目录
WEB 开发通信协议-HTTP
什么是 HTTP 协议
介绍
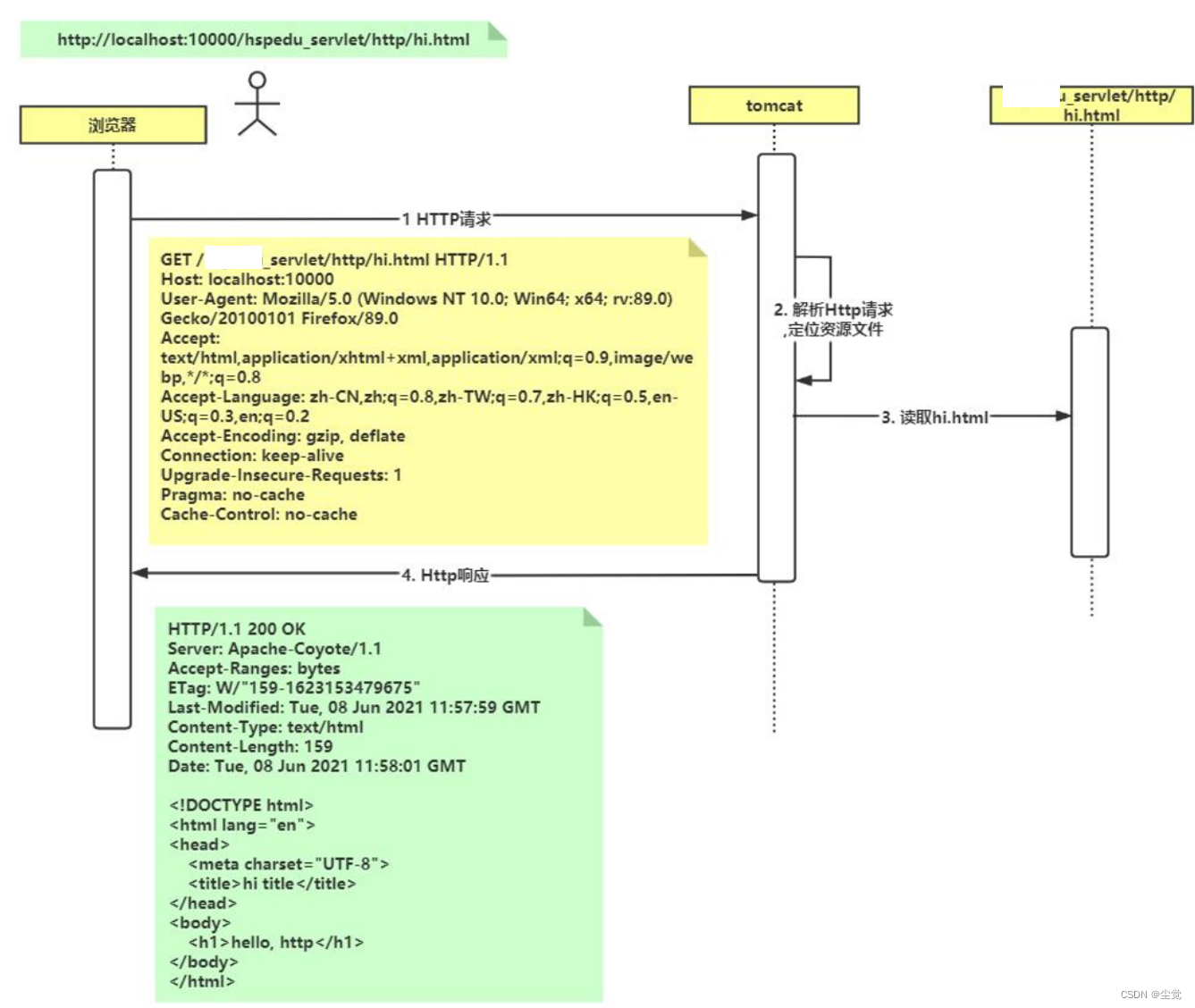
http 请求 hi.html 的 UML时序图
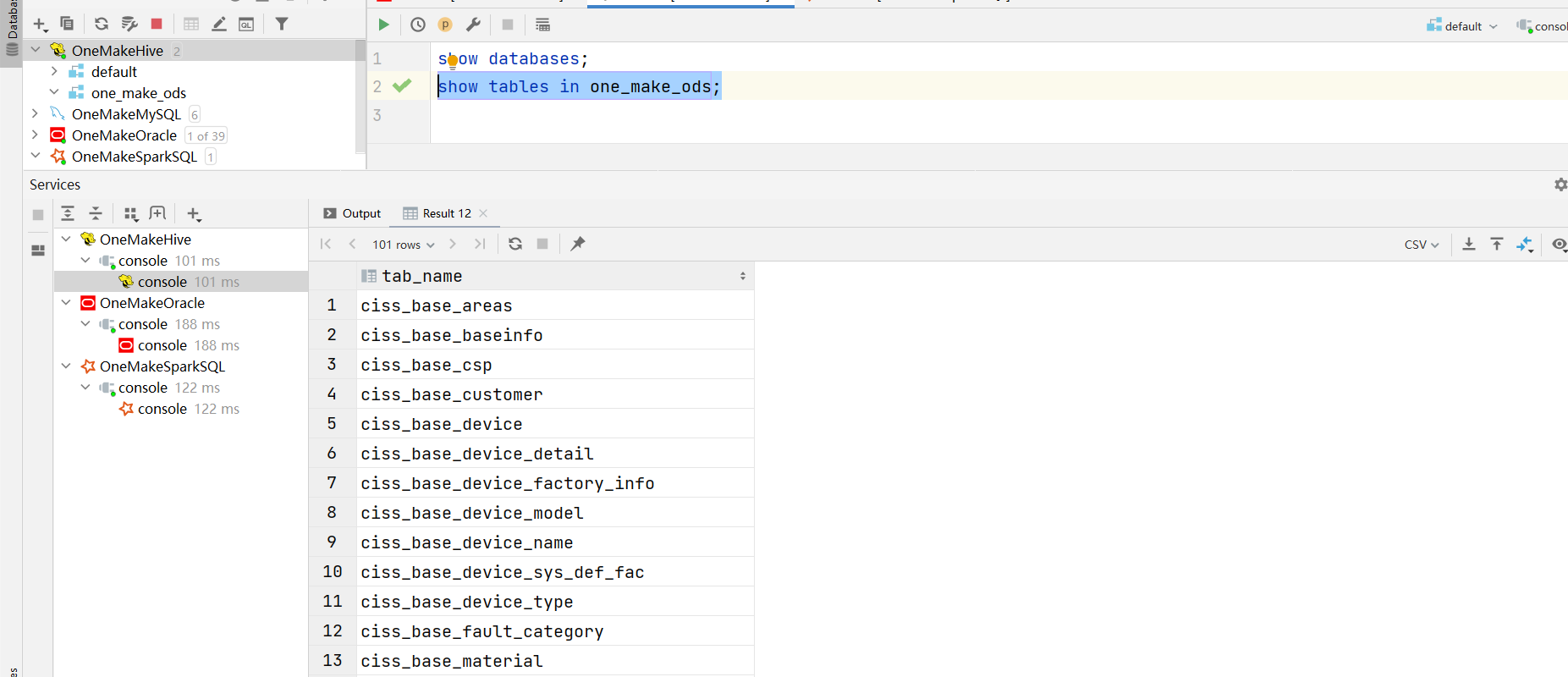
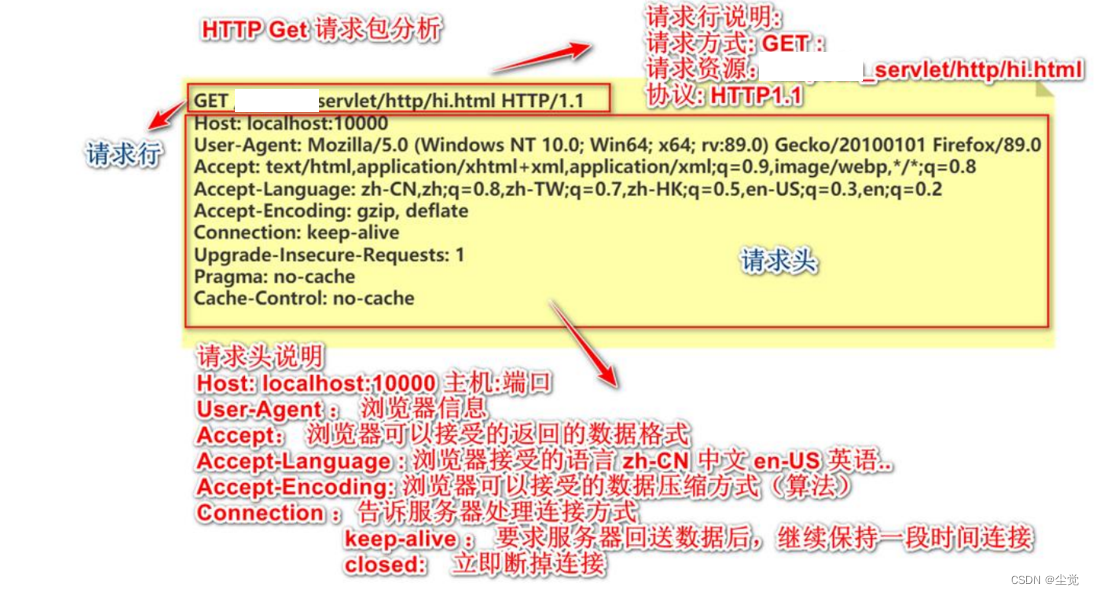
HTTP 请求包分析
1. HTTP 请求包分析(GET)图, 说明 可以通过浏览器抓包分析
代码说明
HTML部分
