文章目录
- 🌟前言
- 🌟http模块
- 🌟 1.引入http模块
- 🌟 2.创建服务
- 🌟 3.添加头信息
- 🌟 4.搭建一个简单的服务器:
- 🌟 5.Request对象
- 🌟 6.Response对象
- 🌟 7.练习:发送时间到客户端
- 🌟 8.练习:HTTP多次响应
- 🌟 9.练习:静态服务器
- 🌟 10.练习:ajax之get
- 🌟 11.练习:ajax之post
- 🌟 12.练习:ajax上传图片
- 🌟写在最后

🌟前言
哈喽小伙伴们,新的专栏 Node 已开启;这个专栏里边会收录一些Node的基础知识和项目实战;今天带领大家初识一下 Node内置模块 http 模块;让我们一起来看看吧🤘
🌟http模块
🌟 1.引入http模块
let http = require("http");
🌟 2.创建服务
let server = http.createServer(function(req,res){
res.end();
})
server.listen(8000,()=>{})
🌟 3.添加头信息
响应的信息,告诉浏览器内容的类型,用什么方式去解析
res.writeHead(200,{
'Content-type':'text/html;utf8'
})
🌟 4.搭建一个简单的服务器:
//导入http模块
var http = require('http');
//创建一个http服务器
var server = http.createServer(function (req,res) {//req请求 res响应
res.write('hello'); //向客户的发送数据 只能为字符串或Buffer
res.write('world');//向客户的发送数据
res.end();//发送结束
})
server.listen(8080); //监听指定端口号
🌟 5.Request对象
| 属性 | 描述 |
|---|---|
| request.url | 客户端请求的url地址,如http://127.0.0.1/hello/world,那么request.url就是/hello/world |
| request.headers | 客户端请求的http header |
| request.method | 获取请求的方式,一般有几个选项,POST,GET和DELETE等,服务器可以根据客户端的不同请求方法进行不同的处理。 |
🌟 6.Response对象
| 属性 | 描述 |
|---|---|
| res.writeHead | response.writeHead(statusCode, [reasonPhrase], [headers]) res.writeHead(200,{Content-Type:‘text/plain’}); |
| res.removeHeader(“Date”) | 从隐式发送的队列中移除一个响应头。 |
| res.setTimeout(msecs, callback) | 设置http超时返回的时间,一旦超过了设定时间,连接就会被丢弃 |
| res.statusCode | 设置返回的网页状态码 |
| res.setHeader(name, value) | 设置http协议头 |
| res.headersSent | 返回一个布尔值(只读)。 如果响应头已被发送则为 true,否则为 false。 |
| res.write(chunk, [encoding]) | 返回的网页数据,[encoding] 默认是 utf-8 |
| res.end([data], [encoding]) | 将设置的数据包,发送数据到客户端(完成响应)。 |
🌟 7.练习:发送时间到客户端
var http = require('http');
http.createServer(function (req,res) {
var d = new Date();
res.write(d.toString())
res.end();
}).listen(9000);
🌟 8.练习:HTTP多次响应
var http = require('http');
http.createServer(function (req,res) {
res.setHeader('Content-type','text/html,charset=utf-8');
res.write('你好,世界');
setTimeout(function () {
res.write('我不好,人类');
res.end();
},2000)
}).listen(9000);
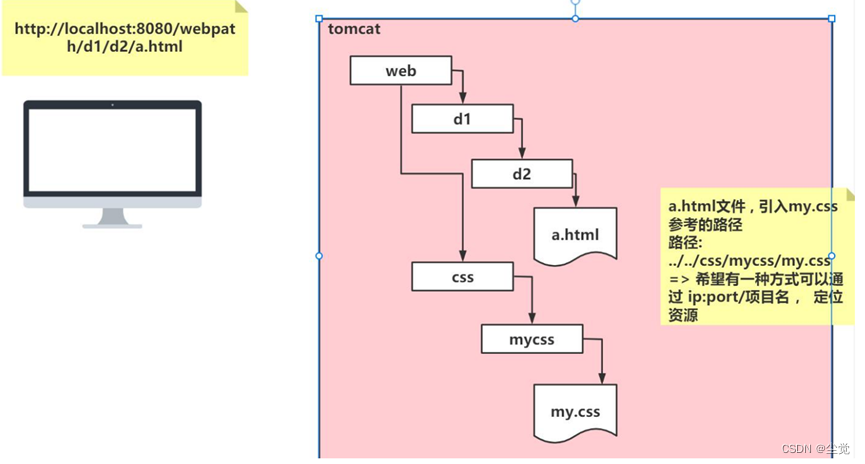
🌟 9.练习:静态服务器
var http = require('http');
var fs = require('fs');
var path = require('path');
var mime = require('mime');
http.createServer(function (req,res) {
var url = req.url;
console.log(url)
if(url=='/'){url='index.html'};
res.setHeader('Content-type',mime.lookup(url)+';charset=utf-8');
fs.readFile('./'+url,'utf8',function (err,data) {
res.write(data);
res.end();
})
}).listen(9001);
🌟 10.练习:ajax之get
//导入核心模块
var http = require("http");
var fs = require("fs");
var url = require("url");
//模拟数据
var data = [
"你每天都很困,只因为你被生活所困",
"每天都在用六位数的密码,保护着两位数的存款",
"年纪越大,越没有人会原谅你的穷",
"全世界都在催你早点,却没人在意你,还没吃'早点'",
"小时候总骗爸妈自己没钱了,现在总骗爸妈,没事~我还有钱"
];
//创建服务器
var server = http.createServer(function(req,res){
var urlObj = url.parse(req.url,true);
if(req.url"/"||req.url"/index.html"){
fs.readFile("./index.html",function(err,data){
res.write(data);
res.end();
})
}
if(urlObj.pathname=="/search"){
var d = data.filter((val,index)=>{
return val.indexOf(urlObj.query.s)==-1?false:true;
});
res.write(JSON.stringify(d));
res.end();
}
})
//监听服务器
server.listen(3000);
🌟 11.练习:ajax之post
//引入核心模块
var http = require('http');
//引用URL解析URL参数
var url = require('url');
//读写文件
var fs = require('fs');
var querystring = require('querystring');
//创建http服务器
//只有当提交form表单,并且是GET请求的时候,浏览器才会把表单进行序列化拼到URL后面
http.createServer(function(req,res){
//一定会返回一个对象
// true的话urlObj的query也会是一个对象,否则就是一个字符串
// username=zfpx&password=123 -> {username:'zfpx',password:123}
var urlObj = url.parse(req.url,true);
//路径名
var pathname = urlObj.pathname;
if(pathname == '/'){
//读取文件的内容
fs.readFile('./index.html','utf8',function(err,data){
res.end(data);
})
}else if(pathname == '/reg'){
var result='';
//当读到客户端提交过来的数据时会触发data事件,然后调用回调函数
req.on('data',function(data){
result +=data;
})
req.on('end',function(data){
var contentType = req.headers['content-type'];
if(contentType =='application/x-www-form-urlencoded'){
var obj = querystring.parse(result);
console.log(obj);
}else if(contentType == 'application/json'){
var obj = JSON.parse(result);
console.log(obj);
}
res.end('ok');
})
}else if(pathname == '/reg2'){
res.end('ok2');
}
}).listen(8080);
🌟 12.练习:ajax上传图片
使用第三方包 formidable
var http = require('http');
var url = require('url');
var fs = require('fs');
var formidable = require('formidable');
var querystring = require('querystring');
var util = require('util');
var mime = require('mime');
// 构建一个解析器
var formParser = new formidable.IncomingForm();
///用解析器解析请求体
//把非file的input放在fields里
//把文件类型的元素放在files里
formParser.parse(req, function(err, fields, files) {
fs.readFile(files.avatar.path,function(err,data){
console.log(files.avatar);
var filename = '/imgs/'+files.avatar.name;
fs.writeFile('.'+filename,data,function(err){
res.writeHead(200,{'Content-Type':'text/plain'});
res.end(filename);
})
})
});
🌟写在最后
更多Node知识以及API请大家持续关注,尽请期待。各位小伙伴让我们 let’s be prepared at all times!
✨原创不易,还希望各位大佬支持一下!
👍 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!