《ShuffleNet V2: Practical Guidelines for Efficient CNN Architecture Design》

目前,神经网络架构设计多以计算复杂度的间接度量——FLOPs为指导。然而,直接的度量,如速度,也取决于其他因素,如内存访问成本和平台特性。因此,这项工作建议评估目标平台上的直接度量,而不仅仅是考虑失败。在一系列控制实验的基础上,本文得出了一些有效设计网络的实用指南。据此,提出了一种新的体系结构,称为ShuffleNet V2。综合消融实验证明,我们的模型在速度和精度方面是最先进的。
论文地址:https://arxiv.org/abs/1807.11164
代码地址:https://github.com/megvii-model/ShuffleNet-Series
原理解析
ShuffleNetV2是一种高效的卷积神经网络架构,用于图像分类和目标检测任务。其主要特点是在保持较高准确性的同时,显著减少了模型的计算和参数量。
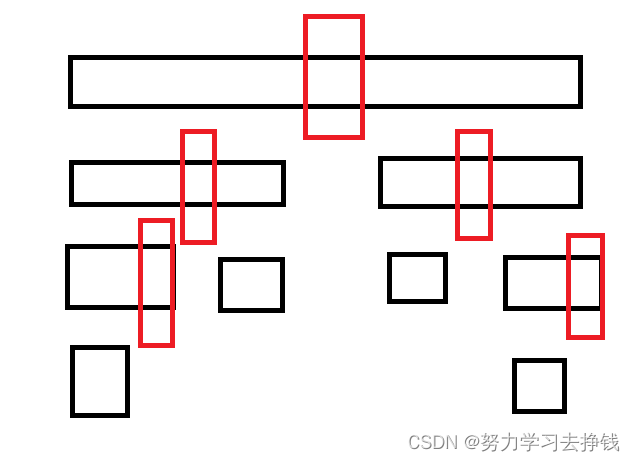
Shuffle






![[API]string常量池string常用方法StringBuilder类(一)](https://img-blog.csdnimg.cn/5c0ed022bd2f46958f266ff07387fd6e.png)