ElementUI
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库
组件
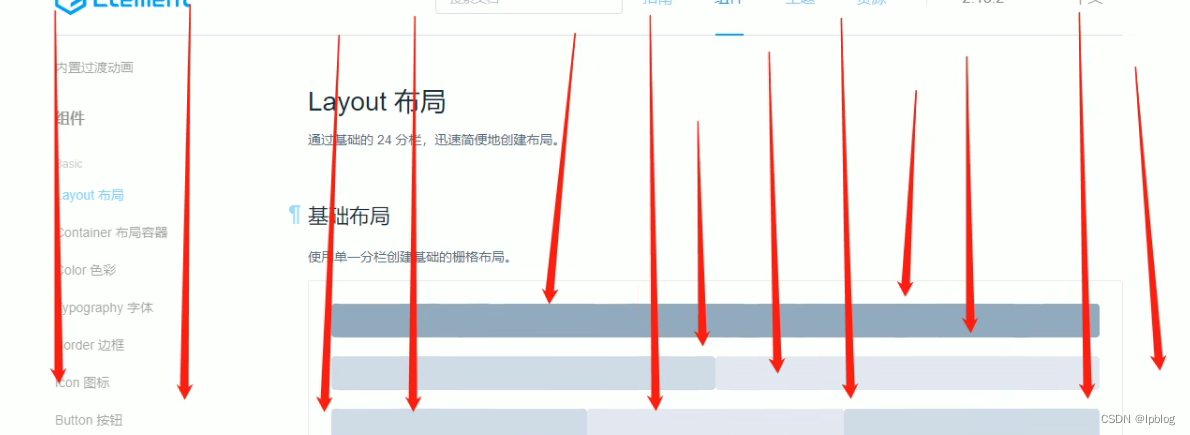
1.Layout 布局
通过基础的 24 分栏,迅速简便地创建布局。

就是这样分了24个格子
基础布局
使用单一分栏创建基础的栅格布局。
通过 row 和 col 组件,并通过 col 组件的 span 属性我们就可以自由地组合布局。
分栏间隔
分栏之间存在间隔。
Row 组件 提供 gutter 属性来指定每一栏之间的间隔,默认间隔为 0。
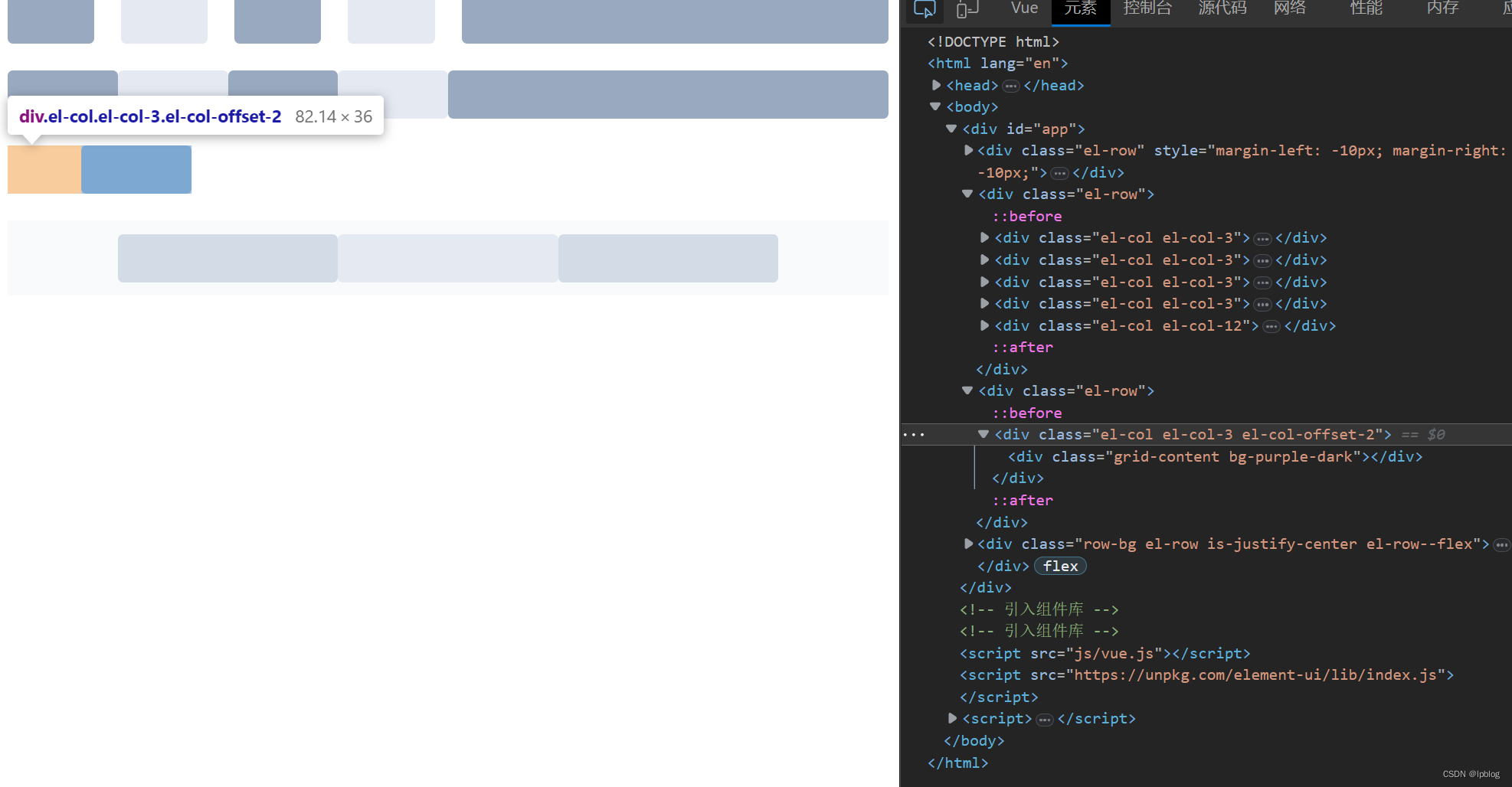
分栏偏移
支持偏移指定的栏数。
通过制定 col 组件的 offset 属性可以指定分栏偏移的栏数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<style>
.el-row {
margin-bottom: 20px;
}
.el-col {
border-radius: 4px;
}
.bg-purple-dark {
background: #99a9bf;
}
.bg-purple {
background: #d3dce6;
}
.bg-purple-light {
background: #e5e9f2;
}
.grid-content {
border-radius: 4px;
min-height: 36px;
}
.row-bg {
padding: 10px 0;
background-color: #f9fafc;
}
</style>
</head>
<body>
<div id="app">
<el-row :gutter="20">
<el-col :span="3"><div class="grid-content bg-purple-dark"></div></el-col>
<el-col :span="3"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :span="3"><div class="grid-content bg-purple-dark"></div></el-col>
<el-col :span="3"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :span="12"><div class="grid-content bg-purple-dark"></div></el-col>
</el-row>
<el-row>
<el-col :span="3">
<div class="grid-content bg-purple-dark"></div>
</el-col>
<el-col :span="3">
<div class="grid-content bg-purple-light"></div>
</el-col>
<el-col :span="3">
<div class="grid-content bg-purple-dark"></div>
</el-col>
<el-col :span="3">
<div class="grid-content bg-purple-light"></div>
</el-col>
<el-col :span="12" >
<div class="grid-content bg-purple-dark"></div>
</el-col>
</el-row>
<el-row>
<el-col :span="3" :offset=2>
<div class="grid-content bg-purple-dark"></div>
</el-col>
</el-row>
<el-row type="flex" class="row-bg" justify="center">
<el-col :span="6">
<div class="grid-content bg-purple"></div>
</el-col>
<el-col :span="6">
<div class="grid-content bg-purple-light"></div>
</el-col>
