更多校验规则查看:ElementUI官网-form-attributes
表单内容
<!--3、通过rules属性传入约定的验证规则
v-bind:model="dataForm"绑定data中的dataForm数据
v-bind:rules="rules"绑定data中的rules属性,里面定义了要校验的属性及规则
ref="loignForm"=>当前el-form表单对象的一个标识。
-->
<el-form ref="loginForm" v-bind:model="dataForm" v-bind:rules="rules">
<h2>请登录</h2>
<!--将Form-Item的 prop 属性设置为需校验的字段名-->
<el-form-item prop="username"><!--4、该prop中绑定的属性要与打他dataForm与rules中的一致-->
<el-input v-model="dataForm.username" placeholder="用户名" clearable></el-input>
</el-form-item>
<el-form-item prop="password">
<el-input v-model="dataForm.password" placeholder="密码" clearable></el-input>
</el-form-item>
<el-button type="primary" v-on:click="loginHandle">登  陆</el-button>
</el-form>
验证
<script>
export default {
data(){
return{
//1、el-form表单绑定的数据
dataForm:{
username: '',
password: '',
},
//2、表单元素的实时校验对象
rules:{
//username=>要校验的dataForm中的属性,名字与dataForm中的username保持一致
username:[
//非空校验规则,required:true => 必填,message:失败提示语,
//trigger:'blur'失去焦点时验证
{required:true, message: '请输入用户名', trigger:'blur'}
],
//dataForm中要校验的password属性
password: [
{required:true, message: '请输入密码', trigger: 'blur'}
]
}
}
},
methods:{
loginHandle(){
//validata对整个表单进行校验的方法,参数为一个回调函数。
// 该回调函数会在实时校验结束后被调用,参数valid代表是否校验成功
this.$refs.loginForm.validate(valid=>{
//表单提交校验
if(valid){
//模拟登陆
if(this.dataForm.username == 'admin' && this.dataForm.password == '123'){
this.$message.success('登录成功')
let userInfo = {
username: 'admin',
nickName: '管理员'
}
/**
* 登陆成功之后将登录的用户信息存储到session会话存储空间中
*/
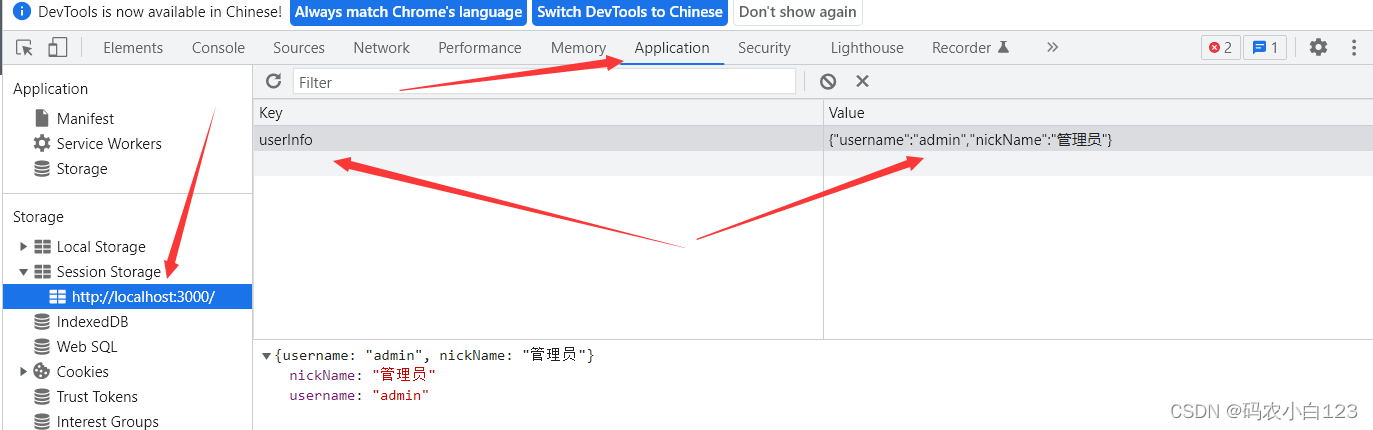
sessionStorage.setItem('userInfo',JSON.stringify(userInfo))
//路由跳转到内部
this.$router.replace('/')
}else{
//没有校验成功弹出提示信息
this.$message.error('用户名或密码错误')
}
}
})
}
}
}
</script>

登录后获取浏览器本地session会话存储空间中的用户信息
<!--体部标签-->
<el-container>
<!--体部左标签-->
<el-aside width="150px" style="background-color: #545c64">
<!--左侧导航栏,default-active="welcome"默认选中index="welcome"的菜单项-->
<el-menu class="nav-list" default-active="welcome" background-color="#545c64" router>
<el-menu-item index="welcome">
<i class="el-icon-user"></i>
<span slot="title">欢迎:{{username}}</span>
</el-menu-item>
</el-menu>
</el-aside>
<el-container>
<script>
export default {
data(){
return{
username:undefined
}
},
/*从会话存储空间中取得用户信息,并在钩子函数为vue对象中的数据赋值*/
mounted(){
let userInfo = JSON.parse(sessionStorage.getItem('userInfo'))
console.log(typeof userInfo)
this.username = userInfo.nickName
}
}
</script>