目录
WEB 工程路径专题
工程路径解决方案
解决方案:相对路径
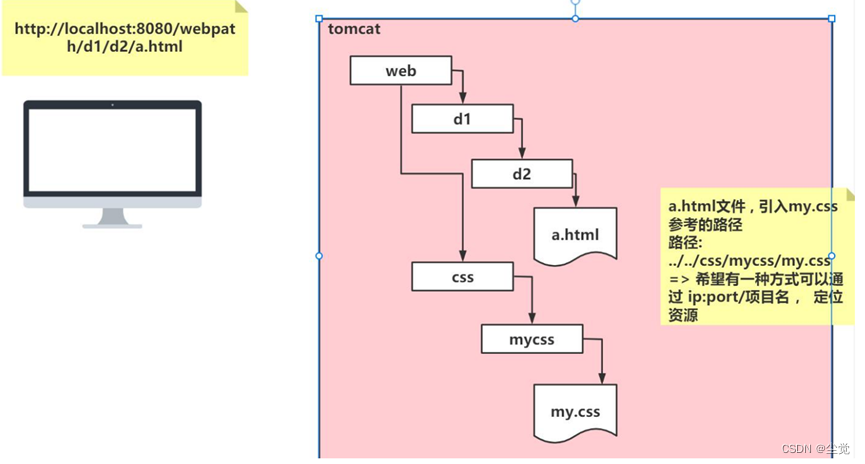
2. 相对路径带来的问题举例 => 示意图
解决方案:base 标签
base 基本介绍
base 应用实例
a.html
b.html
Servlet03.java
练习
login.HTML
user.html
WEB 工程路径注意事项和细节
注意事项和细节说明
小结:
练习
server代码
WEB 工程路径专题

工程路径解决方案
解决方案:相对路径
1. 说明: 使用相对路径来解决,一个非常重要的规则:页面所有的相对路径,在默认情
况下,都会参考当前浏览器地址栏的路径 http://ip:port/工程名/ + 资源来进行跳转。所以
我们可以直接这样写

