vue2+vue3——42+
- vue2 v-cloak指令【14:14】
- 调网速 : no throttling 不让慢 ; offline 断网
- JS 阻塞
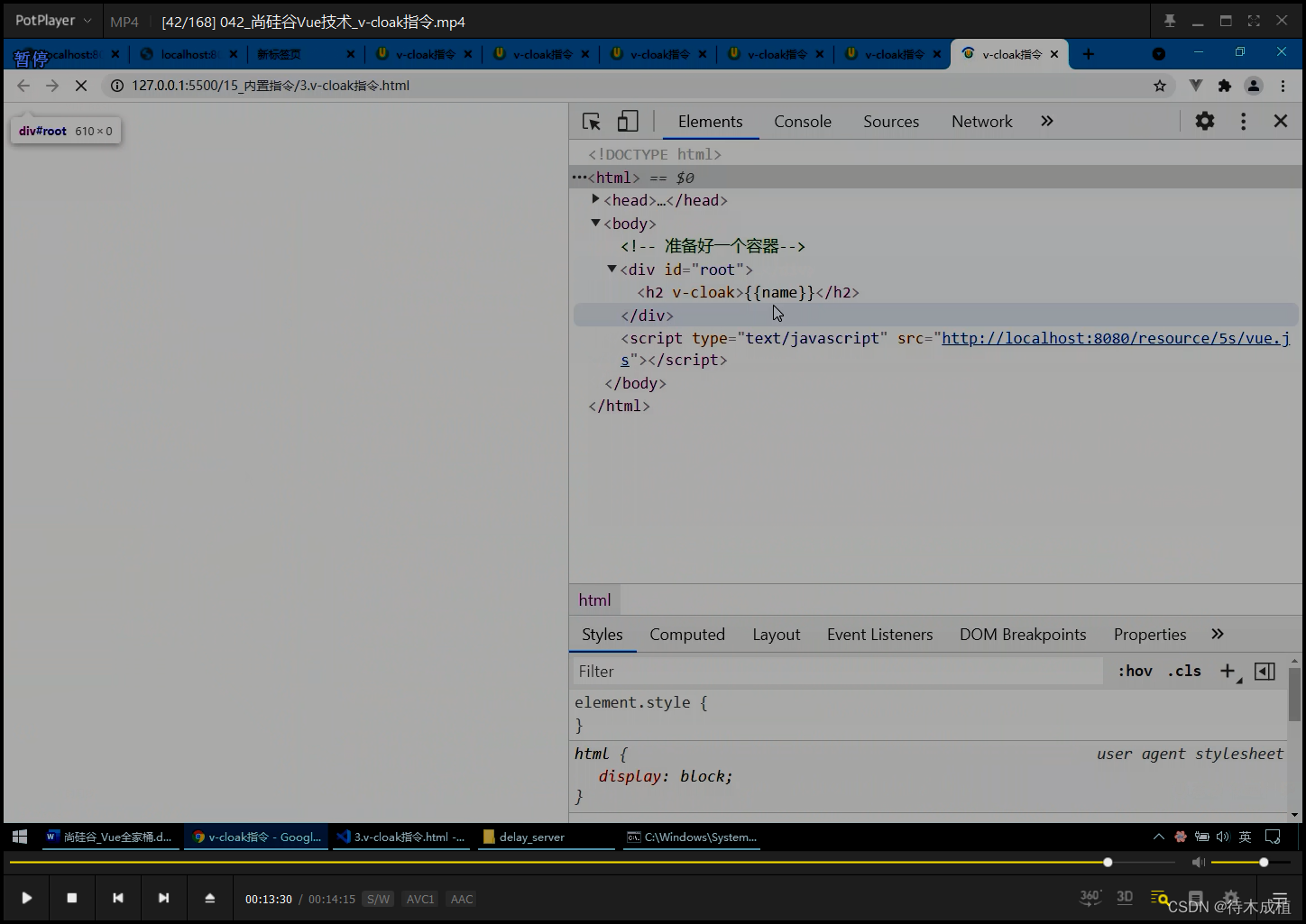
- 红色 外部JS ; 绿色 网页核心 ; 粉色 JS 脚本
- 红色 外部JS 我要走不了, 谁都别想走 : 绿色 不可以渲染到页面,放到页面容器 ; 粉色 JS脚本 不可以被执行 ,没有容器
- 换位置: body 最下方
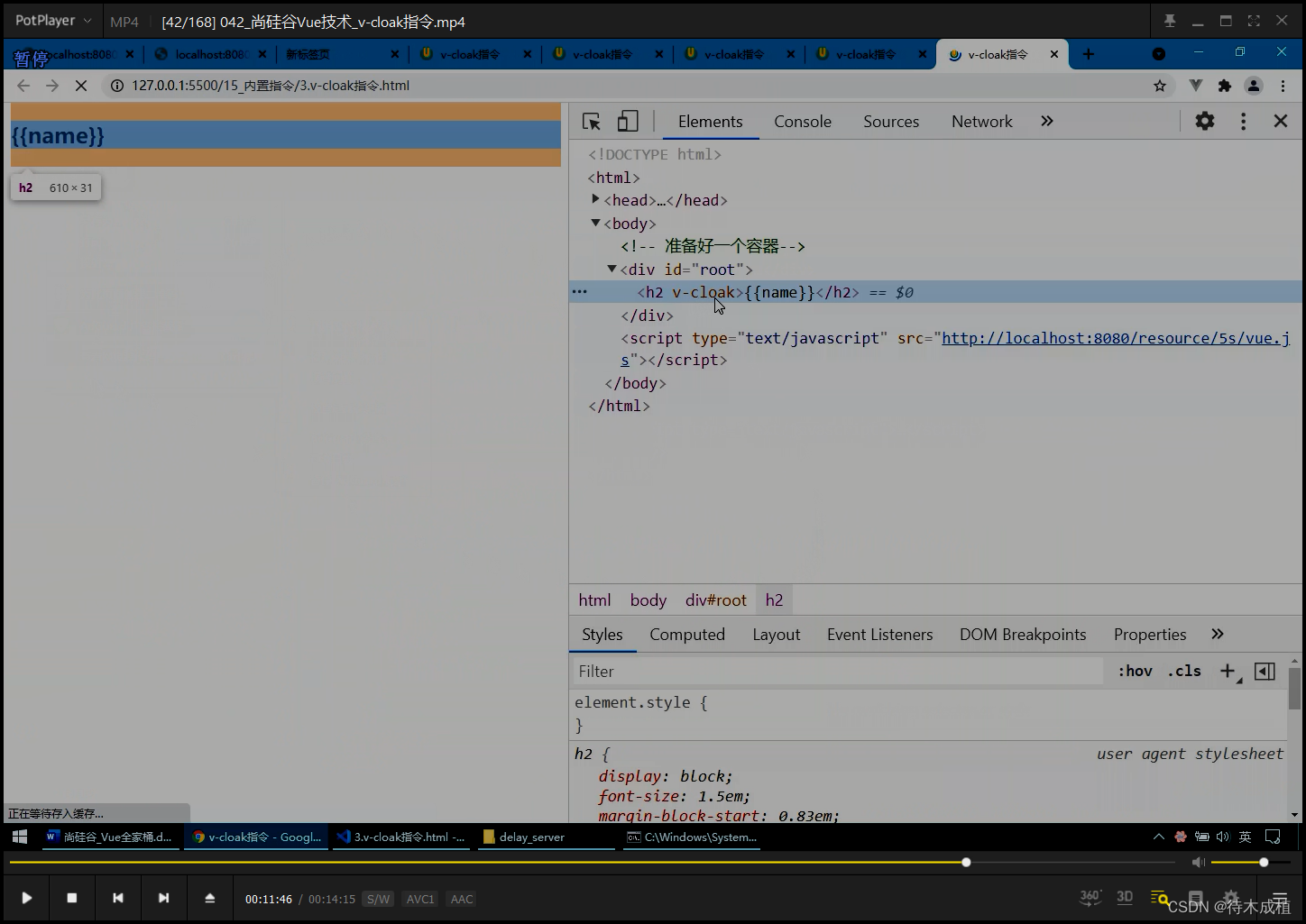
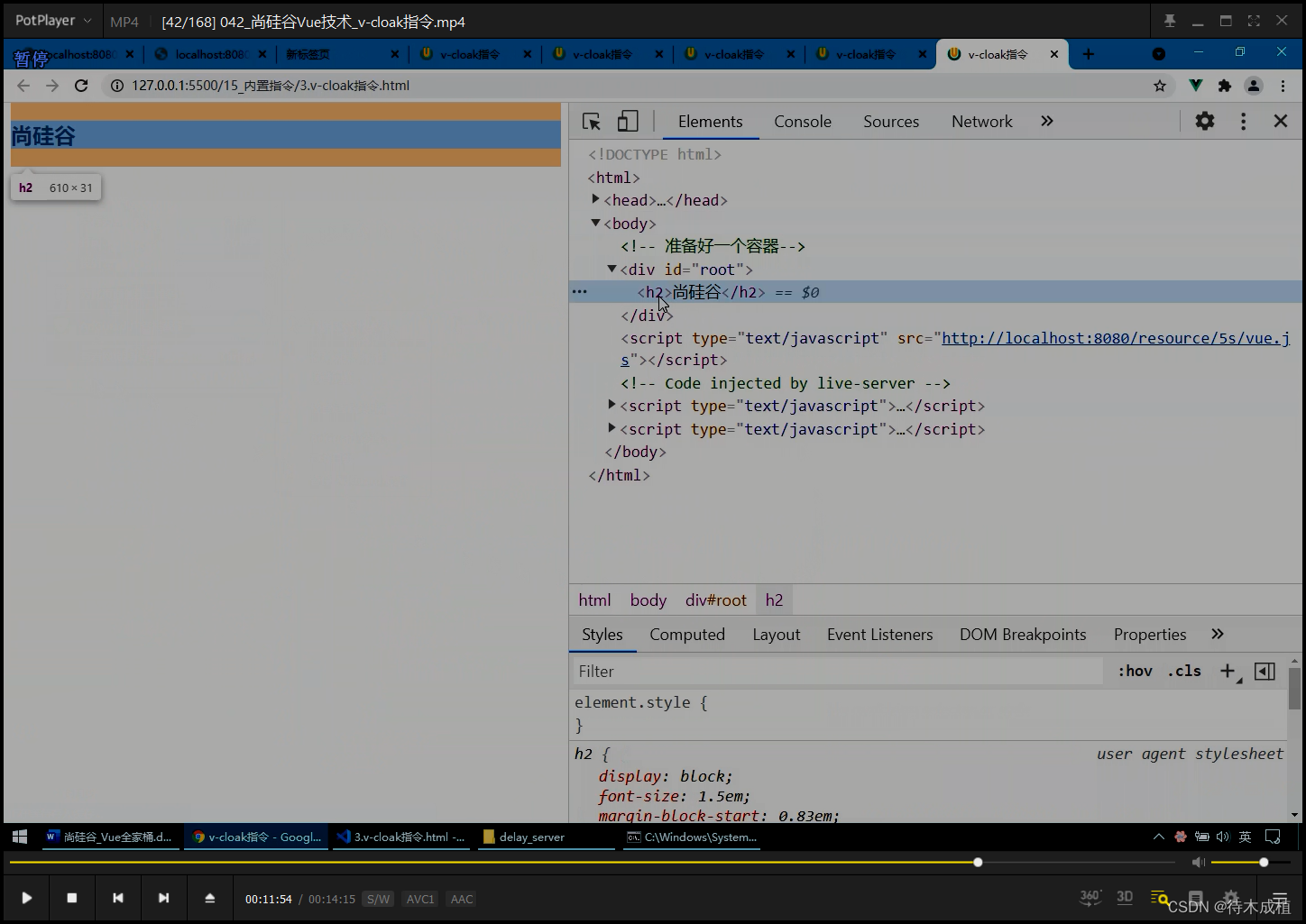
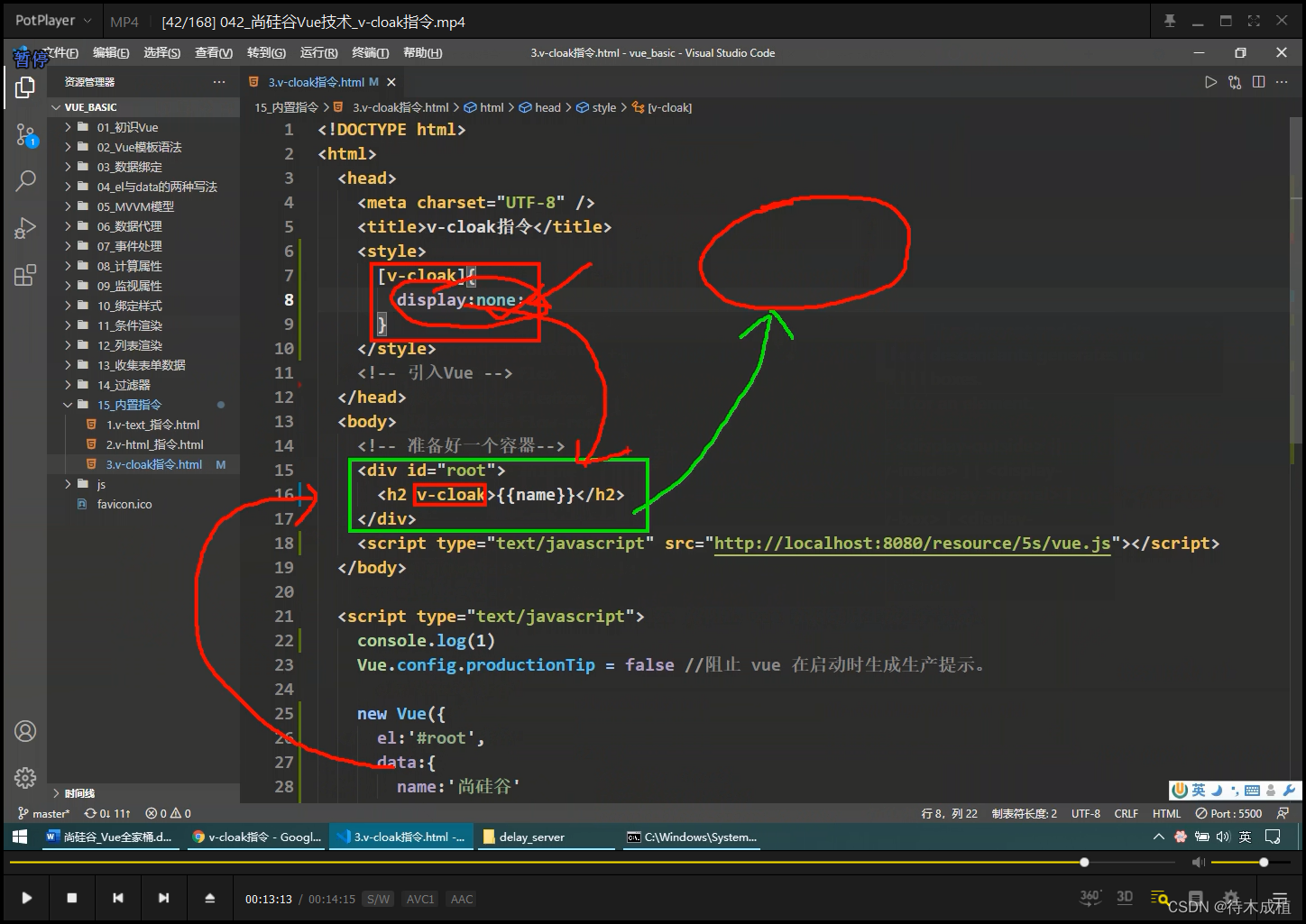
- v-cloak 本质 是一个 特殊的属性
- display : none
- vue2 v-once指令【04:16】
- 区别于 @click.once 事件修饰符
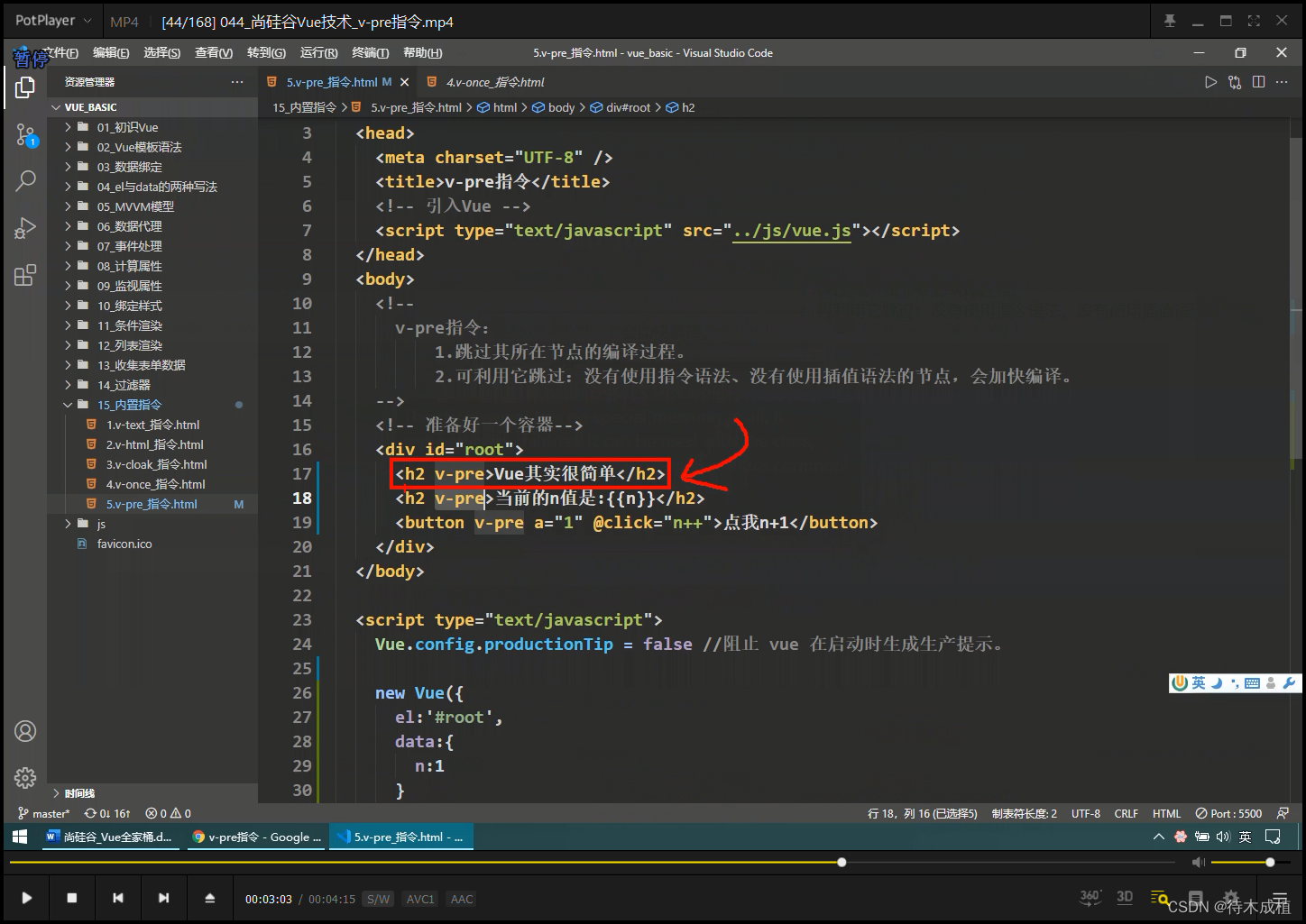
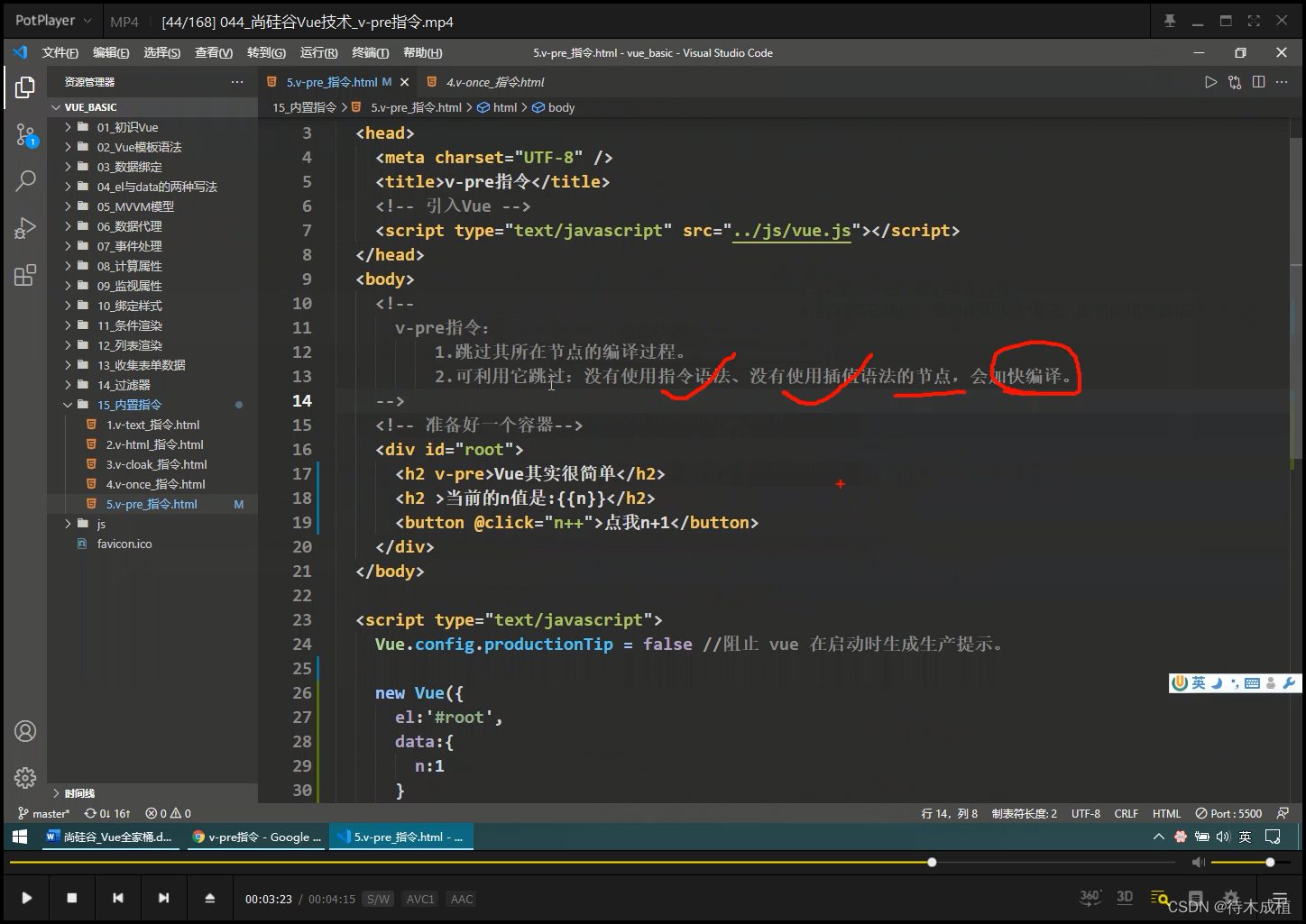
- vue2 v-pre指令【04:14】
- vue2 自定义指令_函数式【17:52】
- vue2 自定义指令_对象式【19:57】
- vue2 自定义指令_总结【12:18】
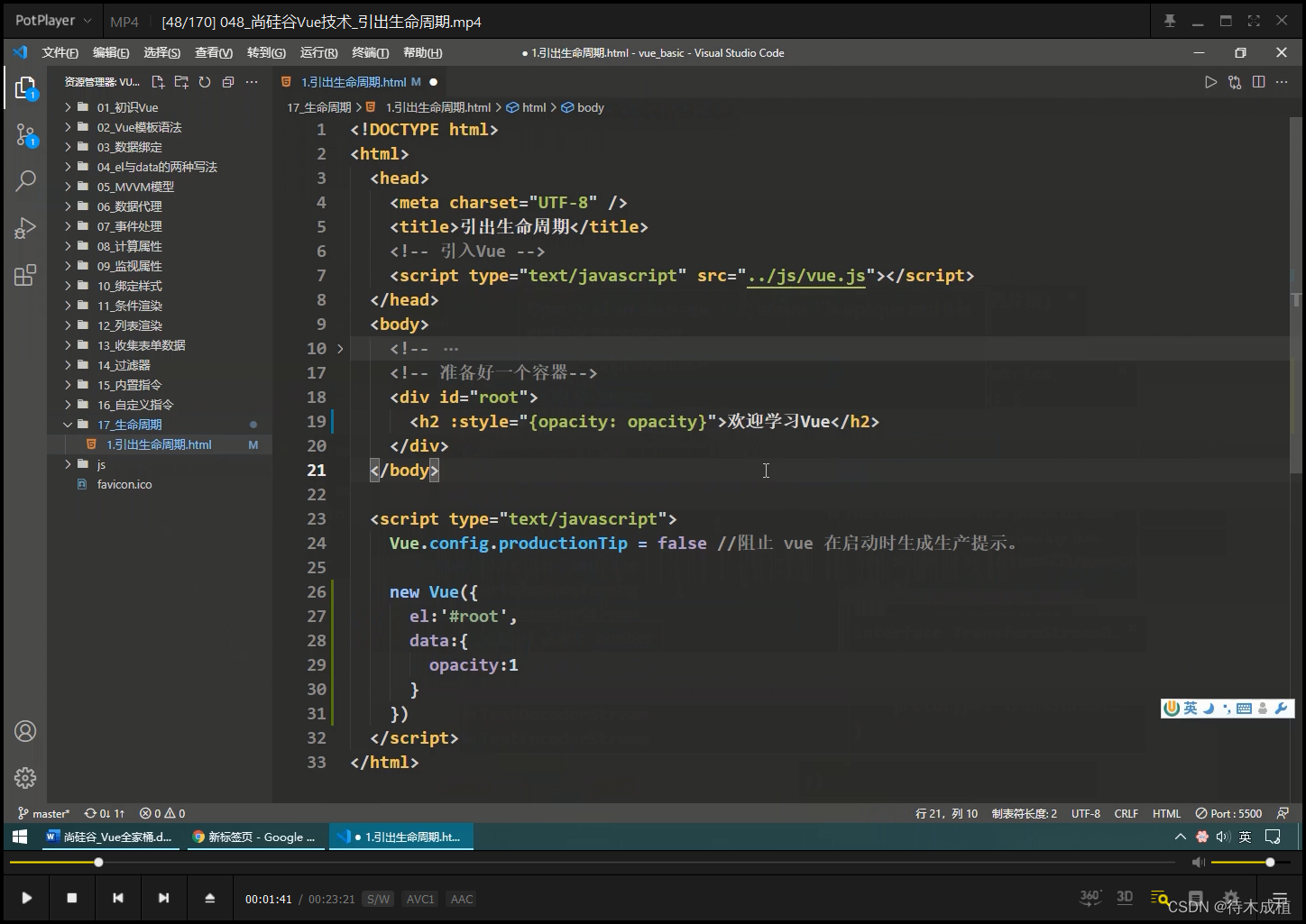
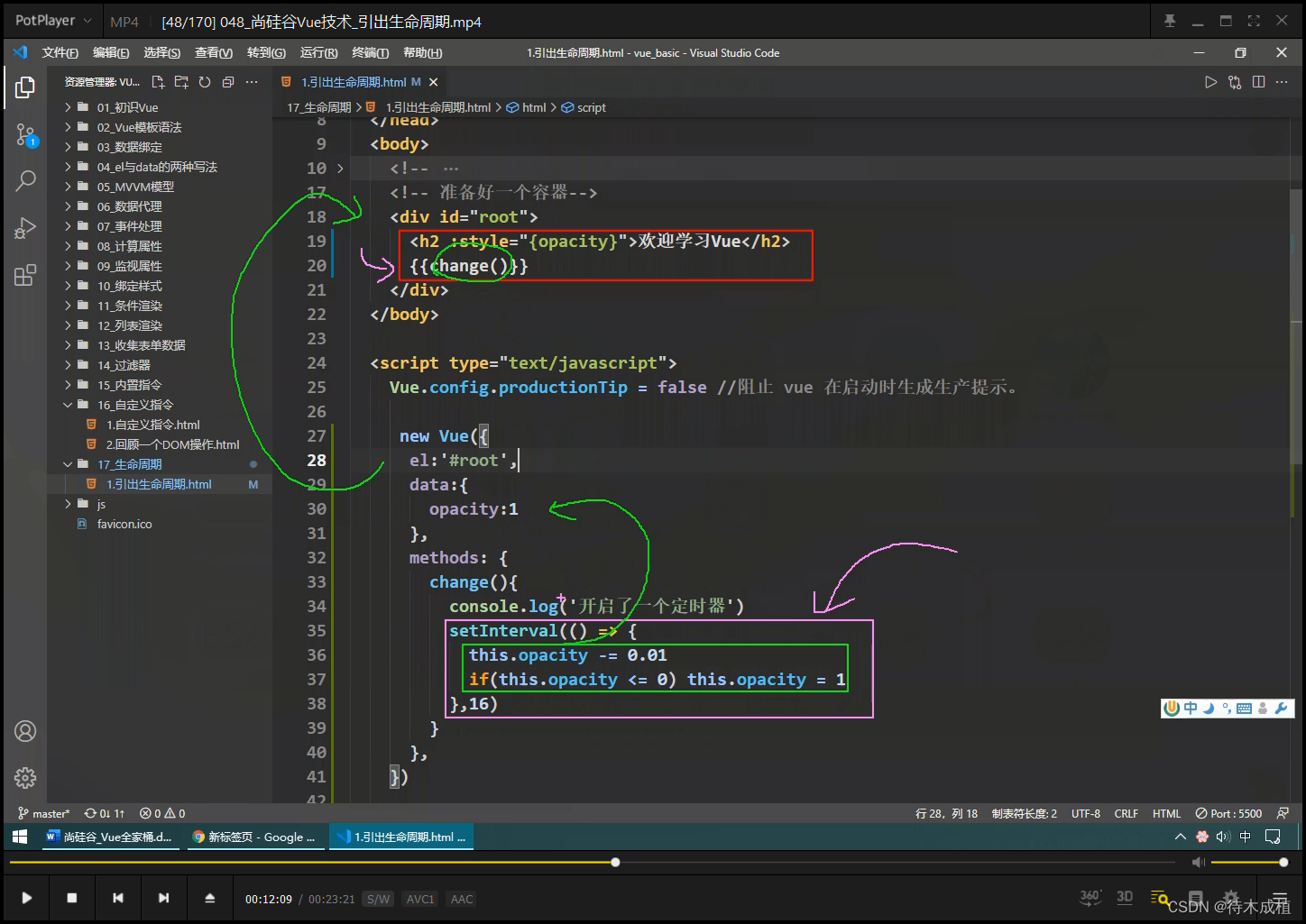
- vue2 引出生命周期【23:20】
- 动态绑定 加 冒号v-bind缩写, 里面是对象
- CSS 属性 : 数据名
- 重名可以 简写 : 里面是JS表达式 , 里面是对象 , 就可以使用对象简写形式
- 外部定时器 : vue 不认识 你写的 定时器, 所以 写在外面 (不推荐)
- x <= 0 : js 不擅长 === 0 , 浮点数
- 狂开定时器 : 错误写法 , 不断 调用 开启 新的定时器 , 指数增长
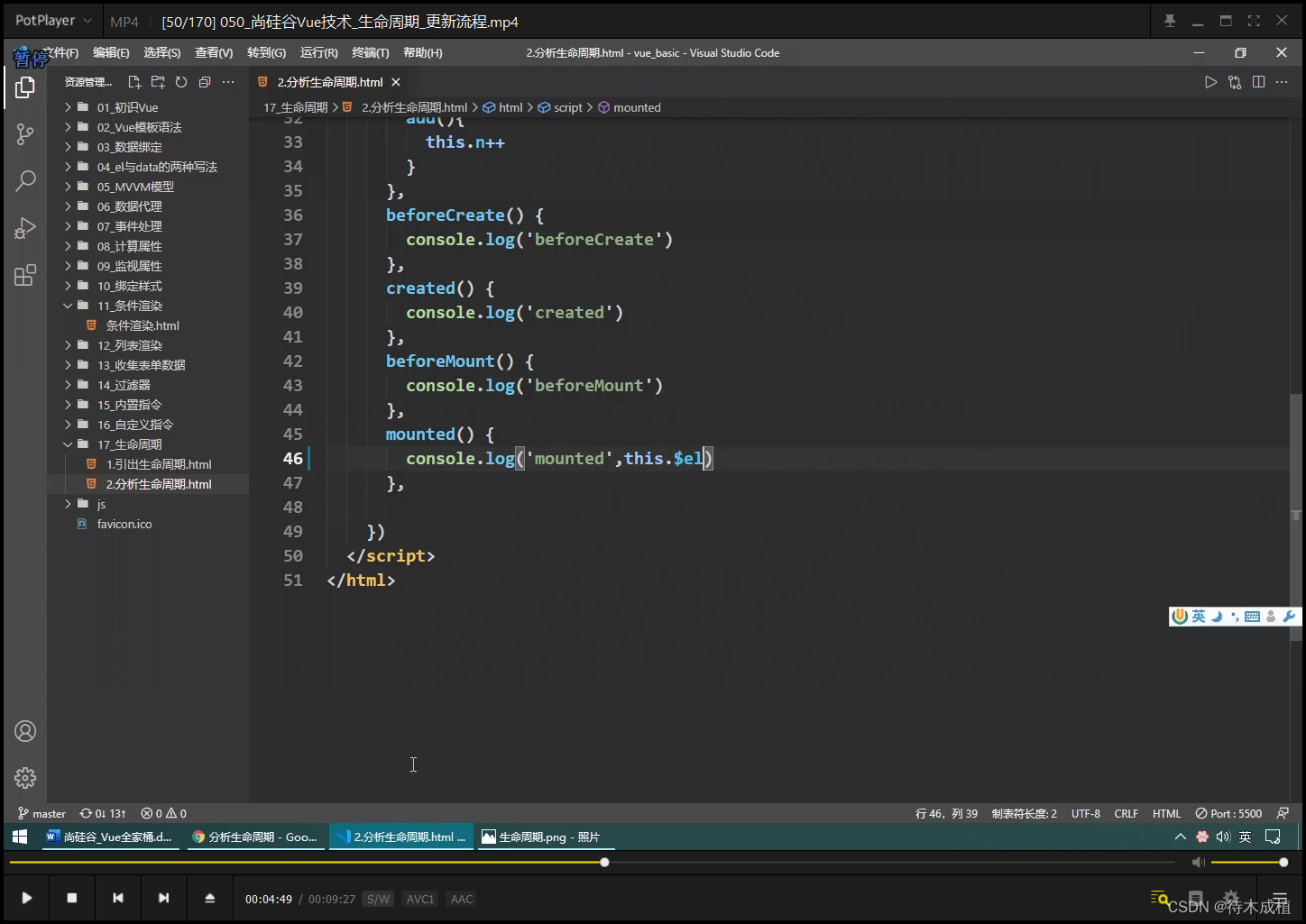
- methods 两种: 事件回调(eg:点击按钮);模板里面的插值语法,亲自调用
- 虚拟DOM 、 真实DOM 、 把真实DOM 放到页面 :
- mounted : vue 完成模板的解析 、 把 初始(只有一次初始) 真实 DOM 放入页面 ,以后叫做更新
- 生命周期函数 : 特殊时间点 调用 的函数
- 生命周期 钩子
- vue2 生命周期_挂载流程【29:49】
- debugger
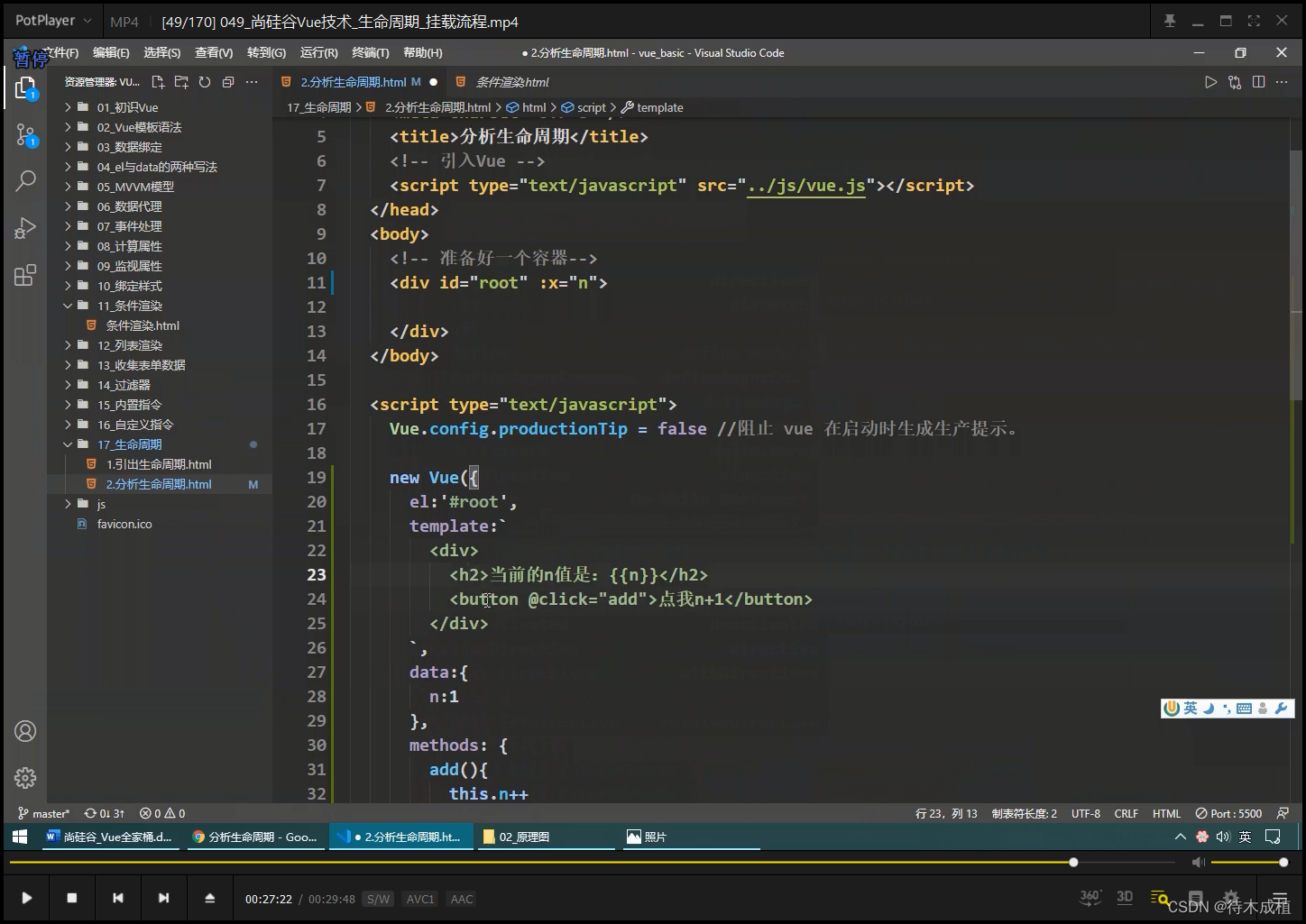
- 不指定template 选项 : el 作为模板 #root , 外部
- mounted 初始化 操作
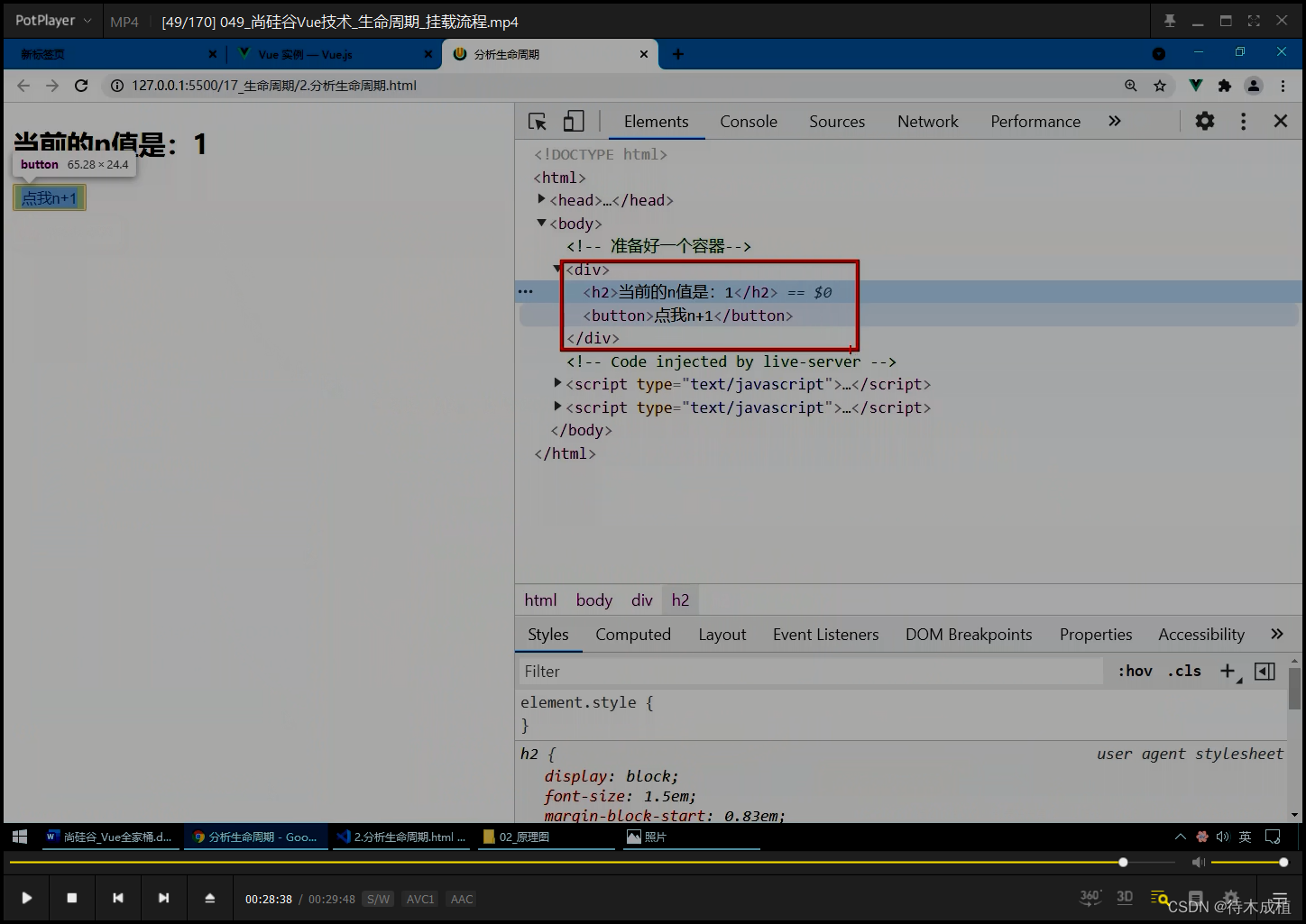
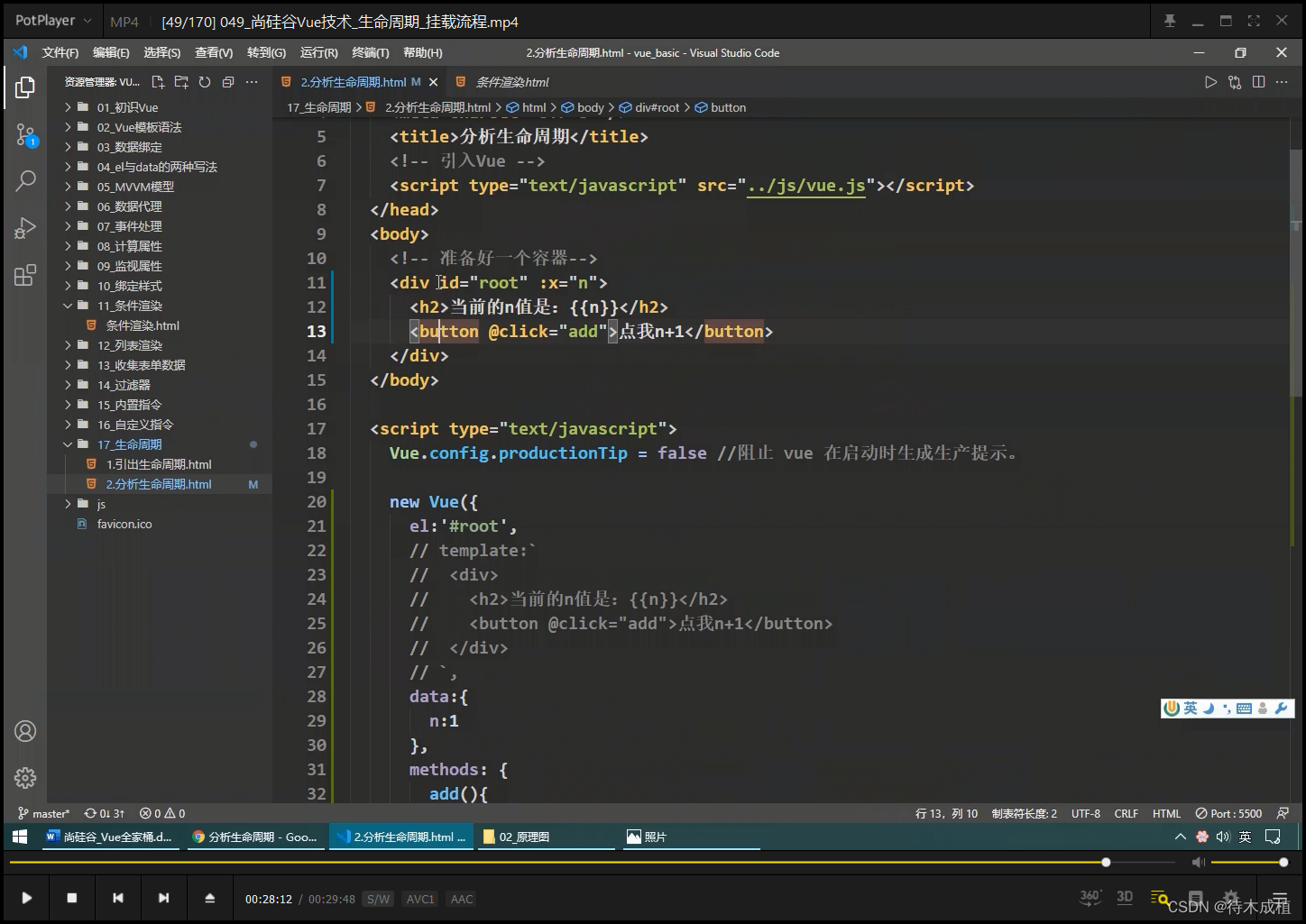
