一个小程序页面由四个文件组成,分别是:
文件类型 必需 作用
js 是 页面逻辑
wxml 是 页面结构
json 否 页面配置
wxss 否 页面样式表wxss 否 页面样式表@[TOC]
但是我们创建一个页面,最快的方法是在app.json 里面,命名一个文件,保存文件之后会生成一个自带js/wxml/json/wxss的页面。 无需一个个文件创建。

例如index页面,

、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、
JS 逻辑交互
详情请参考文档https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/page.html
一个服务仅仅只有界面展示是不够的,还需要和用户做交互:响应用户的点击、获取用户的位置等等。在小程序里边,我们就通过编写 JS 脚本文件来处理用户的操作。
{{ msg }}
点击我
点击 button 按钮的时候,我们希望把界面上 msg 显示成 “Hello World”,于是我们在 button 上声明一个属性: bindtap ,在 JS 文件里边声明了 clickMe 方法来响应这次点击操作:
Page({
clickMe: function() {
this.setData({ msg: “Hello World” })
}
})
、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、
JSON 配置
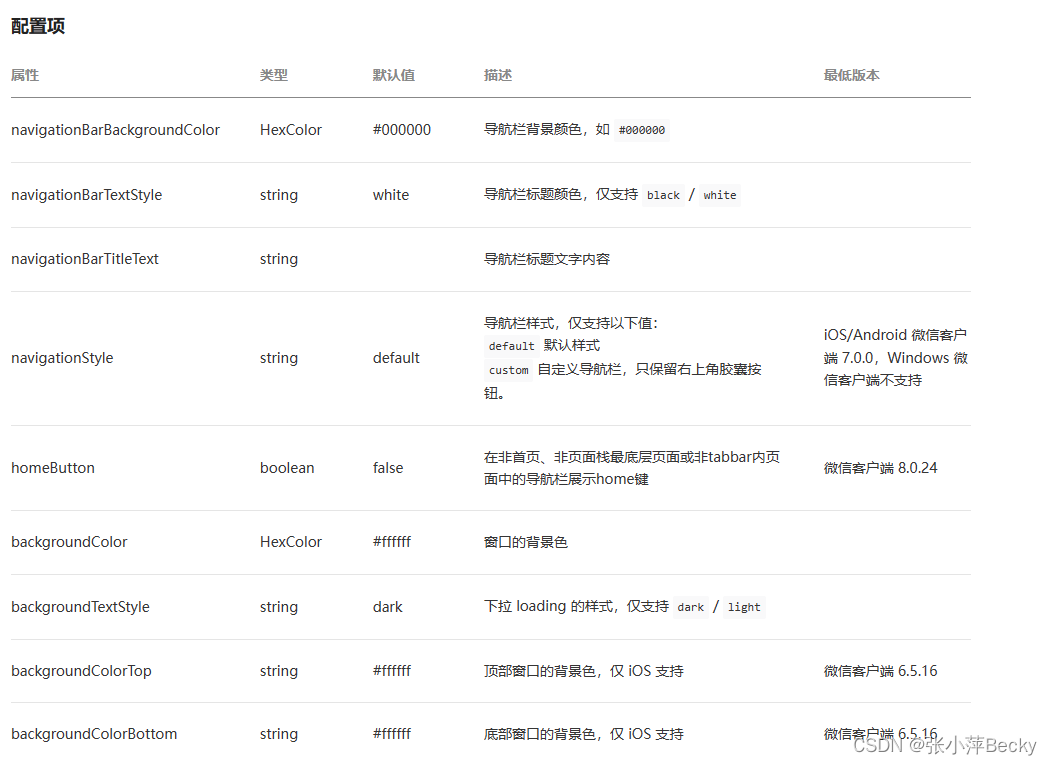
详情请参考文档https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/page.html
每一个小程序页面也可以使用同名 .json 文件来对本页面的窗口表现进行配置,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
例如:
{
“navigationBarBackgroundColor”: “#ffffff”, //导航栏背景色
“navigationBarTextStyle”: “black”, //导航栏文字颜色
“navigationBarTitleText”: “微信接口功能演示”, // 导航栏标题文字内容
“backgroundColor”: “#eeeeee”, //窗口的背景色
“backgroundTextStyle”: “light” //下拉 loading 的样式,仅支持 dark / light
}

、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、
WXML 模板
详情请参考文档https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/
从事过网页编程的人知道,网页编程采用的是 HTML + CSS + JS 这样的组合,其中 HTML 是用来描述当前这个页面的结构,CSS 用来描述页面的样子,JS 通常是用来处理这个页面和用户的交互。
同样道理,在小程序中也有同样的角色,其中 WXML 充当的就是类似 HTML 的角色。打开 pages/index/index.wxml,你会看到以下的内容:
获取头像昵称标签名字有点不一样
往往写 HTML 的时候,经常会用到的标签是 div, p, span,开发者在写一个页面的时候可以根据这些基础的标签组合出不一样的组件,例如日历、弹窗等等。换个思路,既然大家都需要这些组件,为什么我们不能把这些常用的组件包装起来,大大提高我们的开发效率。
从上边的例子可以看到,小程序的 WXML 用的标签是 view, button, text 等等,这些标签就是小程序给开发者包装好的基本能力,我们还提供了地图、视频、音频等等组件能力。
更多详细的组件讲述参考下个章节 小程序的能力
多了一些 wx:if 这样的属性以及 {{ }} 这样的表达式
在网页的一般开发流程中,我们通常会通过 JS 操作 DOM (对应 HTML 的描述产生的树),以引起界面的一些变化响应用户的行为。例如,用户点击某个按钮的时候,JS 会记录一些状态到 JS 变量里边,同时通过 DOM API 操控 DOM 的属性或者行为,进而引起界面一些变化。当项目越来越大的时候,你的代码会充斥着非常多的界面交互逻辑和程序的各种状态变量,显然这不是一个很好的开发模式,因此就有了 MVVM 的开发模式(例如 React, Vue),提倡把渲染和逻辑分离。简单来说就是不要再让 JS 直接操控 DOM,JS 只需要管理状态即可,然后再通过一种模板语法来描述状态和界面结构的关系即可。
小程序的框架也是用到了这个思路,如果你需要把一个 Hello World 的字符串显示在界面上。
WXML 是这么写 :
、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、
WXSS 样式
详情请参考文档:https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxss.html
WXSS 具有 CSS 大部分的特性,小程序在 WXSS 也做了一些扩充和修改。
新增了尺寸单位。在写 CSS 样式时,开发者需要考虑到手机设备的屏幕会有不同的宽度和设备像素比,采用一些技巧来换算一些像素单位。WXSS 在底层支持新的尺寸单位 rpx ,开发者可以免去换算的烦恼,只要交给小程序底层来换算即可,由于换算采用的浮点数运算,所以运算结果会和预期结果有一点点偏差。
提供了全局的样式和局部样式。和前边 app.json, page.json 的概念相同,你可以写一个 app.wxss 作为全局样式,会作用于当前小程序的所有页面,局部页面样式 page.wxss 仅对当前页面生效。
此外 WXSS 仅支持部分 CSS 选择器