目录:
(1)实战-crud
(2)实战--crud查询和删除
(3) 实战-crud-修改
(1)实战-crud
服务端的接口:


前端需要修改的地方:业务简单的一半需要改3个地方
一般是api:是写发送axios发送请求 给后端的接口通信的
router:需要给新的功能加一些路由,是能够跳到对应的视图界面
views:对新功能添加的页面
通过router跳转到视图views在通过视图发送axios请求给后端
先编写api:
新建student.js:模仿user.js书写


前面我们配置了:环境变量:包含了api

修改一下路径:

创建视图views:
在views文件夹下创建student文件夹:在创建一个index.js

修改路由在router目录下:index.js

复制一份路由进行修改:
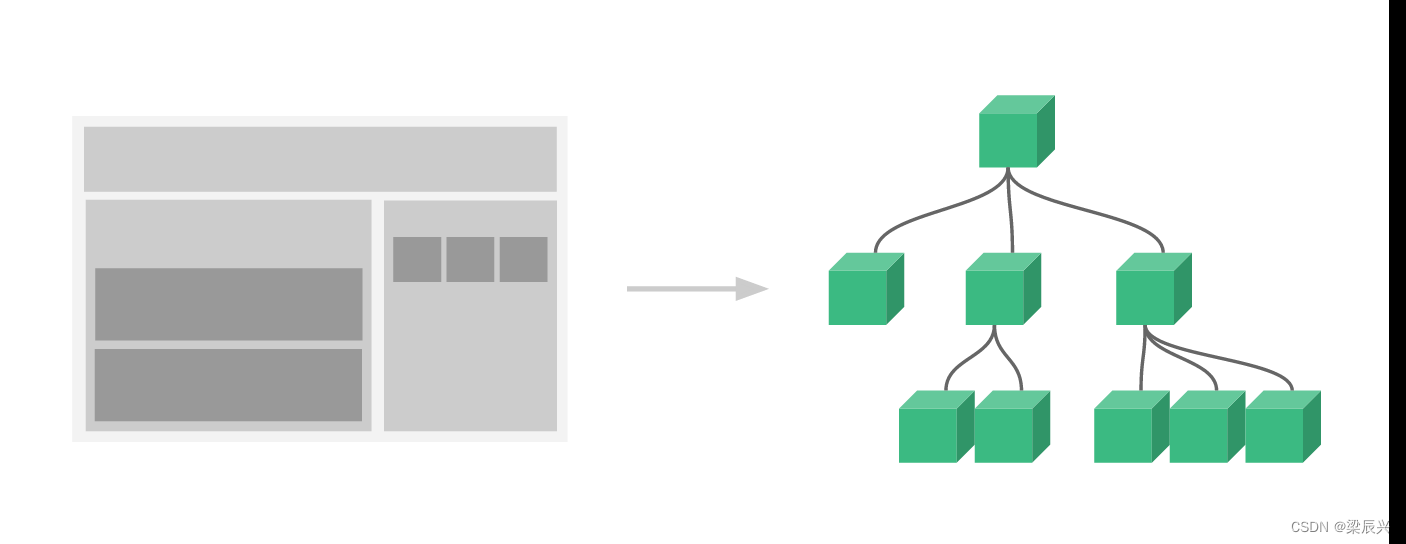
Layout组件布局:中间部分是我们组件替换的部分,其他部分写好了

