目录
- 创建雨丝Niagara系统
- 雨丝跟随人物移动
创建雨丝Niagara系统
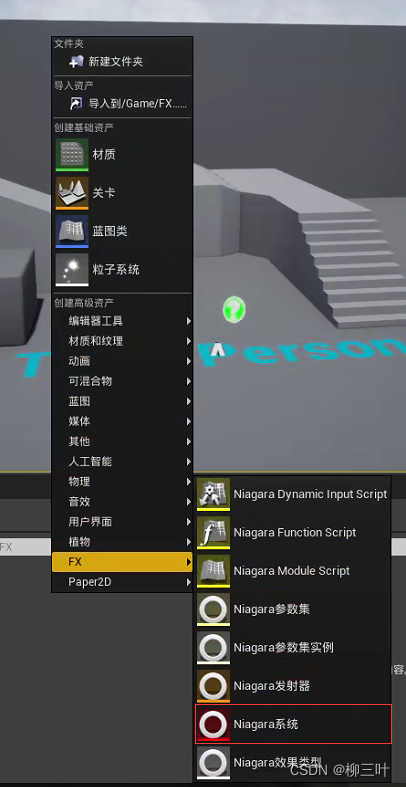
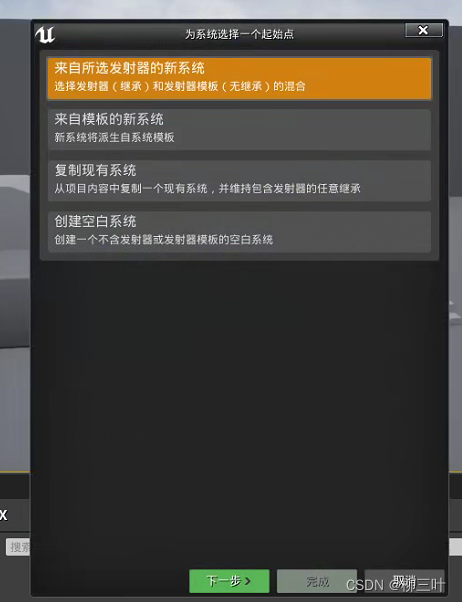
1.创建一个Niagara系统


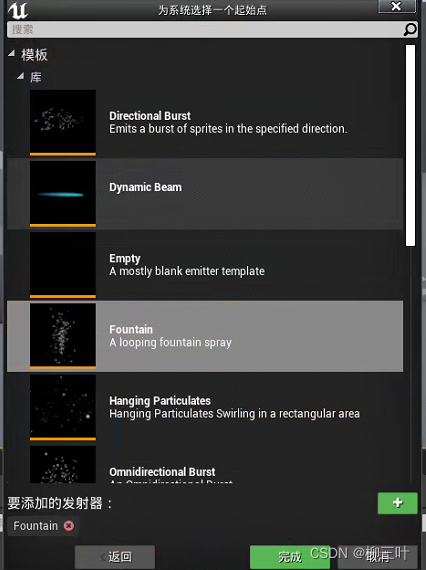
选择Fountain选项,点一下加号,再点完成:

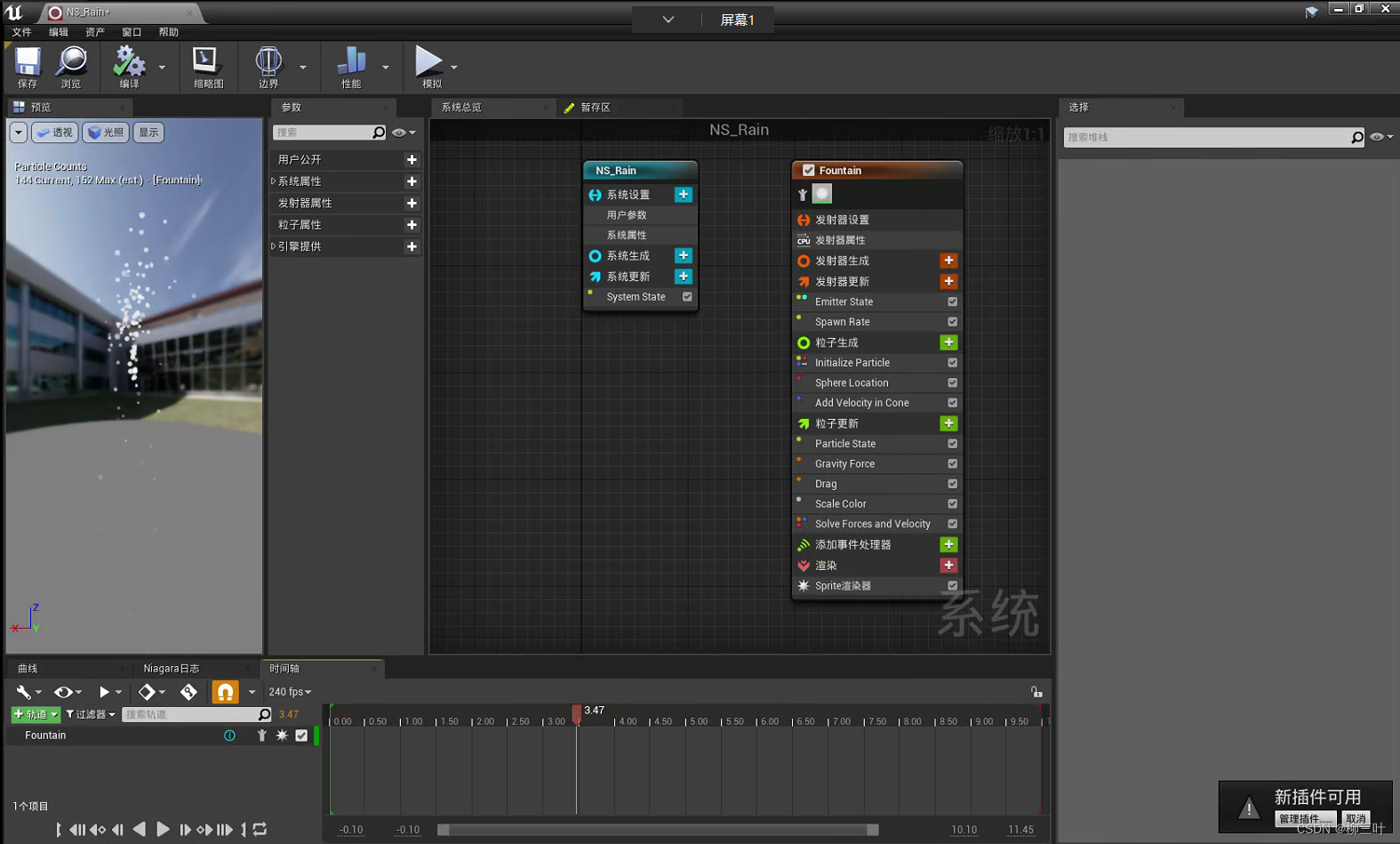
命名一下打开:

先从粒子生成的方向入手,在Niagara的界面中删掉“Add Velocity in Cone”,并添加“Add Velocity”,这样预览效果中的粒子就从椎体向上喷发,变成向下发射。


删掉之后:


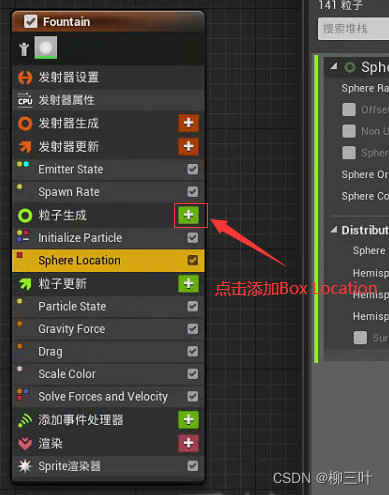
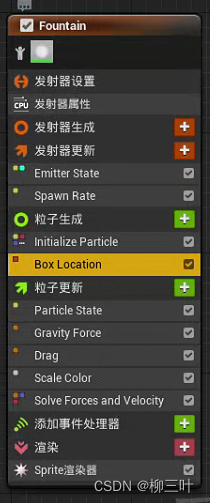
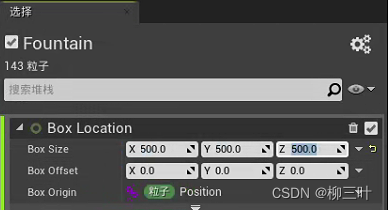
然后将sphere location也删除,因为这里要控制我们生成粒子的范围,会添加一个box location,使粒子生成的范围变成一个方形的:



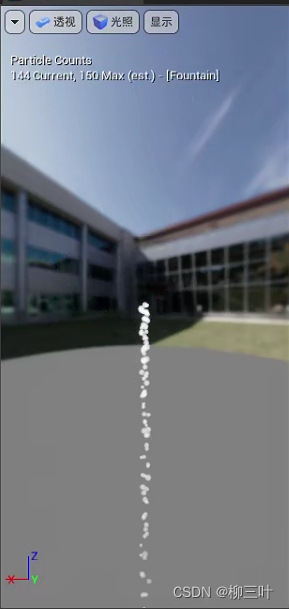
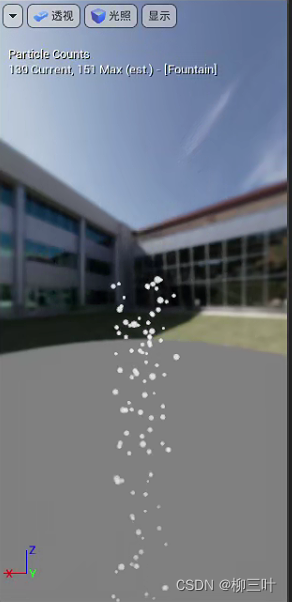
然后先设置一个大概的范围,作为生成范围:


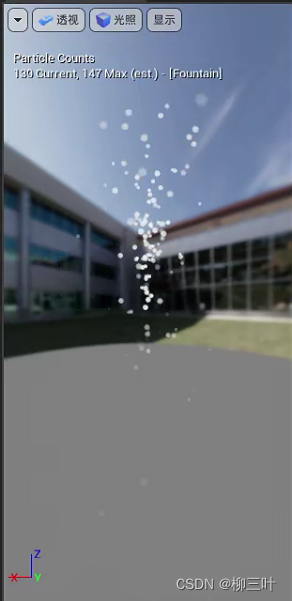
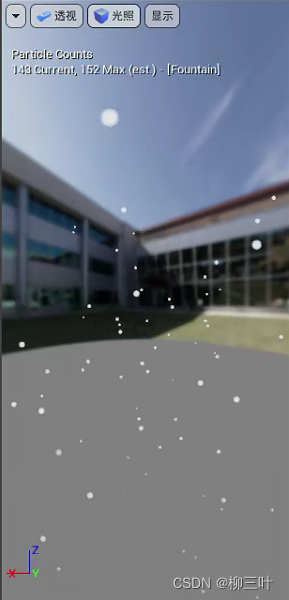
效果是范围变大,感觉有雪花的感觉,但是我们做的不是雪花,所以还得再改改。这里为了测试在场景中的效果,我们直接把粒子效果拖放到场景里。
注意,这里我们打算在后面做蓝图的时候,让这个粒子特效跟随摄像机移动,制造一种整个场景都在下雨的错觉,但其实只有摄像机,或者说我们能看见的周围一块区域在下雨。
其实也可以将生成区域的覆盖范围设置地很大,但是这很耗费性能,所以我们利用这种小trick,在达到目的地同时也能节省性能。
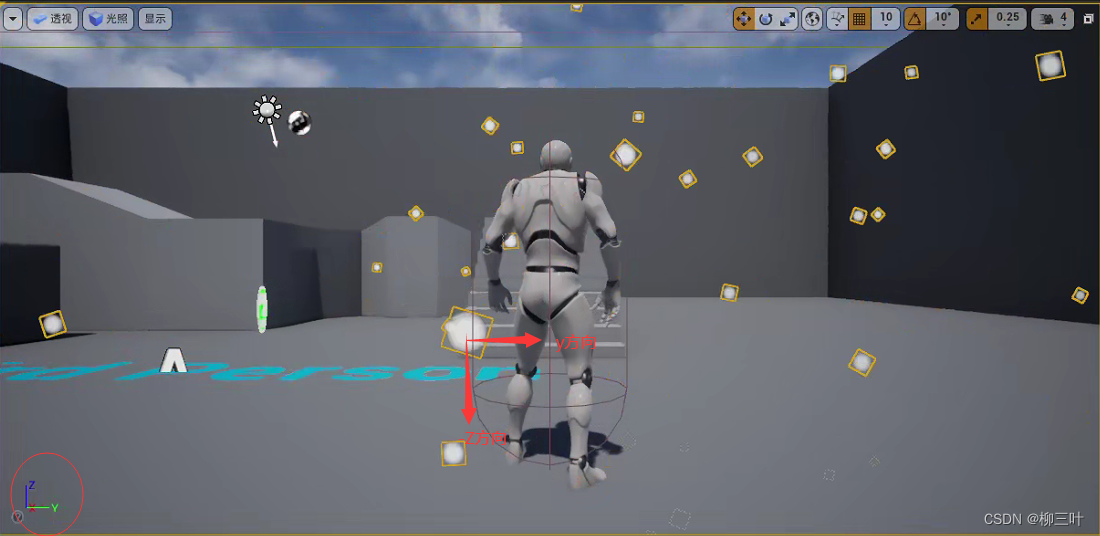
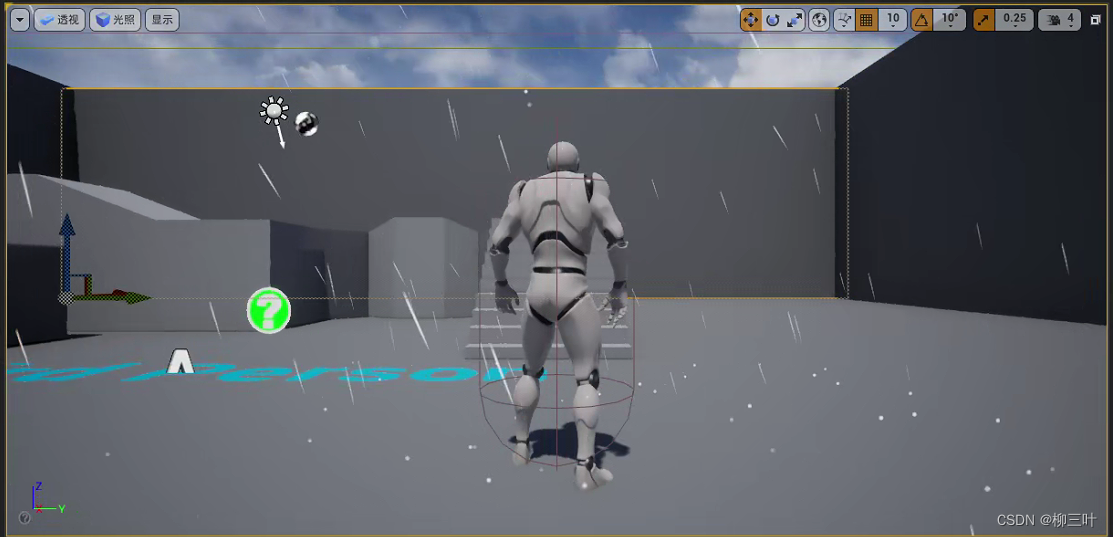
所以这里我们把粒子效果放在摄像机或者说人物周围,效果如下:

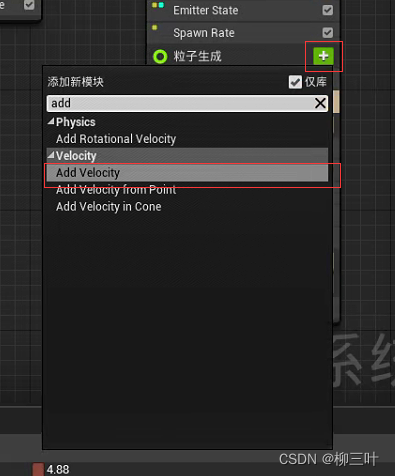
可以看到雪花飘飘的感觉了,好,下面再接着改一改,回到粒子制作界面,添加add velocity:

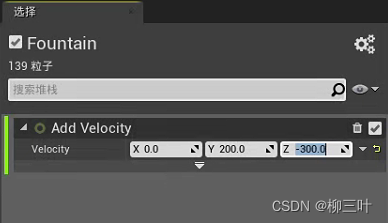
给y,z两个方向的速度分别添加一个值:

已经是撒盐空中的效果了,就是这盐粒子有点大且稀少哈:

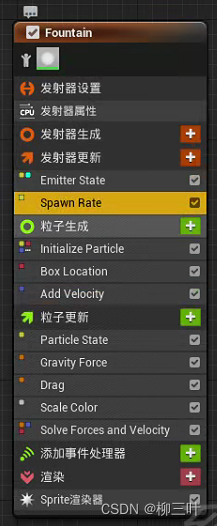
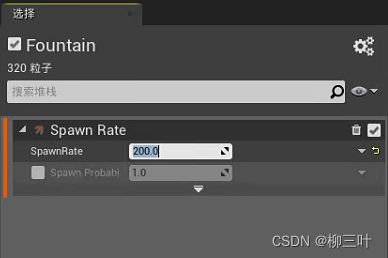
于是增加粒子的生成数量,选择spawn rate:

暂时先随便取个值,不行后面可以接着调:

明显对比起来,数量变多了:

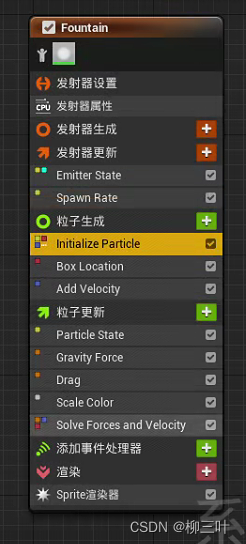
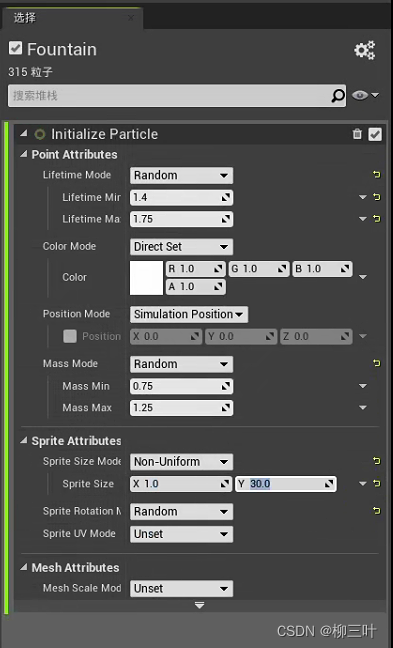
接下来选择初始化粒子——sprite attributes:

将模式改成非统一,然后更改粒子的size:


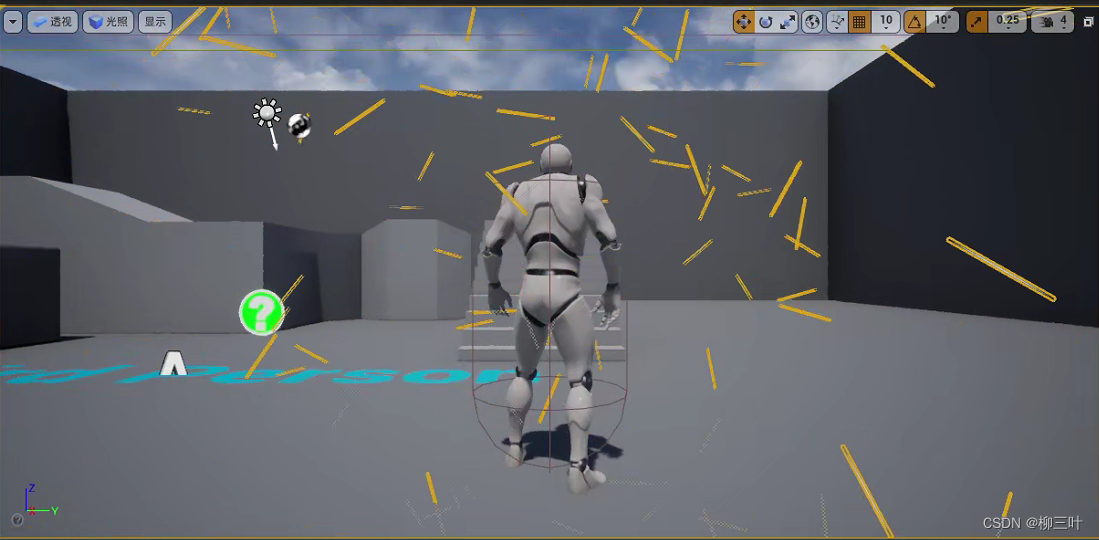
效果如下,有种下钢针的感觉:

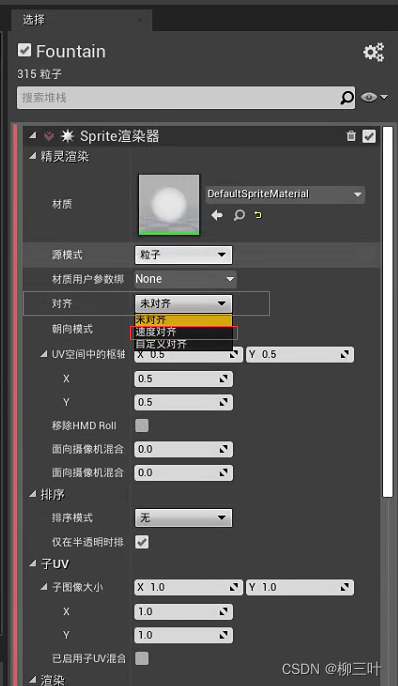
所以要调整一下,让这个生成的粒子跟速度方向一致,选择精灵渲染器,将对齐选项设置为和速度对齐:


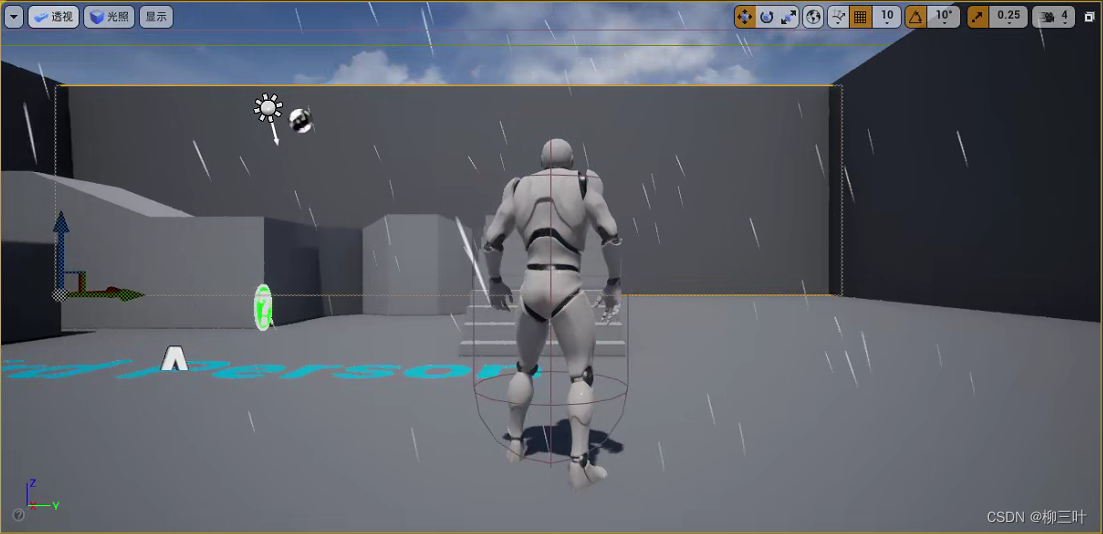
效果如下,有点下雨那个意思了:

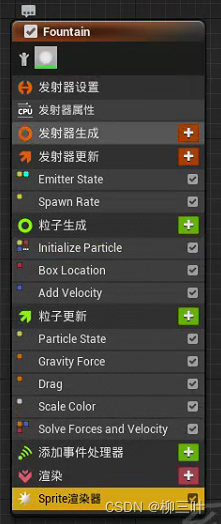
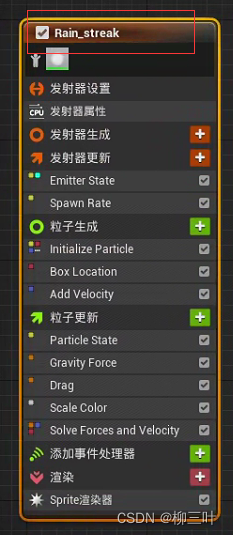
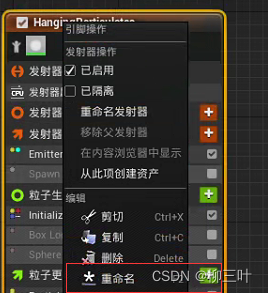
好了,接下来我们要做雨丝打在地面上后,在地面打击出的涟漪效果,为此,我们需要先重命名一下这个粒子发射器,为了和后面的涟漪区分:

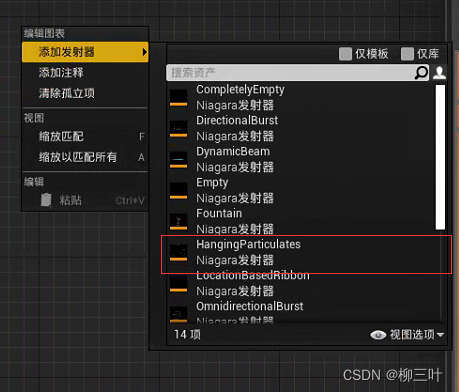
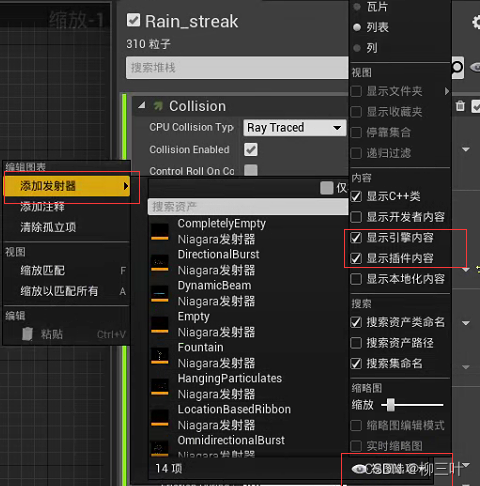
在空白的地方,右键,添加发射器,选择hanging particulates:

如果没看到这个选项的话,选择右下角的试图选项(view option),然后勾上下图两个选项:

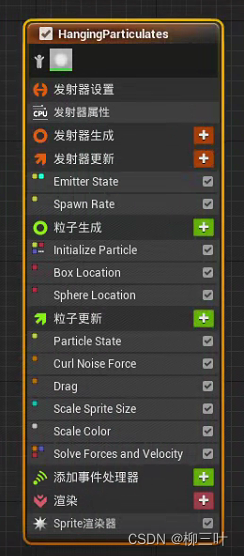
添加之后:

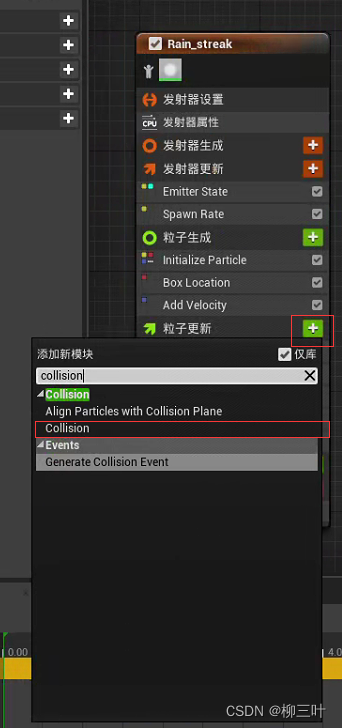
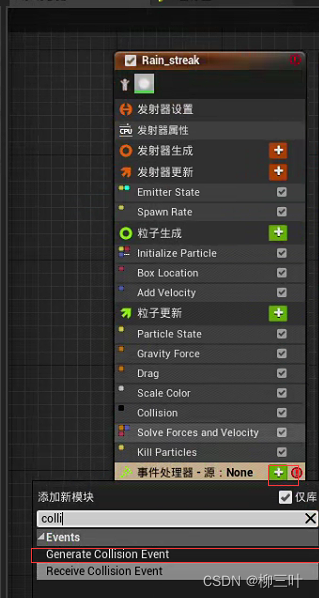
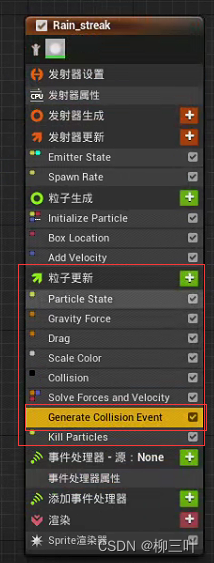
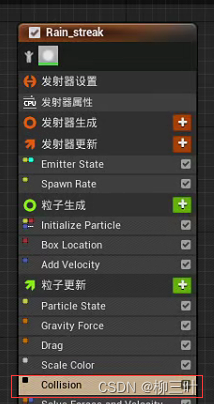
我们是对雨丝做碰撞处理,所以在雨丝的粒子生成器添加一个碰撞事件:

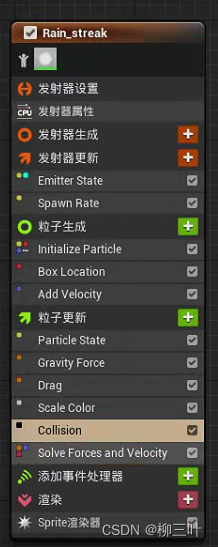
添加后会报错,修复一下:


回到场景后可以看到,粒子和地面发生碰撞后又反弹的画面:

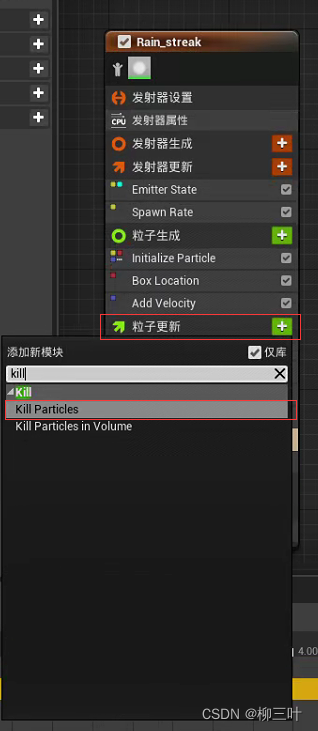
但是我们不需要这些粒子这样反弹,所以在发射器处再添加一个kill particles:

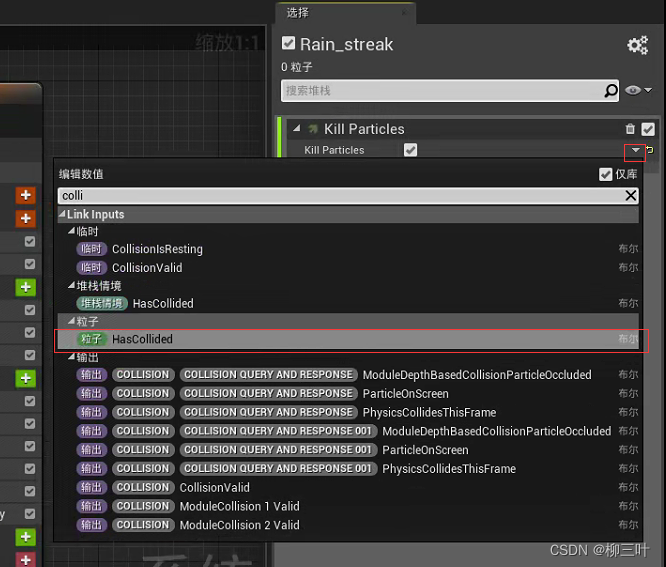
添加后选择kill particles右边的下三角,展开,搜索HasCollided:

然后就可以发现刚刚场景的雨丝反弹的效果没了:

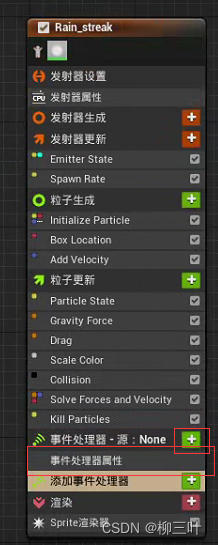
点击事件处理器右边的加号,就会出现事件处理属性:

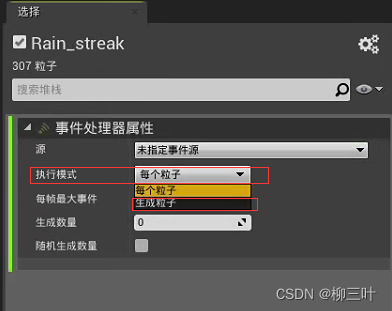
在右边的属性面板将执行模式更改为生成粒子:

接下来再添加一个生成碰撞事件:

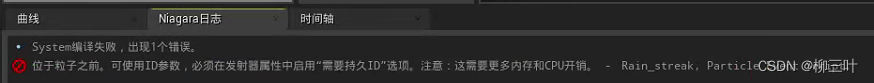
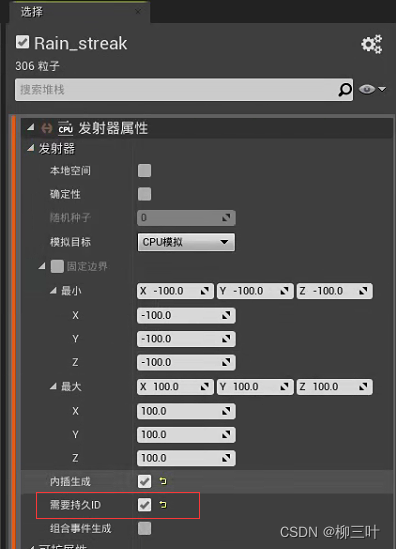
添加之后他会报错,显示需要每个粒子的id,所以我们需要勾上发射器属性的需要持久id的选项:



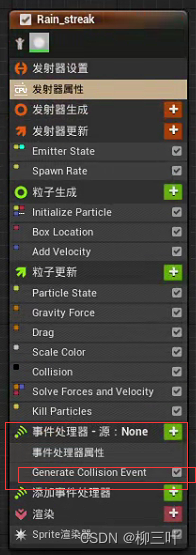
这个生成碰撞事件应该放到粒子更新模块下,所以我们需要拖动它,并且应该放到kill particles之前:
原来的:

拖动后:

到这步为止,我们只要粒子与物体接触,发生了碰撞,就会调用这个碰撞事件。
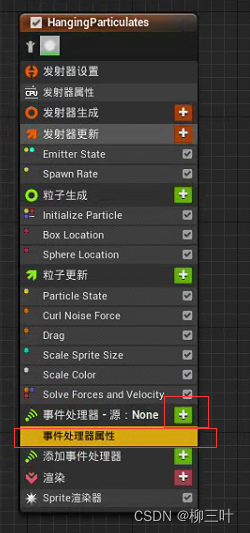
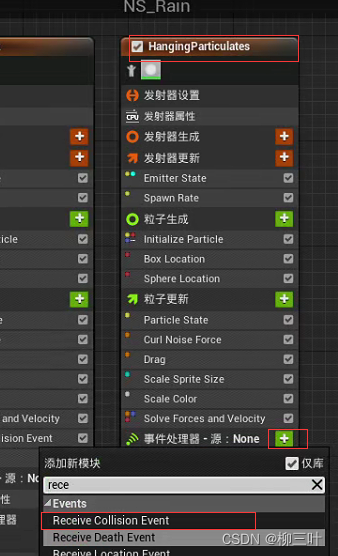
然后我们开始捣鼓我们之前创建好的那个hanging particulates了,这个是我们的涟漪,所以我们也为这个涟漪添加一个事件处理器:

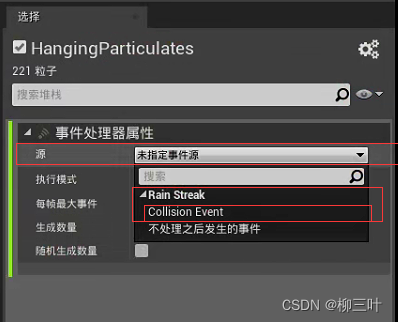
选择事件处理属性,看右边的属性面板,点击源选项,选择我们刚刚创建好的雨丝的碰撞事件:

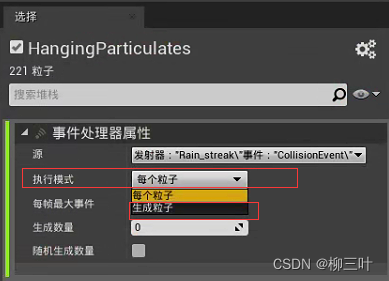
执行模式照旧选择生成粒子:

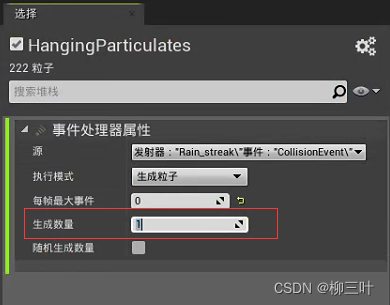
生成数量设为1,一个雨丝一个涟漪足够了:

并且需要添加接收碰撞事件,有生成有接收,这才算一个完整的过程:

可以看到地面一大堆泡沫粒儿:

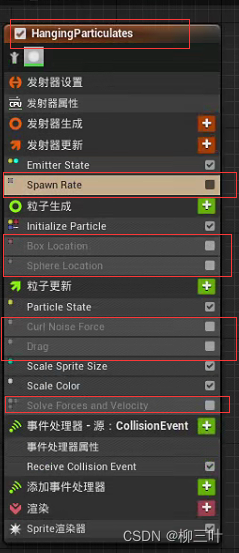
改一改,涟漪不需要速度和力,也不需要生成范围,它只会生成在雨丝发生碰撞的地方。把相关选项禁用掉:

看起来跟刚刚差不多,地面还是一堆的泡沫粒子,这些粒子都是碰撞生成后,没有销毁的:

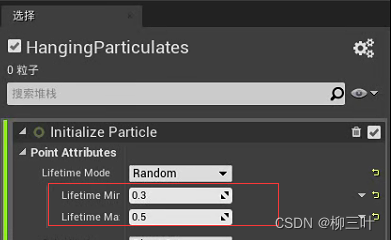
为此,我们需要给这些粒子一个生命周期,规定在什么时间内销毁:


效果:

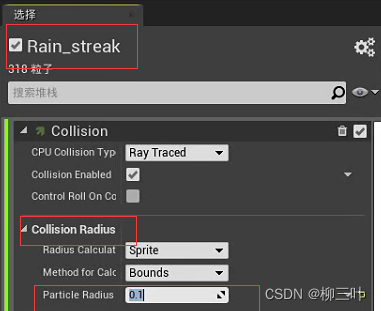
但是这些地面上的粒子拉近细看的时候会发现它是高了地面一截的,为了解决这个问题需要更改一下碰撞粒子的半径:


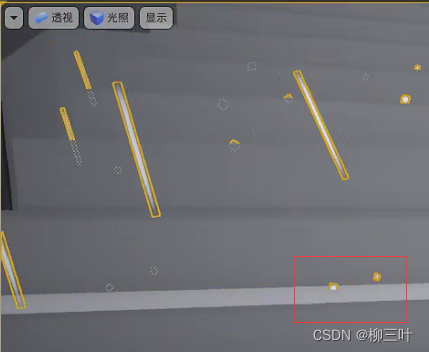
效果会比不调的时候好:

但是我们现在看到的还都是圆形粒子,为了做出涟漪或者说飞溅的效果,就需要为这个粒子效果附加上一个贴图纹理。
这个纹理就随便上网找个就行,这里贴一下我的:

拖进ue4里:

我们要将这个纹理挂载到涟漪效果上,顺便改个名字,改为splash:

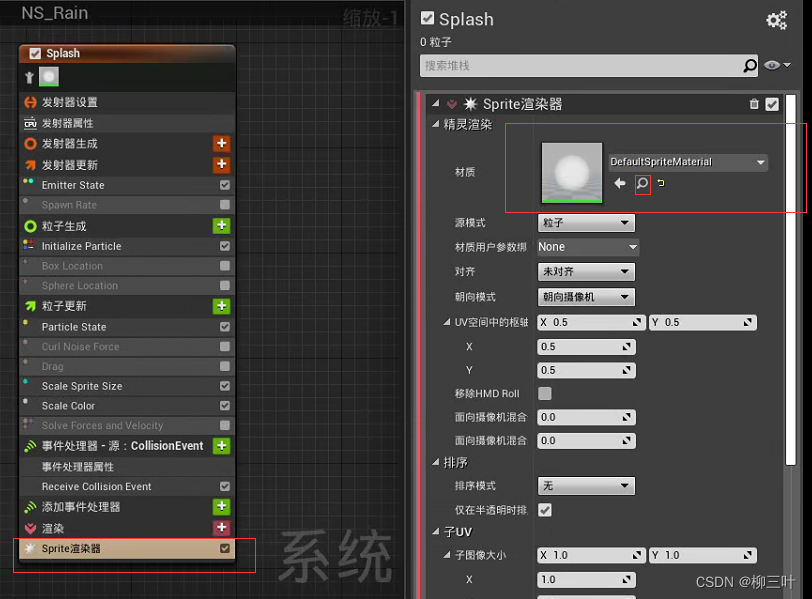
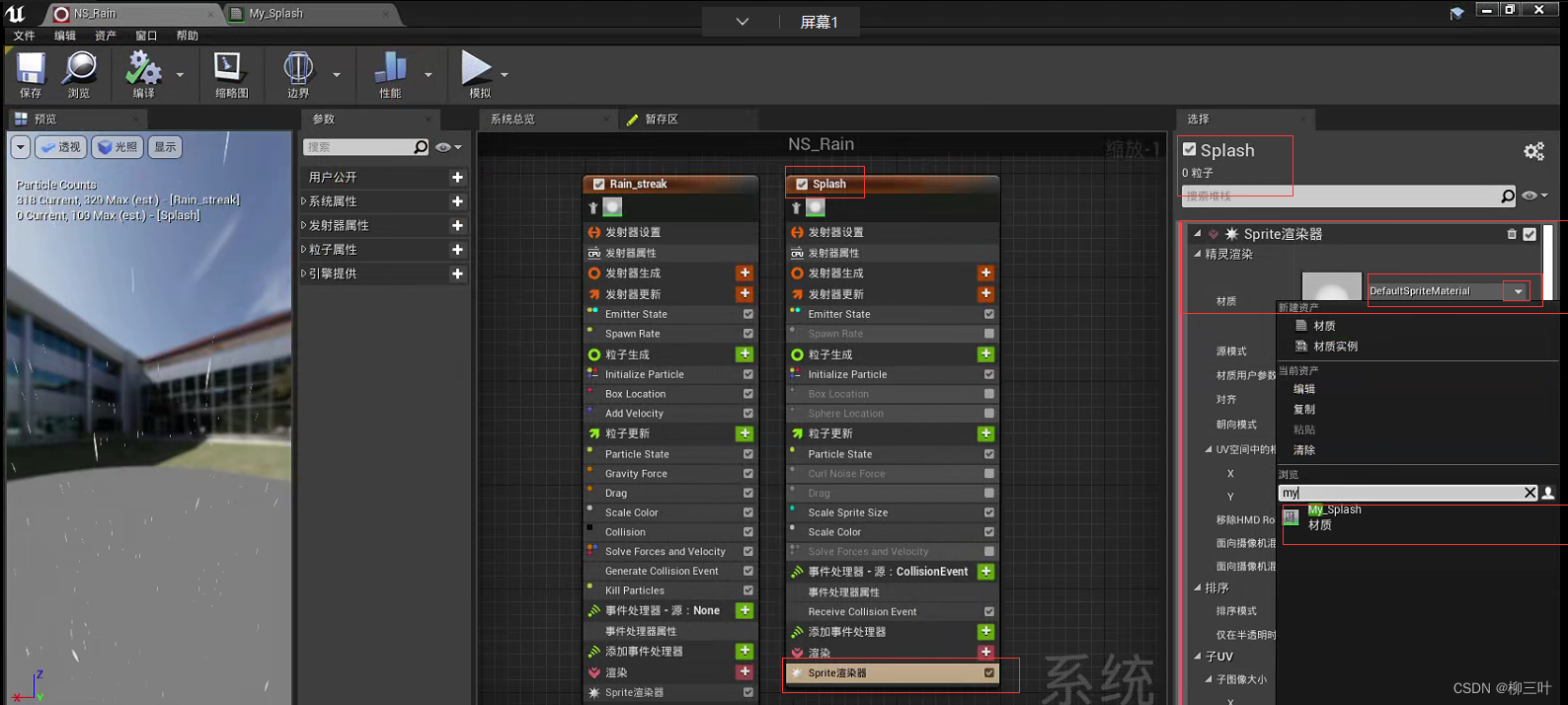
选择精灵渲染器,在右侧属性面板中选择放大镜:

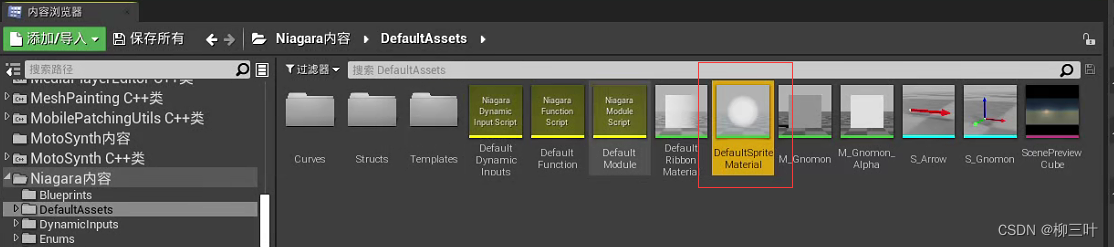
回到主场景面板,将材质复制到我们自己的文件夹中,并改一下名字:


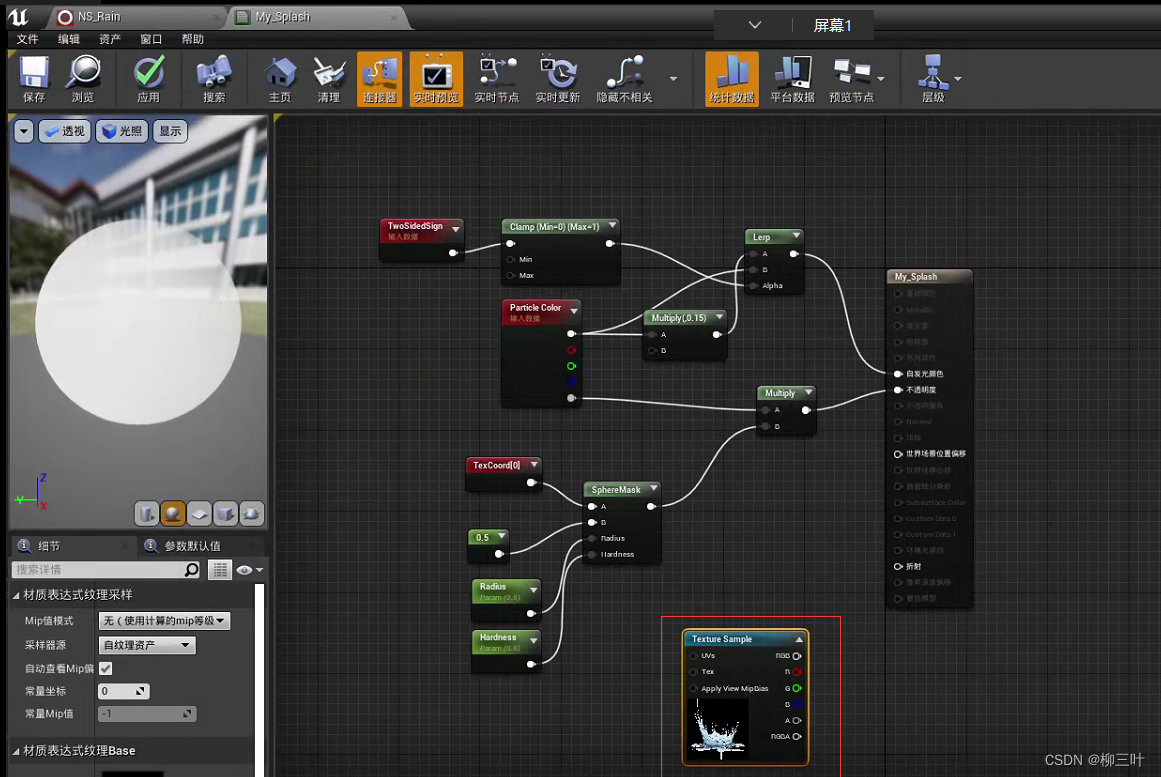
然后打开这个材质,将我们的splash纹理拖到这个材质编辑面板中:

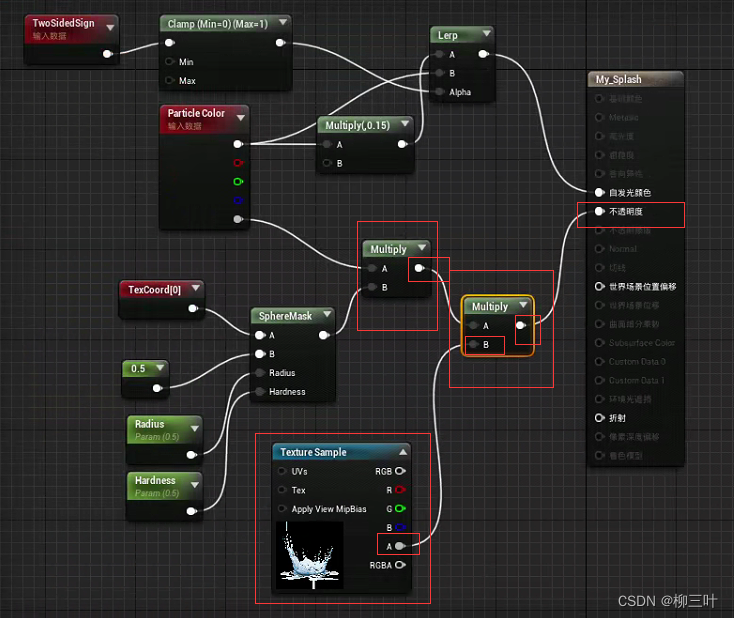
找到与不透明度连接的multiply,从它右边的引脚拉出一条线搜索multiply,然后将我们纹理的a通道(透明度通道)与multiply的B连接,然后将mutiply右边的引脚与不透明度相连:

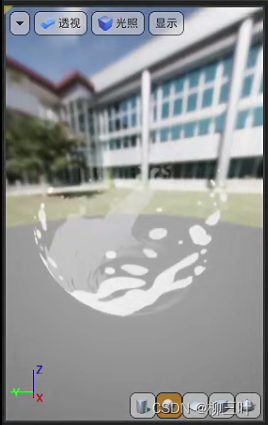
左边的效果图就会从单纯的白色球体,变成我们纹理的样子:


回到niagara面板,将splash的材质设置为我们创建好的这个飞溅材质:

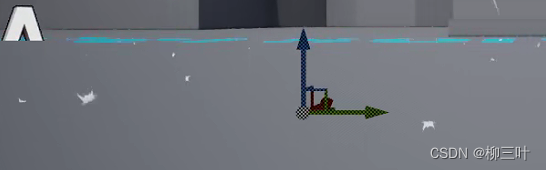
效果如下,可以看到我们的飞溅效果,但是实在太小了,需要调一下size:

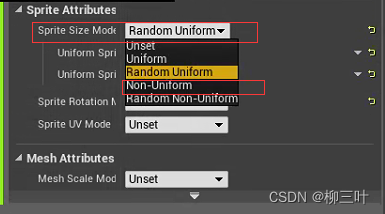
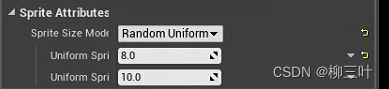
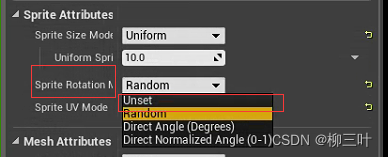
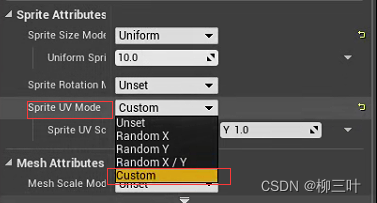
将size mode设置为Random uniform,然后调整大小,这样所有的飞溅效果就有大小不一样的效果。紧接着设置rotation mode,设置为unset;UV Mode设置为custom,这样飞溅效果才会是我们我想要的效果,而不是各个朝向都有:
Size Mode:

Rotation Mode:

UV Mode:

场景效果如下,啊,这个飞溅效果如果感觉大小不合适可以自己调节一下。
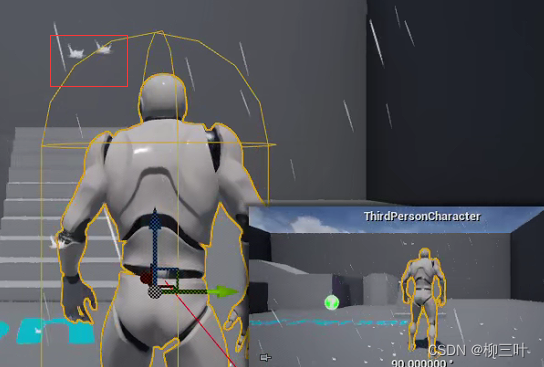
还有一点需要注意的是这个碰撞事件是发生在雨丝粒子与物体的碰撞体发生碰撞效果的,如果物体的碰撞体网格不能完美包裹物体的话会出现很奇怪的现象,雨丝只会在碰撞体上打出飞溅效果,比如下面这个人物他的碰撞体是胶囊体,没有完美包裹模型:

雨丝跟随人物移动
下面来制作雨丝跟随人物移动的蓝图。
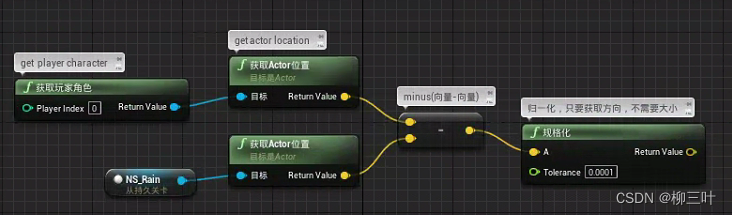
首先制作发射器相对于人物的方向:

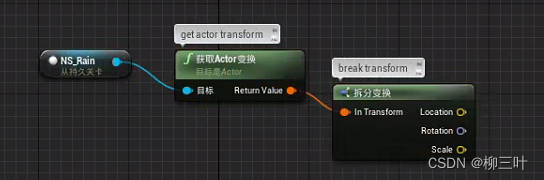
接着在关卡蓝图中获取发射器actor的方位,也就是transform,这里他们保持不变。

