0目录:
(1)router-动态菜单
(2)vuex-入门
(3)vuex-mapState
(1)router-动态菜单
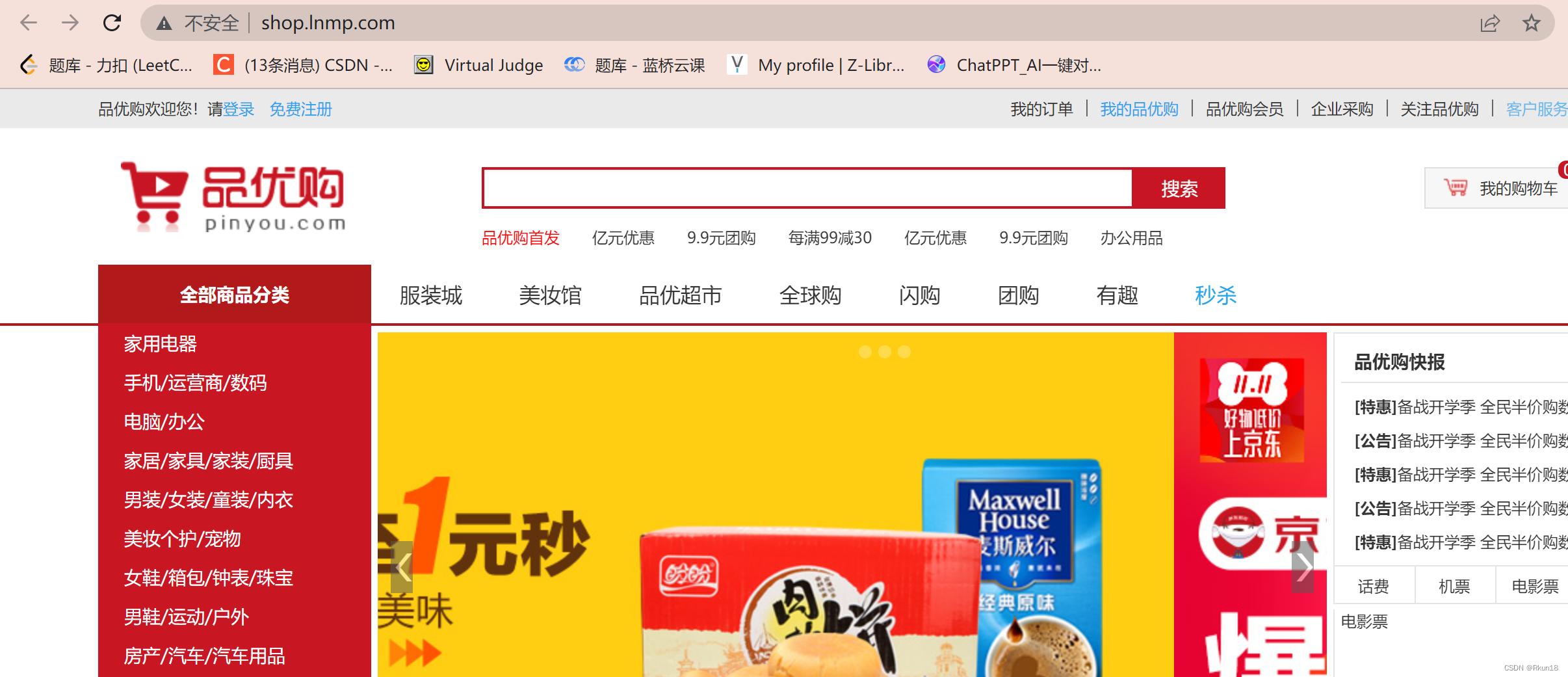
我们点击按钮跳转到主页面,主页在制作动态菜单,路由的跳转方式有好几种:router-link标签跳转,一种是变成写代码:this.$router.push("/main") 还有一种使用element -ui: 提供的导航菜单来跳转
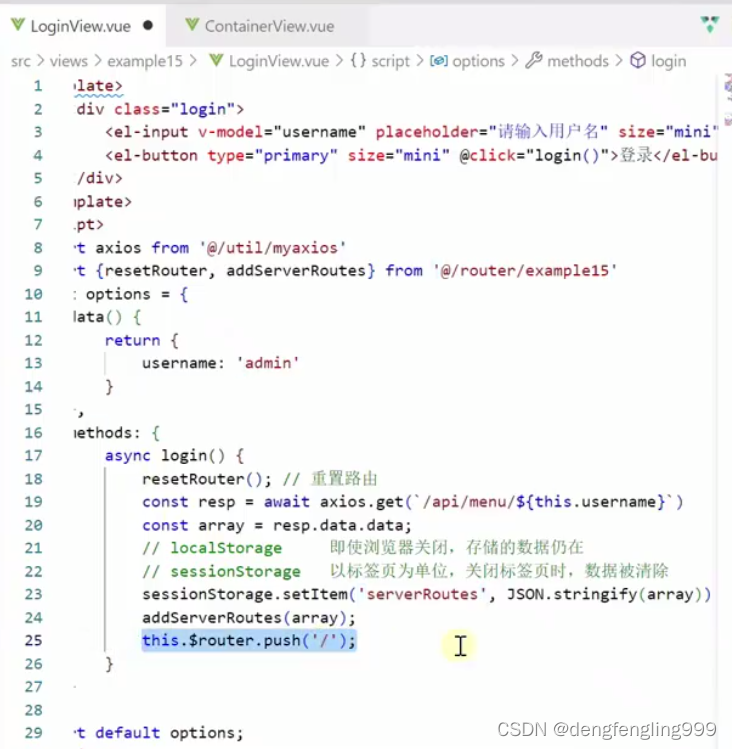
我们使用编程方式来实现跳转:


点击登录:


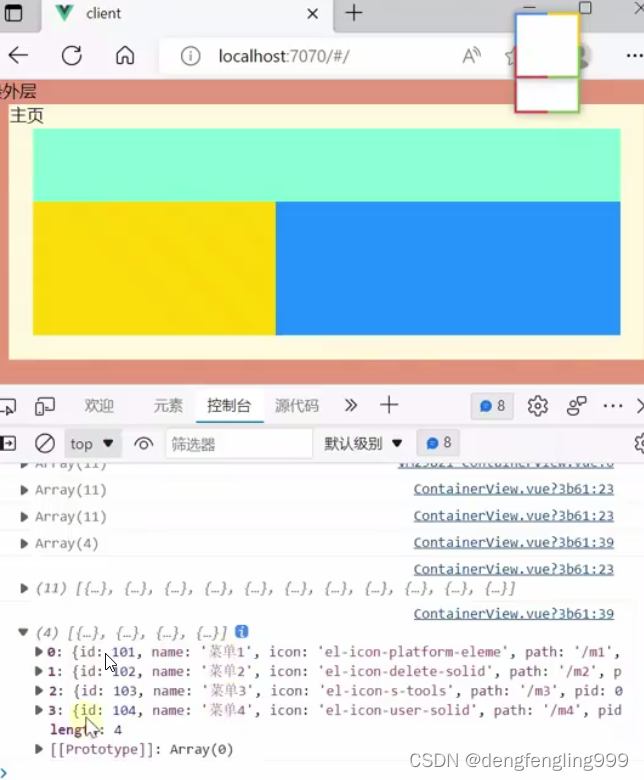
主页要显示的菜单数据从哪里来呢?我们在登录的时候已经菜单的数据已经都取到啦,并且呢到存到sessionStorage里面啦,主页在从sessionStorage里面取出来
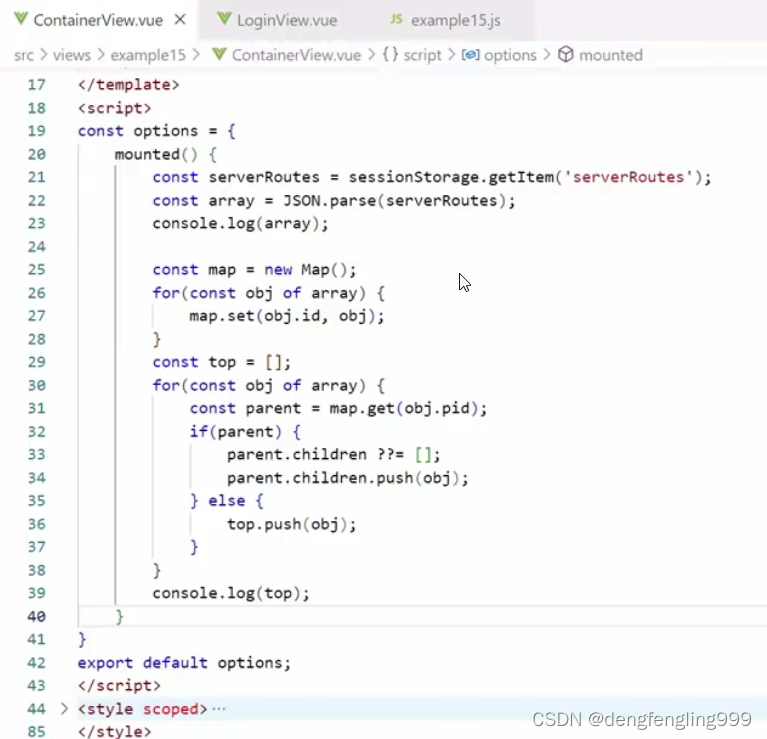
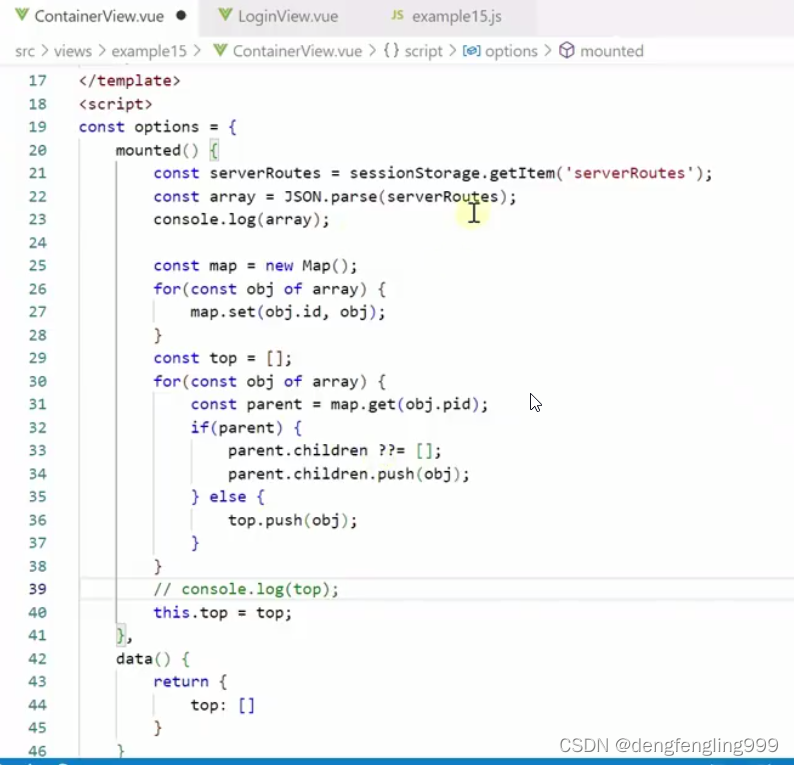
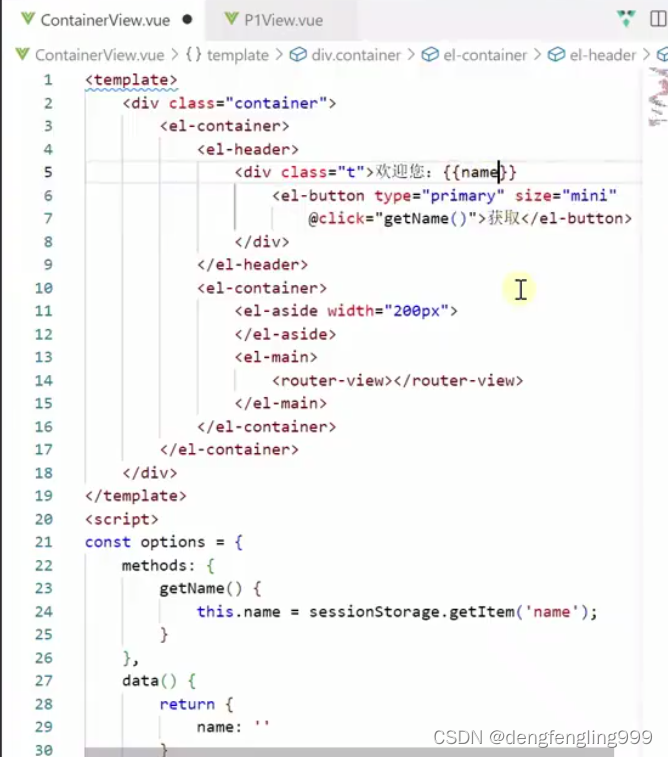
在ContainView.vue主页:


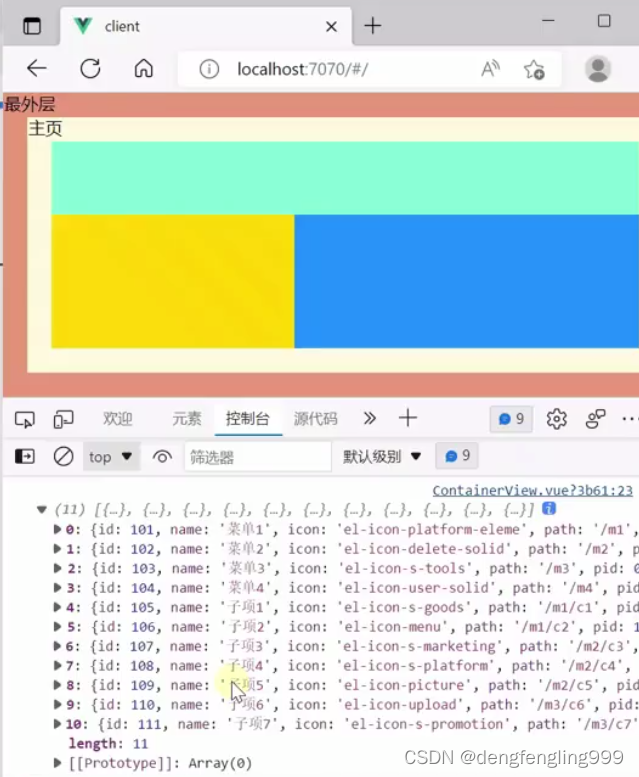
我们拿到的是一维的数组,不是层级关系的数据,我们可以使用map集合配合两次循环就可以生成:
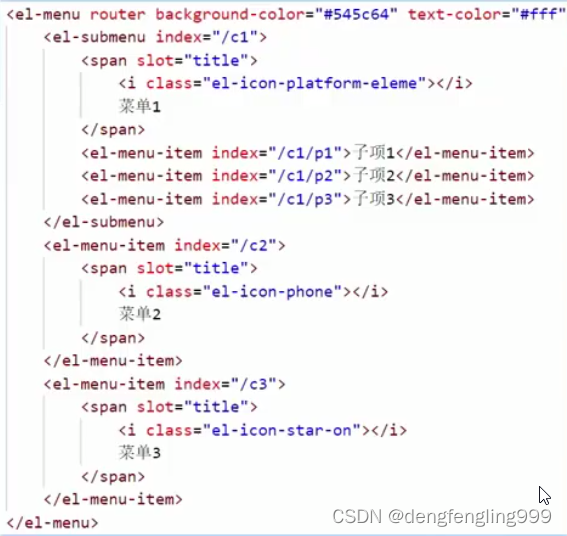
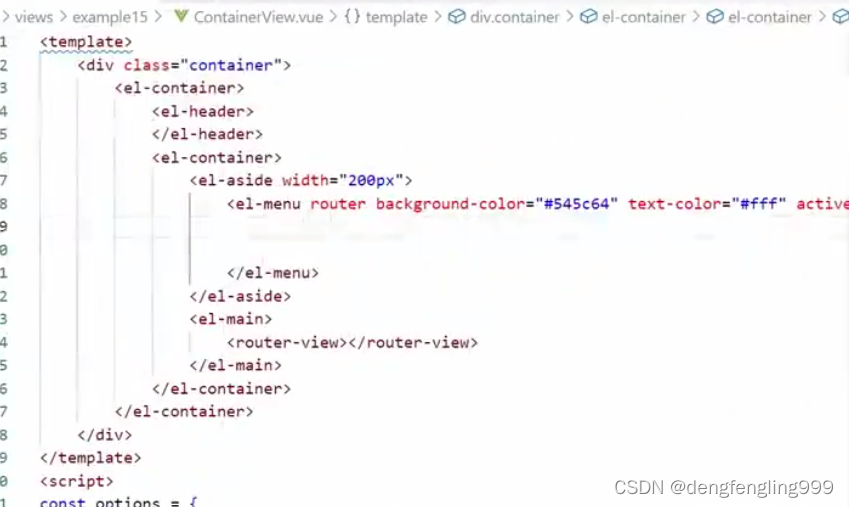
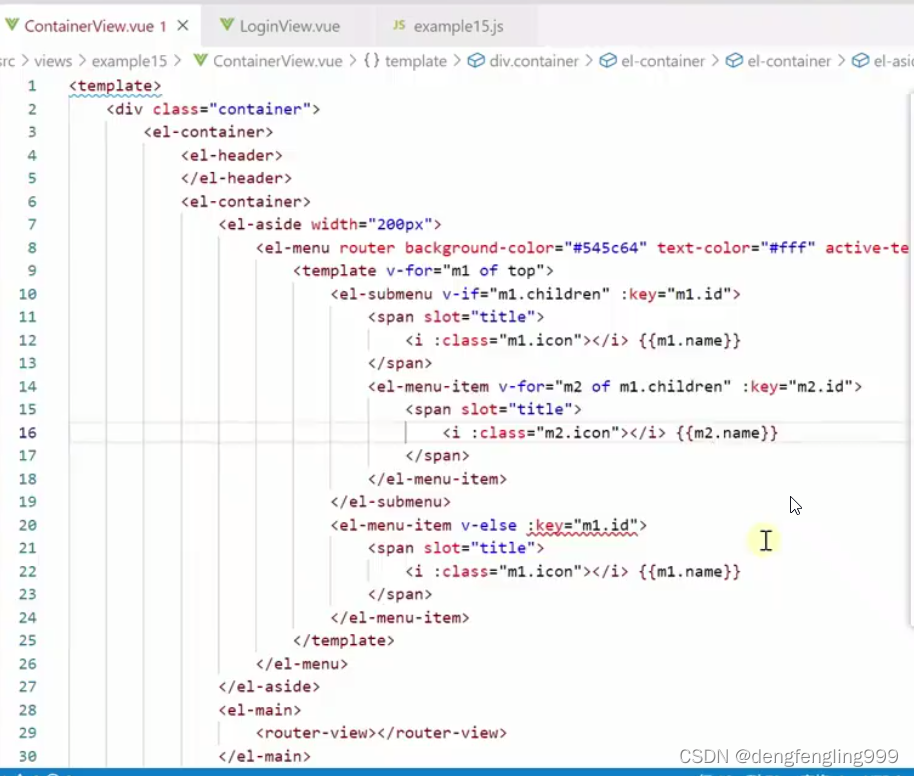
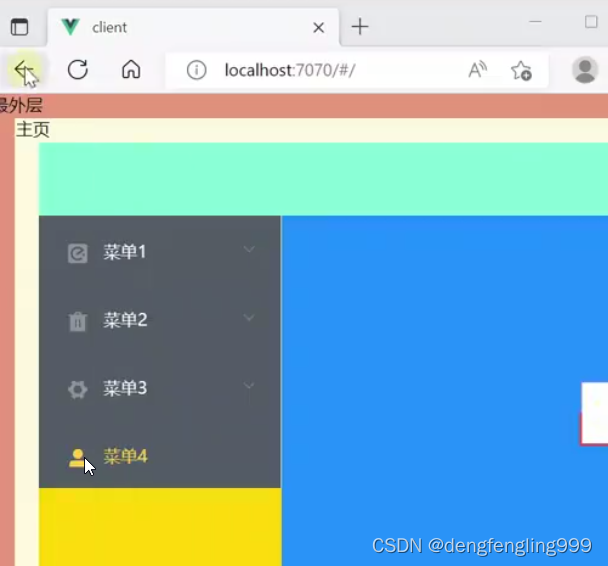
导航菜单




使用v-for循环:top数组:使用v-for循环循环里面生成的标签必须绑定名字叫key的属性key的值必须唯一
使用v-if和v-else来进行判断生成导航菜单的格式
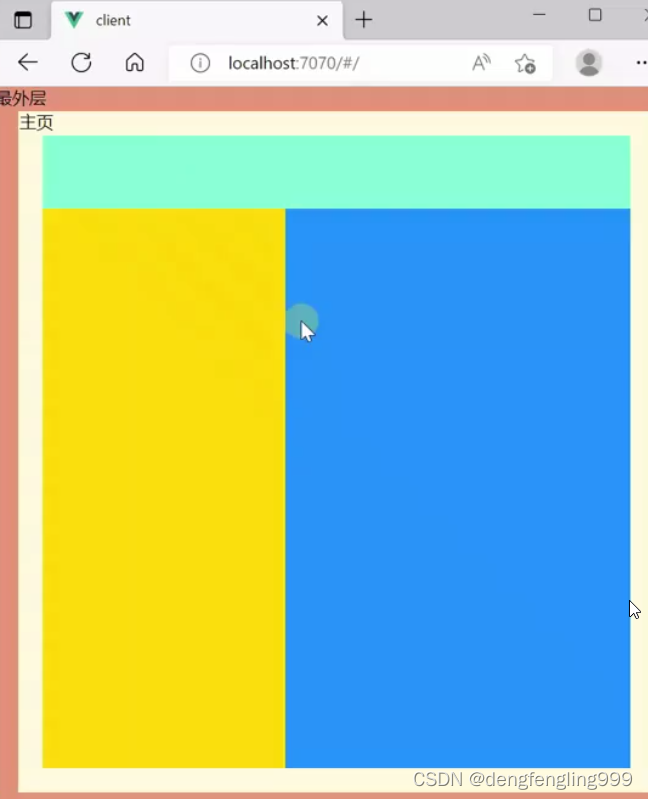
页面布局使用上左右布局:





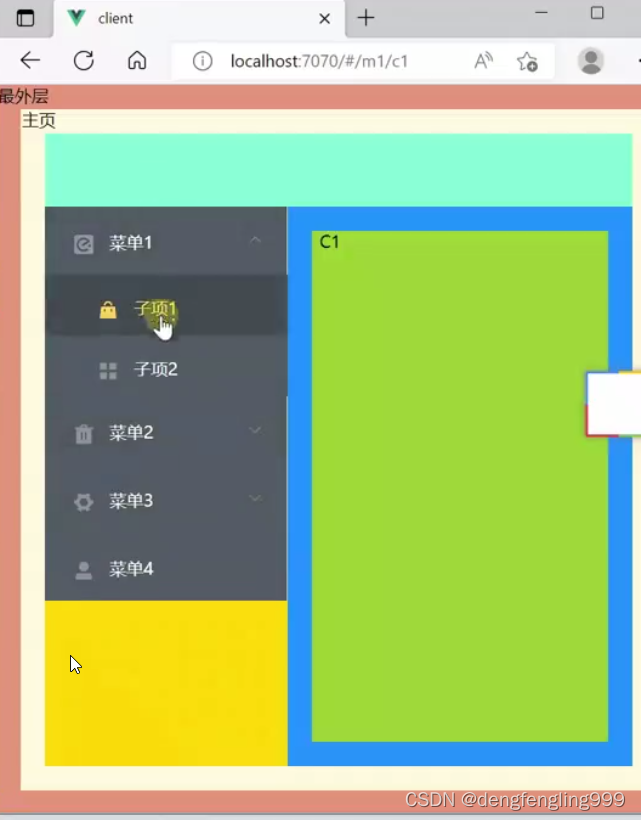
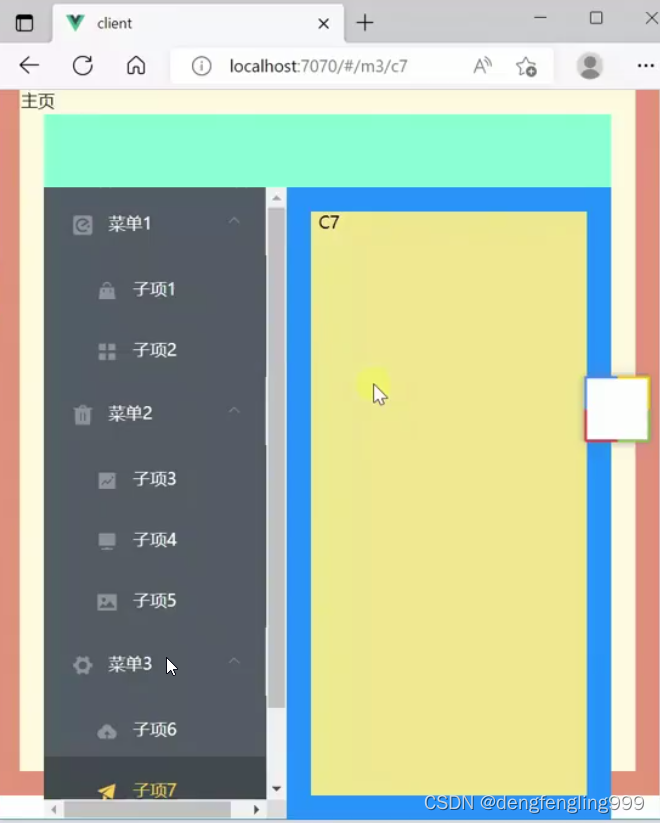
给第二级菜单加跳转属性,需要给菜单加router属性,再给菜单项加:index:=“”属性:


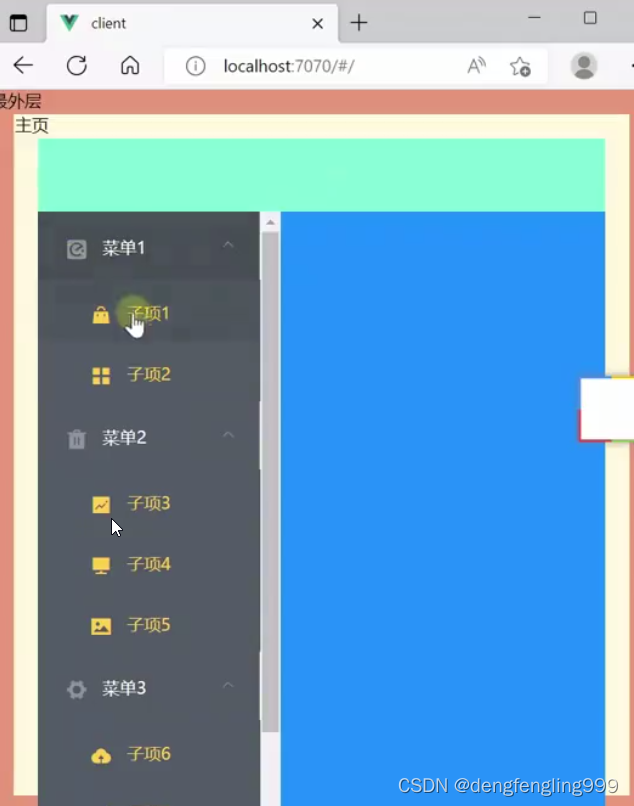
这里出现一个问题,就是菜单全部展开出现滚动条,不好看啦,那么能不能设置同时只打开一个菜单呢?通过加一个属性:unique-opened=“true”属性:设置同时打开的菜单只有一个



(2)vuex-入门
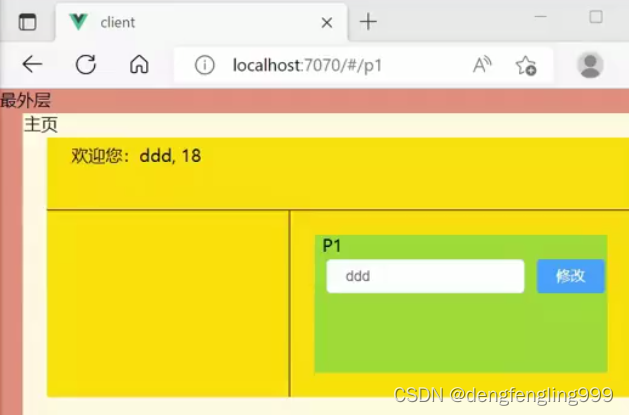
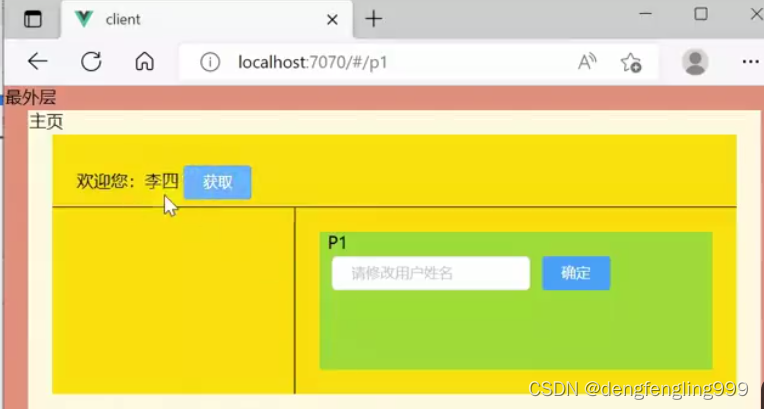
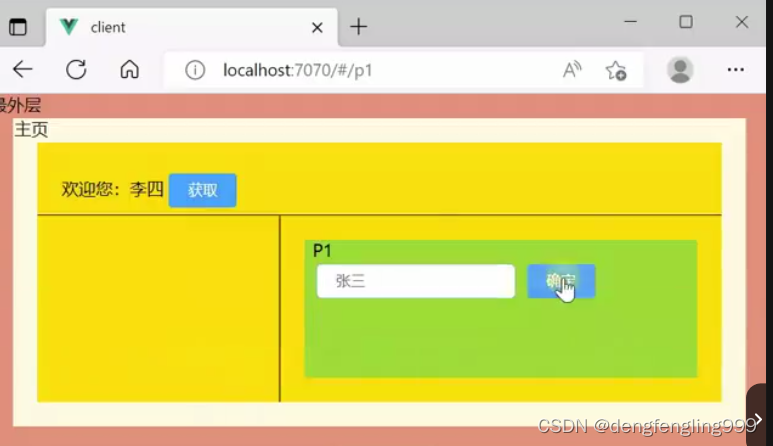
我们有这样一个需求,我们有两个组件,一个是主页组件,一个是文本框组件,我们在文本框修改姓名,修改后显示到主页左上角的的欢迎您的地方:
用以前的办法不好实现,文本框是属于P1组件的他只能跟P1组件的data进行绑定,P1的数据呢没有办法被主页 这边直接访问到,这个时候需要学习一个新的技术叫做vuex
这个问题本来就是数据共享的问题,我们可以给这两个组件找一个能够共享数据的地方一个组件往里面存数据,一个组件往里面取数据:
我们前面也刚学了localStorage和SessionStorage对象可以用来存储数据,可以用来存数据和取数据

成功存入:


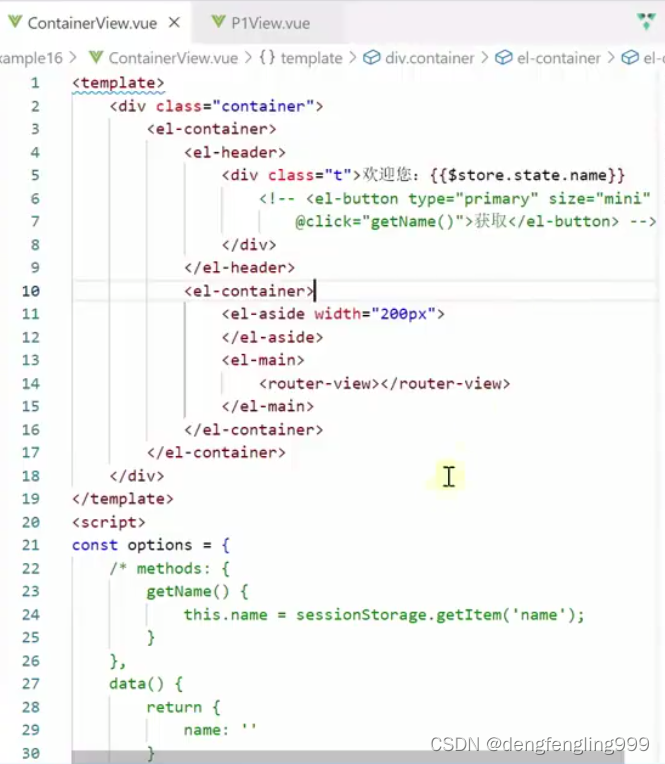
点击获取:
 P1重新修改名字,主页组件还需要再次点击获取新的数据:
P1重新修改名字,主页组件还需要再次点击获取新的数据:
有没有发现这种做法不方便,一个组件发生改变,另外一个组件不能立刻意识到数据发生了变化了,我们必须自己盗用一个方法获取到更新的数据,响应的不够及时,我们接下来改变了这一点,当共享数据发生了变化,另外一方能够立刻监听到变化,能够显示出来,我们把这种技术叫做响应式的技术,与之对比SessionStorage就不是响应式的技术
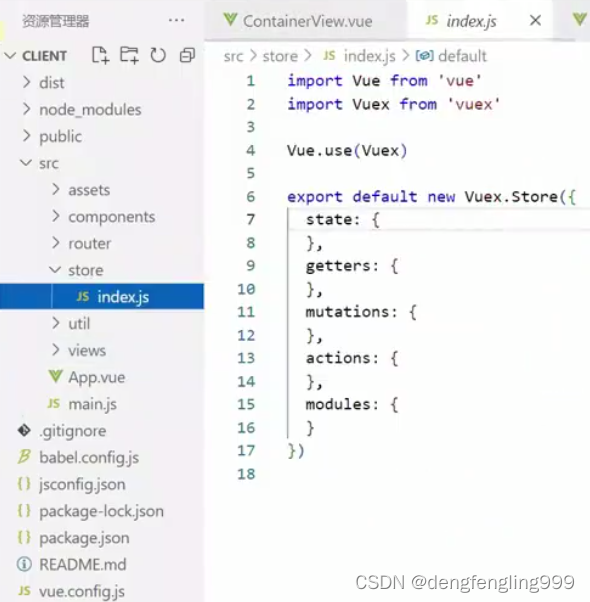
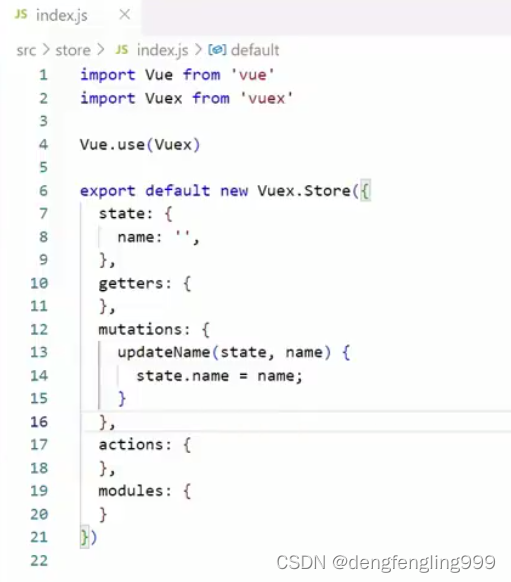
我们当时创建项目的时候,已经选择了vuex了,不用在去npm了,他在store文件夹下的index.js文件

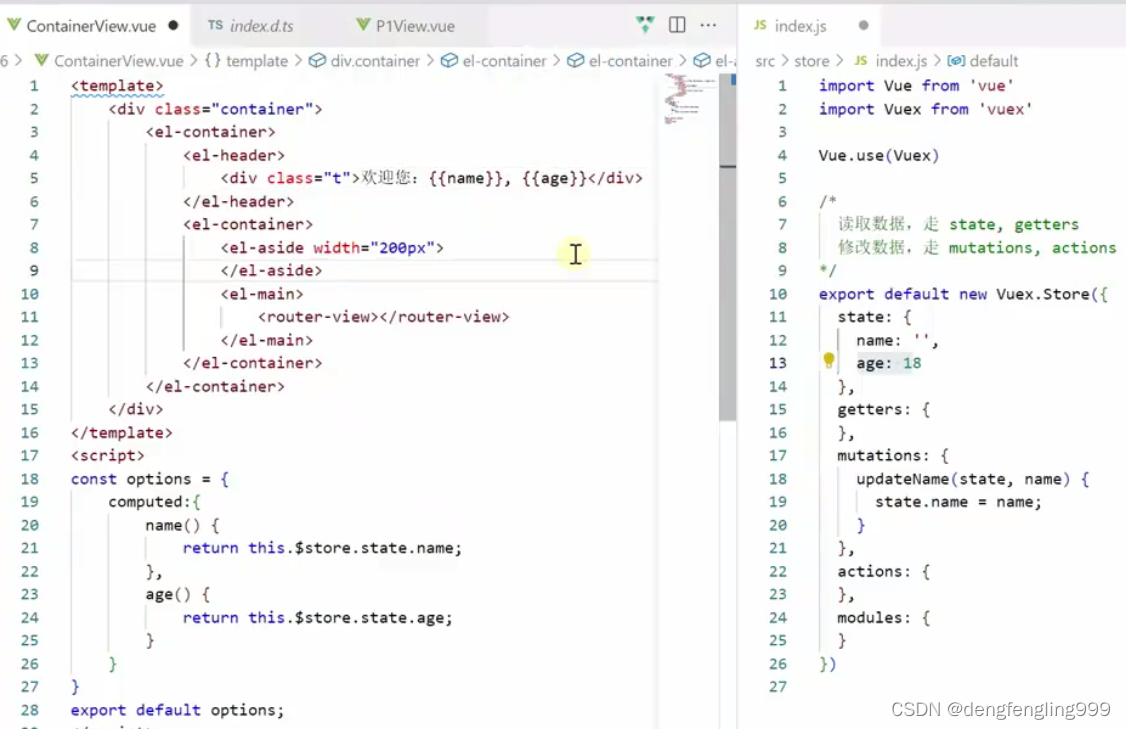
将来我们要共享数据的话需要子啊state里面加属性name,读取数据可以直接读取,将来想要修改name,不能直接修改,需要在mutations里面加一个方法

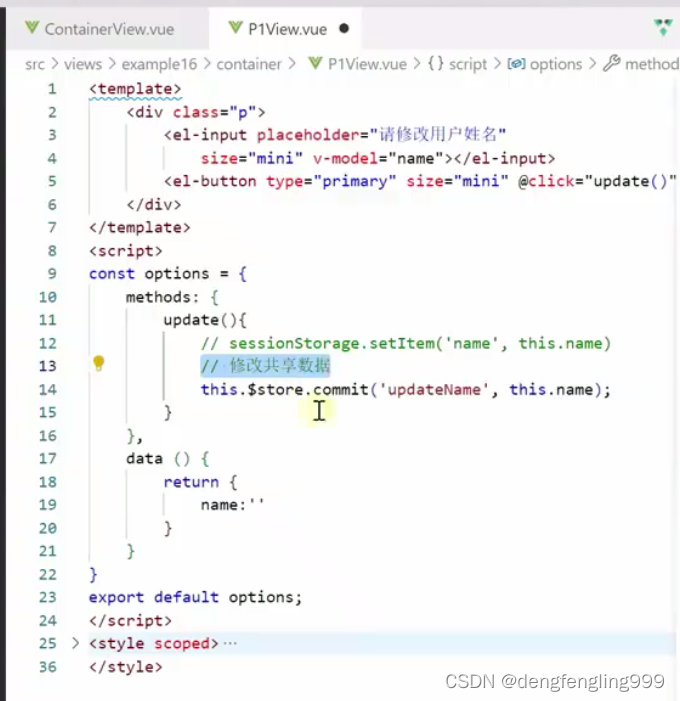
在修改组件页面需要拿到 store this.$store
不能直接调用修改的方法,需要写commit方法间接的调用里面的updateName方法

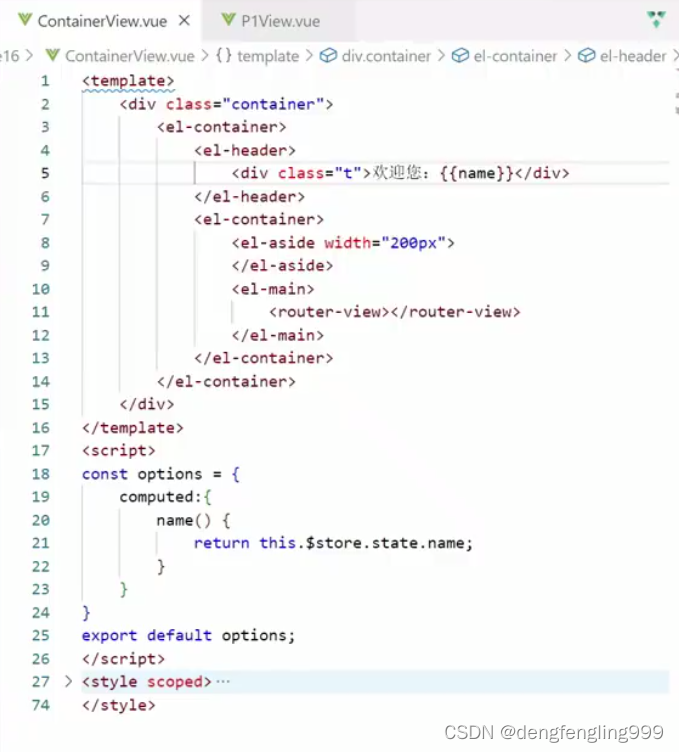
在主页组件:获取数据:使用$store.state.name获取数据,注释掉原来获取数据的代码

P1组件点击修改:就会立刻同步过去
(3)vuex-mapState
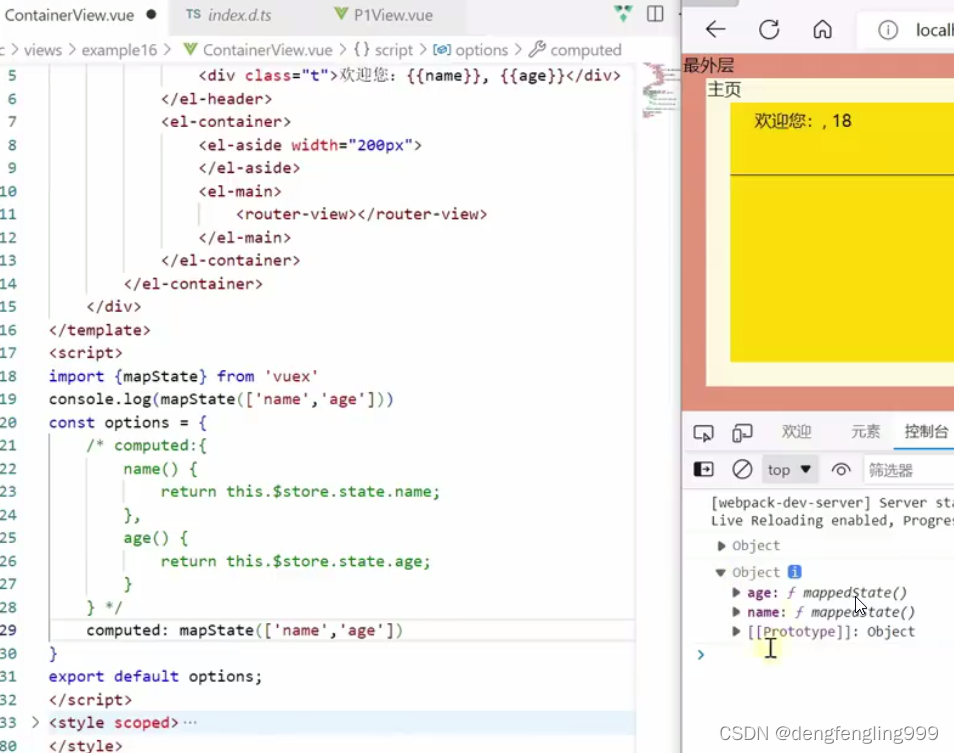
从store获取共享数据,这种写法太麻烦啦,如果多个页面用到共享数据,那么需要写多个这个代码,那么怎么简化呢?我们可以使用之前学的计算属性来简化:computed:

依然获取到共享数据:

比如还有多个数据需要共享比如说age:

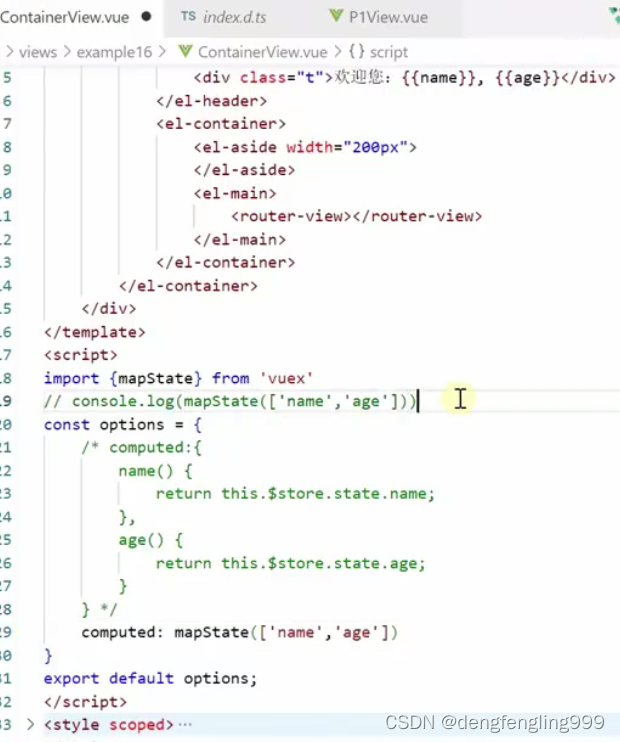
这样写的也有一定的麻烦发现共享属性跟计算属性名字一样,而且里面的代码基本一样,反复去写没有意义,vuex就帮助我们写好啦,它帮助你把计算属性的函数帮你生成好,你直接拿来用就行了,我们直接使用cuex给我们提供好的计算属性的函数
在页面需要引入vuex,导入对应的函数mapState函数,参数是一个数组里面写帮助我们生成 计算属性的名称

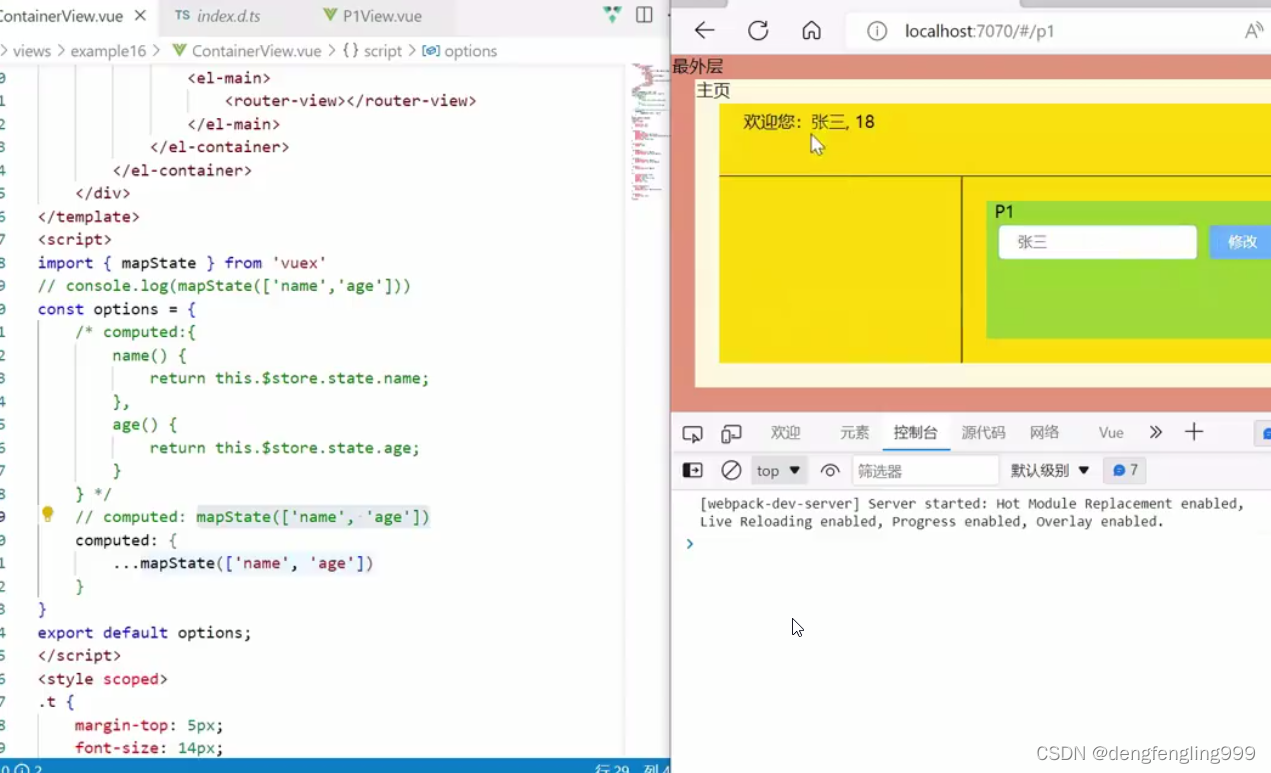
功能正常:修改和获取数据

还有一个等价的写法:

这个函数返回的是个对象
...是对对象做一个展开,是展开运算符,把对象里面的内容进行展开结果放在一个新的对象,相当于把对象做了一个浅拷贝复制了一份

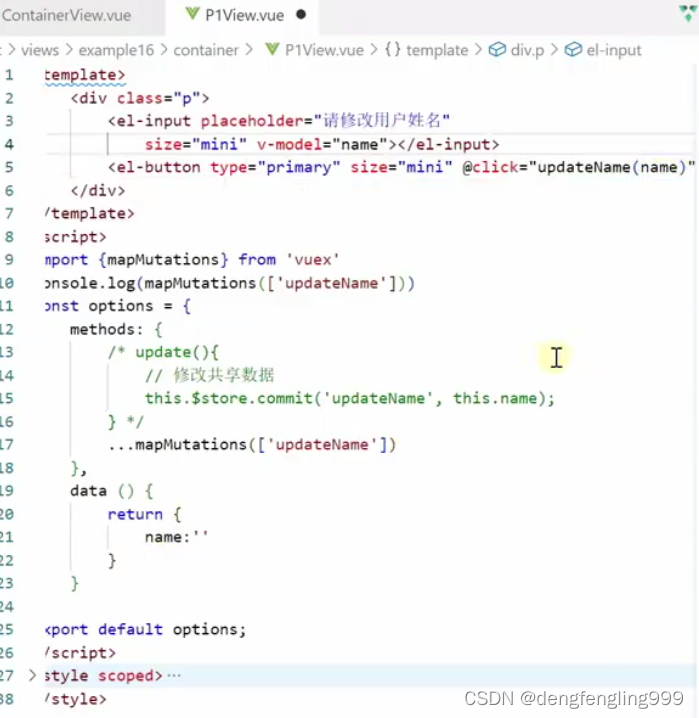
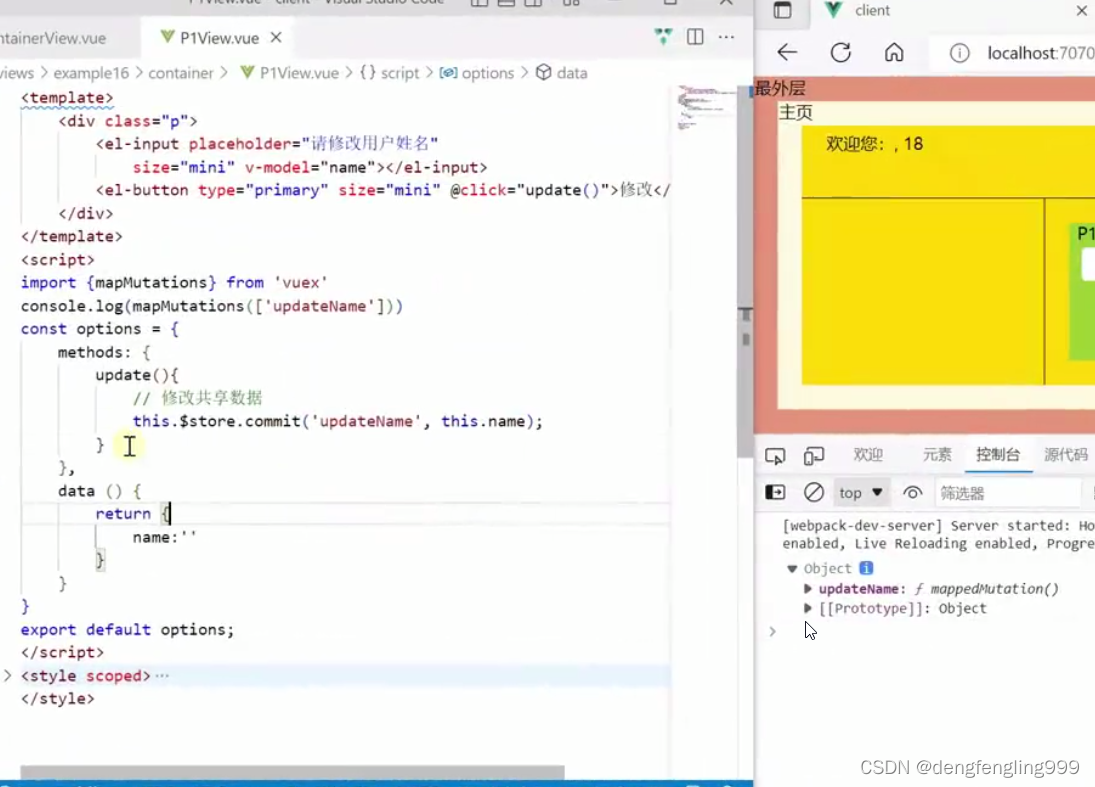
修改共享数据:使我们自己写的,那么vuex也帮助我们写呢?具体做法差不多,先引入vuex,对应的函数mapMutations,

注意它返回的是 一个对象我们还是用展开...运算符展开,这个名字也需要修改,跟store里面的修改方法的额名字一样,他还需要把修改的name参数传进去,传参不一样