- template 选项 : 只能有一个根节点 , 用 div 包裹起来成为一个
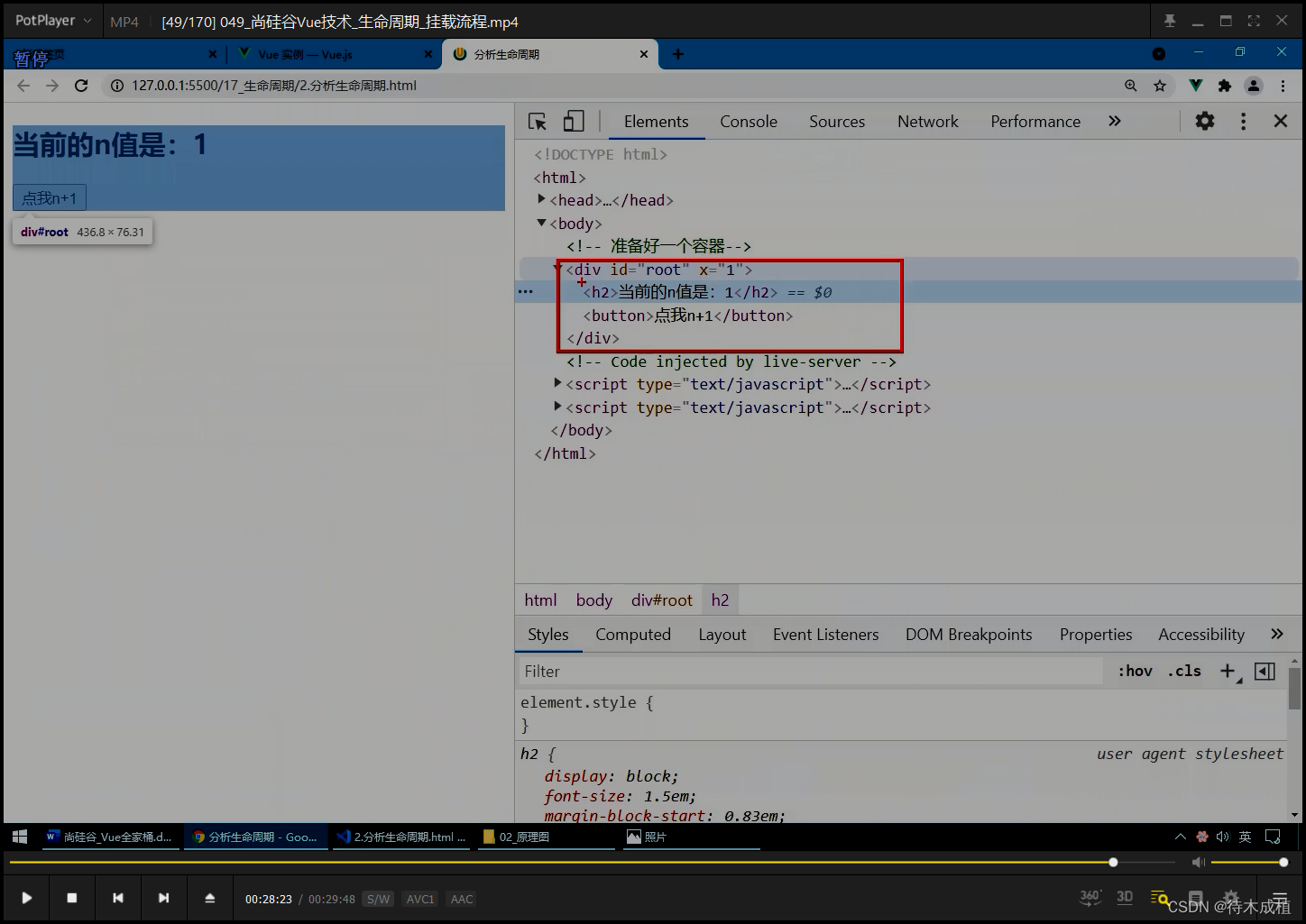
- 完全替换 , 整个红色框 id= root
- el : '#root' : 在 div id="root" , 有 root
- vue2 生命周期_更新流程【09:26】
- template 不能作为根元素:不参与 编译 ,最终出现到页面上的 是里面的
- Vue3 会细讲 解决办法
- 存 真实DOM节点 : vm.$el ; diff算法,节点复用,需要存原来的节点
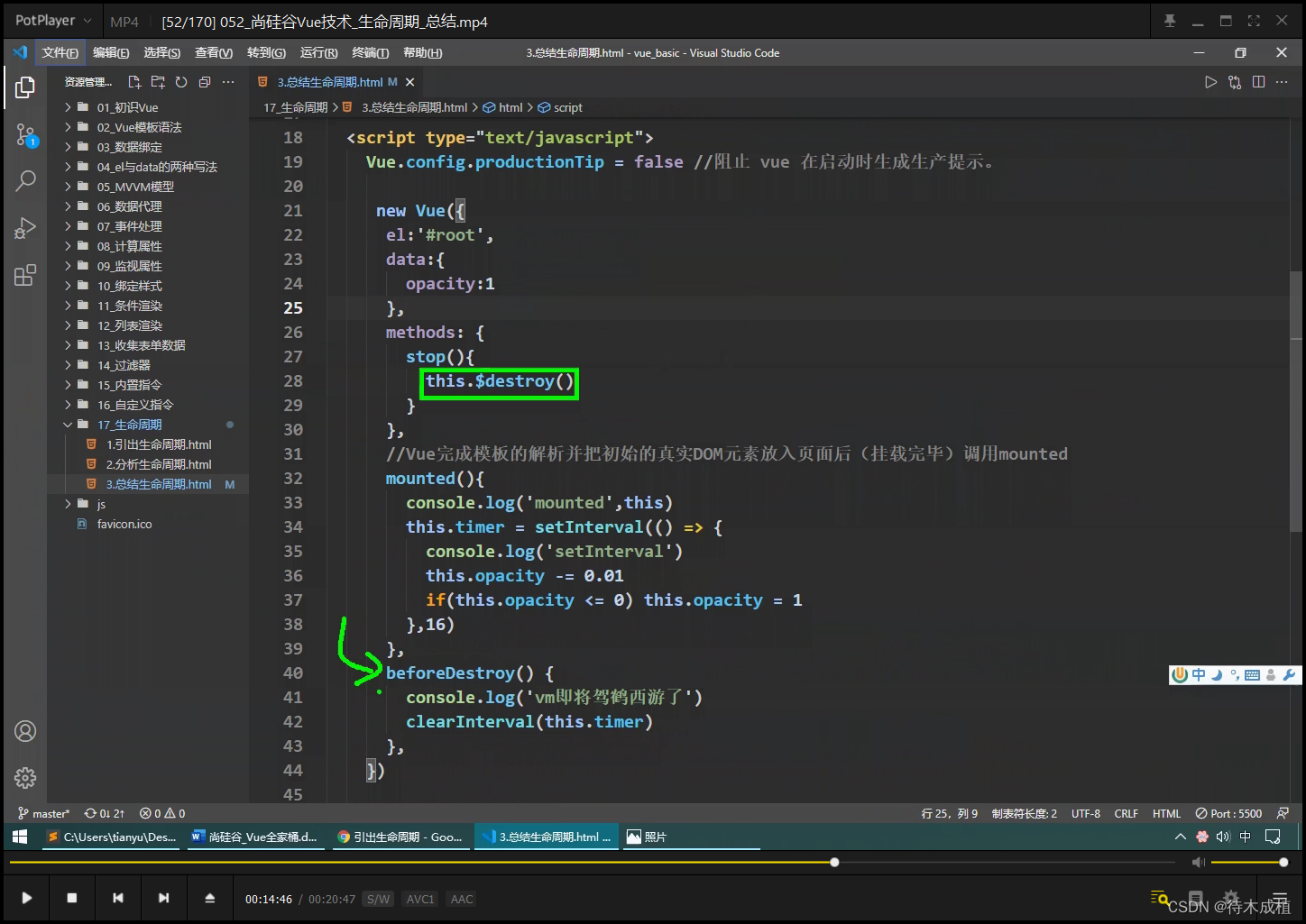
- vue2 生命周期_销毁流程【19:20】
- vue2 生命周期_总结【20:46】
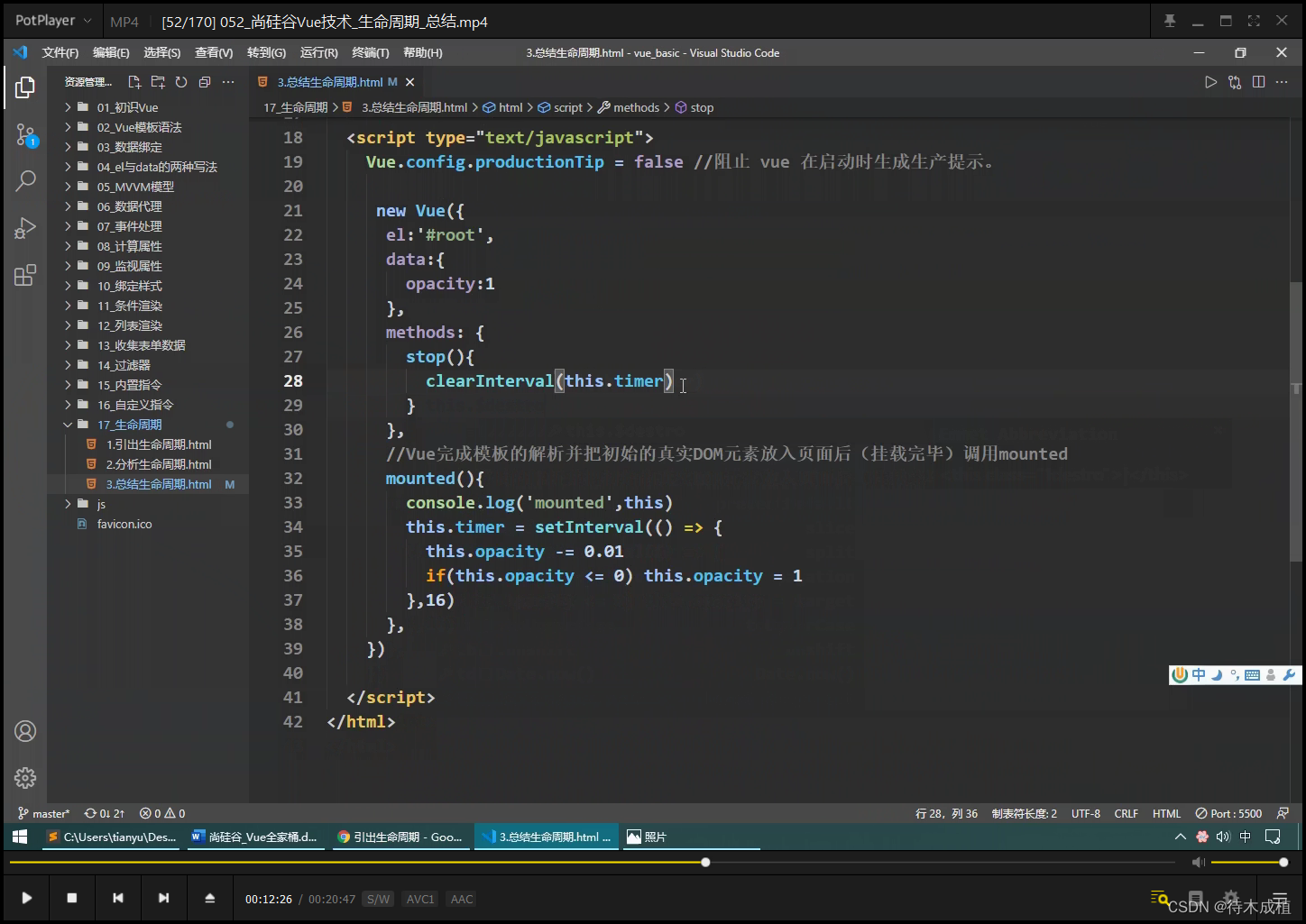
- 新增 一个 this.timer 属性 ,关闭定时器。 不要起名 为: this.id 、 this.key
- beforeDestroy不管他杀、还是自杀
- 8个4对, +3个路由
- vue2 对组件的理解【24:24】
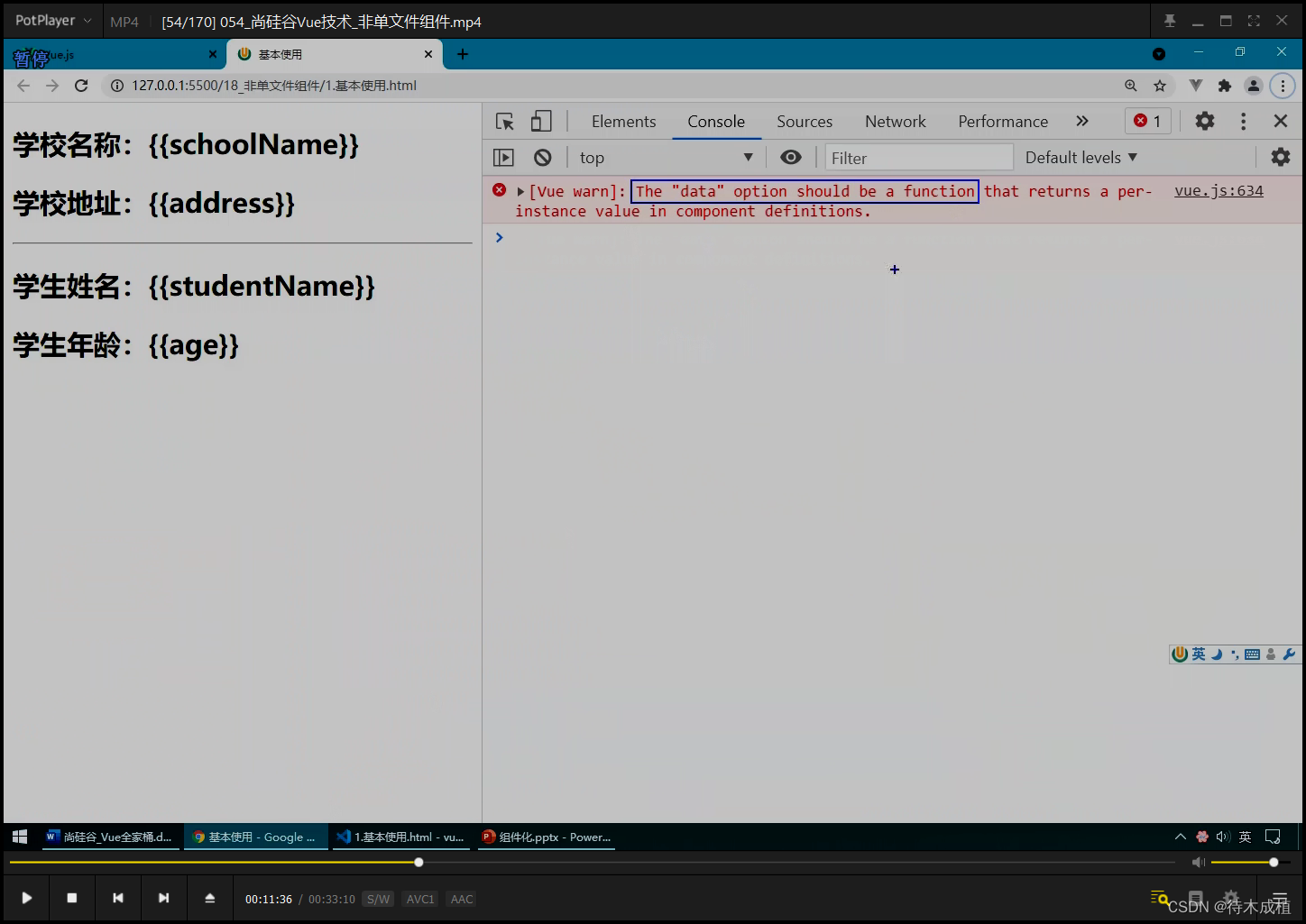
- vue2 非单文件组件【33:10】
- Vue.extend() 继承、延伸
- data函数式:必须使用 , 相当于 构造函数 , 每次返回 全新 对象
- el与data的两种写法
- 对象 方式: 有引用关系 , 一改全改
- 三步
- 定义、创建 组件
- template 选项
- 自定义指令directives 、 过滤器filter 、 组件components
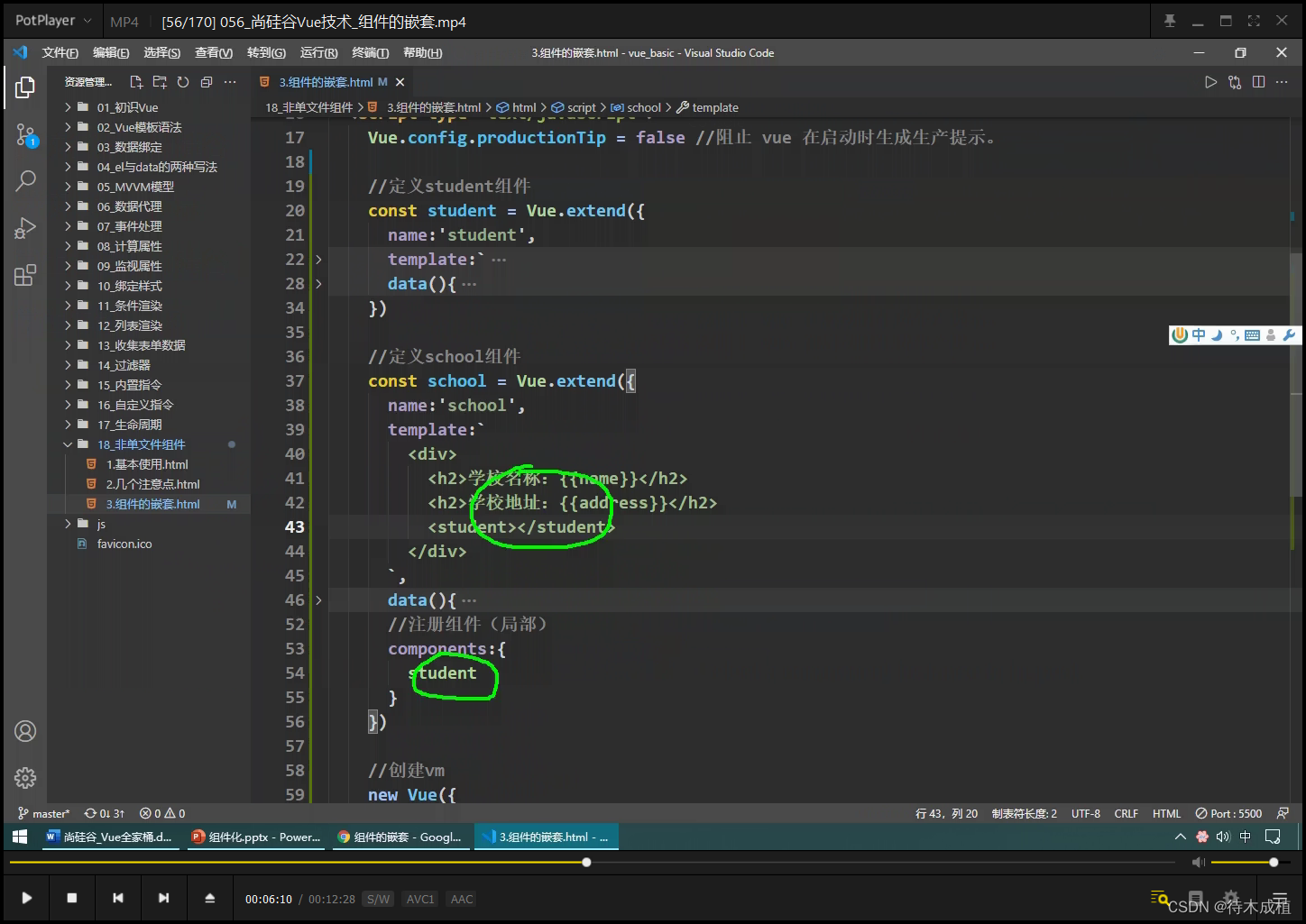
- 注册组件 (局部注册) : 最好 key名字:组件名字 相同 , 可以简写 成为 组件名
- 编写组件标签
- 注册组件 : 全局注册(组件名字, 组件在哪里 变量名地址)
- vue2 组件的几个注意点【17:29】
- 命名
- 脚手架 MySchool
- 指定 vue开发者工具 中的名字 name : ""
- 标签 自拟合 : 必须保证 在脚手架 环境下
- 不使用脚手架 : 后续组件 不能够渲染
- 简写
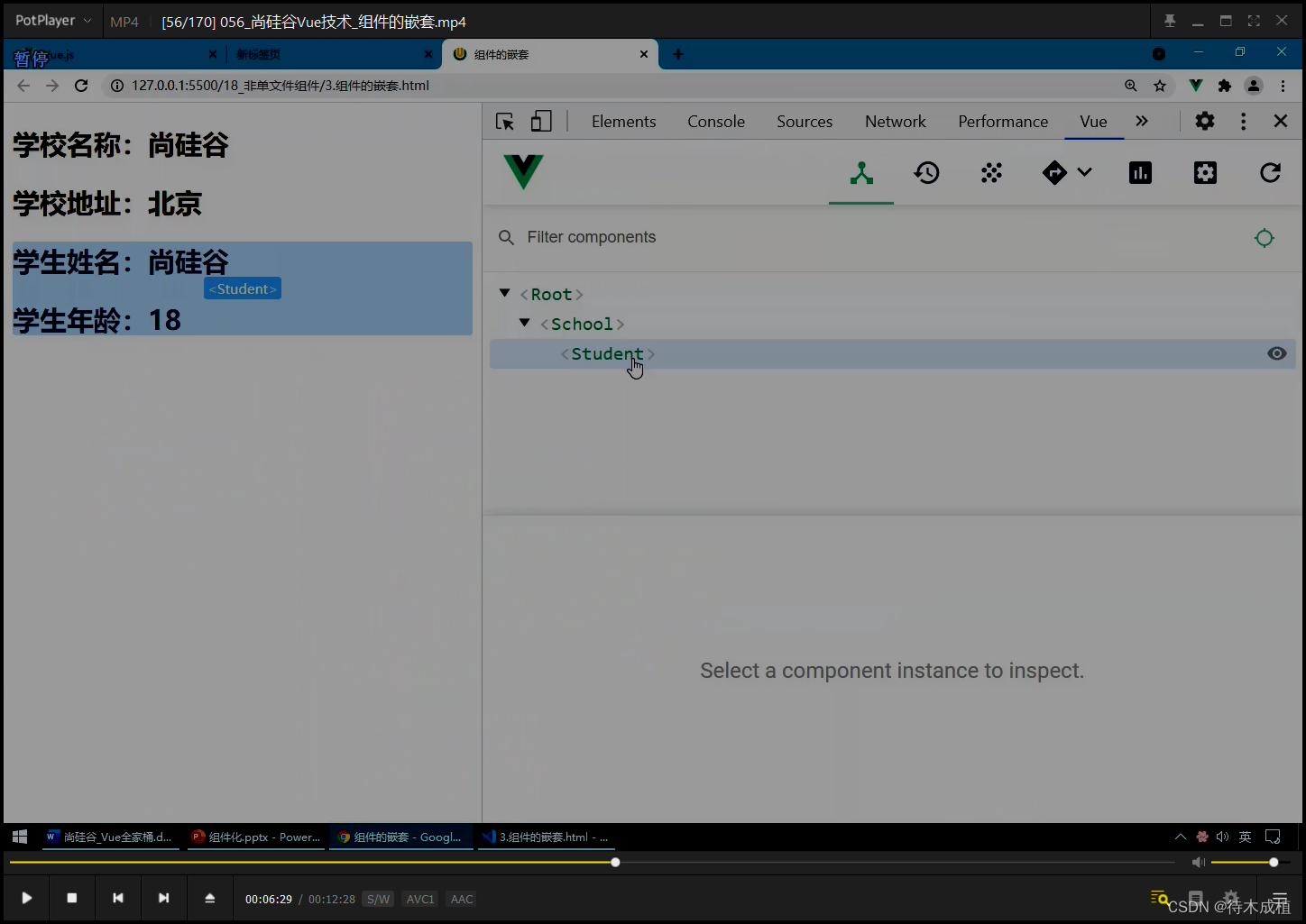
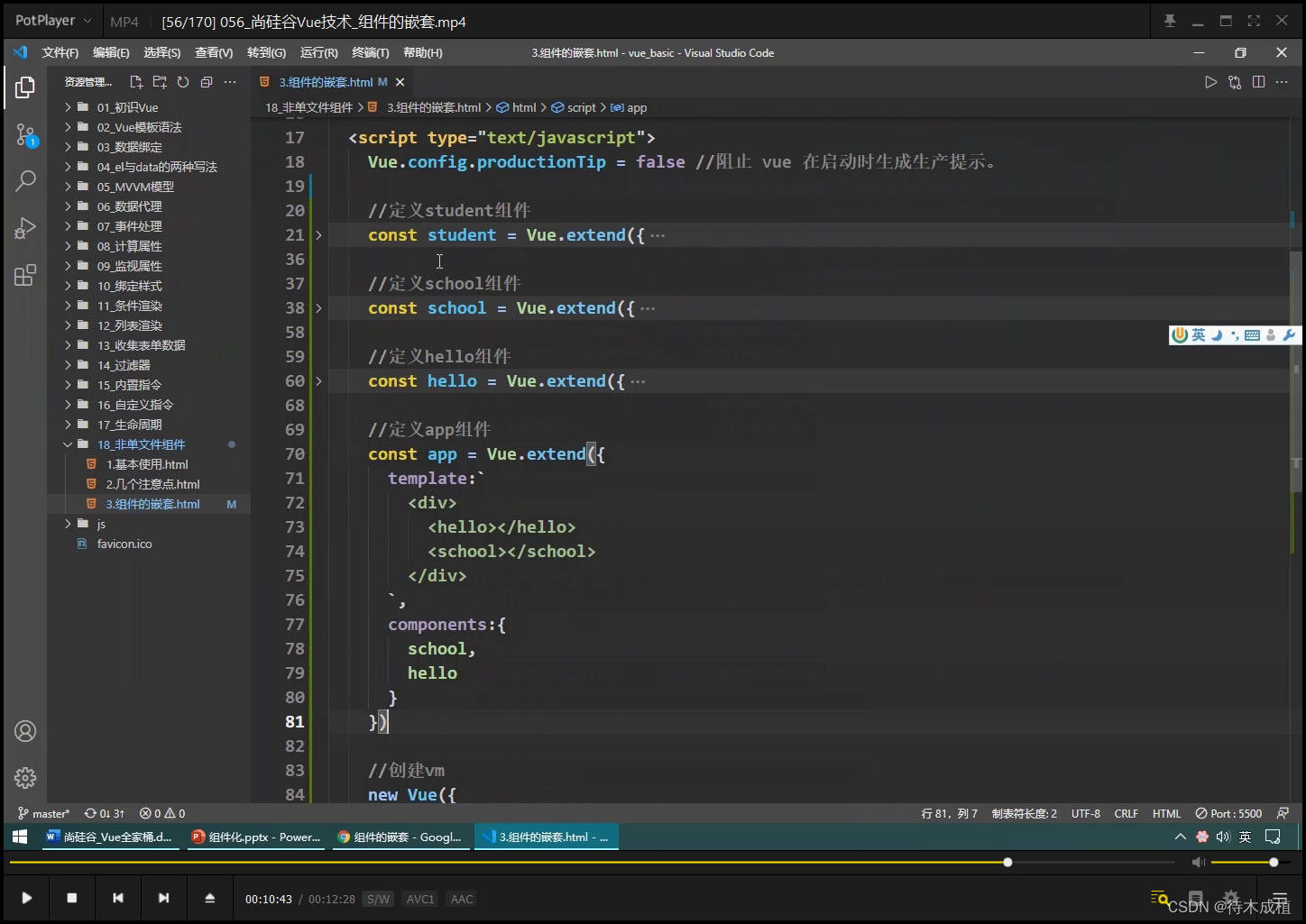
- vue2 组件的嵌套【12:29】
- app 管理者 : 没有数据
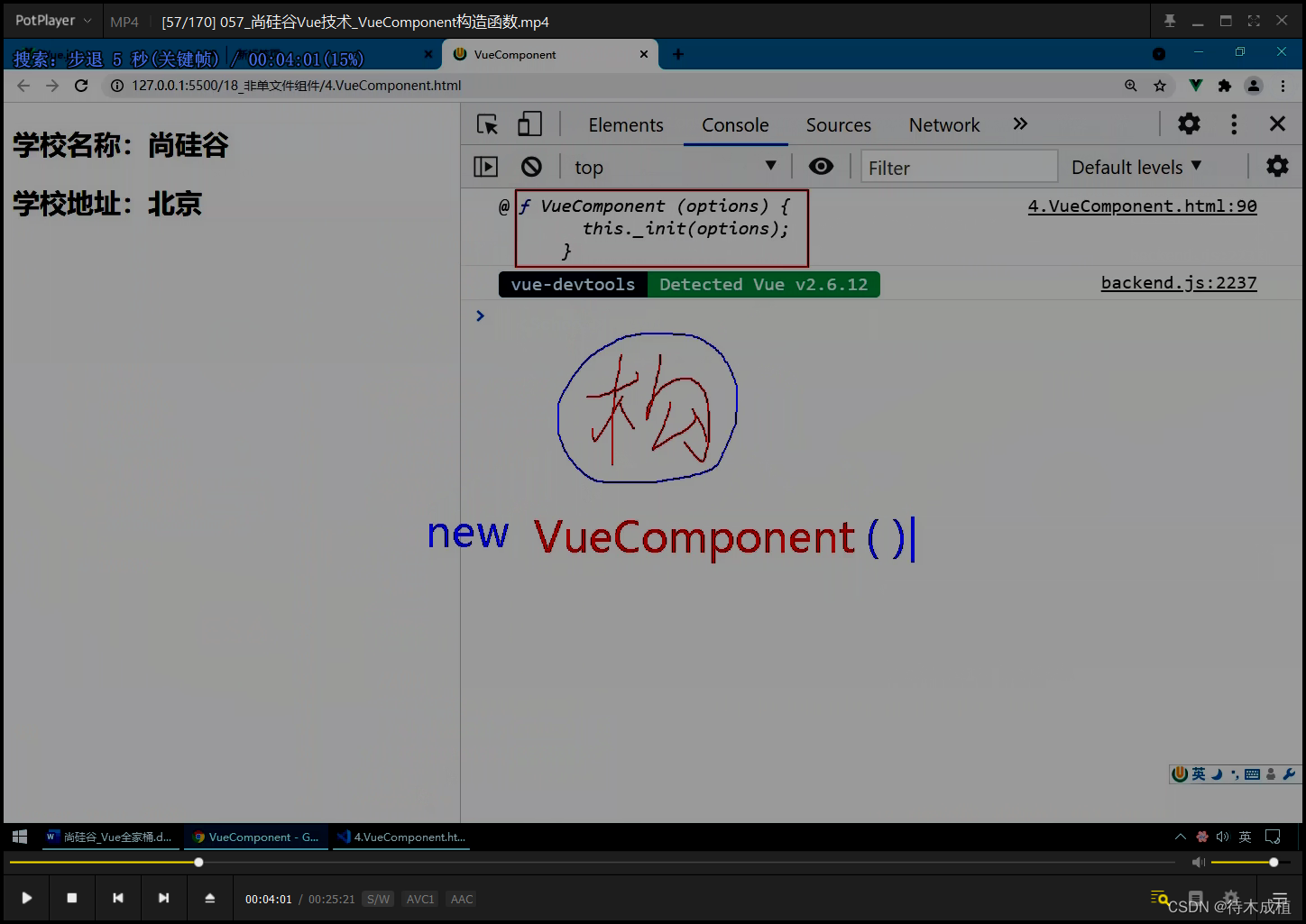
- vue2 VueComponent构造函数【25:21】
- vue2 Vue实例与组件实例【09:04】
- vue2 一个重要的内置关系【28:26】
- vue2 单文件组件【32:08】
- vue2 创建Vue脚手架【13:47】
- vue2 分析脚手架结构【27:35】
- vue2 render函数【29:46】
- vue2 修改默认配置【17:15】
- vue2 ref属性【18:37】
- vue2 props配置【30:21】
- vue2 mixin混入【13:35】
- vue2 插件【12:51】
- vue2 scoped样式【14:55】
- vue2 TodoList案例_静态【23:42】
- vue2 TodoList案例_初始化列表【15:02】
- vue2 TodoList案例_添加【28:45】
- vue2 TodoList案例_勾选【21:59】
- vue2 TodoList案例_删除【09:49】
- vue2 TodoList案例_底部统计【14:51】
- vue2 TodoList案例_底部交互【15:35】
- vue2 TodoList案例_总结【10:20】
- vue2 浏览器本地存储【22:35】
- vue2 TodoList_本地存储【08:50】
- vue2 组件自定义事件_绑定【24:57】
- vue2 组件自定义事件_解绑【12:53】
- vue2 组件自定义事件_总结【22:36】
- vue2 TodoList案例_自定义事件【07:14】
- vue2 全局事件总线1【22:02】
- vue2 全局事件总线2【20:35】
- vue2 TodoList案例_事件总线【08:00】
- vue2 消息订阅与发布_pubsub【18:16】
- vue2 TodoList案例_pubsub【05:42】
- vue2 TodoList案例_编辑【25:52】
- vue2 $nextTick【08:05】
- vue2 动画效果【14:02】
- vue2 过度效果【12:40】
- vue2 多个元素过度【04:07】
- vue2 集成第三方动画【04:53】
- vue2 总结过度与动画【10:15】
- vue2 配置代理_方式一【29:10】
- vue2 配置代理_方式二【19:26】
- vue2 github案例_静态组件【13:15】
- vue2 github案例_列表展示【14:53】
- vue2 github案例_完善案例【22:51】
- vue2 vue-resource【06:50】
- vue2 默认插槽【21:22】
- vue2 具名插槽【12:49】
- vue2 作用域插槽【22:00】
- vue2 Vuex简介【13:39】
- vue2 求和案例_纯vue版【11:45】
- vue2 Vuex工作原理图【23:54】
- vue2 搭建Vuex环境【26:40】
- vue2 求和案例_vuex版【22:39】
- vue2 vuex开发者工具的使用【23:21】
- vue2 getters配置项【07:55】
- vue2 mapState与mapGetters【25:20】
- vue2 mapActions与mapMutations【17:48】
- vue2 多组件共享数据【14:31】
- vue2 vuex模块化+namespace_1【24:18】
- vue2 vuex模块化+namespace_2【20:32】
- vue2 路由的简介【23:07】
- vue2 路由基本使用【26:50】
- vue2 几个注意点【11:44】
