目录
一、前言
二、ChatGPT Sidebar 通用配置
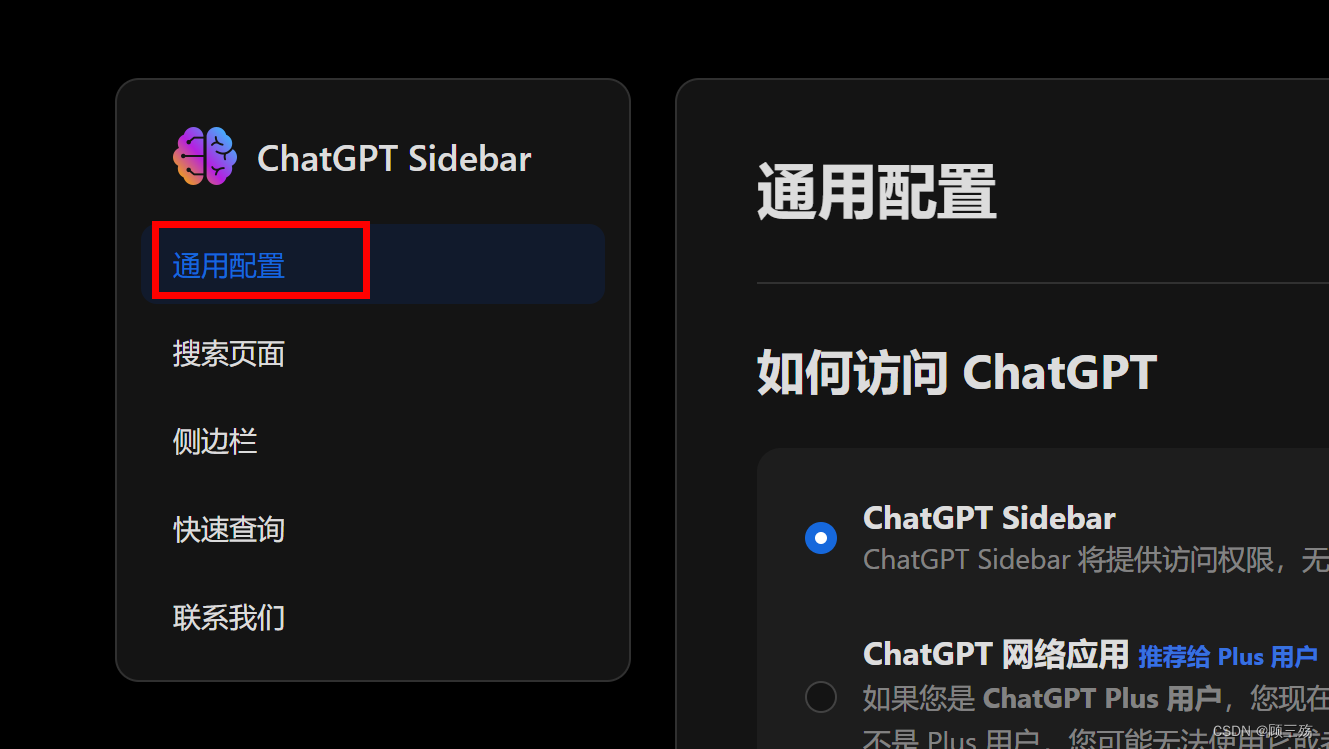
(1)通用配置入口
(2)设置
① 如何访问 ChatGPT
② 语言
③ 主题
三、ChatGPT Sidebar 搜索页面
(1)搜索页面入口
(2)设置
① 显示搜索面板
② 何时询问 ChatGPT
③ 谷歌和其他人的提示模板
(3)开发编程模板示例
① 模板设置
② 示例搜索问题
③ 示例 chatgpt 回复截图
④ 示例 chatgpt 回复内容复制
(4)文员工作模板
① 模板设置
② 示例搜索问题
③ 示例 chatgpt 回复截图
④ 示例 chatgpt 回复内容复制
四、ChatGPT Sidebar 侧边栏
(1)侧边栏入口
(2)设置
① 快捷键
② 侧边栏位置
③ 侧边栏图标
④ 侧边栏提示模板
(3)今日工作模板示例
① 模板设置
② 示例搜索问题
③ 示例 chatgpt 回复截图
④ 示例 chatgpt 回复内容
五、ChatGPT Sidebar 快速查询
(1)快速查询入口
(2)设置
(3)示例模板
六、总结
一、前言
【ChatGPT 】国内无需注册 openai 即可访问 ChatGPT:ChatGPT Sidebar 浏览器扩展程序的安装与使用
https://gusanshang.blog.csdn.net/article/details/129870649ChatGPT Sidebar 浏览器插件,可用于页面搜索或者文章复制关键字搜索,自动回复,那么如何自定义设置回复模板呢?如何更便捷地使用 chatgpt 呢?
示例场景:
- 开发编程使用模板:根据开发人员对代码的检索,指定开发语言提供对应示例,对问题与回答进行概括阐述总结或详解分析,提供相关链接,模板分多个问题,并根据回答内容设置指定标题分段分行回答,如何设置模板呢?
- 文员工作使用模板:根据文员人员对文章的检索,指定回答范文样式回复,比如工作汇报,提取大纲总结、扩写、范文示例、相关链接等,模板分多个问题,并根据回答内容设置指定标题分段分行回答,如何设置模板呢?
- 今日工作使用模板:根据工作人员对今日工作大纲的检索,如何生成规范扩写总结、工作反思、提升方向等回答呢?是否支持自定义规范模板,以便减少对繁复汇报工作的修饰和节约时间呢?
二、ChatGPT Sidebar 通用配置
(1)通用配置入口
ChatGPT Sidebar - 通用配置
http://chrome-extension//difoiogjjojoaoomphldepapgpbgkhkb/options.html?section=general


