文章目录
- 安装配置
- 1、下载
- 2、配置环境
- 快速上手 (Shapfile文件发布)
- 1、登录
- 2、图层预览 Layer Preview
- 3、发布Shapefile
- 4、创建工作空间Workspace
- 5、创建一个 Store(数据存储)
- 6、创建图层
- 报错解决
- 7、发布图层
- 快速上手(PostgreSQL)
- 0、前置动作
- 1、安装PostGIS插件
- 2、配置数据源
- 3、创建图层
- 4、发布图层
官网的文档写的非常好且做好了翻译,强烈推荐https://docs.geoserver.org/latest/zhCN/user/index.html
安装配置
1、下载
- 安装jdk8或11
- 导航到 GeoServer下载页面.
- 选择版本后,点击Platform Independent Binary 下载二进制压缩包文件
2、配置环境
-
打开【环境变量】配置GeoServer如下:
需要设置
GEOSERVER_HOME变量,即GeoServer的安装目录, 和GEOSERVER_DATA_DIR变量, 即GeoServer数据目录的位置 (默认为%GEOSERVER_HOME%\data_dir).如果您希望使用默认位置以外的数据目录,则后者是必需的。
设置这些变量的过程与设置
JAVA_HOME变量相同。

-
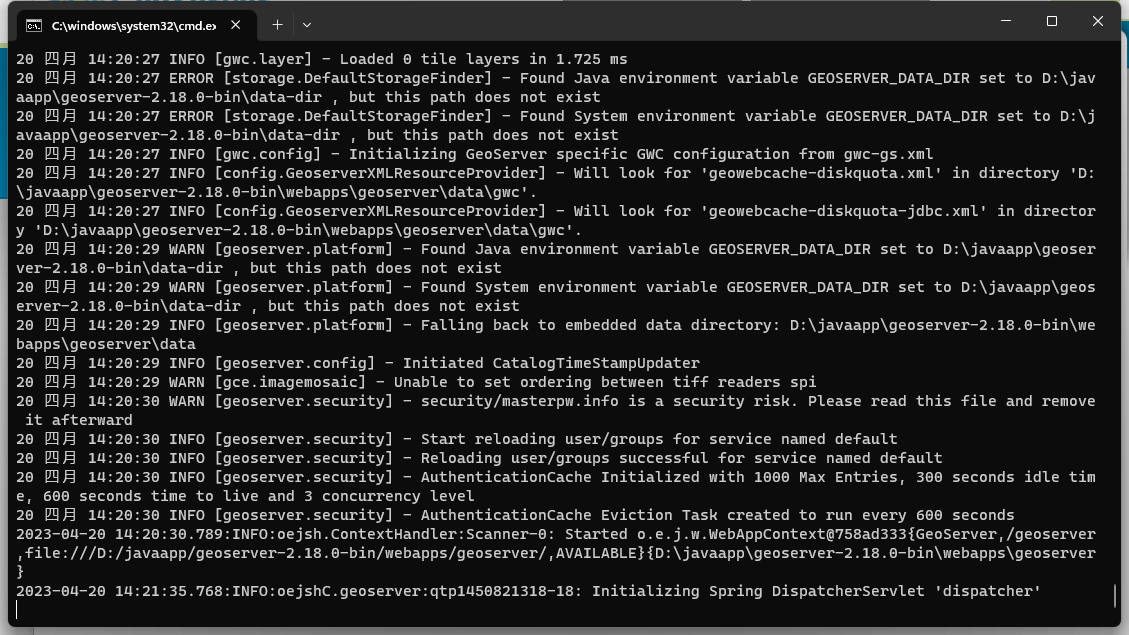
打开bin目录下的startup.bat文件,运行成功截图如下

-
访问
http://localhost:8080/geoserver

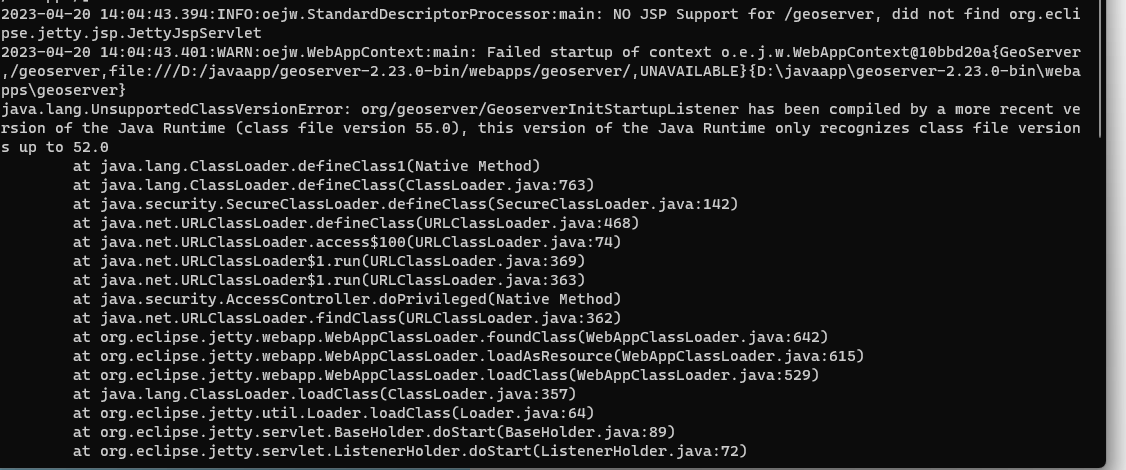
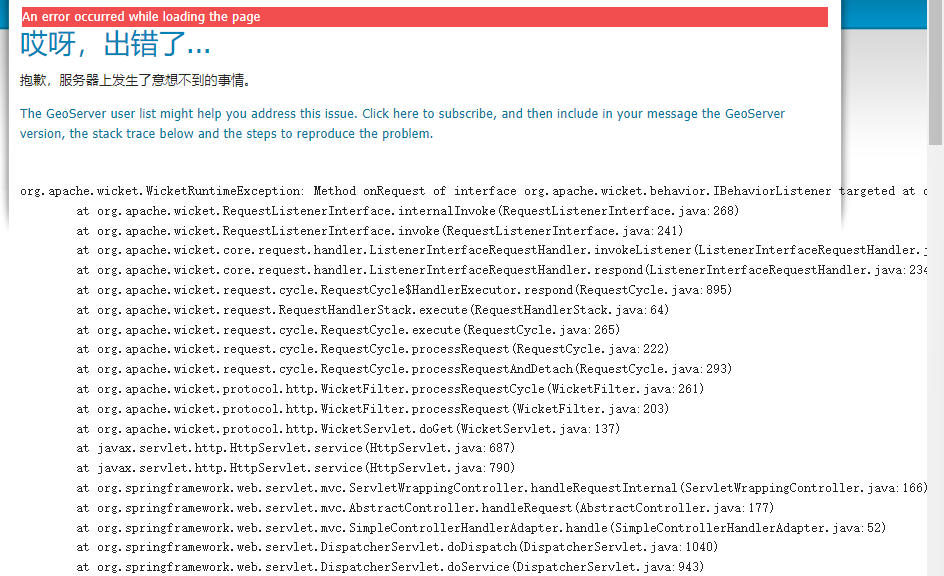
报错如下:
尝试降版本
后续采用2.18成功
快速上手 (Shapfile文件发布)
1、登录
在服务器上,对于默认安装,地址是:
http://localhost:8080/geoserver
为了改变任何服务器设置或配置数据,用户必须首先被授权。
-
导航到 Web 管理界面的右上方来登入 GeoServer. 默认管理令牌是:
- 用户名:
admin - 密码:
geoserver
- 用户名:
-
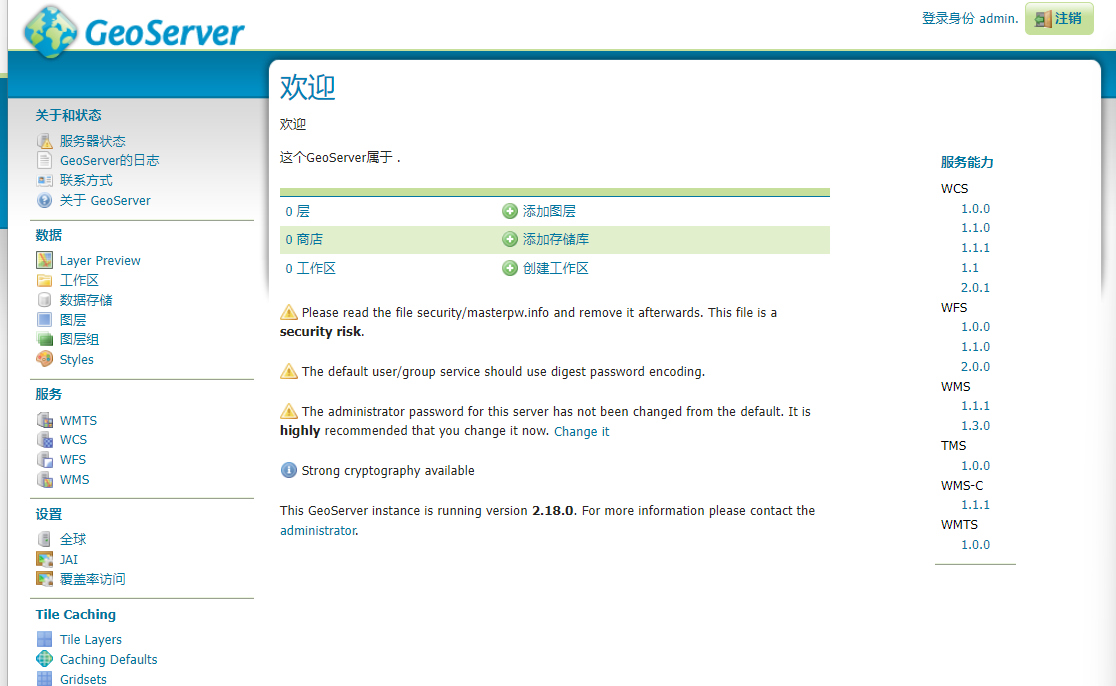
登录后,欢迎屏幕会改为显示可用的管理功能。这些功能主要显示在页面左侧的菜单里。

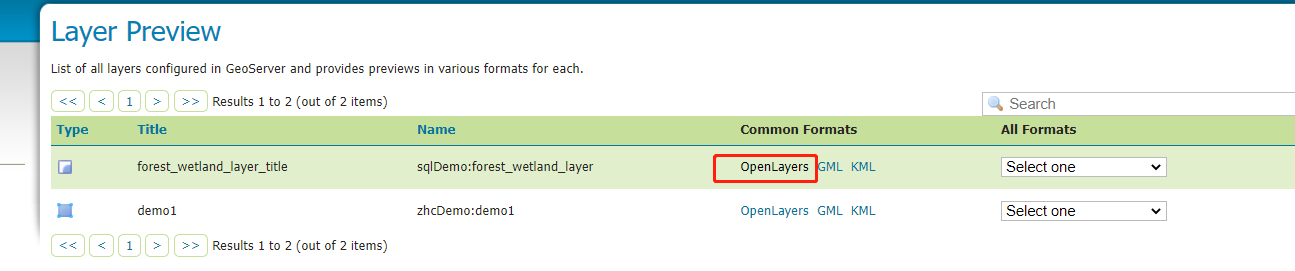
2、图层预览 Layer Preview
在这里,你可以找到你想要预览的图层,或者点击对应链接来获取输出格式。点击 OpenLayers 链接,然后系统会显示预览。
3、发布Shapefile
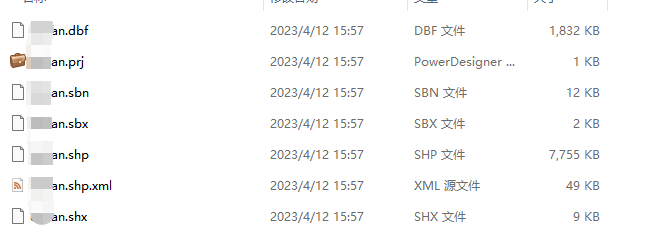
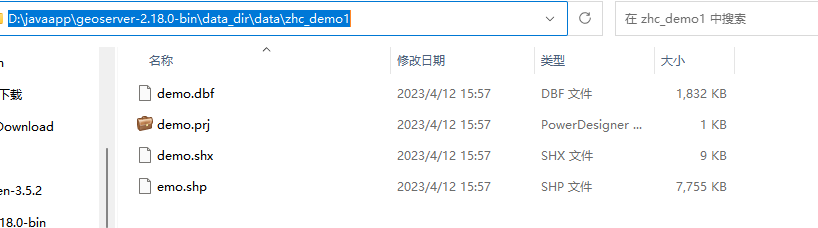
首先认识一下Shapefile文件的格式后缀,这是一套的4个文件如下
*.shp
*.shx
*.dbf
*.prj
实际的测试文件也是这个类型的。这里用这个例子尝试发布一次图层,以此了解发布流程
将4个数据文件放到路径<GEOSERVER_DATA_DIR>/data,存放路径如下