2. 相对路径带来的问题举例 => 示意图

3. 如果需要指定页面相对路径参考的的路径,可以使用 base 标签来指定
解决方案:base 标签
base 基本介绍
1. base 标签是 HTML 语言中的基准网址标记,它是一个单标签,位于网页头部文件的 head
标签内
2. 一个页面最多只能使用一个 base 元素,用来提供一个指定的默认目标,是一种表达路
径和连接网址的标记。
3. 常见的 url 路径形式分别有相对路径与绝对路径,如果 base 标签指定了目标,浏览器
将通过这个目标来解析当前文档中的所有相对路径,包括的标签有(a、img、link、form)
4. 也就是说,浏览器解析时会在路径前加上 base 给的目标,而页面中的相对路径也都转
换成了绝对路径。使用了 base 标签就应带上 href 属性和 target 属性
base 应用实例
1、需求: 演示 base 标签的使用, 说明: 先演示和 html 相关的路径跳转,再演示和Servlet路径转发, 一步步来
a.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>a.html</title>
</head>
<body>
<h1>这是 a.html</h1>
<a href="d1/d2/b.html">跳转到/d1/d2/b.html</a>
<br /><br />
<a href="servlet03">转发到/d1/d2/b.html</a>
</body>
</html>b.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>b.html</title>
<!-- 解读
1. 如果没有<base href="http://localhost:10000/_servlet/">
2. 当点击 返回 a.html 超链接,将会以当前浏览器的地址为路径来确定 路径
3. 如果增加了<base href="http://localhost:10000/_servlet/">
4. 将以 base 指定的 href 的地址为路径,来确定 超链接的路径
-->
<!--<base href="http://localhost:10000/_servlet/">-->
<!--简写形式-->
</head>
<body>
<h1>这是/d1/d2/b.html</h1>
<a>返回 a.html~</a>
</body>
</html>Servlet03.java
public class Servlet03 extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//这里我们希望通过转发来定位b.html
//1. 在服务器端 解析第一个 /时,会被解析成 http://ip:port/项目名[application context]
// 补充: 项目名=> 说成 application context
//2. "/d1/d2/b.html" => 被解析 http://ip:port/项目名/d1/d2/b.html
System.out.println("Servlet03 进行转发~~~ ....");
request.getRequestDispatcher("/d1/d2/b.html").forward(request,response);
//3. 在服务器进行转发时, 没有 / 就按照默认的方式参考定位 http://ip:port/项目名/
// 仍然使用上面的
//request.getRequestDispatcher("d1/d2/b.html").forward(request,response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
}练习
login.HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
</head>
<body>
<h1>用户登录</h1>
<!--
请写出 login.html 在不通过Servlet转发情况下, 如何 通过表单提交, 找到 user.html, 把所有的写法列出来
1. 完整的url http://localhost:8080/webpath/views/user/user.html
2. 使用相对路径 action="views/user/user.html" => 使用当前浏览器的 地址栏 ip:port/工程路径/ + ...
3. action="/webpath/views/user/user.html"
浏览器对第一个 / 进行解析 为 http://localhost:8080/ + webpath/views/user/user.html
同样是一个完整url
-->
<!--<form action="/webpath/hi" method="post">-->
<form action="/webpath/redirect" method="post">
u: <input type="text" name="username"><br/>
<input type="submit" value="登录">
</form>
</body>
</html>user.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户页面</title>
<!--
1. 使用相对路径: <a href="../../login.html">点击返回登录</a>
2. 使用相对路径是比较麻烦,即使成功,还需要考虑是直接定位到这个资源还是请求转发到这个资源
3. 使用base 标签给一个固定的相对路径
4. <base href="/webpath/"> 该标签是浏览器解析 http://localhost:8080/webpath/
5. 在 base 得到的url 路径基础上 <a href="login.html">点击返回登录</a> =>
http://localhost:8080/webpath/login.html通.
-->
<base href="/webpath/">
</head>
<body>
<h1>用户页面</h1>
<a href="login.html">点击返回登录</a>
</body>
</html>WEB 工程路径注意事项和细节
注意事项和细节说明
1. Web 工程的相对路径和绝对路径
● 相对路径是:
● .表示当前目录
● ..表示上一级目录
● 资源名 表示当前目录/资源名
● 绝对路径: http://ip:port/工程路径/资源路径
2. 在实际开发中,路径都使用绝对路径,而不是相对路径
3. 在 web 中 / 斜杠 如果被浏览器解析,得到的地址是:
http://ip[域名]:port/比如: <a href="/">斜杠</a>
4. 在 web 中 / 斜杠 如果被服务器解析,得到的地址是:http://ip[域名]:port/工程路径/,
你也可以理解成 /工程路径/ 下面的几种情况就是如此:
● <url-pattern>/servelturl</url-pattern>
● servletContext.getRealPath("/"); ==> 是得到执行路径/工作路径
● request.getRequestDispatcher("/");
5. 在 javaWeb 中 路径最后带 / 和 不带 / 含义不同, 一定要小心,
- 比如 <a href="/a/servlet03">网址</a> : servlet03 表示资源
- <a href="/a/servlet03/">网址</a> : servlet03 表示路径
6. 特别说明:重定向 response.sendRediect("/"); 这条语句虽然是在服务器执行的,但是,
服务器是把斜杠 / 发送给浏览器解析。因此得到地址 http://ip[域名]:port/
小结:
在编写资源路径时: , 考虑这么几点
(1) 这个路径 前面有没有 /
(2) 这个路径 在哪里被解析 [服务器还是浏览器] , 如果前面有 / , 并且是在 浏览器被解析的 被解析成 http://ip:port/ , 如果在服务器端被解析 , 被解析成 / 工程路径 /
(3) 如果这个路径,前面没有 / , 并且在浏览器被解析,则以浏览器当前的地址栏去掉资源部分,作为一个相对路径.
(4) 这个路径,最后有没有 / , 如果最后有 / 表示路径, 如果没有 / 表示资源
练习
在通过 Servlet 重定向情况下, 如何 通过表单提交, 找到user.html, 把所有的写法列出来
前面页面代码 a.html b.html以及完成这里就是server代码
server代码
package com.hspedu.servlet;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class Servlet03 extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//这里我们希望通过转发来定位b.html
//1. 在服务器端 解析第一个 /时,会被解析成 http://ip:port/项目名[application context]
// 再补充: 项目名=> 说成 application context
//2. "/d1/d2/b.html" => 被解析 http://ip:port/项目名/d1/d2/b.html
System.out.println("Servlet03 进行转发~~~ ....");
request.getRequestDispatcher("/d1/d2/b.html").forward(request,response);
//3. 在服务器进行转发时, 没有 / 就按照默认的方式参考定位 http://ip:port/项目名/
// 建议,仍然使用上面的
//request.getRequestDispatcher("d1/d2/b.html").forward(request,response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
}