(2)设置
① 如何访问 ChatGPT
选择免注册的免费模式:ChatGPT Sidebar
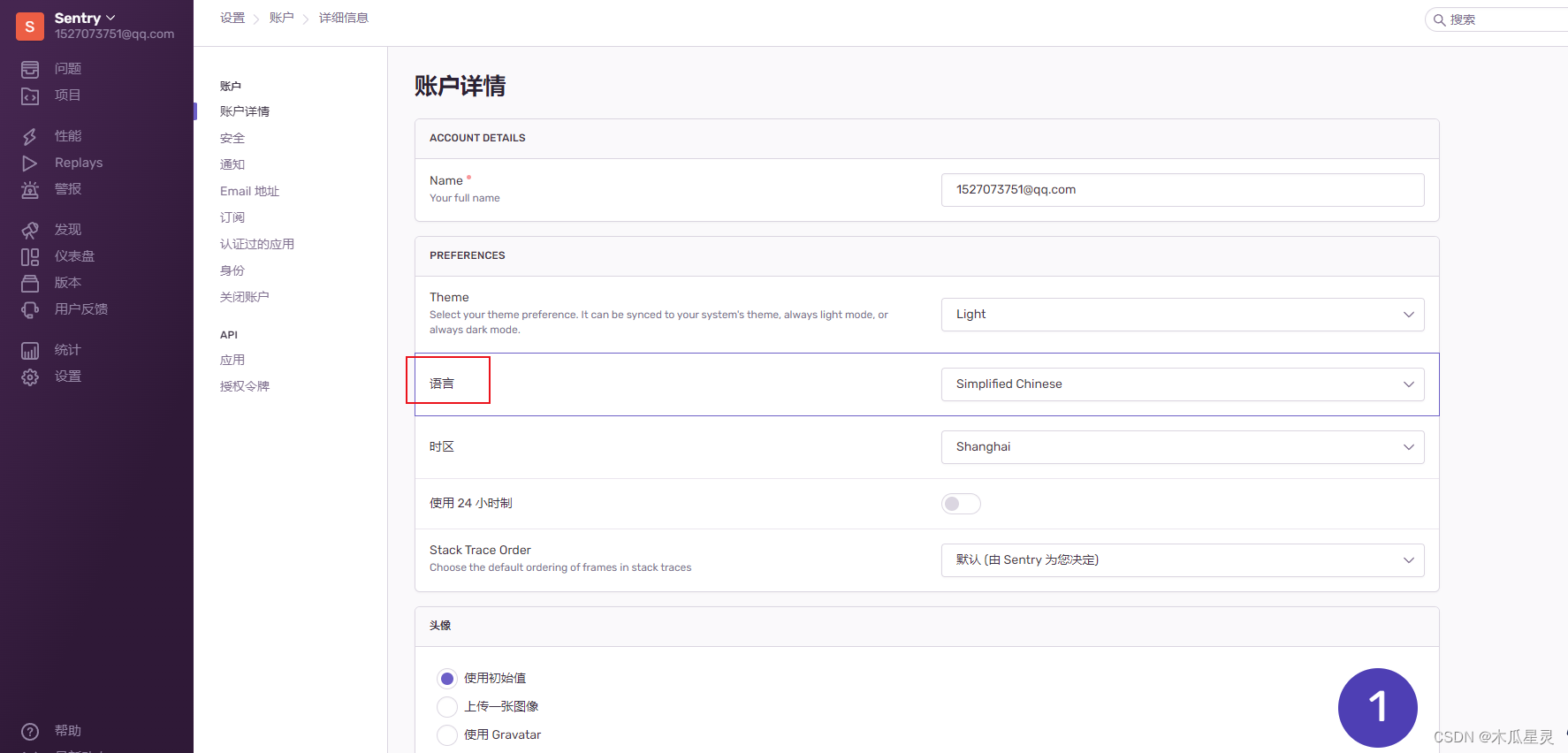
② 语言
选择:中文简体
③ 主题
按需要选择回复窗口主题颜色:我喜欢暗黑背景,所以选黑暗模式

