目录
一、原理概述
二、基本用法
(1)v-for循环普通数组
(2)v-for循环对象
(3)v-for循环对象数组
(4)v-for迭代整数
一、原理概述
v-for指令时在模板编译的代码生成阶段实现的,当遍历数组或对象时需要使用列表渲染指令v-for。当Vue.js用v-for正在更新已渲染过的元素列表时,它默认用"就地复用"策略。如果数据项的数据被改变,Vue.js将不再移动DOM元素来匹配数据项的改变,而是简单复用此处每个元素,并确保它在特定索引下显示已被渲染过的每个元素。
二、基本用法
v-for是Vue.js的循环语句,它的表达式需要结合着in或者of来使用,类似item in items的形式。
(1)v-for循环普通数组
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../../vue-2.7.14.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
#root {
width: 800px;
height: 600px;
background-color: yellowgreen;
margin: 0 auto;
text-align: center;
padding: 30px;
}
.basic {
margin: 0 auto;
border: 1px solid black;
}
</style>
</head>
<body>
<div id="root">
<h2>v-for遍历数组</h2>
<div class="basic">
<p v-for="(item,index) in lists" :key="index">
{{index}}------{{item}}
</p>
</div>
</div>
<script>
const vm = new Vue({
el: '#root',
data: {
lists:["java程序设计","android程序设计","php程序设计","呵呵呵"],
},
methods: {
}
})
</script>
</body>
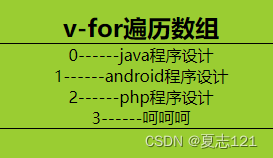
</html>执行结果:

在表达式中,lists是数组,item是当前一条数据,index代表当前索引值。列表渲染也可以用in来代替of作为分隔符。代码中还有一个key属性,key属性可以提高循环的性能。
(2)v-for循环对象
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../../vue-2.7.14.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
#root {
width: 800px;
height: 600px;
background-color: yellowgreen;
margin: 0 auto;
text-align: center;
padding: 30px;
}
.basic {
margin: 0 auto;
border: 1px solid black;
line-height: 30px;
}
</style>
</head>
<body>
<div id="root">
<h2>v-for遍历对象</h2>
<div class="basic">
<p v-for="(value,name,index) in car">
{{index}}-----{{name}}------{{value}}
</p>
</div>
</div>
<script>
const vm = new Vue({
el: '#root',
data: {
car: {
name: "奥迪a8",
color: "黑色",
Number: "124215dhsdhsdf"
}
},
methods: {
}
})
</script>
</body>
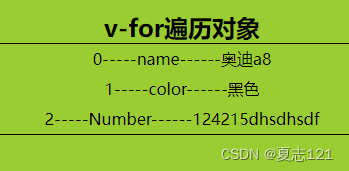
</html>执行结果:

(3)v-for循环对象数组
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../../vue-2.7.14.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
#root {
width: 800px;
height: 600px;
background-color: yellowgreen;
margin: 0 auto;
text-align: center;
padding: 30px;
}
.basic {
margin: 0 auto;
border: 1px solid black;
}
</style>
</head>
<body>
<div id="root">
<h2>v-for遍历对象数组</h2>
<div class="basic">
<p v-for="(item,index) in persons">
{{index}}-----{{item.id}}-----{{item.name}}-----{{item.age}}
</p>
</div>
</div>
<script>
const vm = new Vue({
el: '#root',
data: {
persons: [
{ id: "0001", name: "张三", age: "18" },
{ id: "0002", name: "李四", age: "18" },
{ id: "0003", name: "王五", age: "28" }
]
},
methods: {
}
})
</script>
</body>
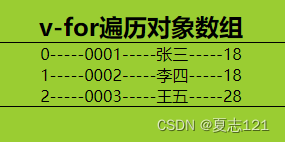
</html>执行结果:

(4)v-for迭代整数
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../../vue-2.7.14.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
#root {
width: 800px;
height: 600px;
background-color: yellowgreen;
margin: 0 auto;
text-align: center;
padding: 30px;
}
.basic {
margin: 0 auto;
border: 1px solid black;
}
</style>
</head>
<body>
<div id="root">
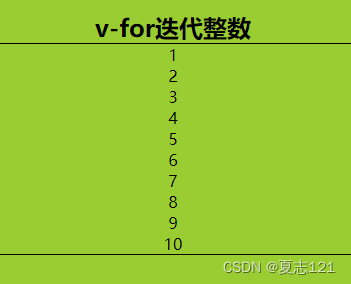
<h2>v-for迭代整数</h2>
<div class="basic">
<p v-for="count of 10">
{{count}}
</p>
</div>
</div>
<script>
const vm = new Vue({
el: '#root',
})
</script>
</body>
</html>执行结果: