符。400 等同于 normal,而 700 等同于 bold。(该属性值只有整百)
- inherit: 规定应该从父元素继承字体的粗细。
字体粗细属性是根据用户电脑上安装的字体相应匹配改变的。在很多情况下,由于系统作了最相近的匹配,因此看不出不同的 font-weight 值有什么区别
font-size ( 字体大小 )
h1 {
font-size: 250%;
}
h2 {
font-size: 2rem;
}
p {
font-size: 18px;
}- length:把 font-size 设置为一个固定的值。
- %: 把 font-size 设置为基于父元素的一个百分比值。