- vue2 嵌套路由【14:03】
- vue2 路由的query参数【20:05】
- vue2 命名路由【04:12】
- vue2 路由的params参数【07:31】
- vue2 路由的props配置【14:31】
- vue2 router-link的replace属性【09:51】
- vue2 编程式路由导航【18:11】
- vue2 缓存路由组件【08:02】
- vue2 两个新的生命周期钩子【09:58】
- vue2 全局前置_路由守卫【20:32】
- vue2 全局后置_路由守卫【17:03】
- vue2 独享路由守卫【04:17】
- vue2 组件内路由守卫【14:02】
- vue2 history模式与hash模式【26:04】
- vue2 element-ui基本使用【19:14】
- vue2 element-ui按需引入【15:30】
- vue3
- vue3 vue3简介【13:07】
- vue3 使用vue-cli创建工程【03:38】
- vue3 使用vite创建工程【09:39】
- vue3 分析工程结构【16:07】
- vue3 安装开发者工具【03:48】
- vue3 初识setup【22:33】
- vue3 ref函数_处理基本类型【13:52】
- vue3 ref函数_处理对象类型【15:42】
- vue3 reactive函数【16:16】
- vue3 回顾Vue2的响应式原理【11:24】
- vue3 Vue3响应式原理_Proxy【28:44】
- vue3 Vue3响应式原理_Reflect【13:11】
- vue3 reactive对比ref【02:41】
- vue3 setup的两个注意点【27:50】
- vue3 computed计算属性【10:34】
- vue3 watch监视ref定义的数据【10:59】
- vue3 watch监视reactive定义的数据【21:50】
- vue3 watch时value的问题【10:58】
- vue3 watchEffect函数【09:02】
- vue3 Vue3生命周期【22:26】
- vue3 自定义hook【19:29】
- vue3 toRef与toRefs【26:24】
- vue3 shallowReactive与shallowRef【11:40】
- vue3 readonly与shallowReadonly【09:58】
- vue3 toRaw与markRaw【19:36】
- vue3 customRef【27:42】
- vue3 provide与inject【12:35】
- vue3 响应式数据的判断【04:30】
- vue3 CompositionAPI的优势【08:21】
- vue3 Fragment组件【02:38】
- vue3 Teleport组件【16:35】
- vue3 Suspense组件【18:12】
- vue3 Vue3中其他的改变【12:07】
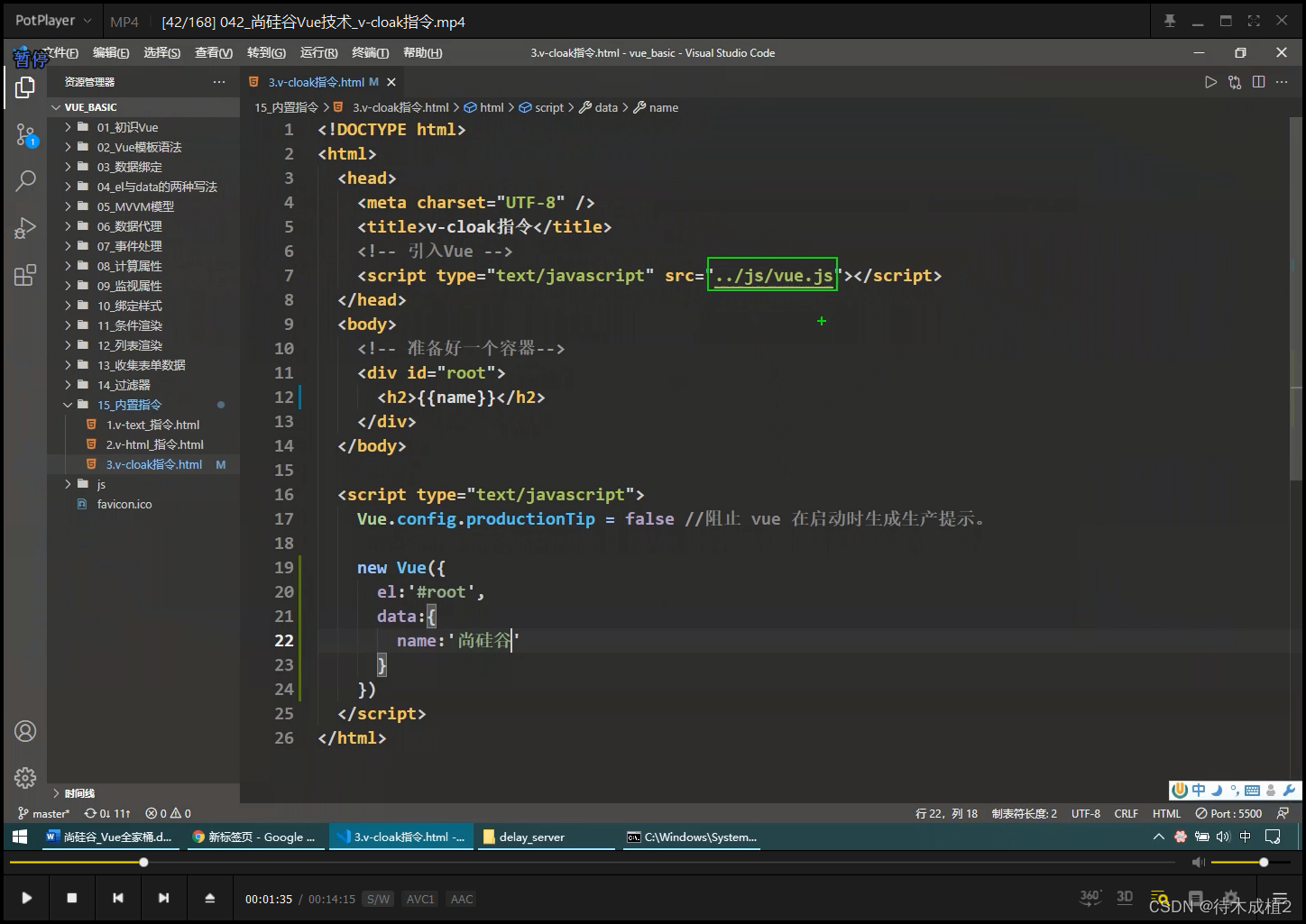
vue2 v-cloak指令【14:14】