三、ChatGPT Sidebar 搜索页面
(1)搜索页面入口
ChatGPT Sidebar - 搜索页面
http://chrome-extension//difoiogjjojoaoomphldepapgpbgkhkb/options.html?section=search


(2)设置
① 显示搜索面板
显示搜索面板
开启:在搜索结果页面旁边显示 ChatGPT 响应
② 何时询问 ChatGPT
何时询问 ChatGPT
开启:总是(在每次搜索时询问 ChatGPT)
③ 谷歌和其他人的提示模板
当前模板:这就是本次需要设置的自定义模板,按需要配置,下面举 2 个示例

(3)开发编程模板示例
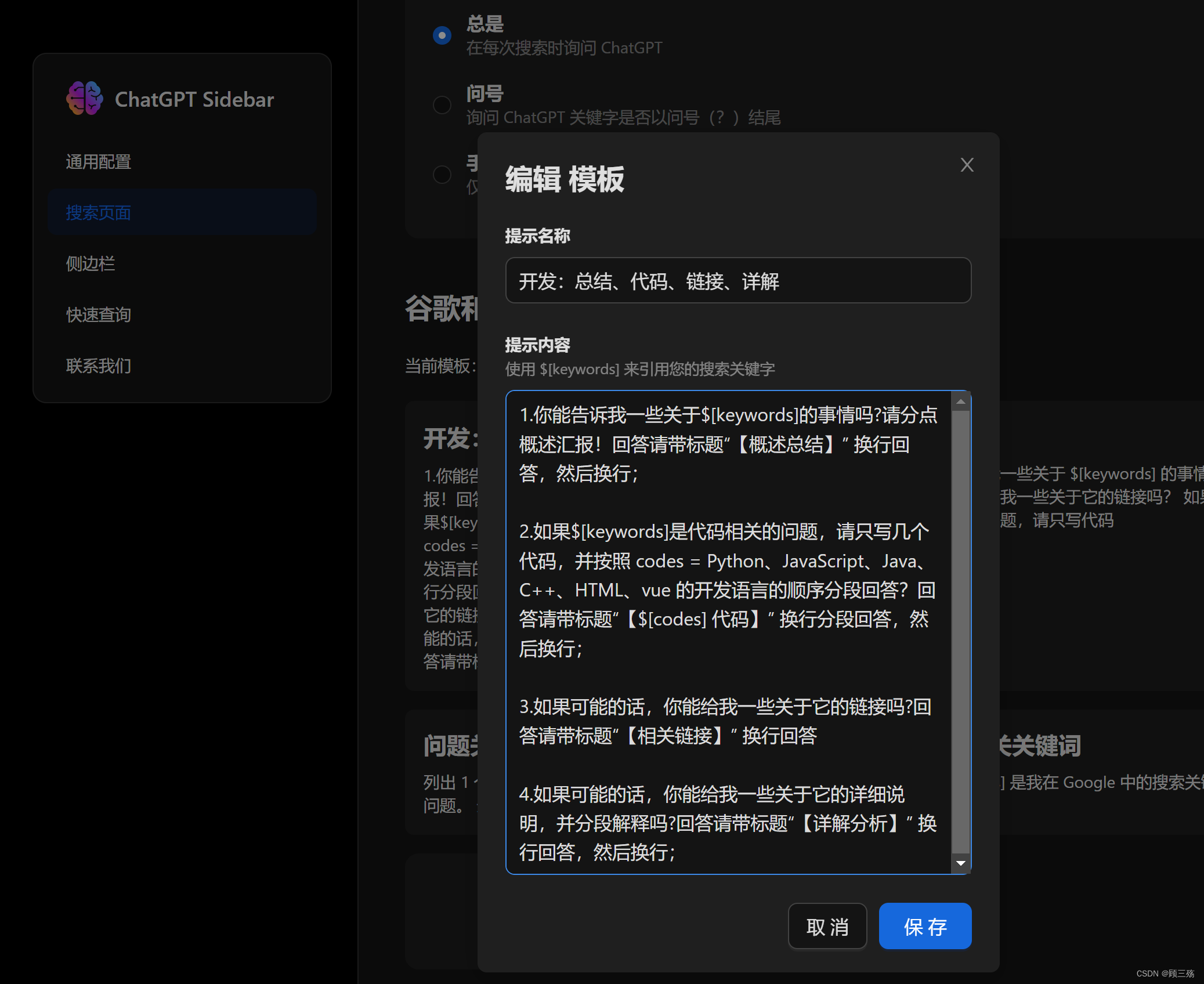
① 模板设置
模板提示名称:
开发:总结、代码、链接、详解模板提示内容:
1.你能告诉我一些关于$[keywords]的事情吗?请分点概述汇报!回答请带标题“【概述总结】” 换行回答,然后换行; 2.如果$[keywords]是代码相关的问题,请只写几个代码,并按照 codes = Python、JavaScript、Java、C++、HTML、vue 的开发语言的顺序分段回答?回答请带标题“【$[codes] 代码】” 换行分段回答,然后换行; 3.如果可能的话,你能给我一些关于它的链接吗?回答请带标题“【相关链接】” 换行回答 4.如果可能的话,你能给我一些关于它的详细说明,并分段解释吗?回答请带标题“【详解分析】” 换行回答,然后换行;