JAVA部分
web.xml部分
3) 完成测试,并抓包分析
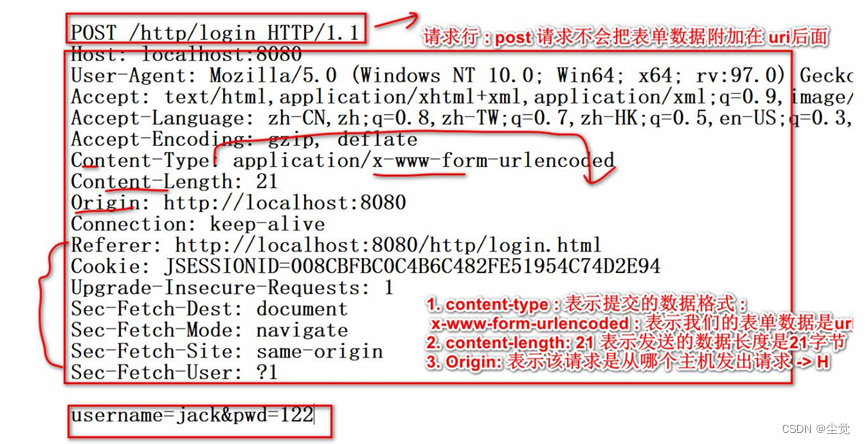
HTTP 请求包分析(POST)
(POST)图
GET 请求 POST 请求分别有哪些?
● GET 请求有哪些
代码演示
● POST 请求有
● HTTP 请求中怎样选择 Get 和 Post
传输的数据大小区别
什么情况下使用 post 请求
什么情况下使用 get 方式呢
建议:
常用的状态码说明
演示 302 状态码使用
演示 304 状态码使用
MIME 类型
MIME 介绍
常见的 MIME 类型
WEB 开发通信协议-HTTP
什么是 HTTP 协议
超文本传输协议(HTTP,HyperText Transfer Protocol)是互联网上应用广泛的一种网络协议。
是工作在 tcp/ip 协议基础上的,所有的 WWW 文件都遵守这个标准。
介绍
http1.0 短连接 http1.1 长连接
http 是 TCP/IP 协议的一个应用层协议,http 也是我们 web 开发的基础.
http 请求 hi.html 的 UML时序图

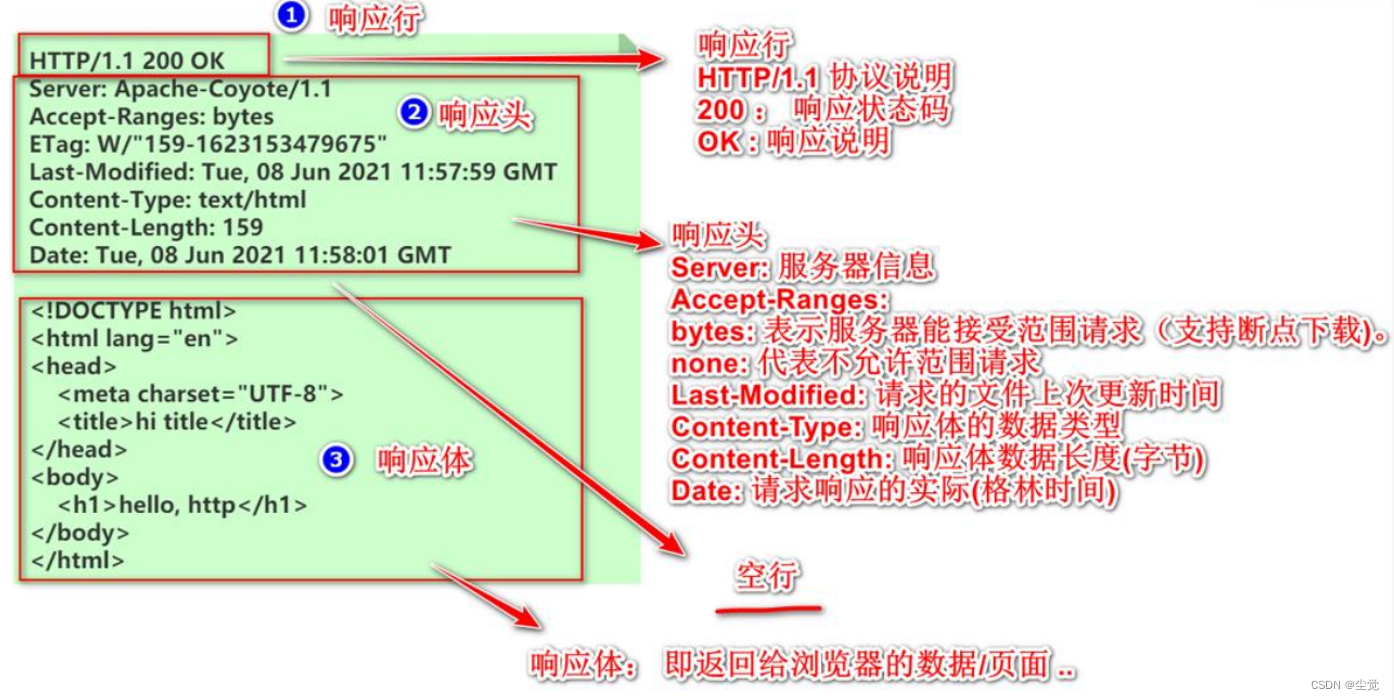
HTTP 请求包分析
1. HTTP 请求包分析(GET)图, 说明 可以通过浏览器抓包分析
- 请求行
- 请求头

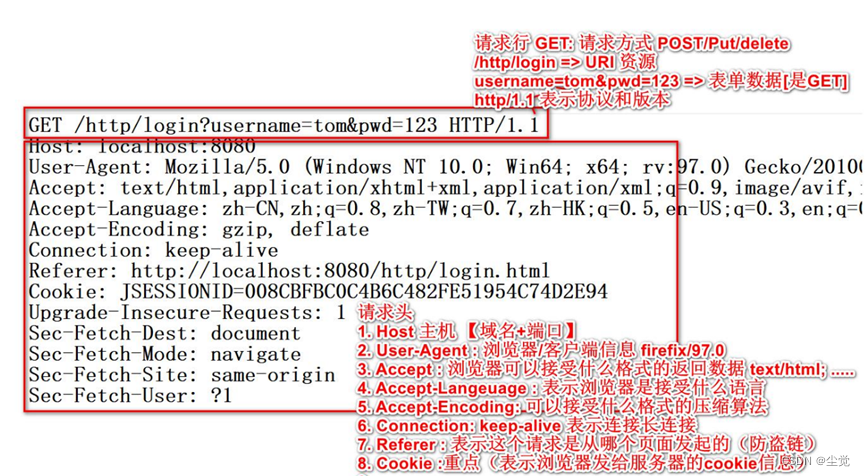
2. 说明:HTTP 请求(GET)-有数据提交情况
代码说明
HTML部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户登录</title>
</head>
<body>
<h1>用户登录</h1>
<form action="http://localhost:8080/http/login" method="get">
u: <input type="text" name="username" /><br />
p: <input type="password" name="pwd" /><br />
<input type="submit" value="用户登录"> <input type="reset" value="清空">
</form>
</body>
</html>JAVA部分
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
public class LoginServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
PrintWriter writer = response.getWriter();
writer.print("<h1>登录成功~</h1>");
writer.flush();
writer.close();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws
ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
PrintWriter writer = response.getWriter();
writer.print("<h1>登录成功~</h1>");
writer.flush();
writer.close();
}
}web.xml部分
<servlet>
<servlet-name>LoginServlet</servlet-name>
<servlet-class>com.http.LoginServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>LoginServlet</servlet-name>
<url-pattern>/login</url-pattern>
</servlet-mapping>3) 完成测试,并抓包分析

HTTP 请求包分析(POST)