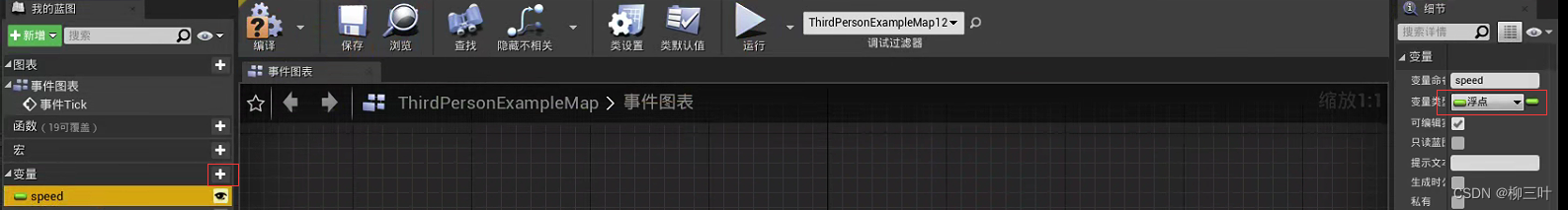
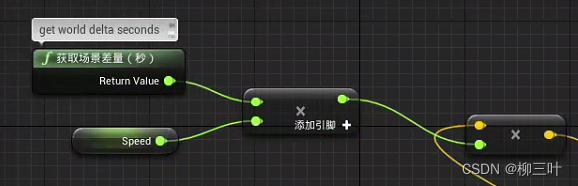
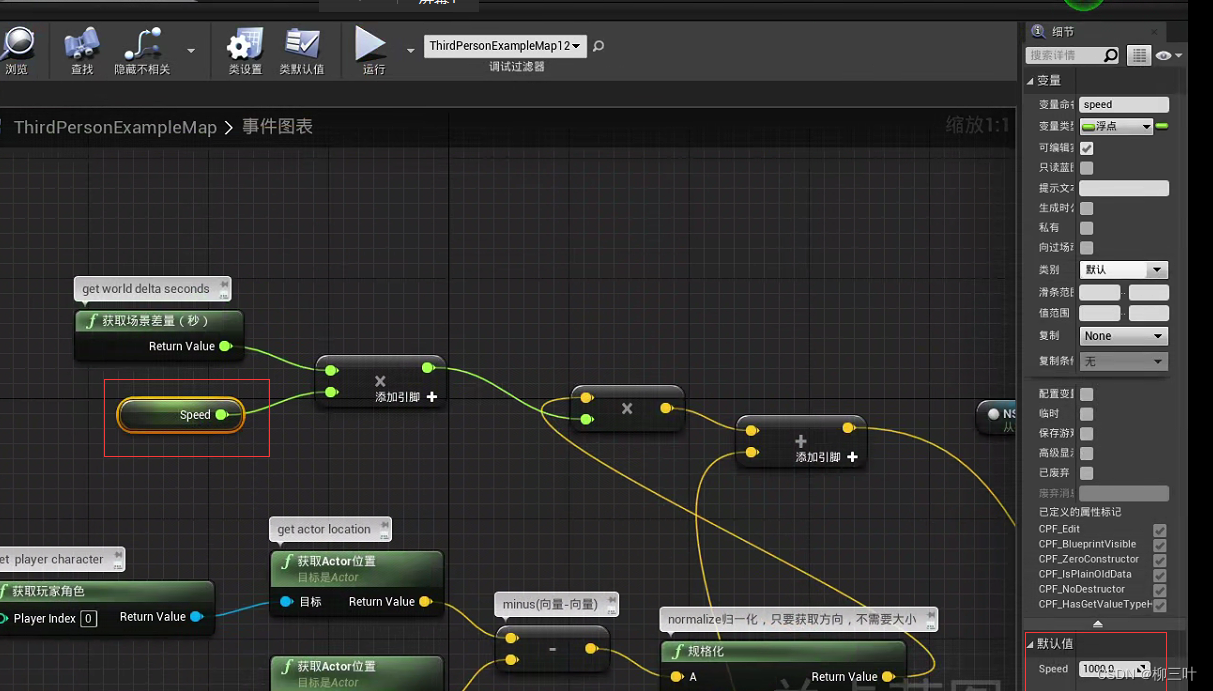
获取速度并与Delta Seconds相乘,以保证在不同帧数条件下保持一样的速率,这里speed要自己创建,设置为float类型然后拖到场景中,选择获取speed,然后点击场景中的speed,设为1000:



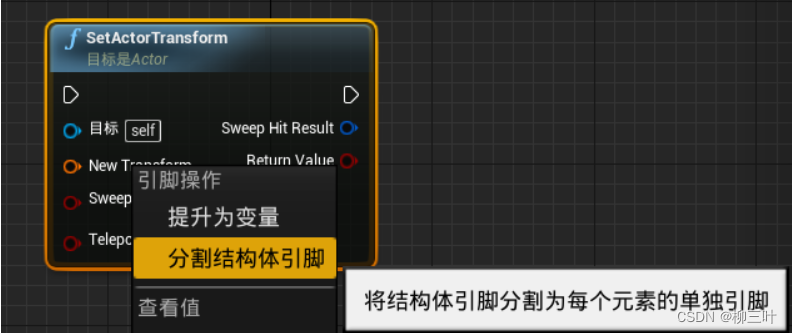
添加设置actor变化节点,并拆分引脚:

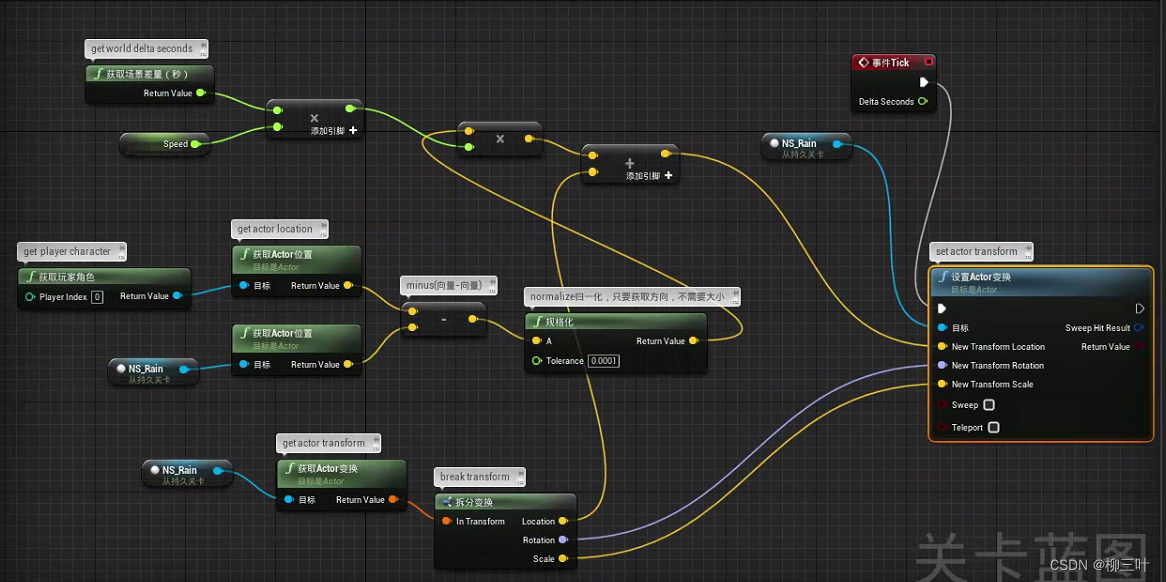
然后一顿操作,最终蓝图:

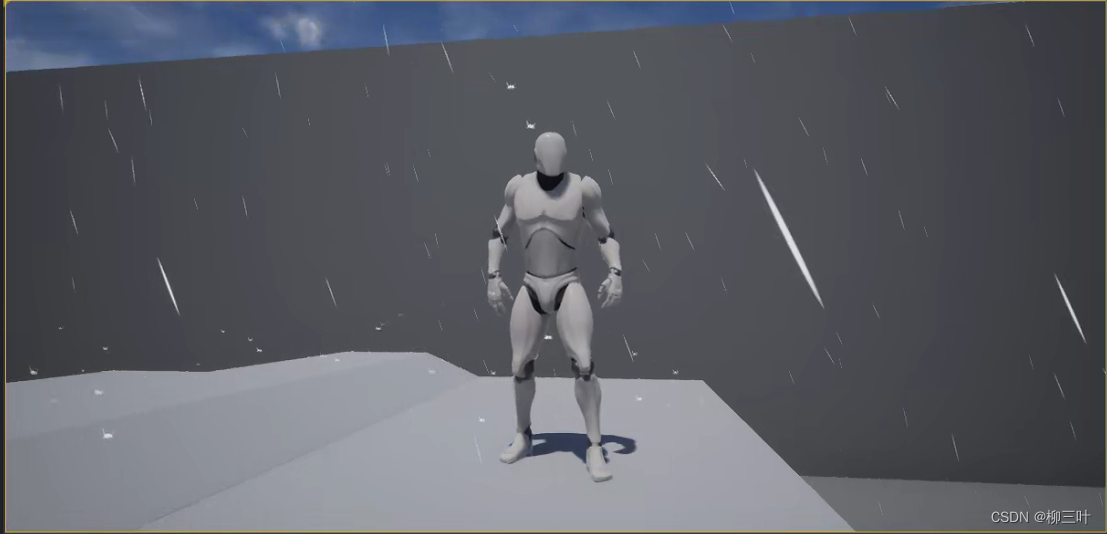
最后场景效果:



![[架构之路-170]-《软考-系统分析师》-5-数据库系统-1-数据库模式、数据模型、数据库访问的标准接口](https://img-blog.csdn.net/20150702150138605?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvY25kczEyMw==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center)















![[API]string常量池string常用方法StringBuilder类(一)](https://img-blog.csdnimg.cn/5c0ed022bd2f46958f266ff07387fd6e.png)