<el-col :span="6">
<div class="grid-content bg-purple"></div>
</el-col>
</el-row>
</div>
<!-- 引入组件库 -->
<!-- 引入组件库 -->
<script src="js/vue.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script>
new Vue({
el: '#app',
data() {
return {
visible: false
}
},
})
</script>
</body>
</html>

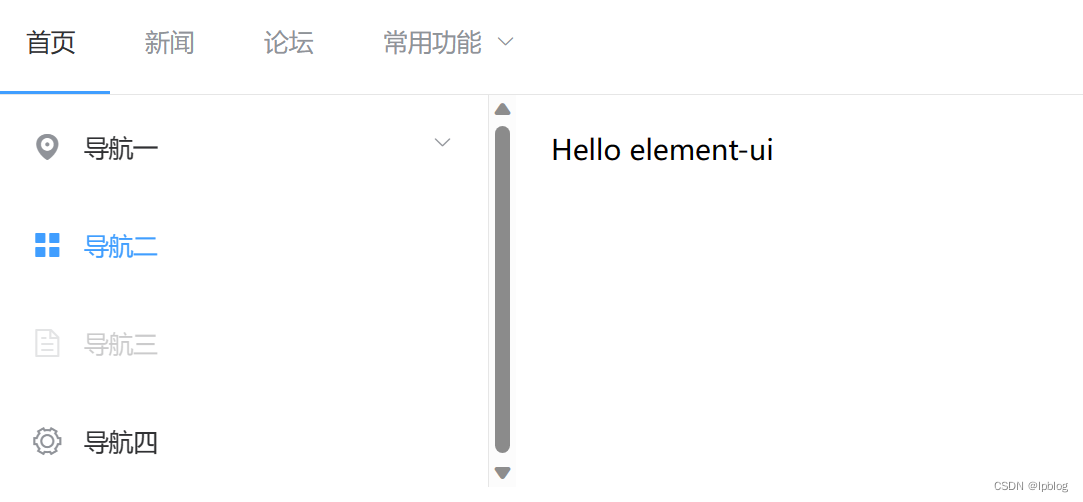
2.Container 布局容器
用于布局的容器组件,方便快速搭建页面的基本结构:
<el-container>:外层容器。当子元素中包含 或 时,全部子元素会垂直上下排列,否则会水平左右排列。
<el-header>:顶栏容器。
<el-aside>:侧边栏容器。
<el-main>:主要区域容器。
<el-footer>:底栏容器。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.zhimg.com/element-ui/lib/theme-chalk/index.css">
</head>
<body>
<div id="app">
<el-menu :default-active="active" mode="horizontal">
<!-- 加冒号和不加冒号,都是属性,一个属性的属性值是外部传进来的值,data区域的1值(data传入的也就是加冒号),一个是属性是固定值直接写不加冒号 都是属性-->
<!-- mode水平菜单 -->
<el-menu-item index="1">首页</el-menu-item>
<el-menu-item index="2">新闻</el-menu-item>
<el-menu-item index="3">论坛</el-menu-item>
<el-submenu index="4">
<template slot="title">常用功能</template>
<el-menu-item index="4-1">选项1</el-menu-item>
<el-menu-item index="4-2">选项2</el-menu-item>
<el-menu-item index="4-3">选项3</el-menu-item>
<el-submenu index="4-4">
<template slot="title">选项4</template>
<el-menu-item index="4-4-1">选项1</el-menu-item>
<el-menu-item index="4-4-2">选项2</el-menu-item>
<el-menu-item index="4-4-3">选项3</el-menu-item>
</el-submenu>
</el-submenu>
</el-menu>
<el-container>
<!-- <el-header>顶部</el-header> -->
<el-aside>
<el-menu default-active="2">
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项1</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<i class="el-icon-document"></i>
<span slot="title">导航三</span>
</el-menu-item>
<el-menu-item index="4">
<i class="el-icon-setting"></i>
<span slot="title">导航四</span>
</el-menu-item>
</el-menu>
</el-aside>
<el-main>
Hello element-ui
</el-main>
<!-- <el-footer>底部</el-footer> -->
</el-container>
</div>
<!-- 引入组件库 -->
<!-- 引入组件库 -->
<script src="js/vue.js"></script>
<script src="https://unpkg.zhimg.com/element-ui/lib/index.js"></script>
<script>
new Vue({
el: '#app',
data() {
return {
active: "1"
}
},
})
</script>
</body>
</html>

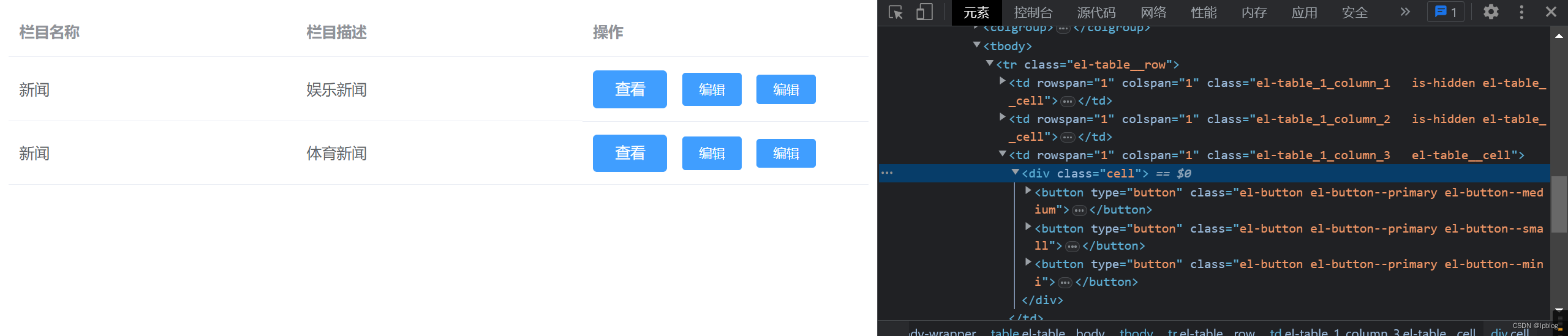
3.Table 表格
用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.zhimg.com/element-ui/lib/theme-chalk/index.css">
</head>
<body>
<div id="app">
<el-table :data="tableData">
<el-table-column prop="name" label="栏目名称">
</el-table-column>
<el-table-column prop="desc" label="栏目描述">
</el-table-column>
<el-table-column fixed="right" label="操作">
<template slot-scope="scope">
<el-button type="primary" size="medium">查看</el-button>
<el-button type="primary" size="small">编辑</el-button>
<el-button type="primary" size="mini">编辑</el-button>
</template>
</el-table-column>
</el-table>
</div>
<!-- 引入组件库 -->
<script src="js/vue.js"></script>
<script src="https://unpkg.zhimg.com/element-ui/lib/index.js"></script>
<script>
new Vue({
el: '#app',
data() {
return {
tableData: [{
name: "新闻",
desc: "娱乐新闻",
}, {
name: "新闻",
desc: "体育新闻",
}]
}
},
})
</script>
</body>
</html>

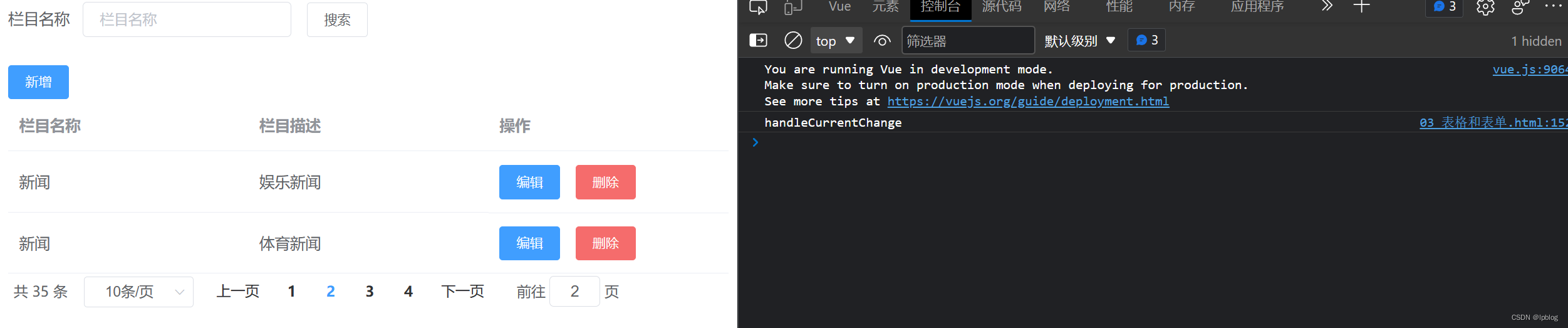
4.行内表单
当垂直方向空间受限且表单较简单时,可以在一行内放置表单。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.zhimg.com/element-ui/lib/theme-chalk/index.css">
</head>
<body>
<div id="app">
<el-form :inline="true" :model="searchForm">
<el-form-item label="栏目名称">
<el-input placeholder="栏目名称" size="small" v-model="searchForm.name"></el-input>
</el-form-item>
<el-form-item >
<el-button size="small" @click="search">搜索</el-button>
</el-form-item>
</el-form>
<el-button type="primary" size="small" @click="add">新增</el-button>
<!-- 这里:data属性 是用来显示数据的 tabledata则绑定值 在每一行中 prop这是这行数据的键 每一个键对应一个值 name:10001,desc:"新闻",name:"娱乐新闻"-->
<el-table :data="tableData">
<el-table-column prop="name" label="栏目名称">
</el-table-column>
<el-table-column prop="desc" label="栏目描述">