● HTTP POST 请求方式案例
1. 修改 上面的html, 将GET换成POST
(POST)图

GET 请求 POST 请求分别有哪些?
● GET 请求有哪些
1. form 标签 method=get [指定]
2. a 标签
3. link 标签引入 css [以get方式来获取资源]
4. Script 标签引入 js 文件 [以get方式来获取资源]
5. img 标签引入图片 [以get请求来获取图片]
6. iframe 引入 html 页面 [不演示]
7. 在浏览器地址栏中输入地址后敲回车[用的比较多]
代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--通过 get 请求获取 my.css-->
<link rel="stylesheet" href="css/my.css">
<!--通过 get 请求获取 my.js-->
<script type="text/javascript" src="js/my.js"></script>
<title>用户登录</title>
</head>
<body>
<h1>用户登录</h1>
<!-- 给我们的 LoginServlet 发出 Get 请求提交表单, method=post 表示发出 post 请求
-->
<form action="http://localhost:8080/http/login" method="post">
u: <input type="text" name="username" /><br />
p: <input type="password" name="pwd" /><br />
<input type="submit" value="用户登录"> <input type="reset" value="清空">
</form>
<h1>GET 请求演示</h1>
<a href="http://www.baidu.com">goto 百度</a><br />
<!-- 是 get 请求 -->
<img src="imgs/1.png" width="400px" />
</body>
</html>● POST 请求有
1. form 标签 method=pos
● HTTP 请求中怎样选择 Get 和 Post
传输的数据大小区别
1) get 传送的数据量较小。不能大于 2KB(不同浏览器不一样)。
2) post 传送的数据量较大。一般默认不受限制。
什么情况下使用 post 请求
1) post 请求是会在浏览器上隐藏參数部分的,在安全要求的部分都会使用到 POST 请求。
如用户登录。数据增上改等等。都会把參数隐藏起来,这样就不会通过你的请求暴露你的參数格式。 比方:del?id=1,别人就能够用 del?=3 来删除你其它数据。
2) 在向 server 传递数据较大的时候id。使用 POST,