② 示例搜索问题
搜索关键字:如何调用ChatGPT接口


③ 示例 chatgpt 回复截图


④ 示例 chatgpt 回复内容复制

【概述总结】
调用ChatGPT接口可以实现自然语言的问答和对话功能。具体步骤如下:
1. 获取API Key:首先需要在官网上注册账号并获取自己的API Key。
2. 构造请求参数:将用户的输入转化为API接口所需要的请求参数。
3. 发送HTTP请求:根据接口文档中的要求,将构造好的请求参数发送给API接口。
4. 解析响应结果:对API接口返回的结果进行解析,并根据需要进行进一步的处理。
【Python 代码】
import requests url = "https://api.chatgpt.com/query" apiKey = "YOUR_API_KEY" userName = "YOUR_USER_NAME" inputText = "你好,ChatGPT!" headers = { "Content-Type": "application/json", "Authorization": f"Bearer {apiKey}", "Username": userName, } payload = {"query": inputText} response = requests.post(url, headers=headers, json=payload) if response.status_code != 200: print(f"Request failed with status code {response.status_code}") else: jsonResponse = response.json() outputText = jsonResponse["output"] print(outputText)【JavaScript 代码】
const fetch = require("node-fetch"); const url = "https://api.chatgpt.com/query"; const apiKey = "YOUR_API_KEY"; const userName = "YOUR_USER_NAME"; const inputText = "你好,ChatGPT!"; const headers = { "Content-Type": "application/json", Authorization: `Bearer ${apiKey}`, Username: userName, }; const body = JSON.stringify({ query: inputText }); fetch(url, { method: "POST", headers: headers, body: body, }) .then((response) => response.json()) .then((json) => console.log(json.output)) .catch((error) => console.log(error));【Java 代码】
import java.io.IOException; import java.net.http.HttpClient; import java.net.http.HttpRequest; import java.net.http.HttpResponse; import java.net.URI; import java.net.http.HttpHeaders; import java.net.http.HttpResponse.BodyHandlers; public class ChatGPTClient { public static void main(String[] args) throws Exception { String url = "https://api.chatgpt.com/query"; String apiKey = "YOUR_API_KEY"; String userName = "YOUR_USER_NAME"; String inputText = "你好,ChatGPT!"; String jsonBody = String.format("{ \"query\": \"%s\" }", inputText); HttpClient client = HttpClient.newHttpClient(); HttpRequest request = HttpRequest.newBuilder() .uri(URI.create(url)) .header("Content-Type", "application/json") .header("Authorization", "Bearer " + apiKey) .header("Username", userName) .POST(HttpRequest.BodyPublishers.ofString(jsonBody)) .build(); HttpResponse<String> response = client.send(request, BodyHandlers.ofString()); if (response.statusCode() != 200) { System.out.println("Request failed with status code " + response.statusCode()); } else { HttpHeaders headers = response.headers(); String outputText = response.body(); System.out.println(outputText); } } }【C++ 代码】
#include <curl/curl.h> #include <iostream> int main() { const char* url = "https://api.chatgpt.com/query"; const char* apiKey = "YOUR_API_KEY"; const char* userName = "YOUR_USER_NAME"; const char* inputText = "你好,ChatGPT!"; const char* jsonBody = "{ \"query\": \"" + inputText + "\" }"; int jsonBodyLen = strlen(jsonBody); struct curl_slist* headers = NULL; headers = curl_slist_append(headers, "Content-Type: application/json"); headers = curl_slist_append(headers, ("Authorization: Bearer " + string(apiKey)).c_str()); headers = curl_slist_append(headers, ("Username: " + string(userName)).c_str()); CURL* curl; CURLcode res; curl = curl_easy_init(); if (curl) { curl_easy_setopt(curl, CURLOPT_URL, url); curl_easy_setopt(curl, CURLOPT_POST, 1L); curl_easy_setopt(curl, CURLOPT_HTTPHEADER, headers); curl_easy_setopt(curl, CURLOPT_POSTFIELDS, jsonBody); curl_easy_setopt(curl, CURLOPT_POSTFIELDSIZE, jsonBodyLen); res = curl_easy_perform(curl); if (res != CURLE_OK) { fprintf(stderr, "curl_easy_perform() failed: %s\n", curl_easy_strerror(res)); } else { long responseCode; curl_easy_getinfo(curl, CURLINFO_RESPONSE_CODE, &responseCode); if (responseCode != 200) { std::cout << "Request failed with status code " << responseCode << std::endl; } else { CURLcode jsonRes; json_object* jsonObject; jsonRes = json_tokener_parse(curl_easy_escape(curl, curl_easy_strerror(res), 0)); json_object_object_get_ex(jsonObject, "output", &jsonObject); std::string outputText = json_object_get_string(jsonObject); std::cout << outputText << std::endl; } } curl_easy_cleanup(curl); } return 0; }【HTML 代码】
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>ChatGPT Demo</title> <script type="text/javascript"> const url = "https://api.chatgpt.com/query"; const apiKey = "YOUR_API_KEY"; const userName = "YOUR_USER_NAME"; function sendQuery() { const inputText = document.getElementById("inputText").value; const headers = new Headers({ "Content-Type": "application/json", "Authorization": `Bearer ${apiKey}`, "Username": userName, }); const body = JSON.stringify({ query: inputText }); const requestOptions = { method: "POST", headers: headers, body: body, }; fetch(url, requestOptions) .then(response => response.json()) .catch(error => console.log(error)) .then(data => { const outputText = data.output; document.getElementById("outputText").value = outputText; }); } </script> </head> <body> <input type="text" id="inputText" name="inputText"> <button onclick="sendQuery()">发送</button><br><br> <textarea id="outputText" name="outputText" readonly></textarea> </body> </html>【vue 代码】
<template> <div> <input type="text" v-model="inputText"> <button @click="sendQuery()">发送</button><br><br> <textarea v-model="outputText" readonly></textarea> </div> </template> <script> const url = "https://api.chatgpt.com/query"; const apiKey = "YOUR_API_KEY"; const userName = "YOUR_USER_NAME"; export default { data() { return { inputText: "", outputText: "", }; }, methods: { sendQuery() { const headers = new Headers({ "Content-Type": "application/json", "Authorization": `Bearer ${apiKey}`, "Username": userName, }); const body = JSON.stringify({ query: this.inputText }); const requestOptions = { method: "POST", headers: headers, body: body, }; fetch(url, requestOptions) .then(response => response.json()) .catch(error => console.log(error)) .then(data => this.outputText = data.output); }, }, }; </script>
【相关链接】
- ChatGPT官网:ChatGPT - Latest News and Chat About AI
- API文档:ChatGPT - Latest News and Chat About AI
【详解分析】
ChatGPT是一个聊天机器人平台,可以提供自然语言的问答和对话功能。通过调用ChatGPT的API接口,可以将用户的输入转化为对应的回答,并返回给用户。具体要求如下:
- URL:ChatGPT - Latest News and Chat About AI
- 请求方式:POST
- 请求参数:
参数名 类型 必填 描述 query String 是 用户的输入内容 lang String 否 语言(目前仅支持zh) modelTag String 否 模型标签(详见API文档)
- 请求头:
参数名 类型 必填 描述 Content-Type String 是 内容类型,固定为application/json Authorization String 是 认证信息,形式为Bearer YOUR_API_KEY Username String 是 用户名,填写自己的用户名
- 响应结果:
参数名 类型 描述 output String AI的回答内容 使用方法如下:
- 注册ChatGPT账号并获取API Key。
- 根据API文档中所要求的方式构造请求参数。
- 发送POST请求到ChatGPT的API接口。
- 解析服务器返回的JSON格式的响应结果,并获取output字段的值,即为AI的回答内容。
(4)文员工作模板
① 模板设置
模板提示名称:
文员:汇报、扩写、链接、详解模板提示内容:
1.你能告诉我一些关于$[keywords]的事情吗?请分点概述汇报!回答请带标题“【汇报总结】” 换行回答,然后换行; 2.如果$[keywords]是文字相关的问题,请只写几段汇总扩写,同时按照 words = 工作进度、工作难点、工作成果、上级协助、团队协作、明日计划 的顺序分段并分点回答?回答请带标题“【$[words ] 汇报】” 换行分段回答,然后换行; 3.如果可能的话,你能给我一些关于它的链接吗?回答请带标题“【相关链接】” 换行回答 4.如果可能的话,你能给我一些关于它的详细说明,并分段解释吗?回答请带标题“【详解分析】” 换行回答,然后换行;


② 示例搜索问题
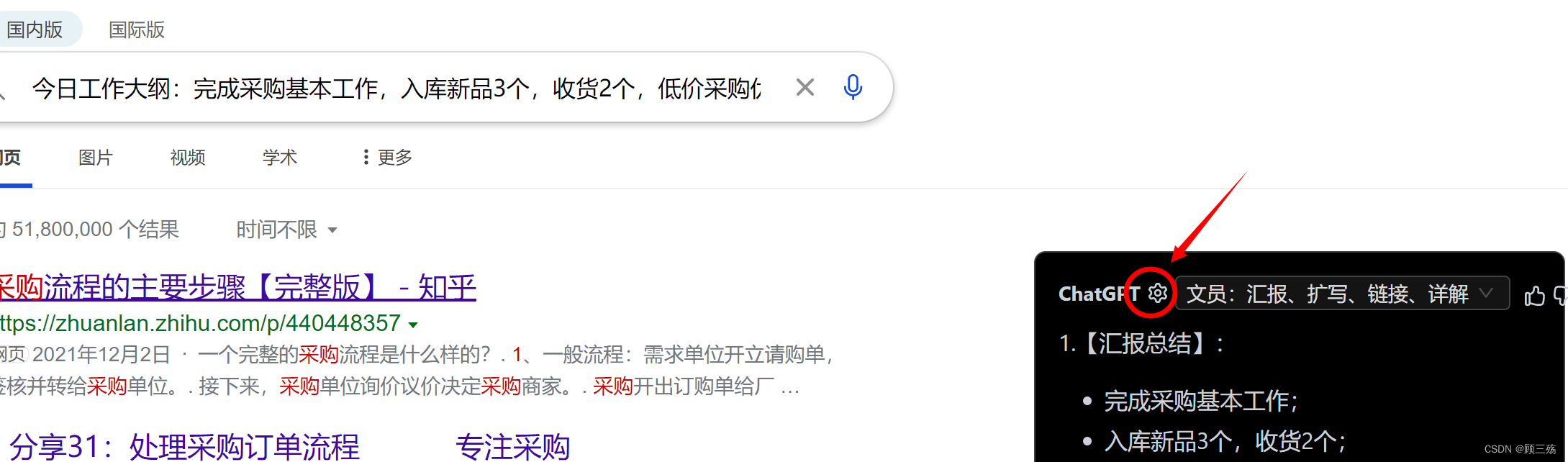
搜索关键字:今日工作大纲:完成采购基本工作,入库新品3个,收货2个,低价采购优惠合计1千,1个新品根据难,需上级协助,新同事需帮忙


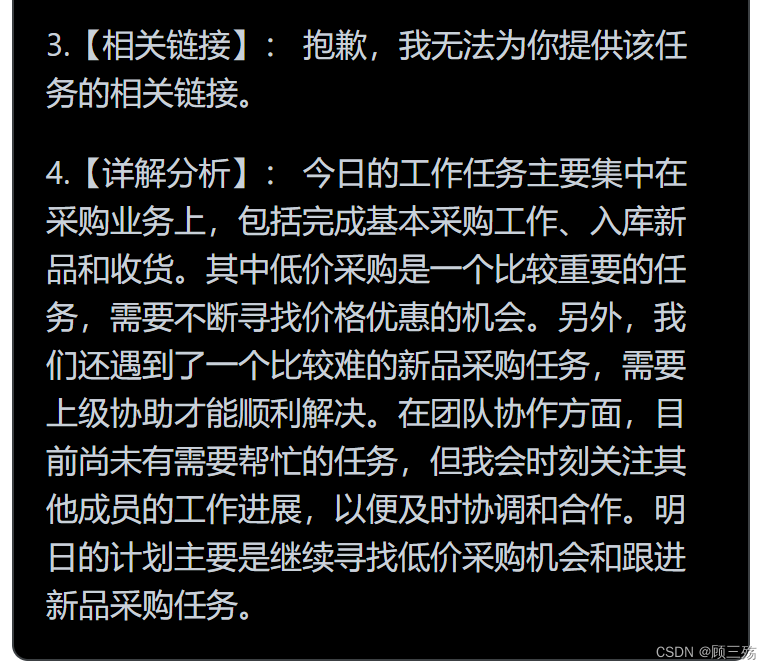
③ 示例 chatgpt 回复截图


④ 示例 chatgpt 回复内容复制
1.
【汇报总结】:
- 完成采购基本工作;
- 入库新品3个,收货2个;
- 低价采购优惠合计1千;
- 1个新品难度较大,需要上级协助;
- 新同事需要帮忙的事情暂时没有。
2.
【工作进度汇报】:
今日已完成采购基本工作,入库新品3个,收货2个,低价采购优惠合计1千。其中1个新品难度较大,需要上级协助,目前尚未完成。另外,新同事目前还没有需要帮忙的任务。【工作难点汇报】:
目前遇到的主要难点是1个新品的采购难度较大,需要上级协助。此外,也需要不断调整采购策略来寻找更多的低价采购机会。【工作成果汇报】:
今日已入库新品3个,收货2个,低价采购优惠合计1千。同时也处理了一些常规业务,保证了采购工作的进展。【上级协助汇报】:
1个新品的采购难度较大,需要上级协助。目前已与上级沟通,正在等待回复。【团队协作汇报】:
目前新同事尚未有需要帮忙的任务,不过我会时刻关注团队其他成员的工作进展,以便进行协调和合作。【明日计划汇报】:
明日的主要工作重点还是采购业务,需要不断寻找低价采购机会,同时也需要继续跟进1个新品的采购工作,尽快解决问题。
3.
【相关链接】:
抱歉,我无法为你提供该任务的相关链接。
4.
【详解分析】:
今日的工作任务主要集中在采购业务上,包括完成基本采购工作、入库新品和收货。其中低价采购是一个比较重要的任务,需要不断寻找价格优惠的机会。另外,我们还遇到了一个比较难的新品采购任务,需要上级协助才能顺利解决。在团队协作方面,目前尚未有需要帮忙的任务,但我会时刻关注其他成员的工作进展,以便及时协调和合作。明日的计划主要是继续寻找低价采购机会和跟进新品采购任务。
四、ChatGPT Sidebar 侧边栏
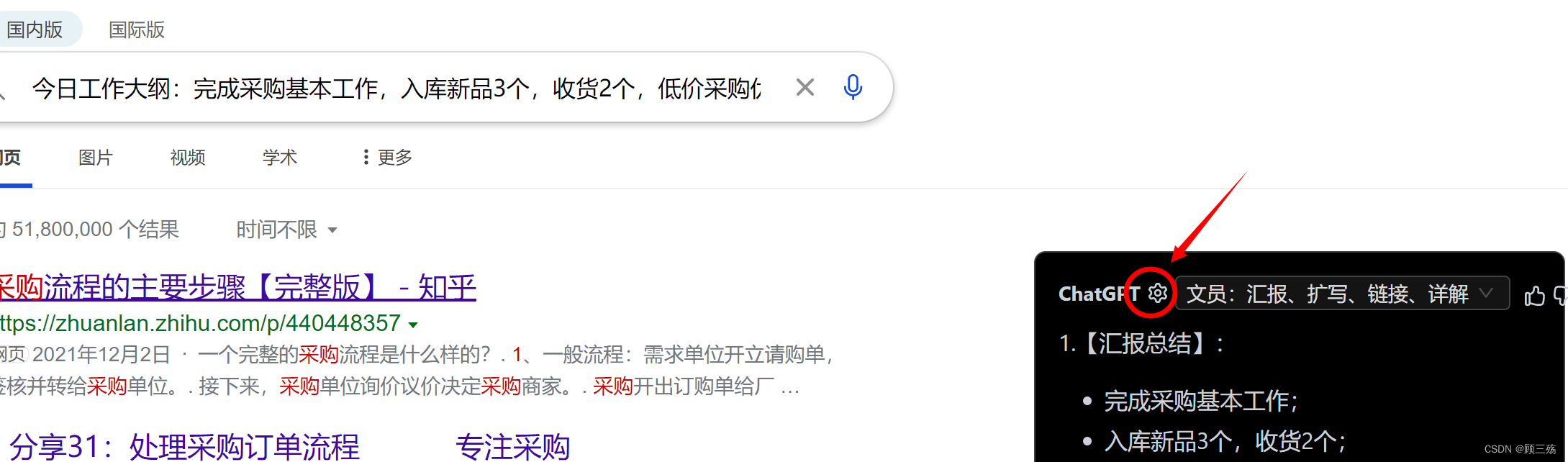
(1)侧边栏入口
ChatGPT Sidebar - 侧边栏
http://chrome-extension//difoiogjjojoaoomphldepapgpbgkhkb/options.html?section=sidebar