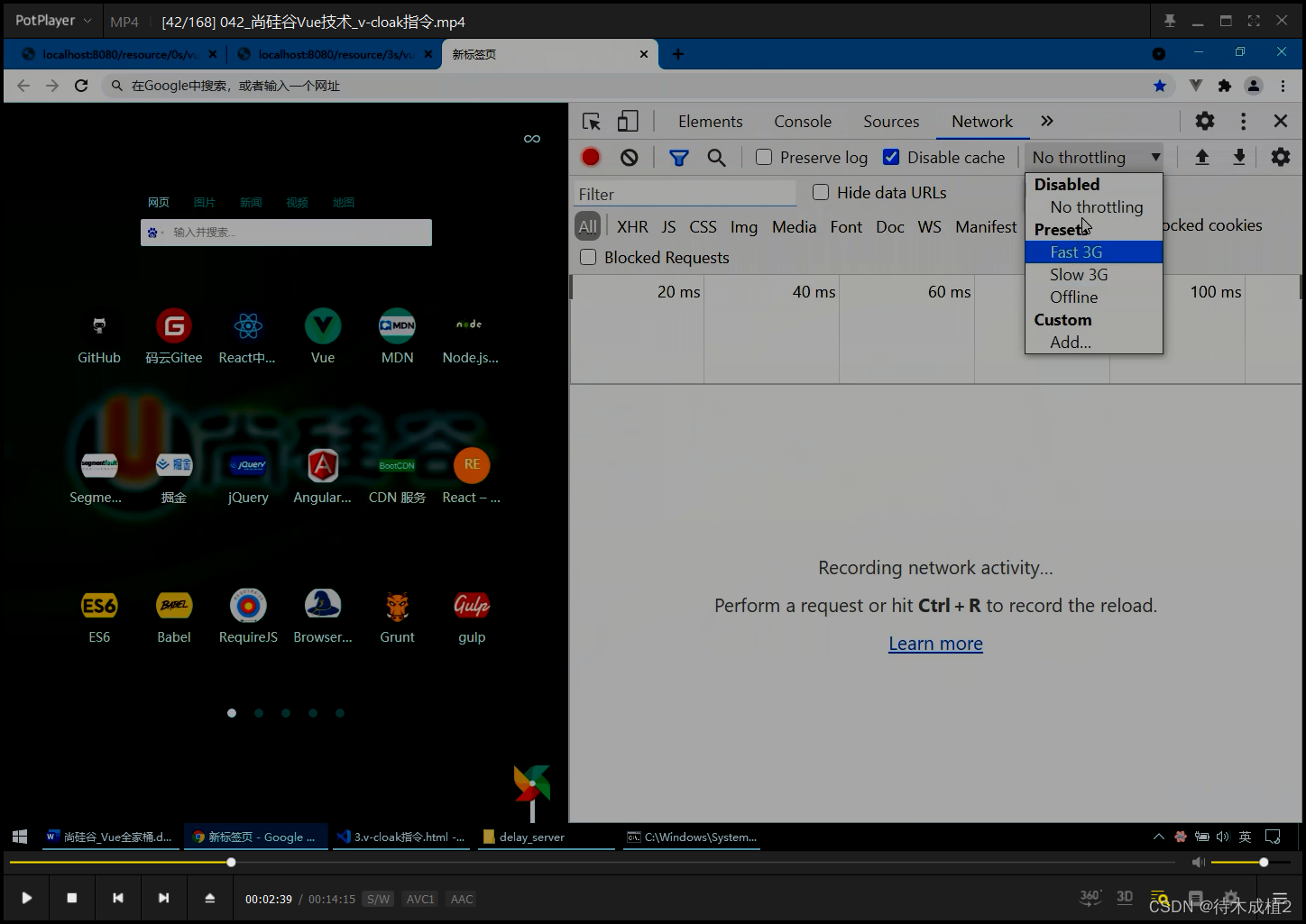
调网速 : no throttling 不让慢 ; offline 断网

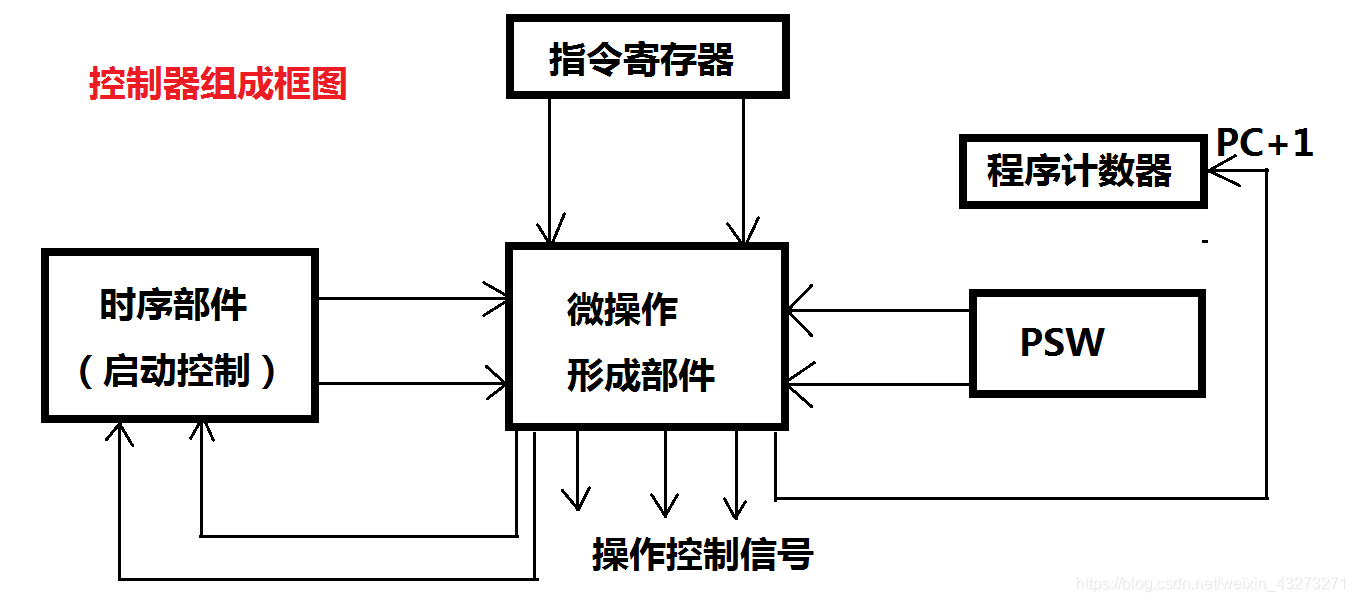
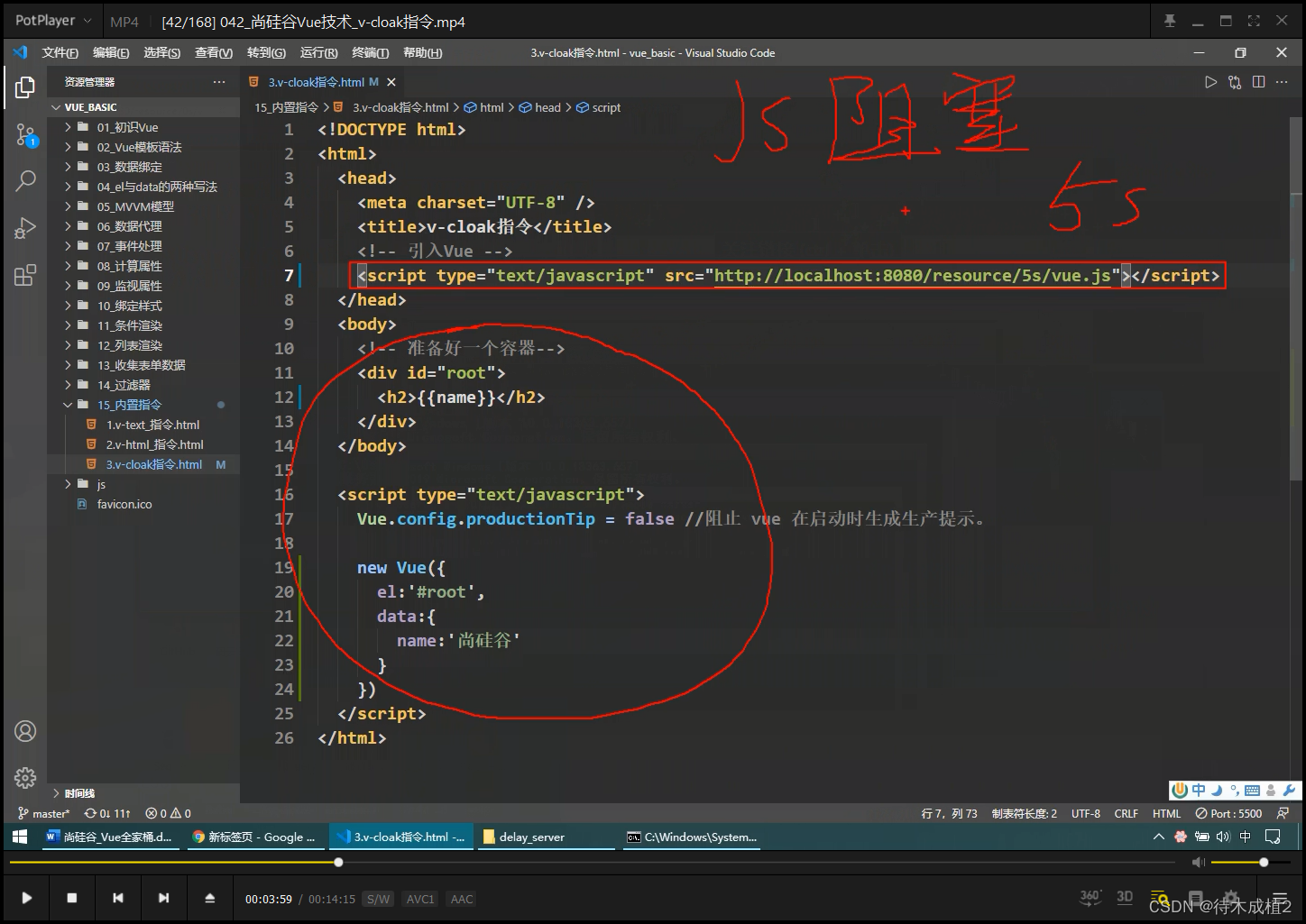
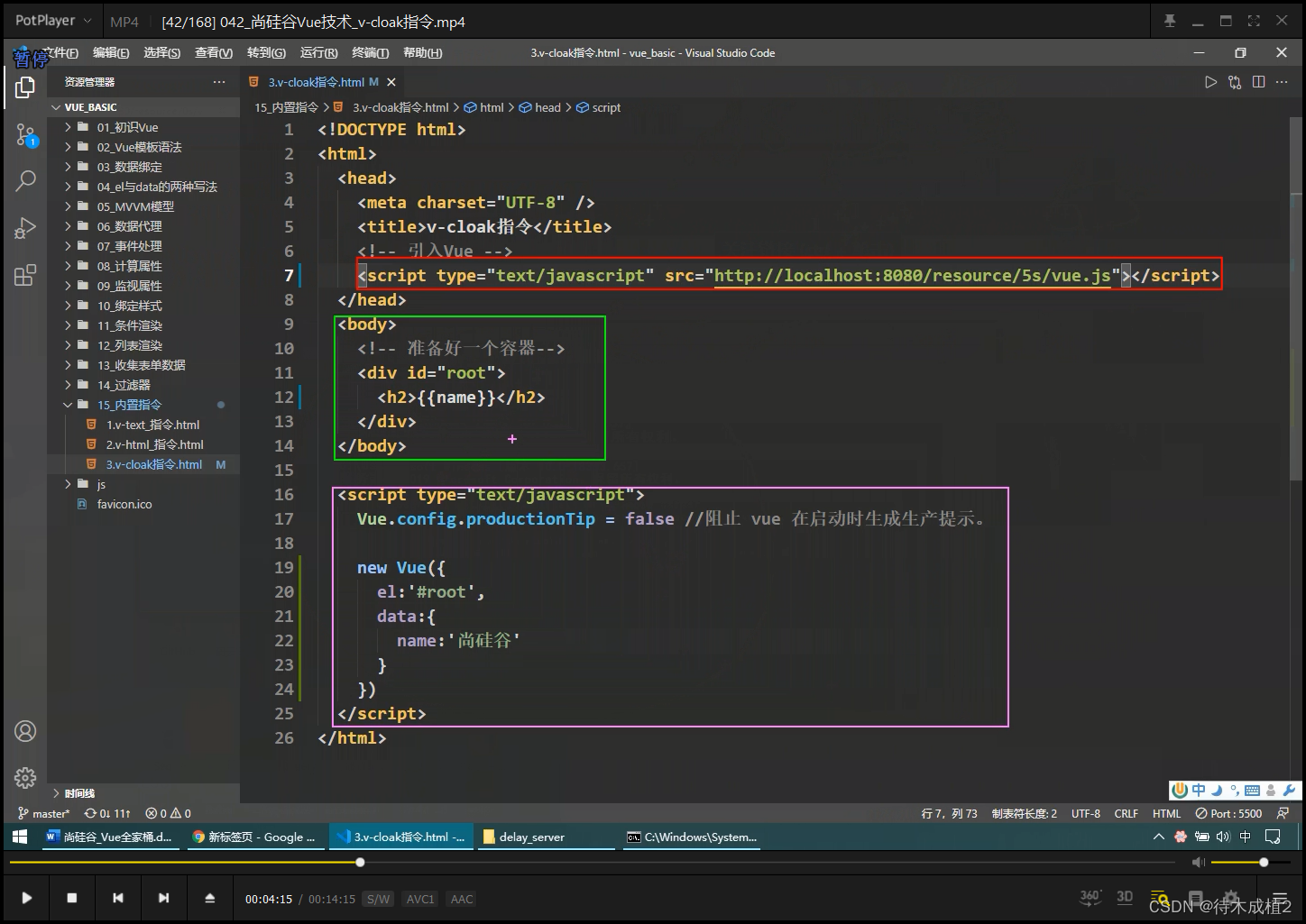
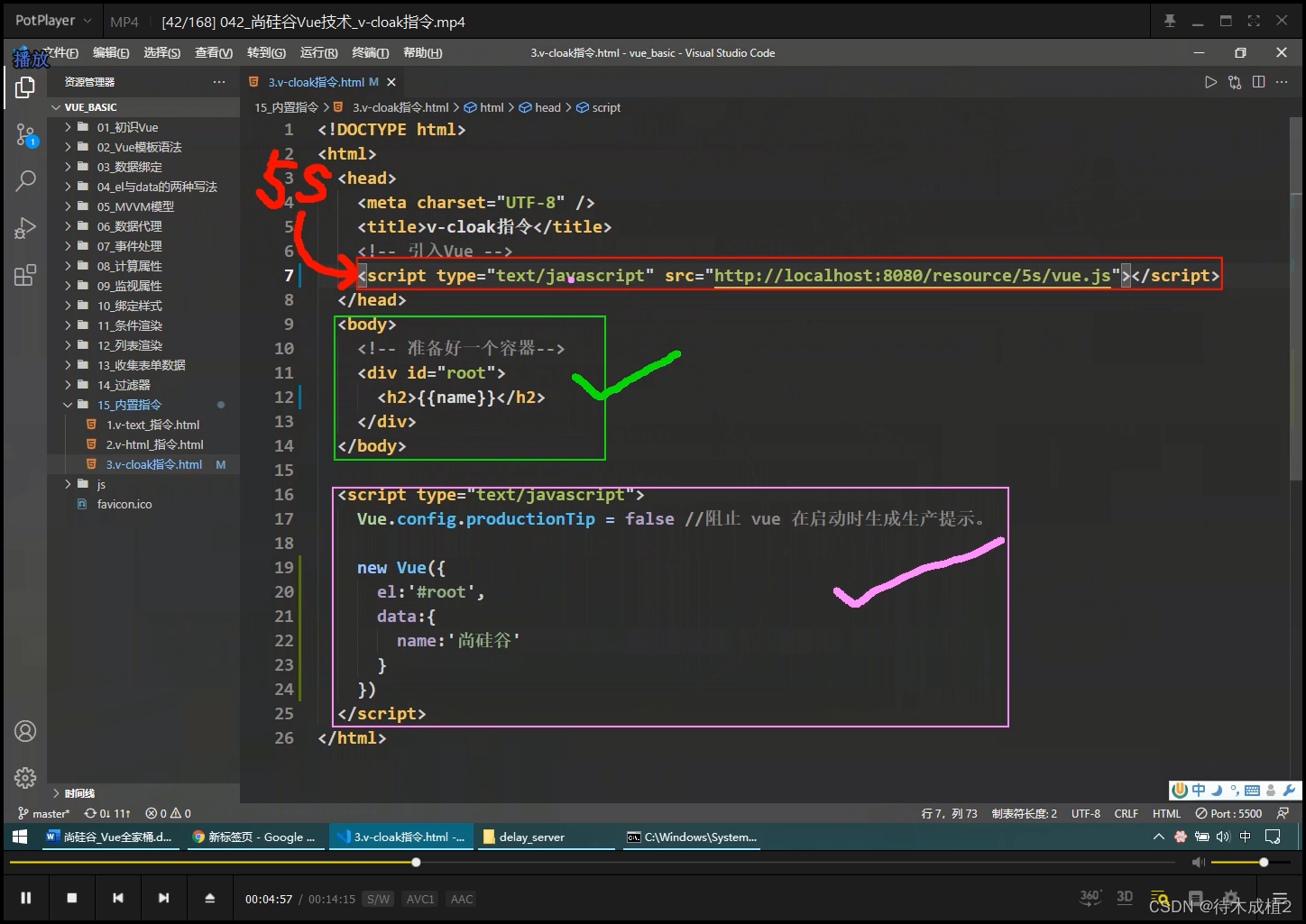
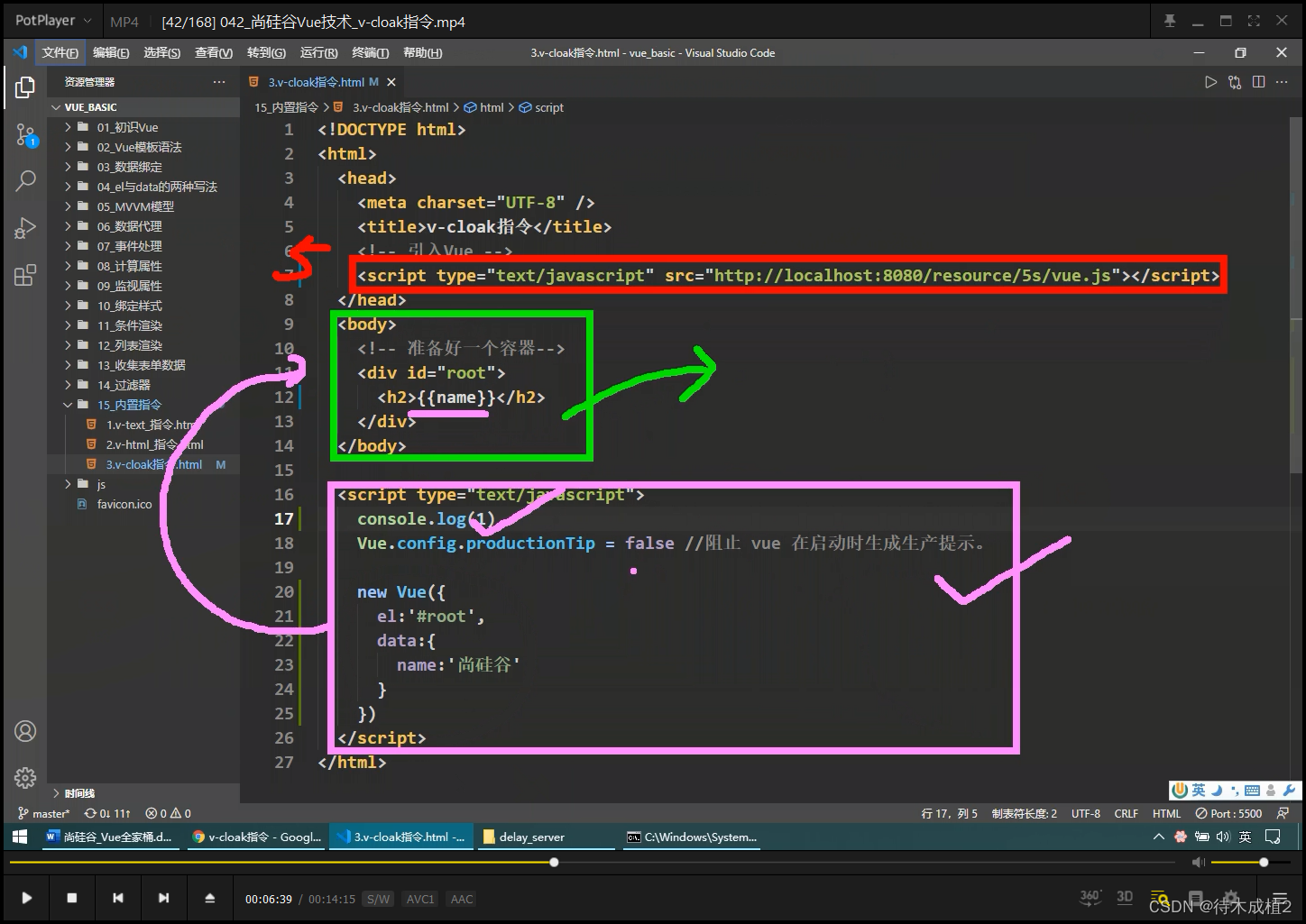
JS 阻塞

红色 外部JS ; 绿色 网页核心 ; 粉色 JS 脚本

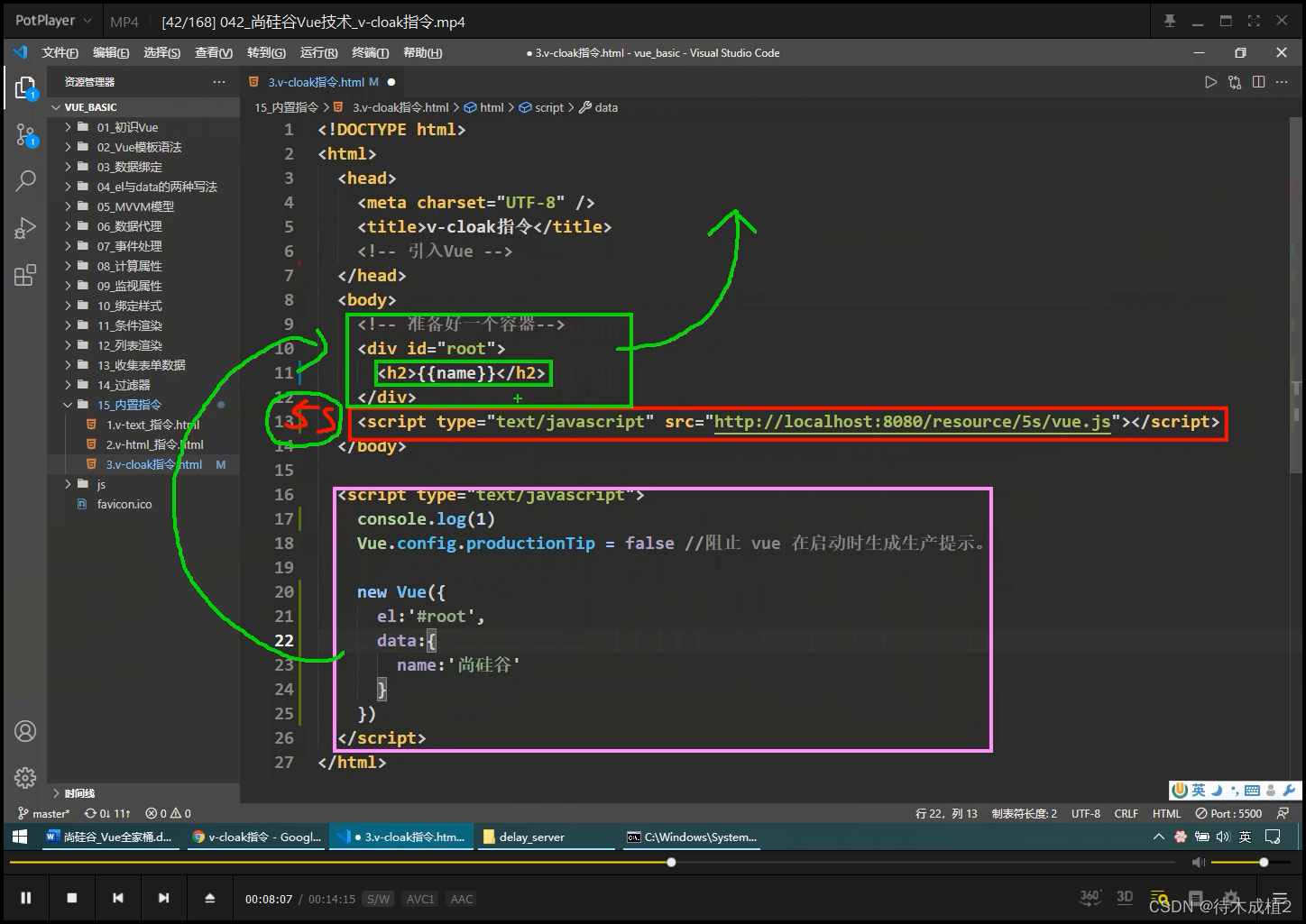
红色 外部JS 我要走不了, 谁都别想走 : 绿色 不可以渲染到页面,放到页面容器 ; 粉色 JS脚本 不可以被执行 ,没有容器