</el-table-column>
<el-table-column fixed="right" label="操作">
<!-- 可以表示项目名称和项目描述下的那一行数据 -->
<template slot-scope="rowData">
<el-button type="primary" size="small" @click="edit(rowData.row)">编辑</el-button>
<el-button type="danger" size="small" @click="del(rowData.row.id)">删除</el-button>
</template>
</el-table-column>
</el-table>
<el-pagination
prev-text="上一页"
next-text="下一页"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="current"
:page-sizes="[10, 20, 30, 40]"
:page-size="size"
:total="total"
layout="total, sizes, prev, pager, next, jumper"
>
</el-pagination>
<!-- :visible.sync 表示是否显示对话框 这里面的属性值dialogFormVisible 来控制是否显示对话框-->
<el-dialog title="新增栏目" :visible.sync="dialogFormVisible" width="30%">
<el-form label-position="left" label-width="80px" :model="formData">
<el-form-item label="栏目名称">
<el-input v-model="formData.name"></el-input>
</el-form-item>
<el-form-item label="栏目描述">
<el-input v-model="formData.desc"></el-input>
</el-form-item>
</el-form>
<div slot="footer" >
<el-button @click="dialogFormVisible = false" size="small">取 消</el-button>
<el-button type="primary" @click="save" size="small">确 定</el-button>
</div>
</el-dialog>
</div>
<!-- 引入组件库 -->
<script src="js/vue.js"></script>
<script src="https://unpkg.zhimg.com/element-ui/lib/index.js"></script>
<script>
let vm=new Vue({
el: '#app',
data() {
return {
current: 1,
size: 10,
total: 35,
dialogFormVisible: false,
tableData: [{
id: 1001,
name: "新闻",
desc: "娱乐新闻",
}, {
id:1002,
name: "新闻",
desc: "体育新闻",
}],
formData :{
id: '',
name: '',
desc: '',
},
searchForm :{
name: '',
}
}
},
methods: {
search: function(){
},
add: function () {
this.dialogFormVisible = true;
},
edit: function(row){
// console.log(row);
this.dialogFormVisible = true;
// this.formData =row;
this.formData.name =row.name;
this.formData.desc =row.desc;
},
save: function(){
//1.提交到到后台
//2.上对话框隐藏