4、创建工作空间Workspace
一个 workspace 是一种用于聚合相似图层的容器。
一个 workspace 名是用于描述项目的标识符。它必须不超过10个字符长,且不能含有空格。而一个 Namespace URI (Uniform Resource Identifier,统一资源标识符) 通常可以是一个和项目有关的、追加了一个尾部标识符来表明 workspace 的 URL. Namespace URI 不必指向一个真实存在的 Web 地址。
操作步骤如下:
-
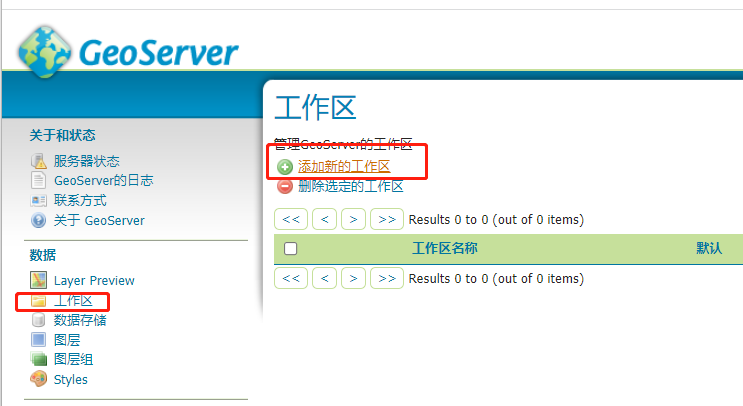
登陆进入gserver,进入worksapce
-
点击新增工作区域

-
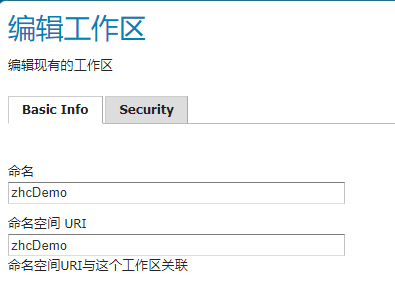
输入name和url

-
点击提交即可

5、创建一个 Store(数据存储)
创建完成 workspace 后,我们就准备好添加新 store 了。 Store 告诉 GeoServer 如何连接到 shapefile。Store隶属于的 workspace。
操作步骤如下:
-
导航到 Data‣Stores.(数据存储)
-
点击【新建数据存储】,你将被重定向到 GeoServer 所支持的数据源列表。请注意,数据源支持是可拓展的,所以你的列表可能和图里的有所不同。

-
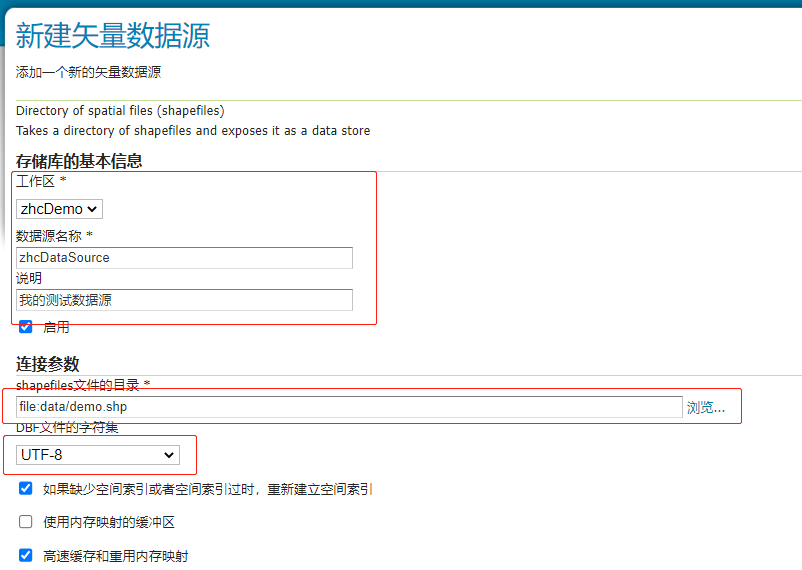
这里点击【Shapefile】,进入【新建矢量数据源】界面。设置一些基础信息:
- 下拉选择工作区
- 自定义一个数据源名称
- 注意配置好字符集 UTF-8
-
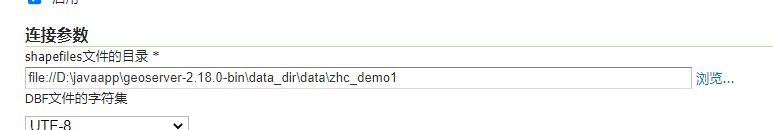
在 Connection Parameters(连接参数) 下,找到 shapefile 的 URL。通常是我们刚才拷贝进去的
*.shp文件
-
点击保存即可
6、创建图层
刚才我们已经配置好【工作空间】和【数据存储】,接下来就是发布图层了
-
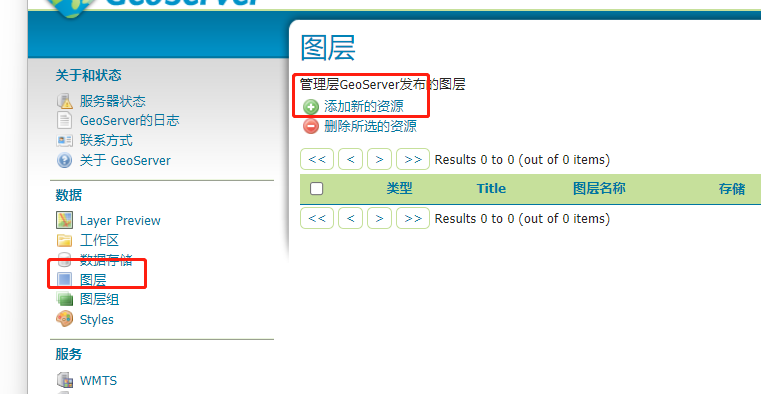
点击左侧的【图层】-》【添加新的资源】

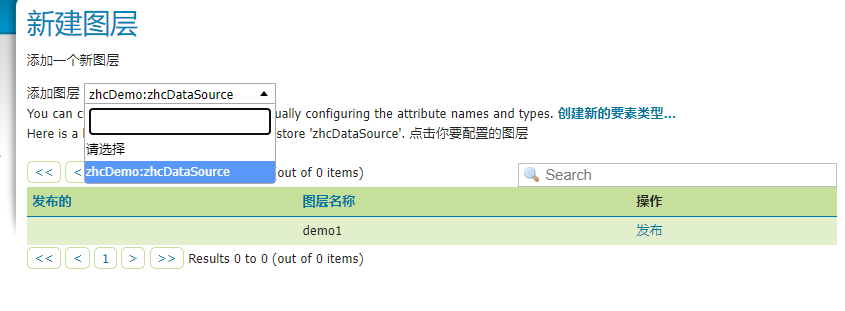
-
下拉框选择刚才创建的数据源,进入如下界面,点击右侧的【发布】按钮

-
在新建页面,可以为该图层输入一个简短的标题(Title)和摘要(Abstract)。
-
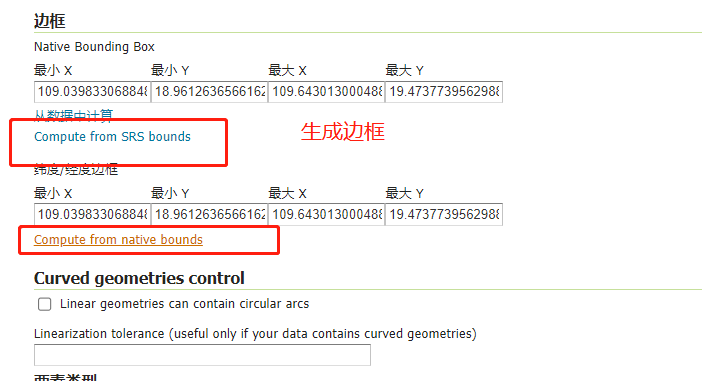
依次点击 Compute from data > Compute from native bounds 来生成图层的限制框(bounding boxes)。

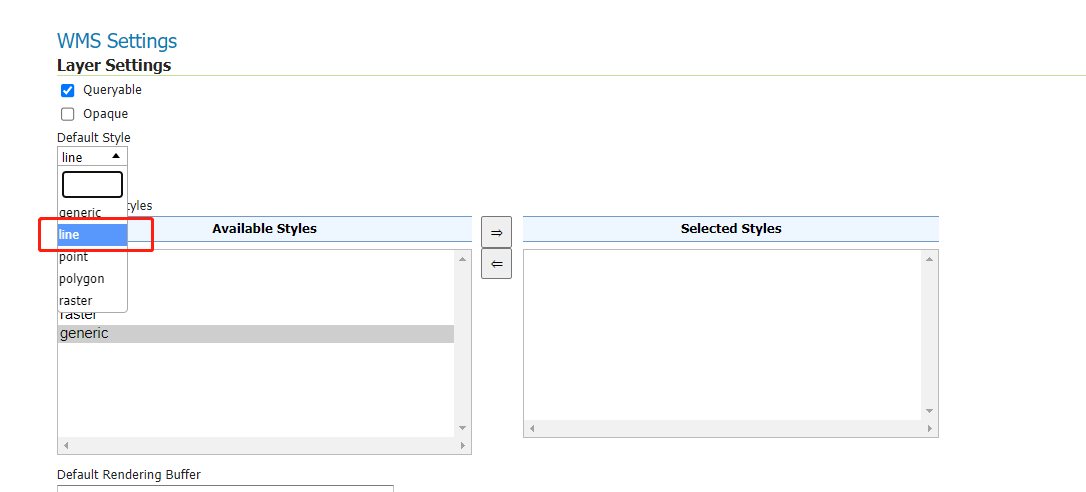
-
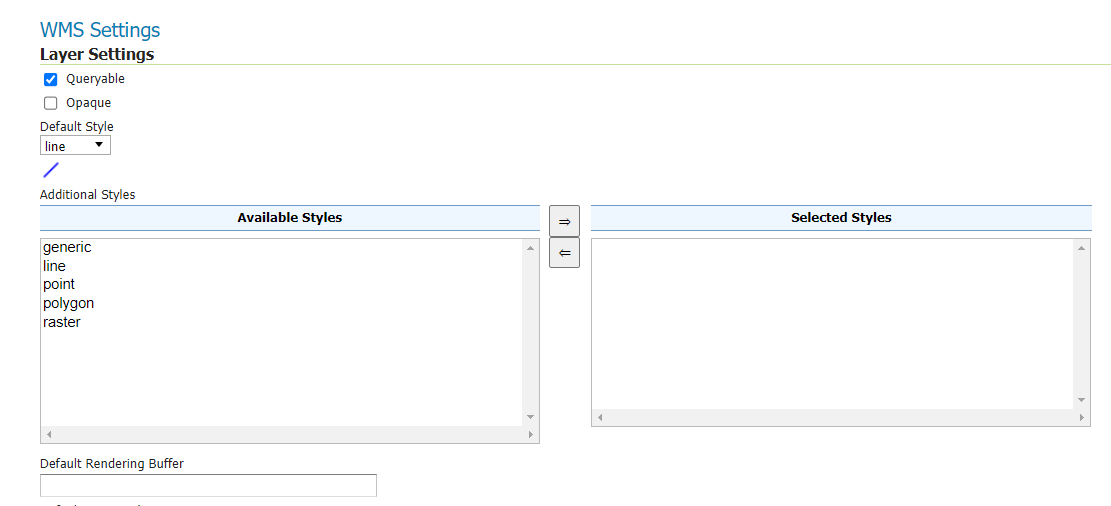
点击页面顶部的 Publishing(发布) 选项卡。我们可以在这里设置图层样式。在 WMS Settings 下,确保默认样式(Default Style)被设置为了 line.