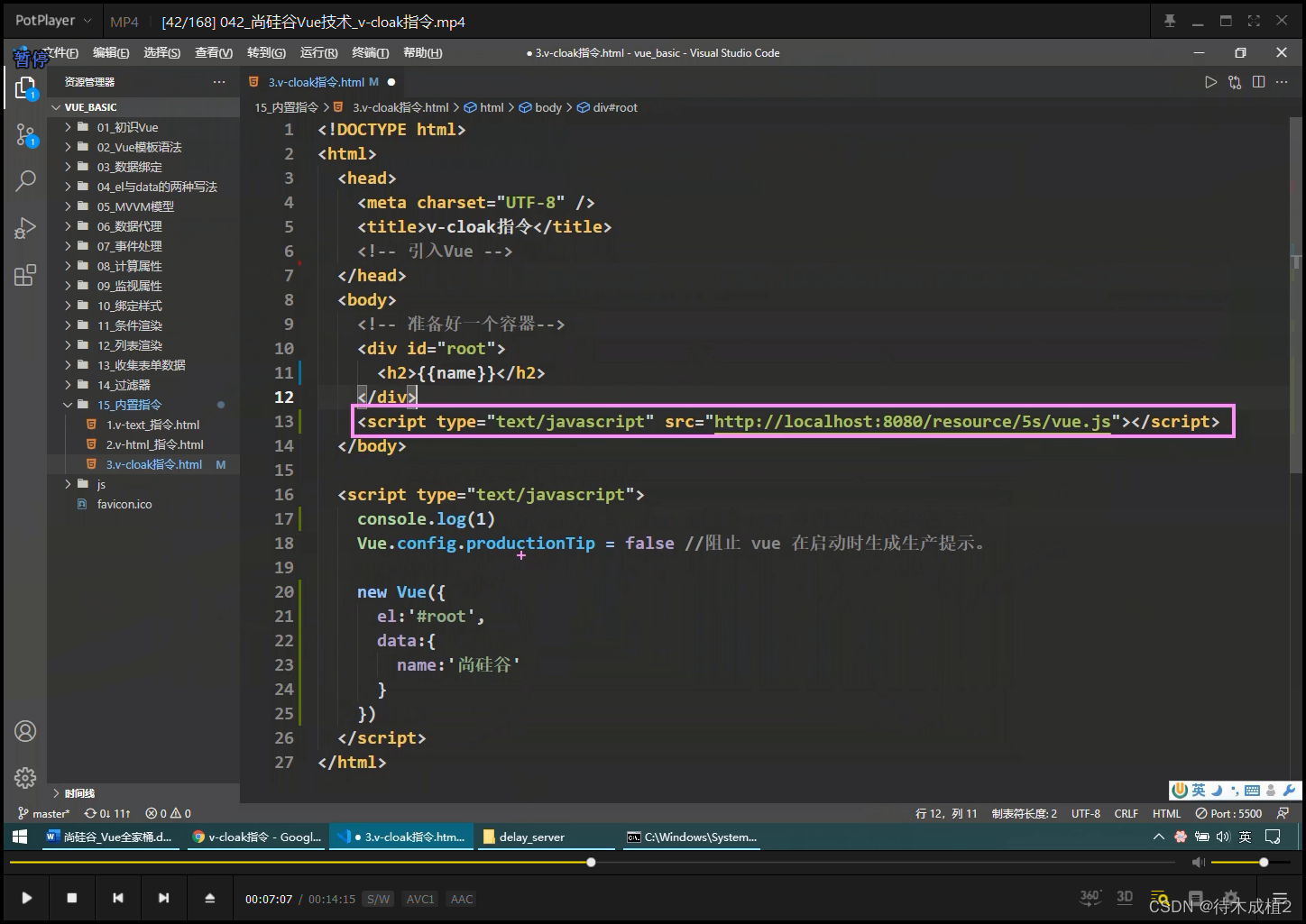
换位置: body 最下方



v-cloak 本质 是一个 特殊的属性



display : none


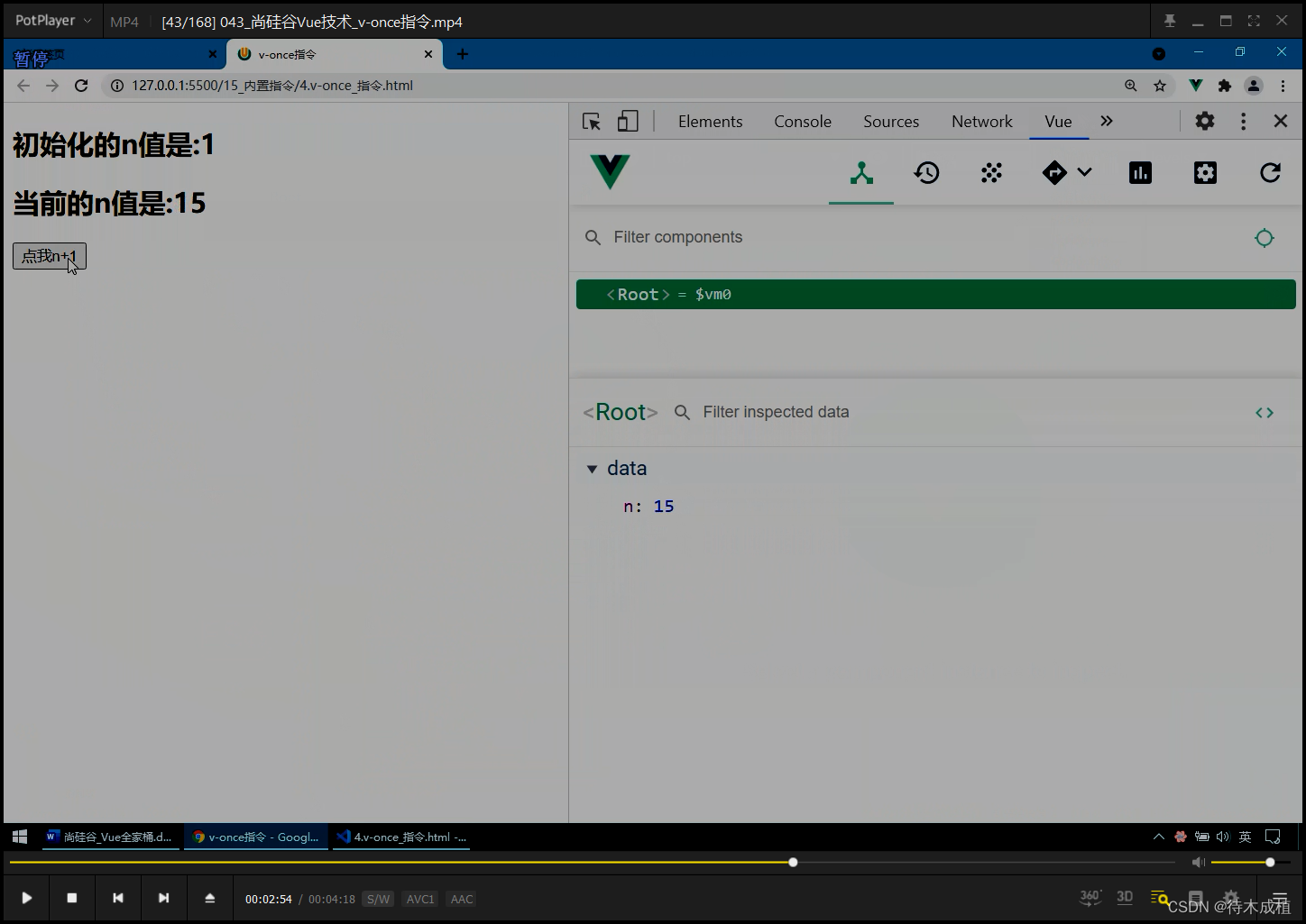
vue2 v-once指令【04:16】


区别于 @click.once 事件修饰符

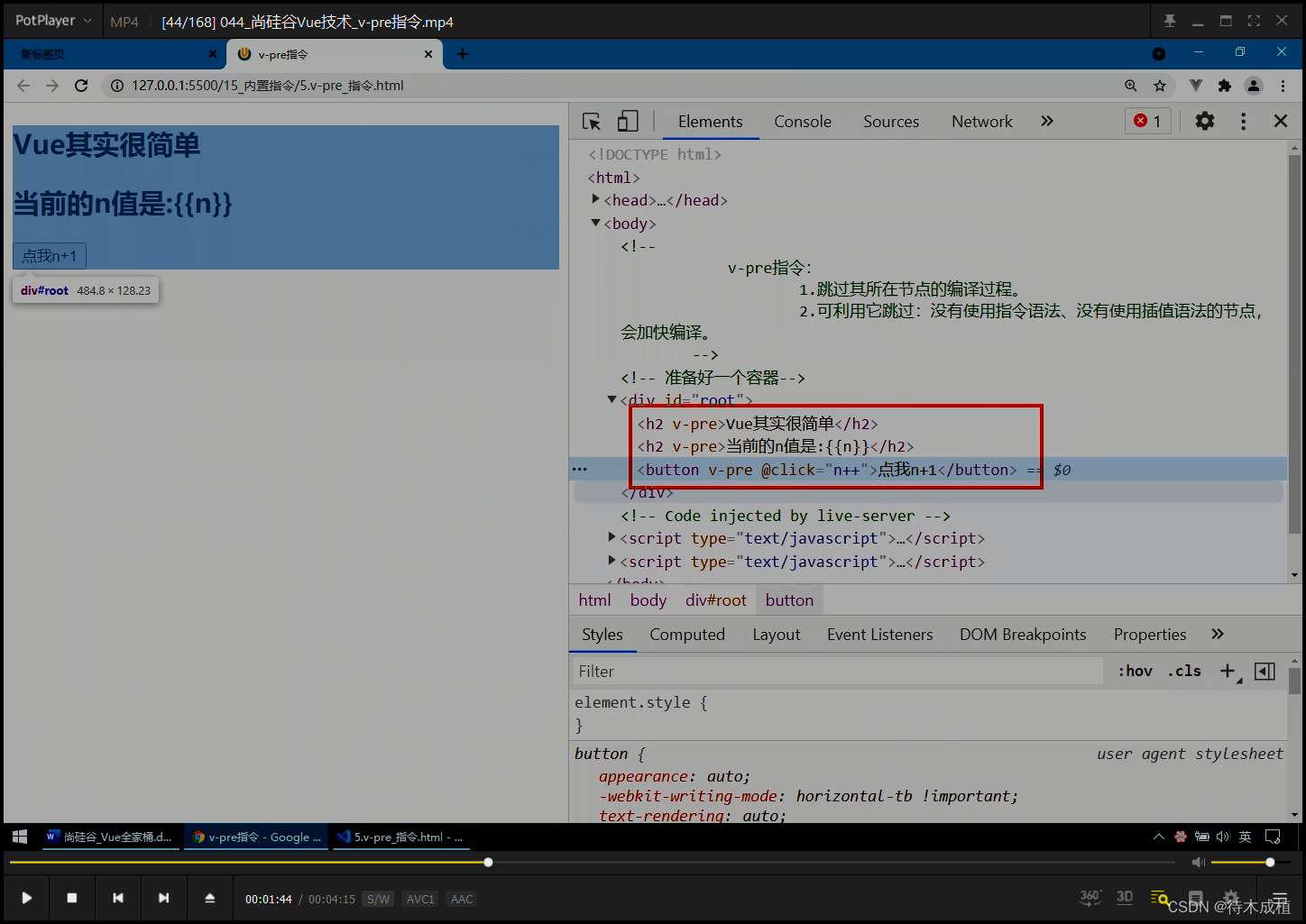
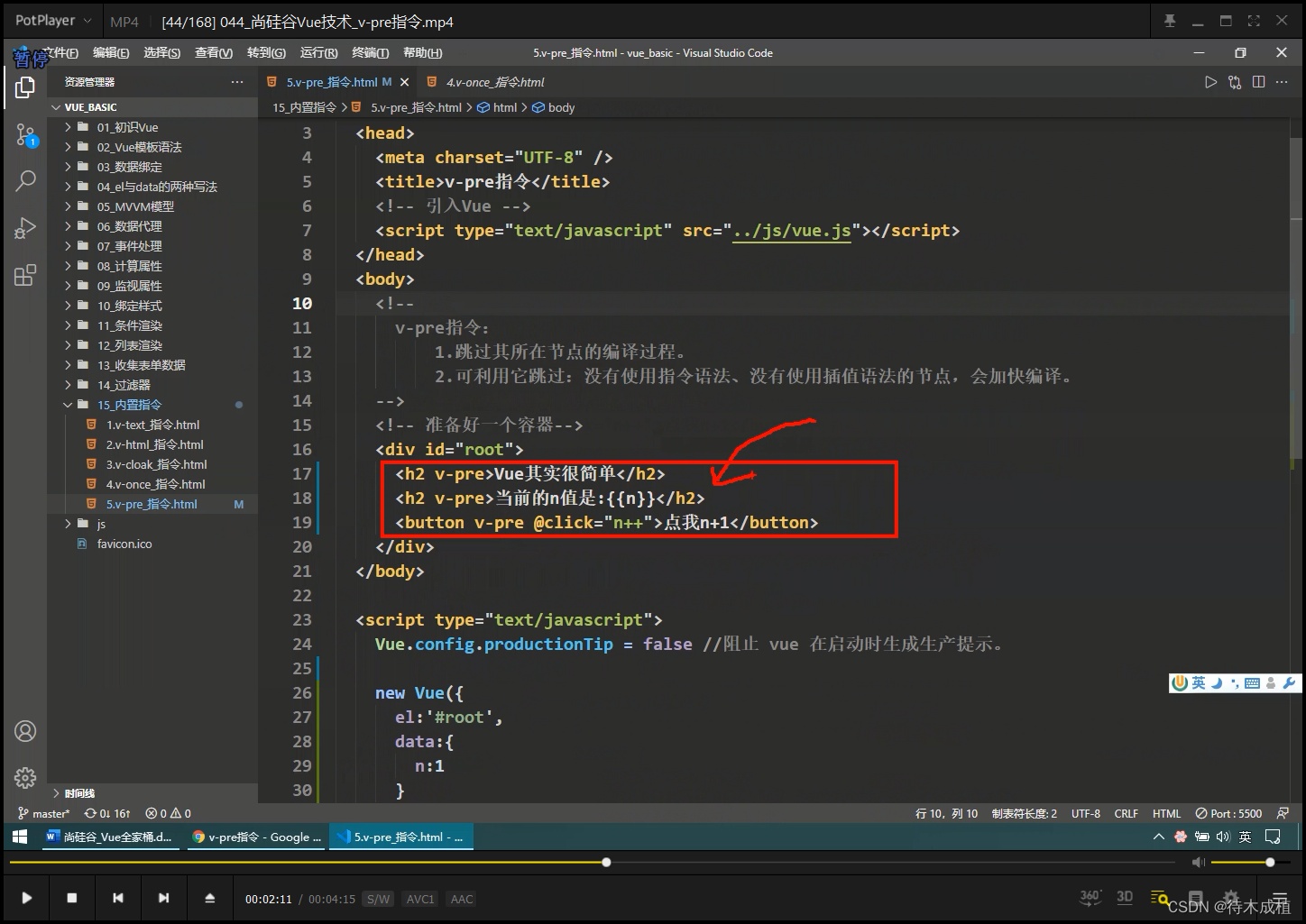
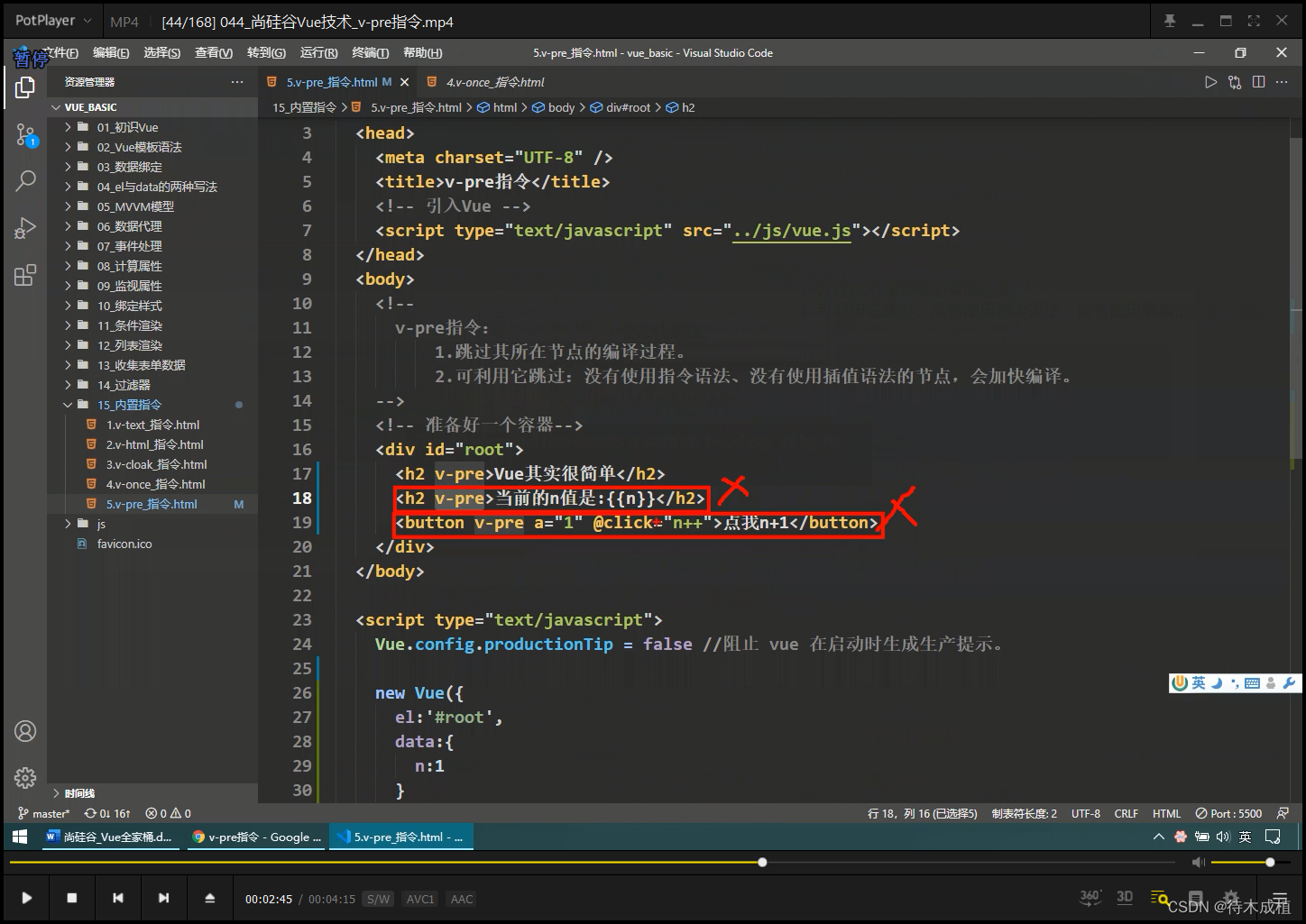
vue2 v-pre指令【04:14】





vue2 自定义指令_函数式【17:52】
vue2 自定义指令_对象式【19:57】
vue2 自定义指令_总结【12:18】
vue2 引出生命周期【23:20】
动态绑定 加 冒号v-bind缩写, 里面是对象
CSS 属性 : 数据名

重名可以 简写 : 里面是JS表达式 , 里面是对象 , 就可以使用对象简写形式

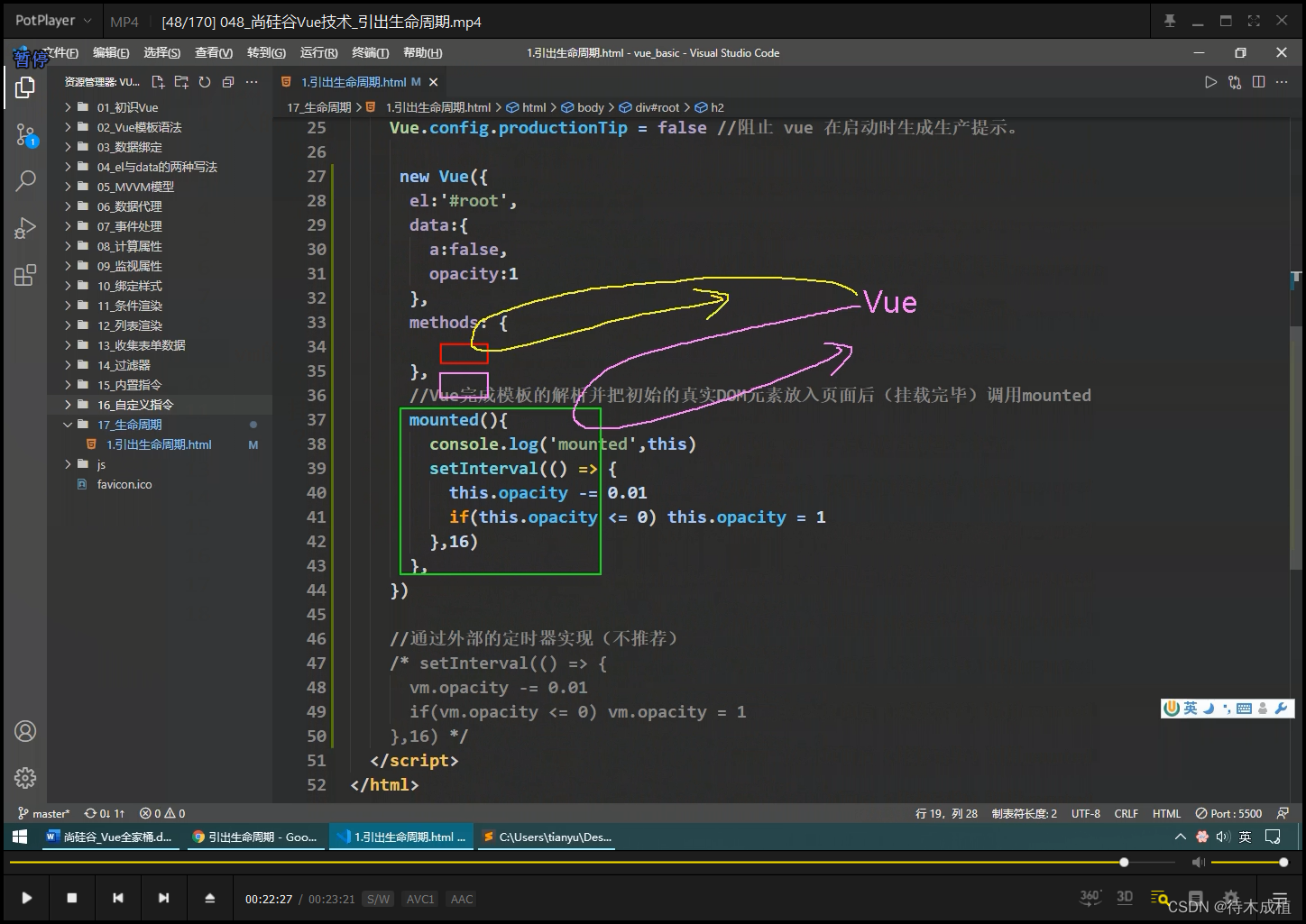
外部定时器 : vue 不认识 你写的 定时器, 所以 写在外面 (不推荐)
x <= 0 : js 不擅长 === 0 , 浮点数

狂开定时器 : 错误写法 , 不断 调用 开启 新的定时器 , 指数增长


methods 两种: 事件回调(eg:点击按钮);模板里面的插值语法,亲自调用
虚拟DOM 、 真实DOM 、 把真实DOM 放到页面 :
mounted : vue 完成模板的解析 、 把 初始(只有一次初始) 真实 DOM 放入页面 ,以后叫做更新

生命周期函数 : 特殊时间点 调用 的函数

生命周期 钩子

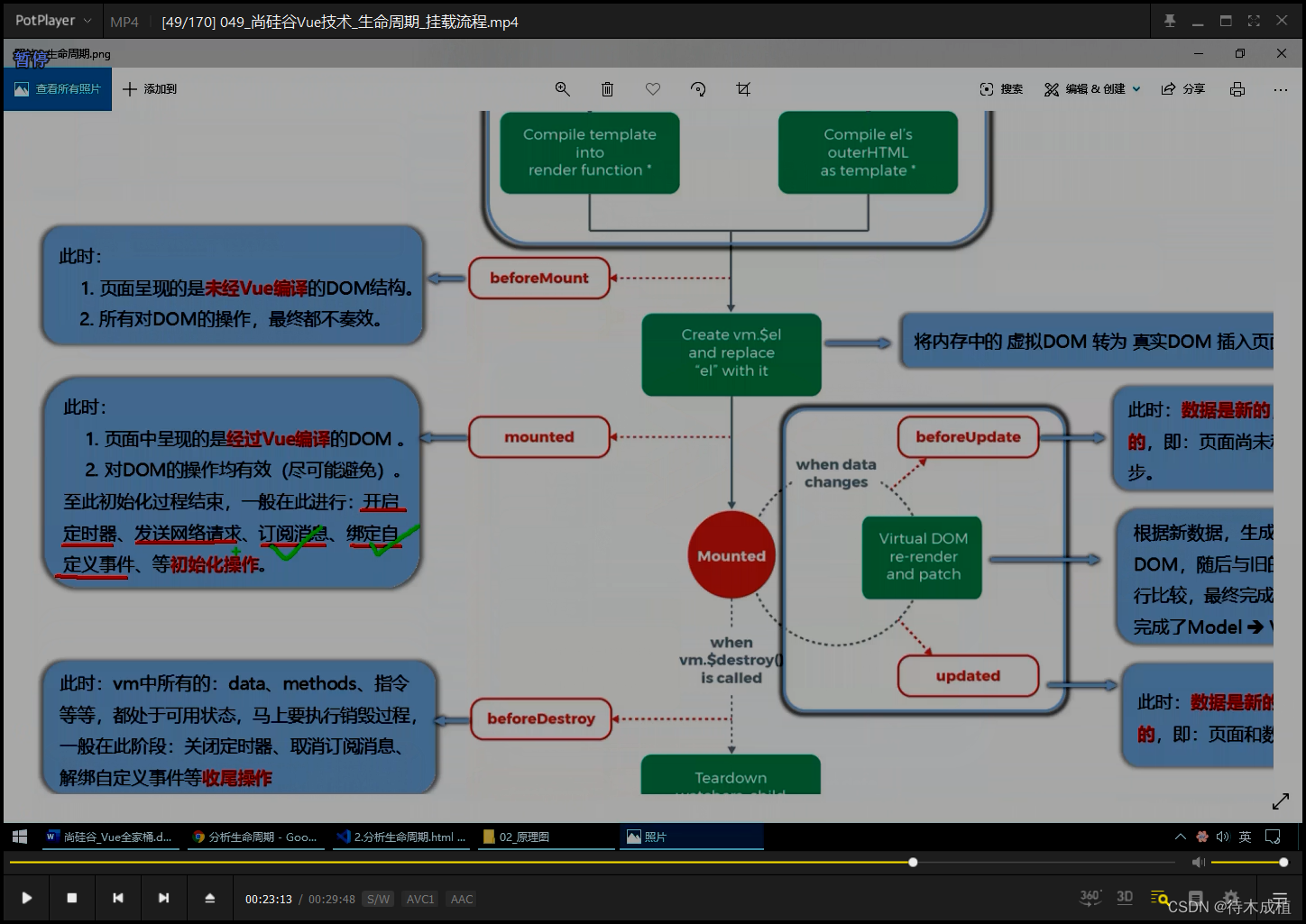
vue2 生命周期_挂载流程【29:49】
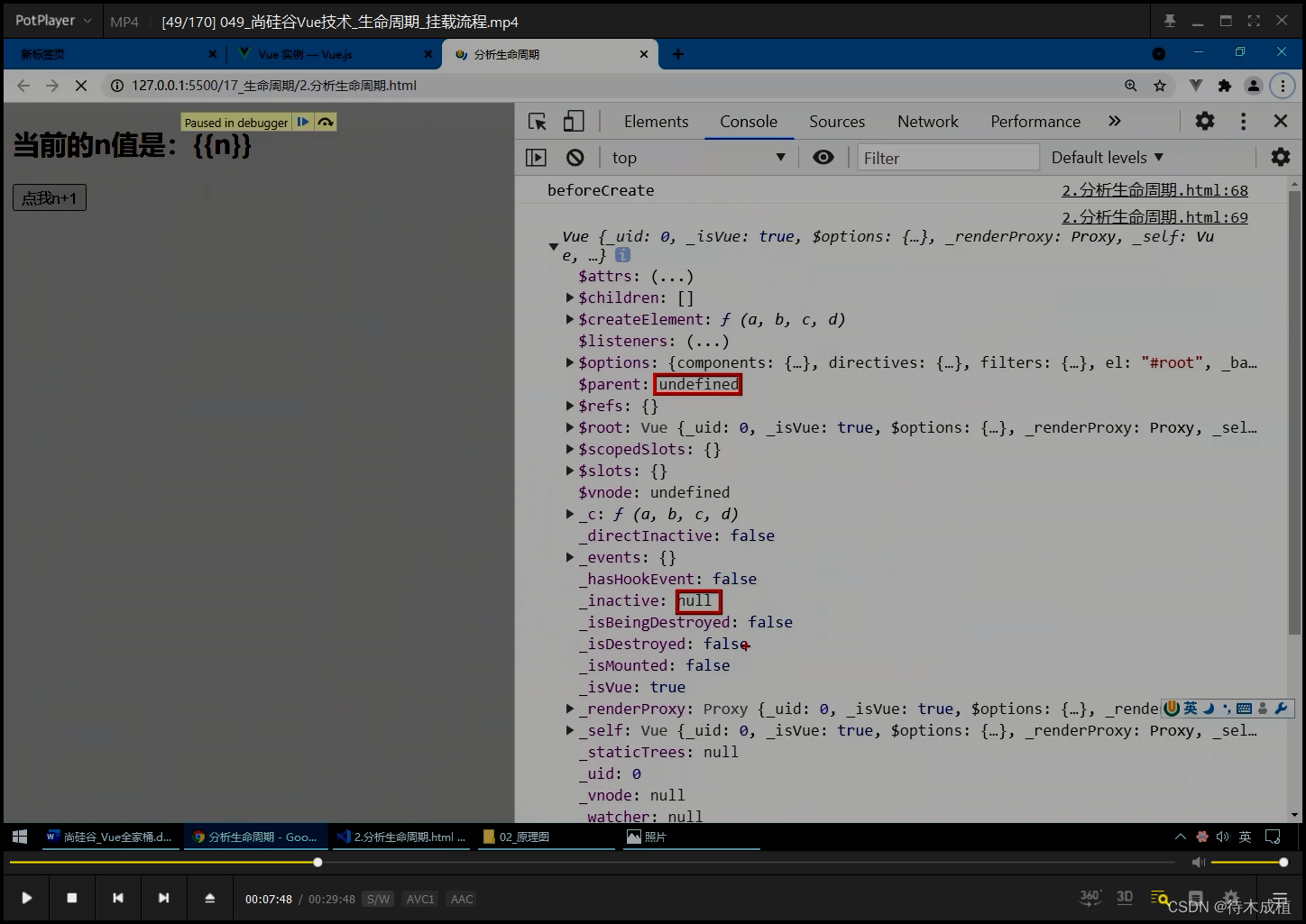
debugger


不指定template 选项 : el 作为模板 #root , 外部

mounted 初始化 操作

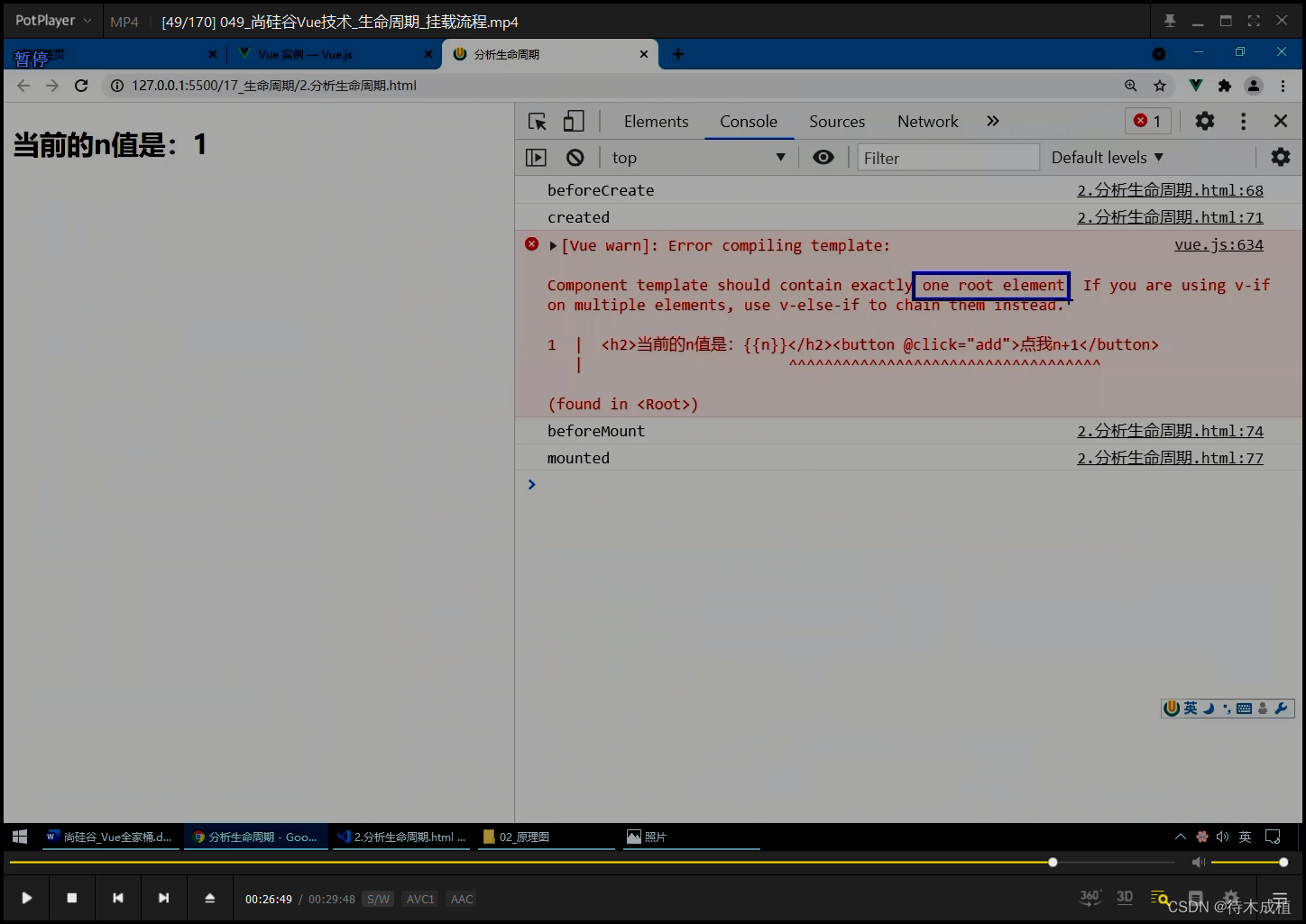
template 选项 : 只能有一个根节点 , 用 div 包裹起来成为一个


完全替换 , 整个红色框 id= root


el : ‘#root’ : 在 div id=“root” , 有 root


vue2 生命周期_更新流程【09:26】
template 不能作为根元素:不参与 编译 ,最终出现到页面上的 是里面的


Vue3 会细讲 解决办法
存 真实DOM节点 : vm.$el ; diff算法,节点复用,需要存原来的节点




vue2 生命周期_销毁流程【19:20】
没啥记的
vue2 生命周期_总结【20:46】
新增 一个 this.timer 属性 ,关闭定时器。 不要起名 为: this.id 、 this.key

beforeDestroy不管他杀、还是自杀

8个4对, +3个路由
vue2 对组件的理解【24:24】
废话
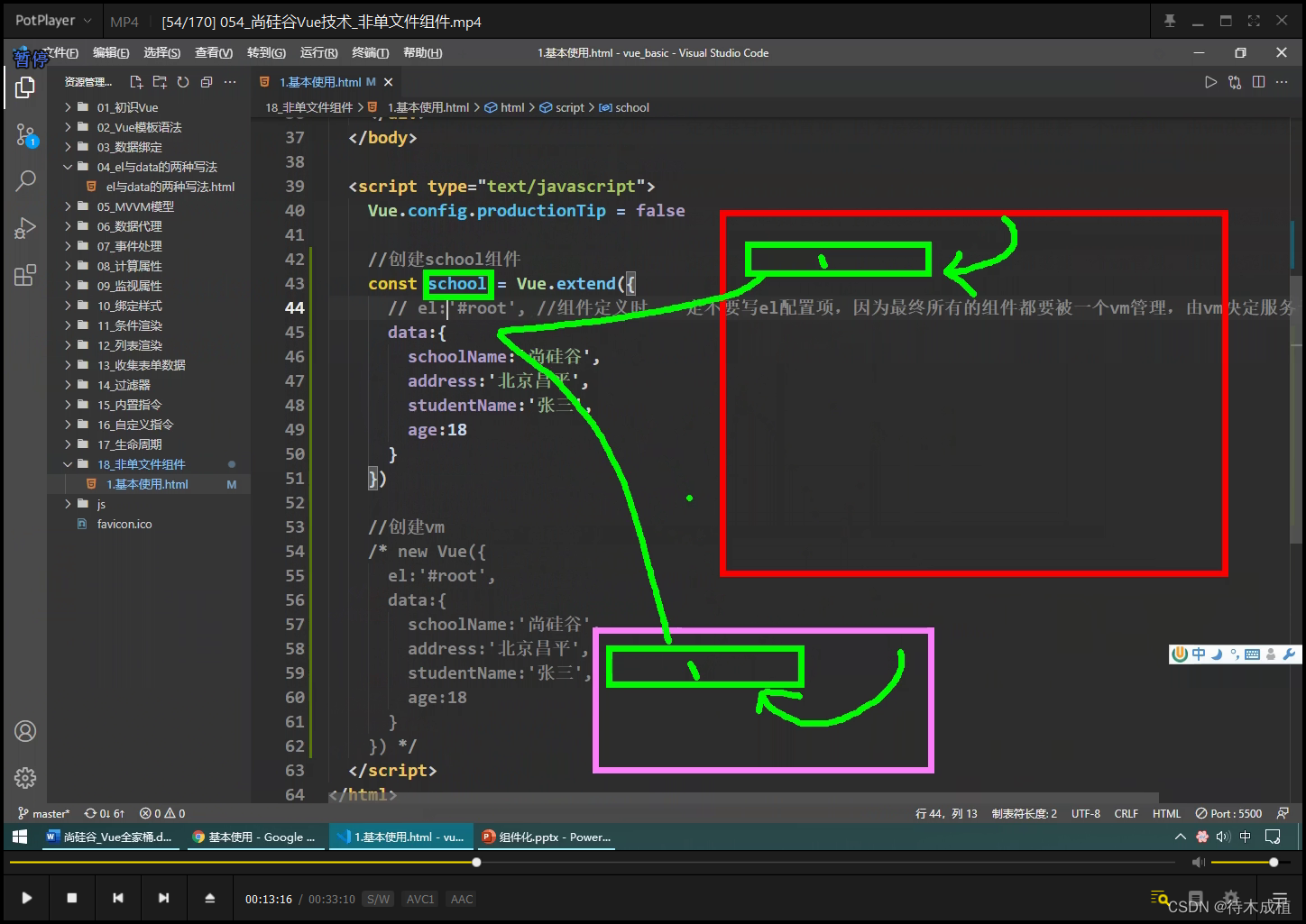
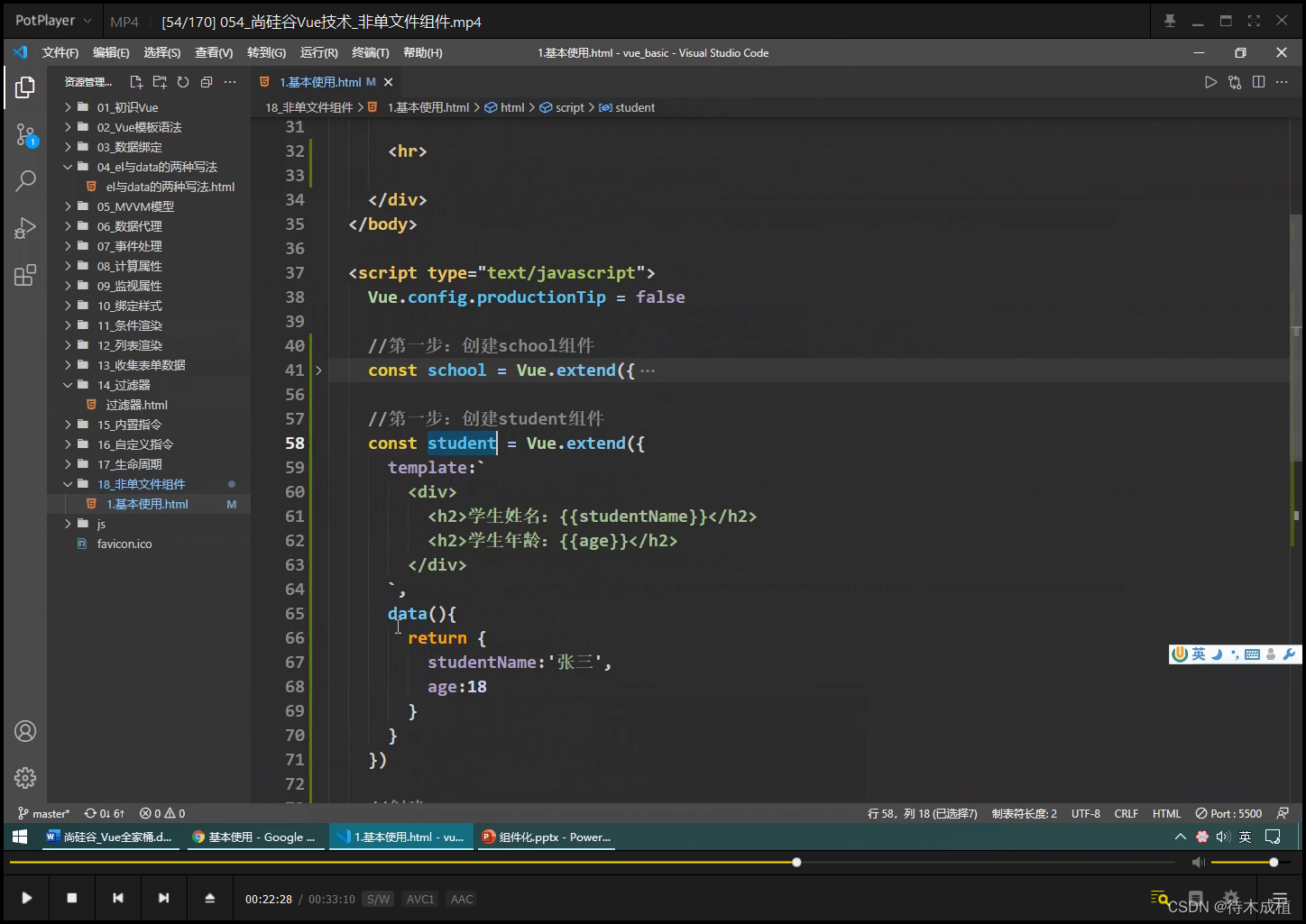
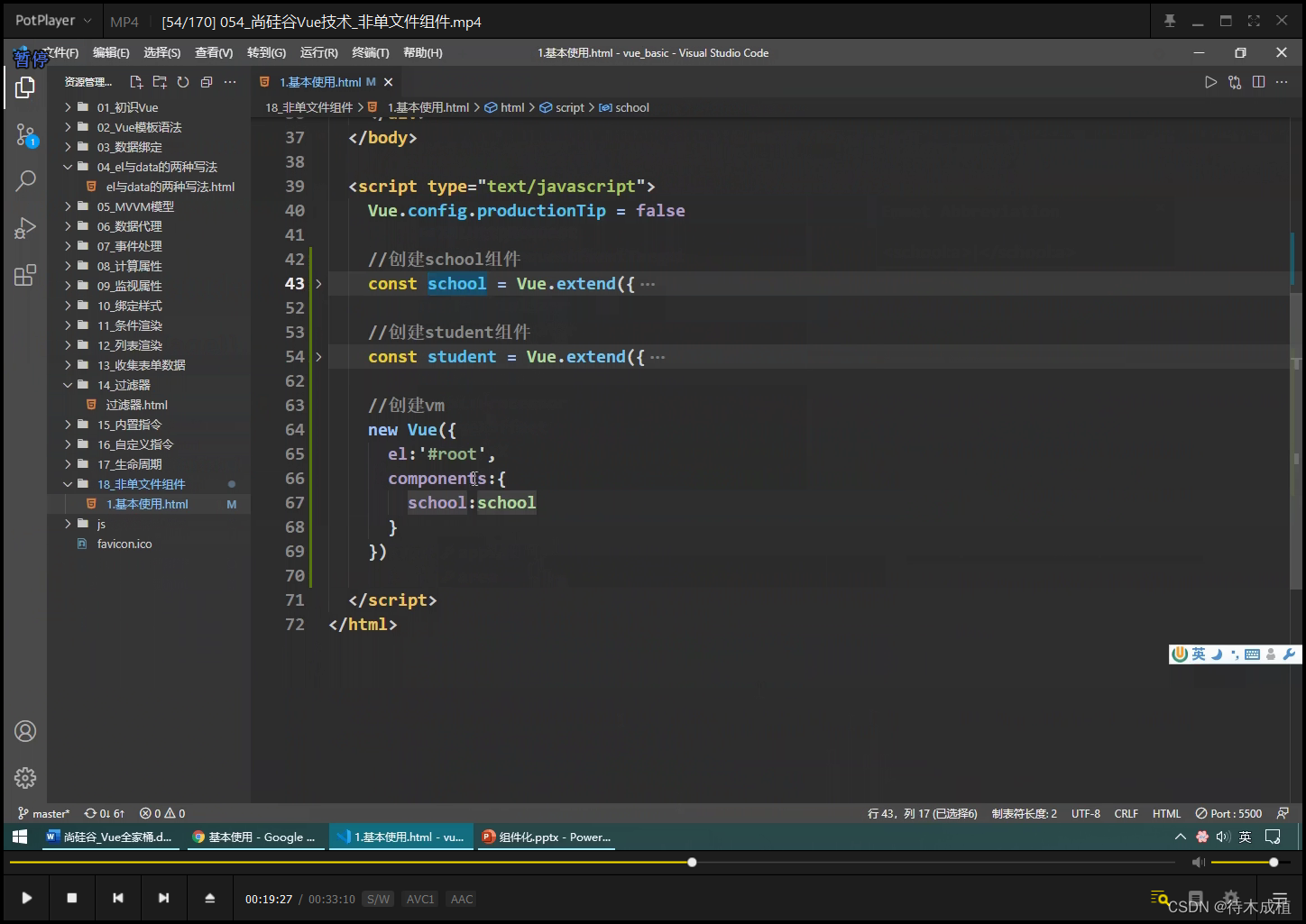
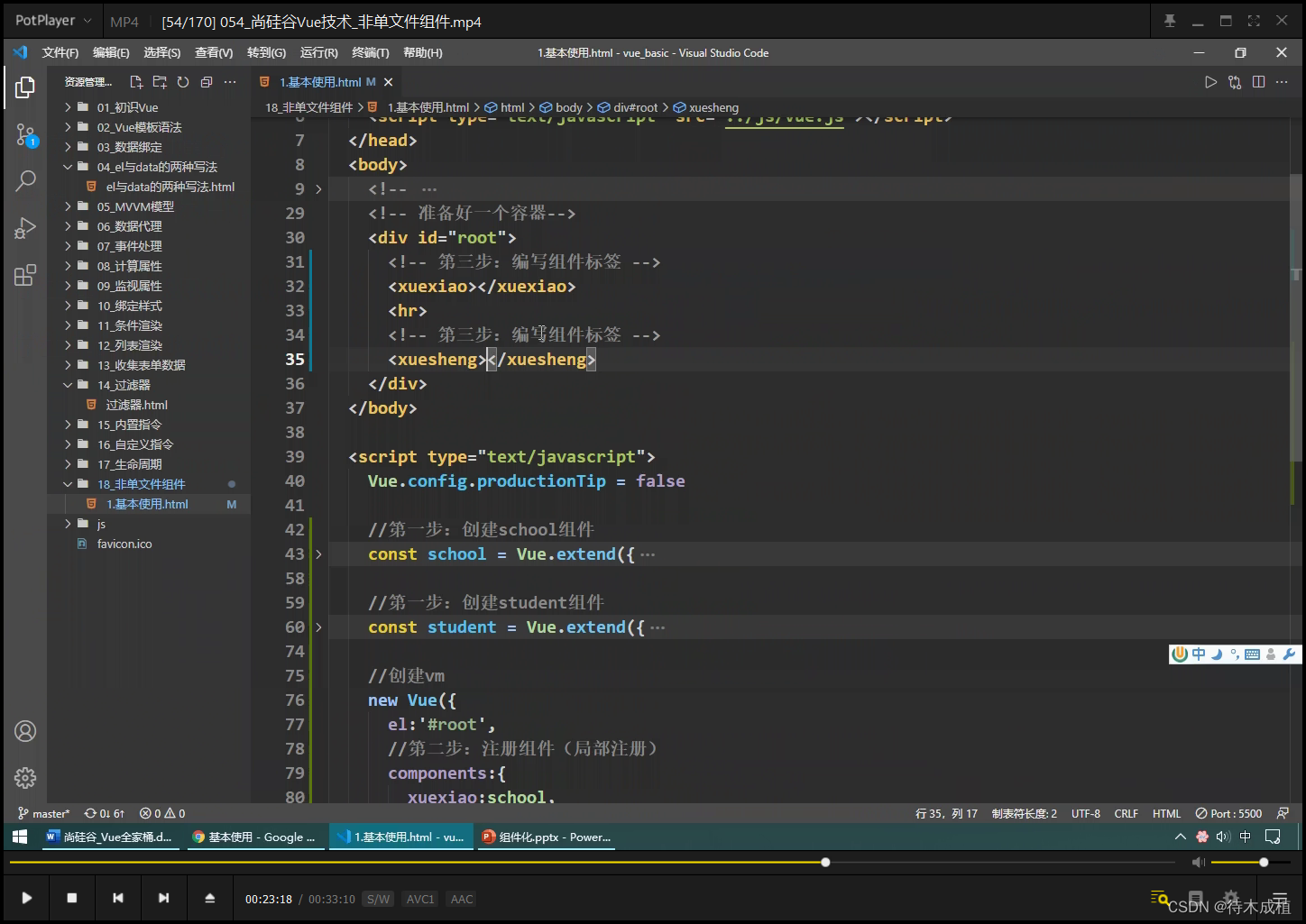
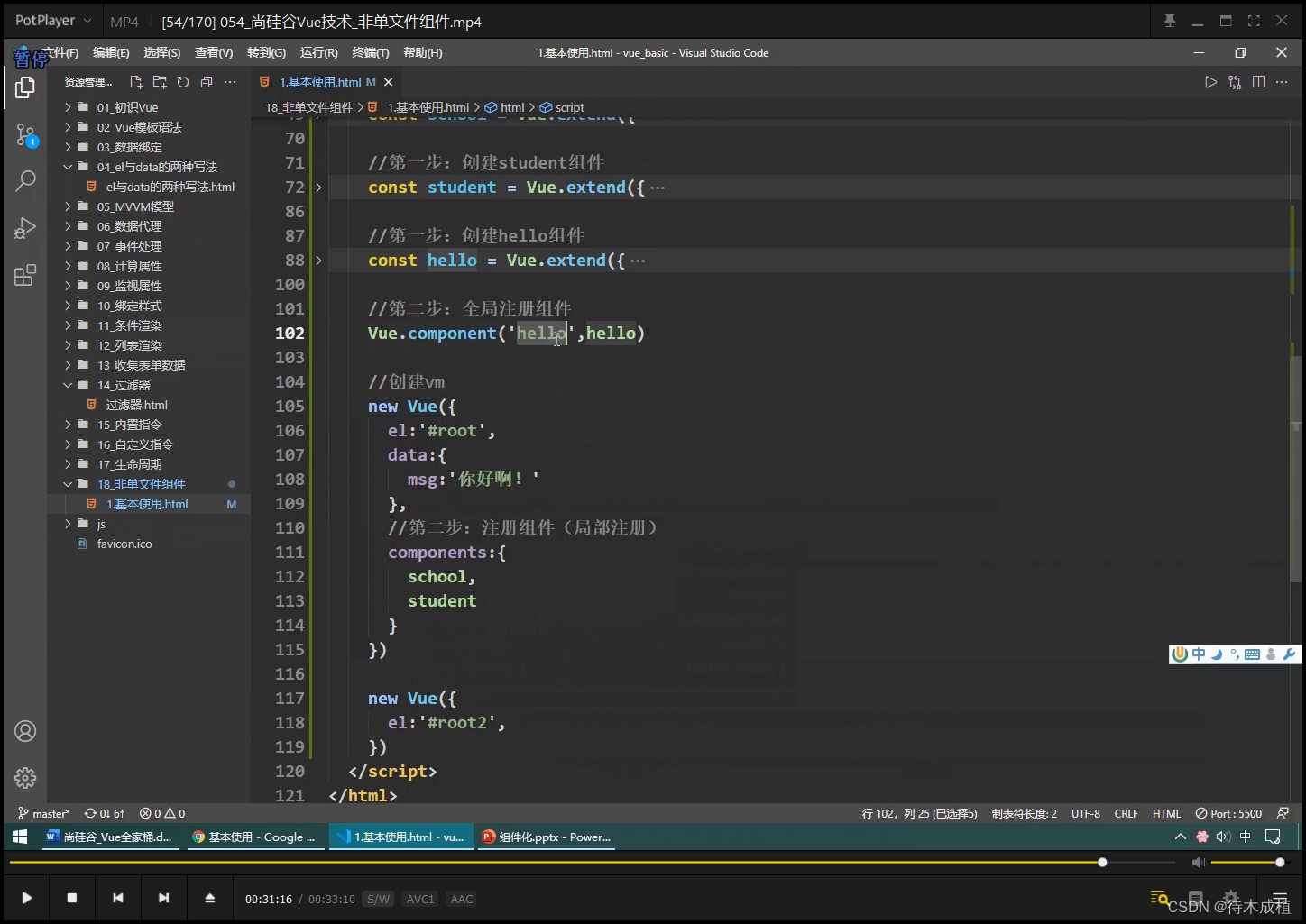
vue2 非单文件组件【33:10】
Vue.extend() 继承、延伸