this.dialogFormVisible = false;
},
del: function(id){
console.log(id);
// 这里是this是vm对象 只是elementui将this对象的功能进行继承一样扩展
this.$confirm('确认删除, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$message({
type: 'success',
showClose: true,
message: '删除成功!',
// onClose: function(){
// alert()
// }
});
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
},
//一页显示的数据条数发生改变的时候触发
handleSizeChange: function(){
console.log("handleSizeChange")
},
//页码发送改变的时候触发
handleCurrentChange: function(){
console.log("handleCurrentChange")
}
},
})
</script>
</body>
</html>

5.表单校验
el开头的东西通通为组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.zhimg.com/element-ui/lib/theme-chalk/index.css">
</head>
<body>
<div id="app">
<!-- :rules属性用于表单校验 -->
<!-- 表单是在组件内部,但是method:submit(forName)定义在组件外 所以传进去对应表单名称 这样方法才能找到这个表单 -->
<el-form :model="formData" :rules="rules" ref="ruleForm" label-position="right" label-width="80px">
<!-- 数据校验和prop有关,而不是v-model在标签el-form-item中 -->
<el-form-item label="活动名称" prop="name">
<el-input v-model="formData.name"></el-input>
</el-form-item>
<el-form-item label="活动区域" prop="area">
<el-select placeholder="请选择活动区域" v-model="formData.area">
<el-option label="上海" value="sh"></el-option>
<el-option label="北京" value="bj"></el-option>
</el-select>
</el-form-item>
<el-form-item label="活动时间" prop="datetime">
<el-date-picker type="datetime" placeholder="选择日期" v-model="formData.date" value-format="yyyy-MM-dd" ></el-date-picker>
</el-form-item>
<el-form-item label="即时配送" prop="switch">
<el-switch v-model="formData.switch"></el-switch>
</el-form-item>
<el-form-item label="活动性质" prop="type">
<el-checkbox-group v-model="formData.type">
<el-checkbox label="1" >美食/餐厅线上活动</el-checkbox>
<el-checkbox label="2" >地推活动</el-checkbox>
<el-checkbox label="3" >线下主题活动</el-checkbox>
<el-checkbox label="44">单纯品牌曝光</el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item label="特殊资源" prop="resource">
<el-radio-group v-model="formData.resource">
<el-radio label="1">线上品牌商赞助</el-radio>
<el-radio label="2">线下场地免费</el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="活动形式" prop="intro">
<el-input type="textarea" v-model="formData.intro"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">立即创建</el-button>
<el-button>重置</el-button>
</el-form-item>
</el-form>
</div>
<!-- 引入组件库 -->
<script src="js/vue.js"></script>
<script src="https://unpkg.zhimg.com/element-ui/lib/index.js"></script>
<script>
let vm=new Vue({
el: '#app',
data() {
return {
formData: {
name: "papa",
area: "",
date: '',
time: '',
// datetime:'',
switch: '',
type: [],
resource:'',
intro:''
},
rules: {
name: [
{ required: true, message: '请输入活动名称', trigger: 'blur' },
{ min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }
],
area: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
],
datetime: [
{ type: 'datetime', required: true, message: '请选择日期', trigger: 'change' }
],
type: [
{ type: 'array', required: true, message: '请至少选择一个活动性质', trigger: 'change' }
],
resource: [
{ required: true, message: '请选择活动资源', trigger: 'change' }
],
intro: [
{ required: true, message: '请填写活动形式', trigger: 'blur' }
]
}
}
},
methods: {
submitForm(formName) {
// console.log(this.$data);
//console.log(this.formData);
//对表单进行校验
// let _this=this;
// this.$refs[formName].validate(function (valid) {
// console.log(vm.$data.formData);
// if (valid) {
// alert('submit!');
// } else {
// console.log('error submit!!');
// return false;
// }
// });
this.$refs[formName].validate((valid) => {
console.log(this.formData);
//箭头函数中作用域的this还是vm对象自己 而普通函数中 指的是方法调用者。但普通函数这里是windows对象这不用深究没意义
});
// this.$refs[formName].validate((valid) => {
// if (valid) {
// alert('submit!');
// } else {
// console.log('error submit!!');
// return false;
// }
// });
},
}
})
</script>
</body>
</html>

6.axios
axios day03