get 是有限制的, 比如发帖, 上传文件
什么情况下使用 get 方式呢
1) 在前台页面展示,比如分页内容等,可以保留传递参数, 可用来非常好的分享和传播, POST 中链接地址是不变化的。
建议:
1) get 方式的安全性较 Post 方式要差些。包括机密信息的话。建议用 Post 数据提交方式;
2) 在做数据查询时。建议用 Get 方式;
而在做数据加入、改动或删除时,建议用 Post方式
常用的状态码说明
状态行
1. 格式: HTTP版本号 状态码 原因叙述<CRLF>
2. 举例:HTTP/1.1 200 OK
状态码用于表示服务器对请求的处理结果,它是一个三位的十进制数。响应状态码分为5类,如下所示:

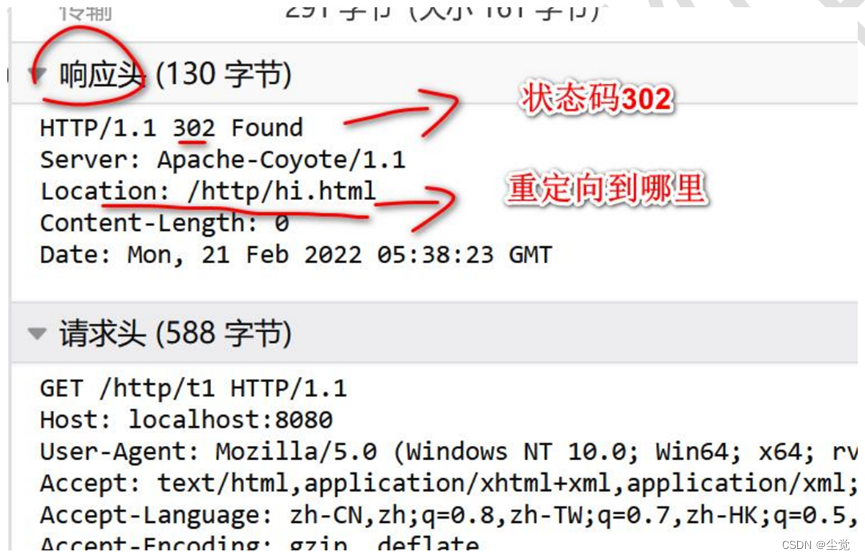
演示 302 状态码使用
1. 举例说明 302 状态码的使用
1) 浏览器请求 T1Servelt
2) T1Servlet 返回 302 的状态码, 并且指定浏览器重定向到 hi.html
3) 浏览器发出第二次请求 hi.htm

演示 304 状态码使用
1. 演示 304 状态码
当我们请求资源的时,服务器会返回该资源的最近修改时间
Last-Modified: Mon, 21 Feb 2022 04:51:31 GMT
如果浏览器禁用缓存, 这个 Last-Modified: 信息就没有使用, 浏览器就每次要求返回该资源
1.如果浏览器没有禁用缓存,
浏览器在请求时,就会 If-Modified-Since: Mon, 21 Feb 2022 04:51:31 GMT, 含义
(1)告诉服务器我有该资源
(2) 该资源的最近修改时间是 Mon, 21 Feb 2022 04:51:31GM
2.这时服务器就会比较时间,
如果服务器的资源更新, 就会返回该资源 , 如果发现没有修改,就返回
304 状态码(但是不会返回该资源) http 请求机制
MIME 类型
MIME 介绍
1. MIME 是 HTTP 协议中数据类型。
MIME 的英文全称是"Multipurpose Internet Mail Extensions" 多功能 Internet 邮件扩充服务。MIME 类型的格式是"大类型/小类型",并与某一种文件的扩展名相对应
2. 在响应包的Content-Type 就有指定, 如图

常见的 MIME 类型








![[架构之路-170]-《软考-系统分析师》-5-数据库系统-1-数据库模式、数据模型、数据库访问的标准接口](https://img-blog.csdn.net/20150702150138605?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvY25kczEyMw==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center)