-
点击【保存】
报错解决
点击发布后报错
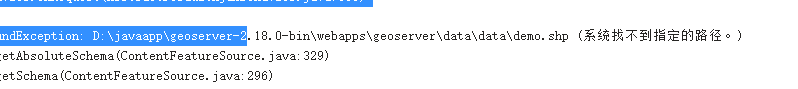
仔细找到下面的错误信息,发现是数据源配置报错【找不到指定文件】;
可能是写法的问题,为了便于测试,这里先改用绝对路径,解决问题先。
7、发布图层
-
导航到 Layer Preview 屏幕,找到对应的图层点击 Common Formats 栏中的【 OpenLayers 】链接。

-
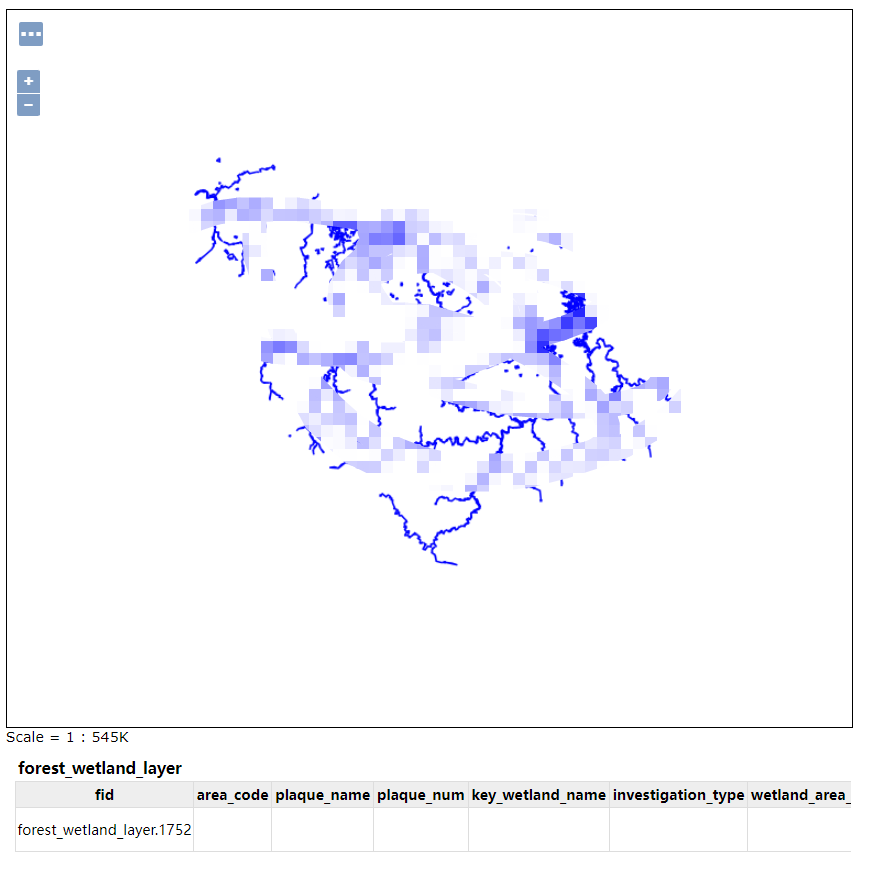
打开图层,点击页面测试交互性能

快速上手(PostgreSQL)
0、前置动作
- 已经预装了geoserver
- 创建好工作空间,名为‘sqlDemo’
1、安装PostGIS插件
-
进入官网下载页面,找到exe对应的下载路径

-
选择版本后,进行下载

-
安装postgis ,过程略,注意安装路径是pgsql 的安装路径
-
运行以下指令,测试安装是否成功
CREATE EXTENSION postgis;
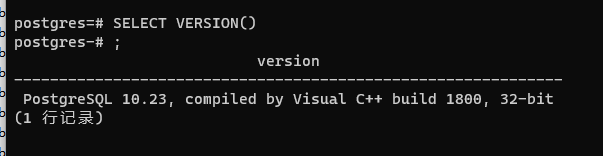
遇到了一个报错,最后发现是我安装的sql的是x32版本的,查询pg的版本指令如下
SELECT VERSION();
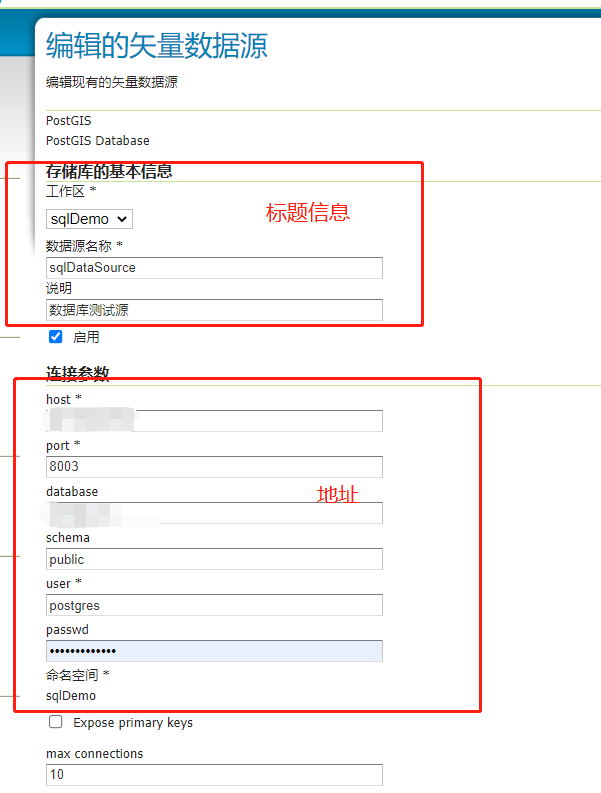
2、配置数据源

3、创建图层


在【发布】标签内做个样式

点击保存即可发布
4、发布图层
点击发布,测试成功即可