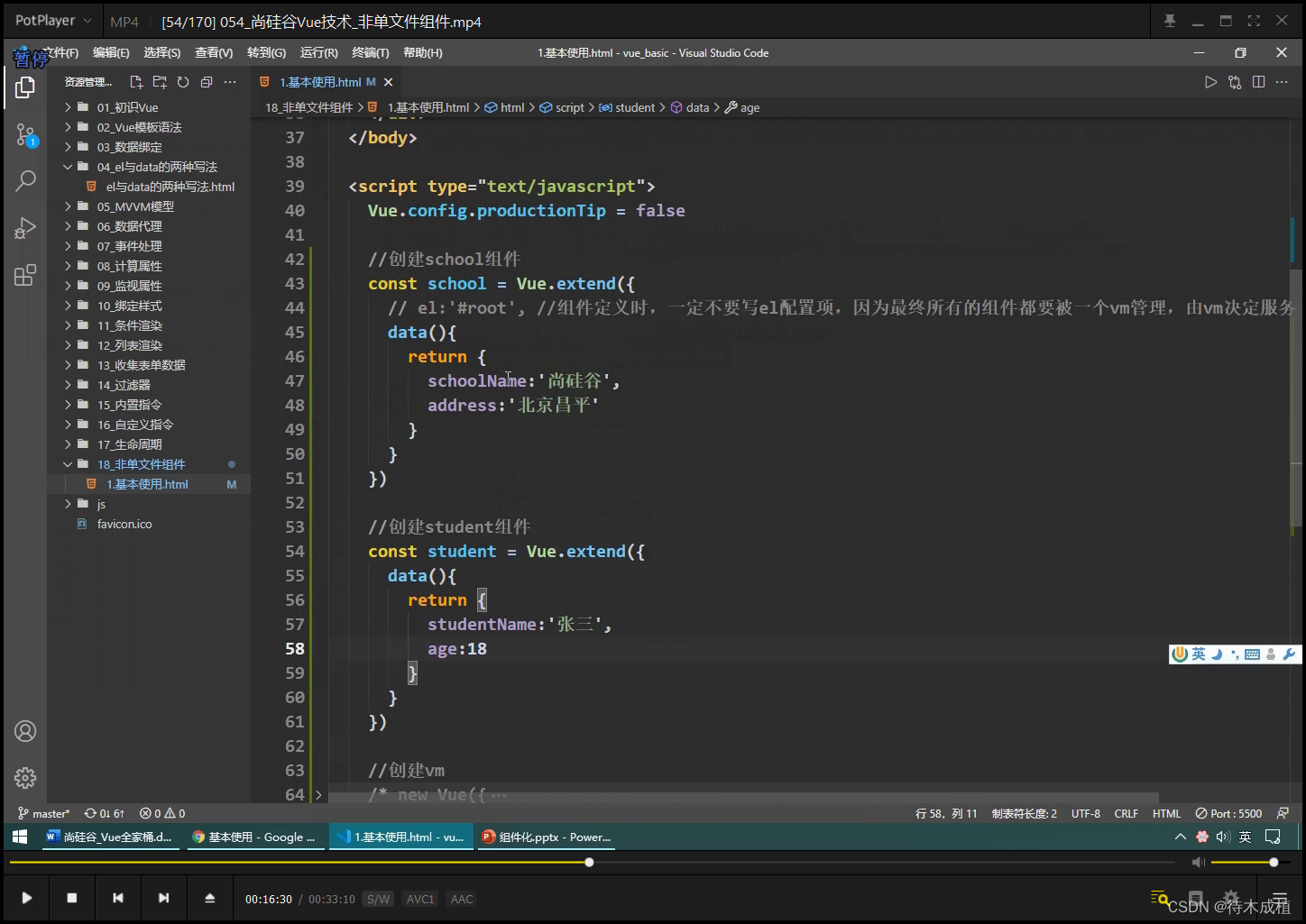
data函数式:必须使用 , 相当于 构造函数 , 每次返回 全新 对象

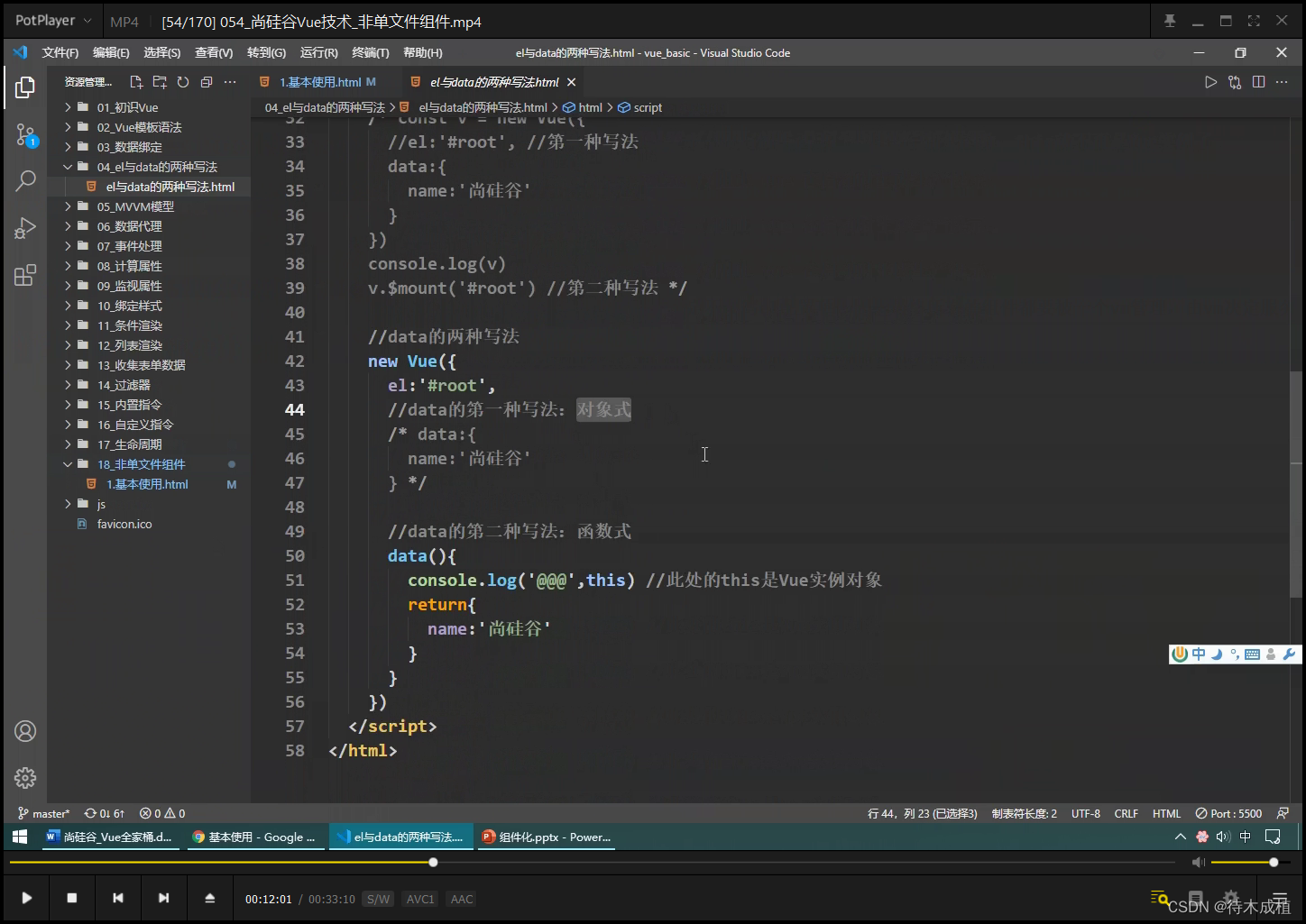
el与data的两种写法

对象 方式: 有引用关系 , 一改全改

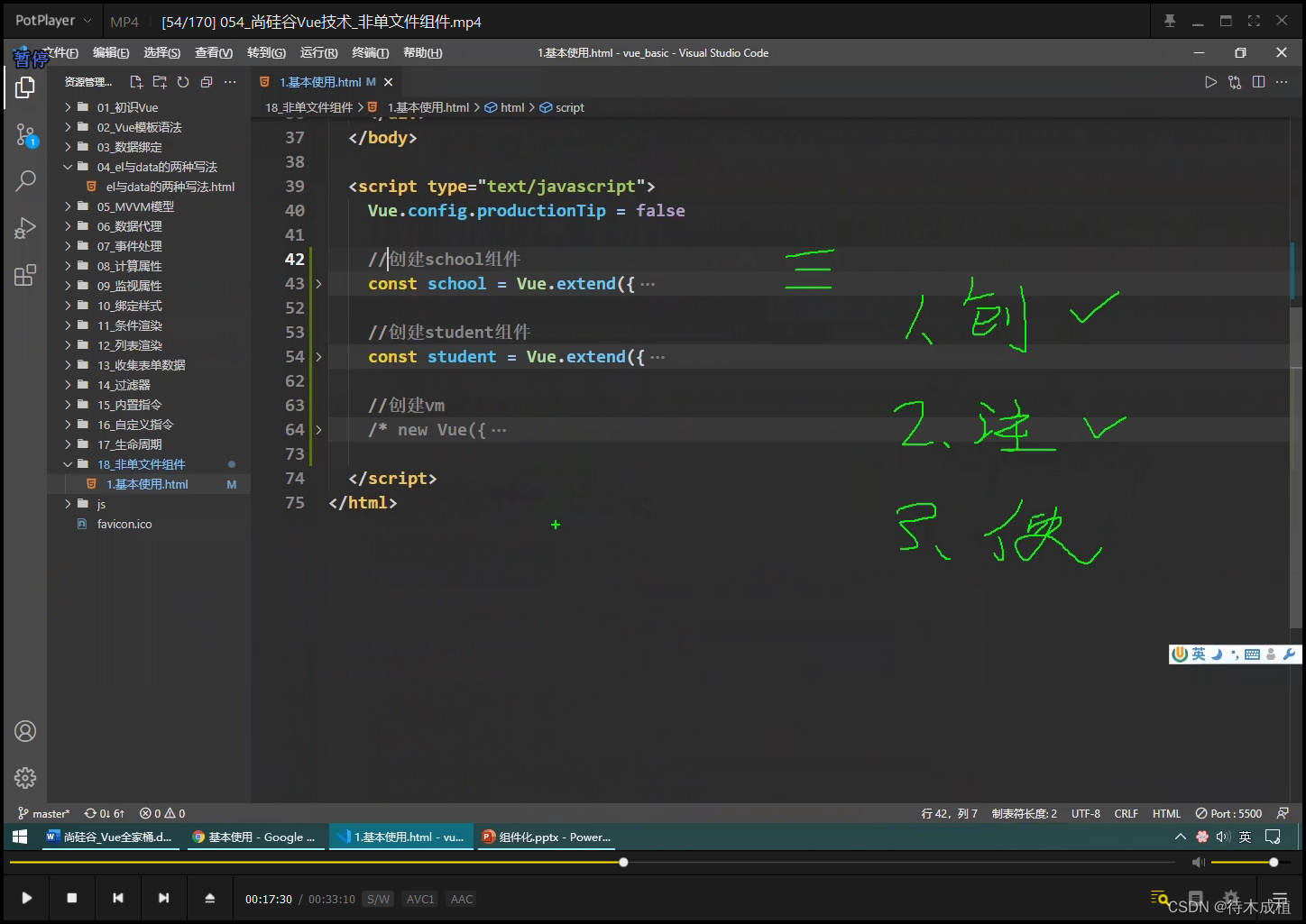
三步

定义、创建 组件

template 选项

自定义指令directives 、 过滤器filter 、 组件components
注册组件 (局部注册) : 最好 key名字:组件名字 相同 , 可以简写 成为 组件名


编写组件标签

注册组件 : 全局注册(组件名字, 组件在哪里 变量名地址)

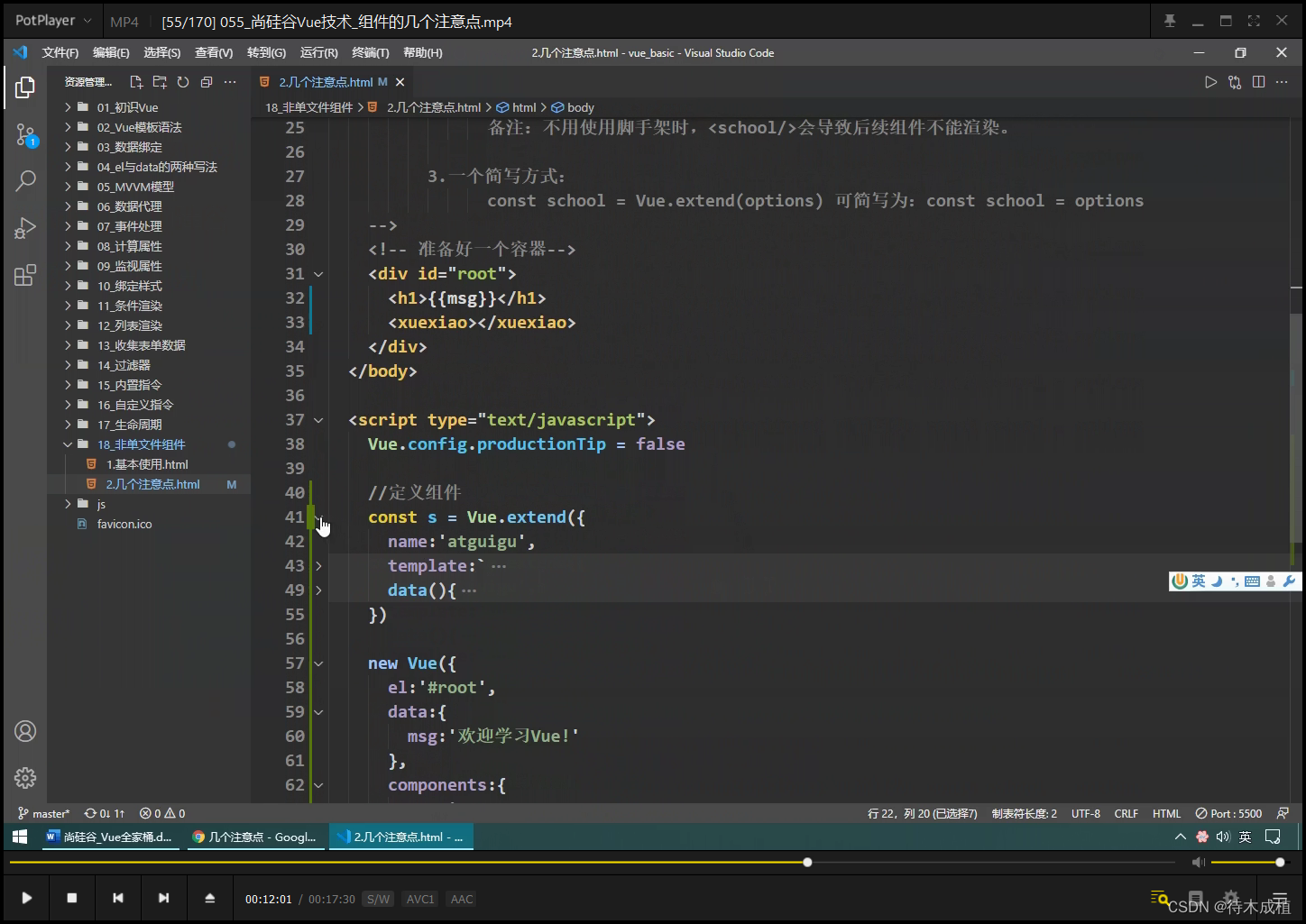
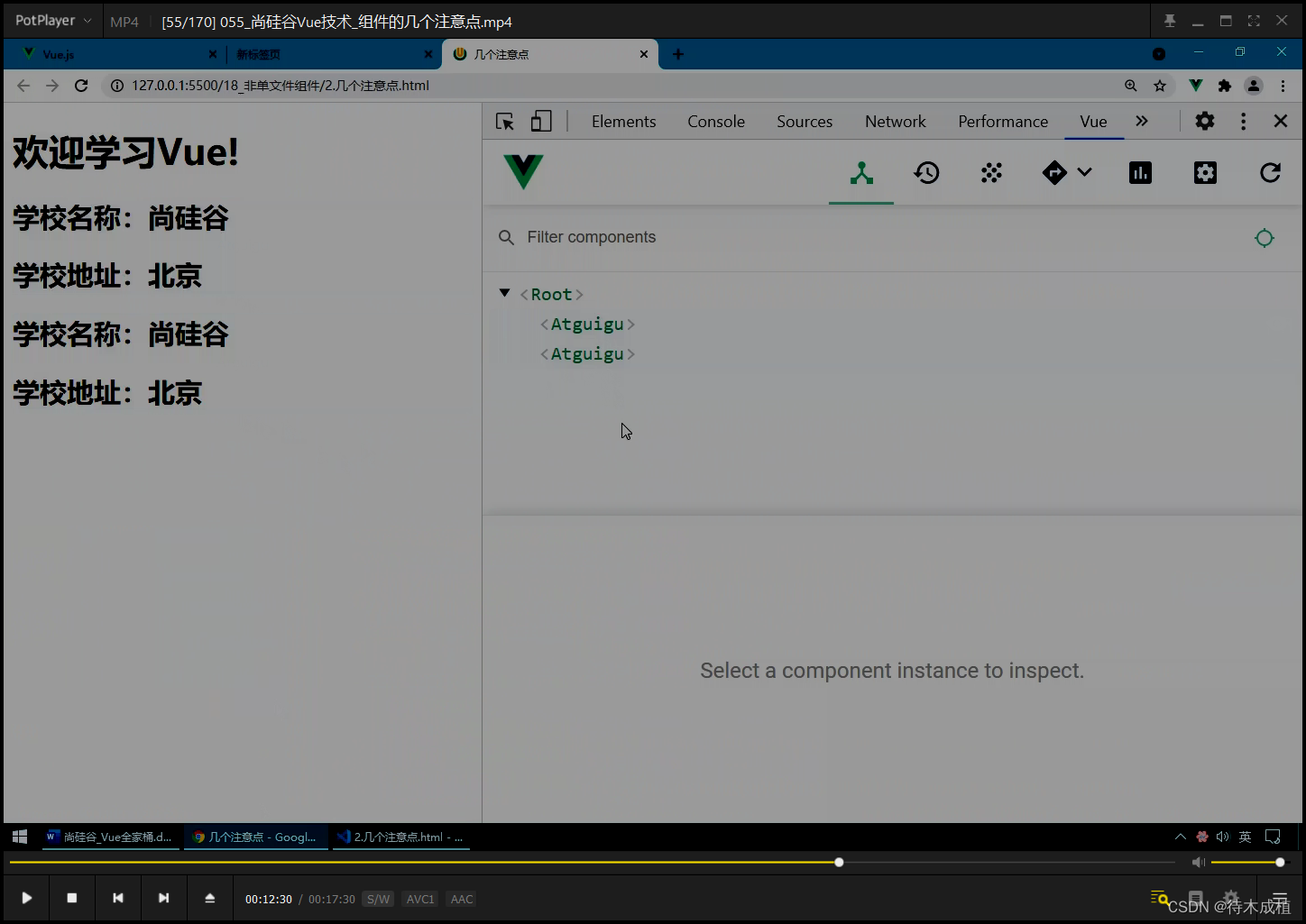
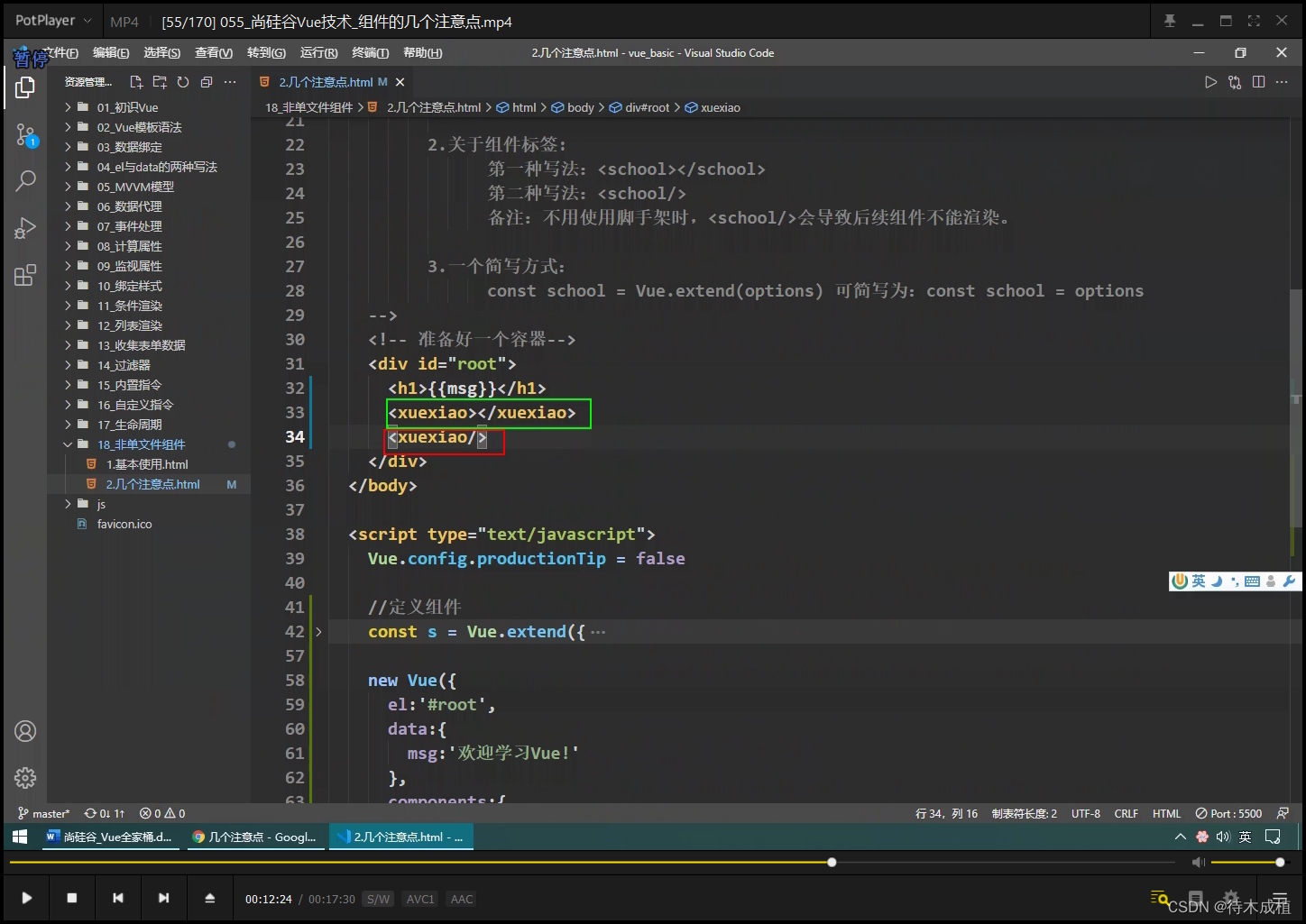
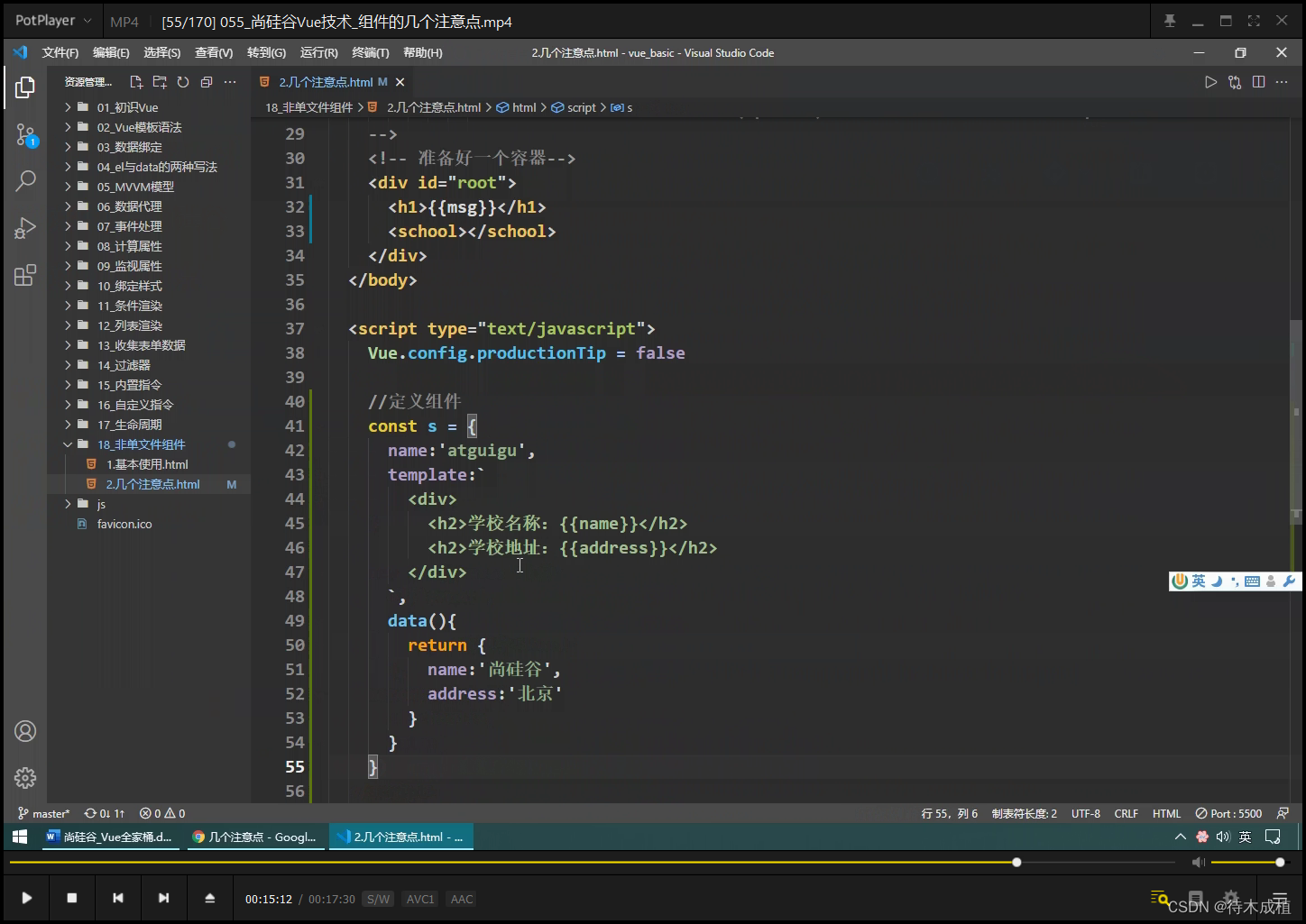
vue2 组件的几个注意点【17:29】
命名


脚手架 MySchool
指定 vue开发者工具 中的名字 name : “”


标签 自拟合 : 必须保证 在脚手架 环境下
不使用脚手架 : 后续组件 不能够渲染

简写

vue2 组件的嵌套【12:29】


app 管理者 : 没有数据


vue2 VueComponent构造函数【25:21】