(2)实战--crud查询和删除
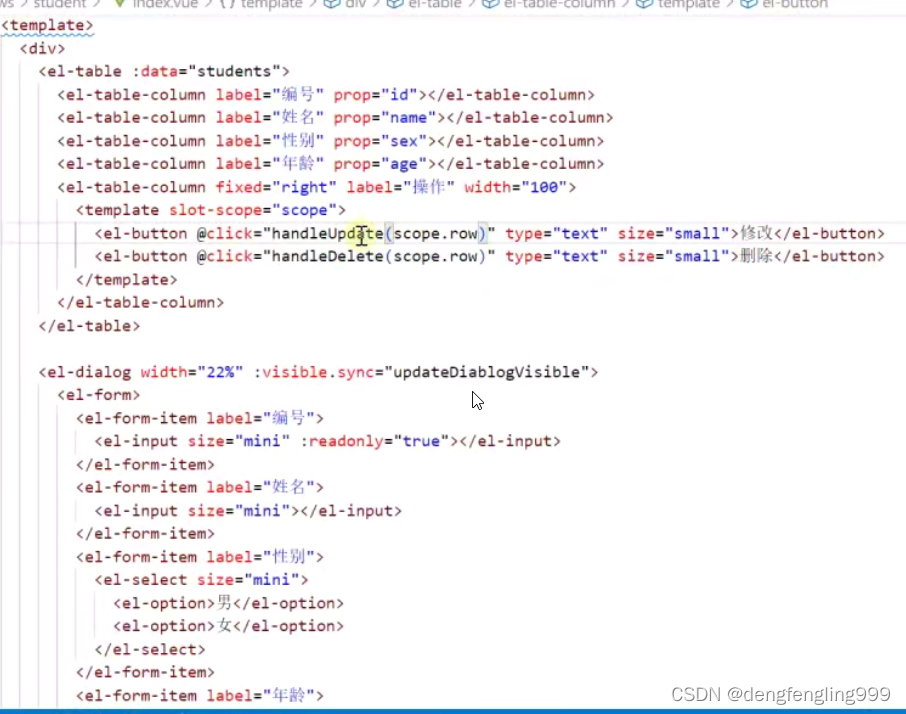
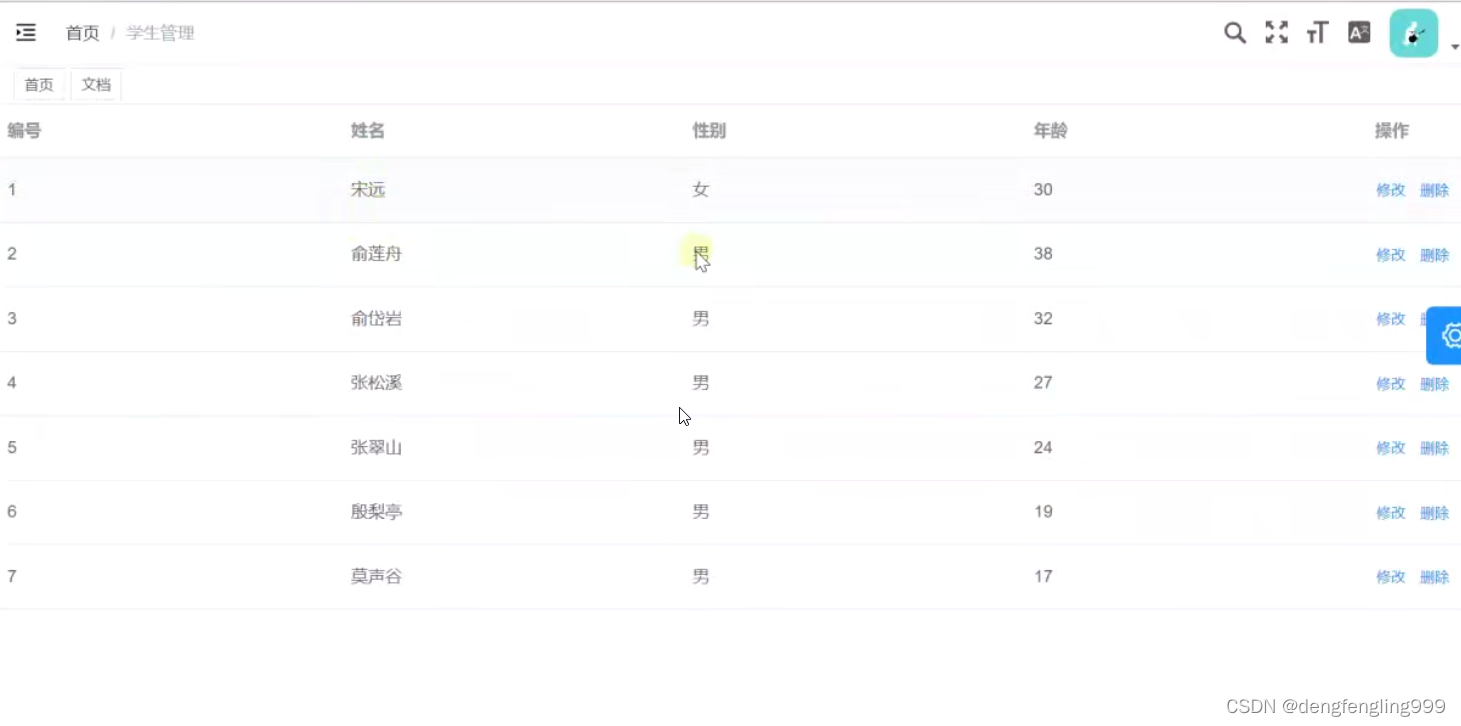
开发视图index.vue:
使用表格el-table ,el-table-column:表格列 , :data数据绑定


操作列:



scope.row获取当前行的数据


确认消息:消息框


上面使用的then可以改一下:

(3) 实战-crud-修改
当点击修改时弹出一个对话框:el-dialog:
男和女是放在属性:value里面

添加对话框属性:

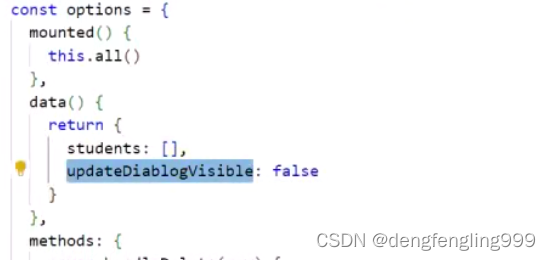
对话框的visble:属性加了.sync属性当对话框关闭的时候改为false
男和女是放在属性:value里面

添加方法:

添加一个对象属性跟表单绑定:updateForm对象

表单跟对象数据绑定:
实现在表单中显示数据:


点击修改:

当点击确定是发送给服务器进行修改:
 编写方法:
编写方法:












![[java聊天室]多个客户端与服务器说话多线程(二)](https://img-blog.csdnimg.cn/fe6c7ae4ced04f60a986ca35a5830326.png)