(2)设置
① 快捷键
启动侧边栏:Ctrl+P

② 侧边栏位置
将侧边栏放在左侧或右侧:右边


③ 侧边栏图标
通过位于页面右下角的图标访问侧边栏,您可以拖动它上下移动,开启:
始终显示(使用ChatGPT Sidebar的最简单方法)
备注:这里也有设置的快速入口,同时也是分段查找 chatgpt 回复的自定义模板筛选页面


④ 侧边栏提示模板
拖放以重新排序模板或存档那些您不会使用的模板:
- 显示在列表中:显示在侧边栏下拉选择框的模板,支持自定义
- 归档:隐藏在侧边栏下拉选择框的模板,支持自定义


(3)今日工作模板示例
① 模板设置
模板标题:
今日工作
模板内容:
1.请使用标题 “【今日工作】”,使用扩写手法,分点分段回答问题,并使用数字序号:①②③④……,序号后需带一个空格;
2.请使用标题 “【工作反思】”,对今日工作进行反思
3.请使用标题 “【提升方向】”,概况自身技能自学方向和思路


② 示例搜索问题
搜索关键字:
今日测试3个页面,分别是医院、科室、医生管理,提交100个bug,回归50个bug,重新打开10个bug,关闭40个bug,前端bug70,后端bug30;共完成30个接口测试,通过20个,未通过10个

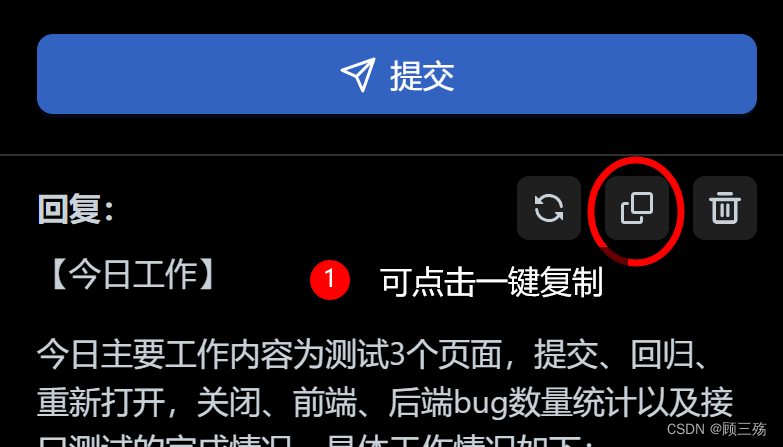
③ 示例 chatgpt 回复截图

④ 示例 chatgpt 回复内容

【今日工作】
今日主要工作内容为测试3个页面,提交、回归、重新打开,关闭、前端、后端bug数量统计以及接口测试的完成情况。具体工作情况如下:
①测试3个页面:医院、科室、医生管理。
②提交100个bug,包括前端和后端。
③回归50个bug,重新打开10个bug,关闭40个bug,其中前端bug数量为70个,后端bug为30个。
④完成30个接口测试,通过20个,未通过10个。
【工作反思】
今天测试过程中出现了较多的前端和后端bug,与开发人员接口不对齐和逻辑不明确等原因有关。同时,还有一些接口测试未通过,也需要在后续工作中加强测试和跟踪进展。
【提升方向】
当前,笔者正在学习Python和Selenium自动化测试,并尝试将其应用到实际工作中,提升效率和质量。以后希望能在这方面深入探索和学习。此外,还需要加强对于产品和业务逻辑的理解,从而更好地进行测试。
五、ChatGPT Sidebar 快速查询
(1)快速查询入口
ChatGPT Sidebar - 快速查找窗口
http://chrome-extension//difoiogjjojoaoomphldepapgpbgkhkb/options.html?section=translator


(2)设置
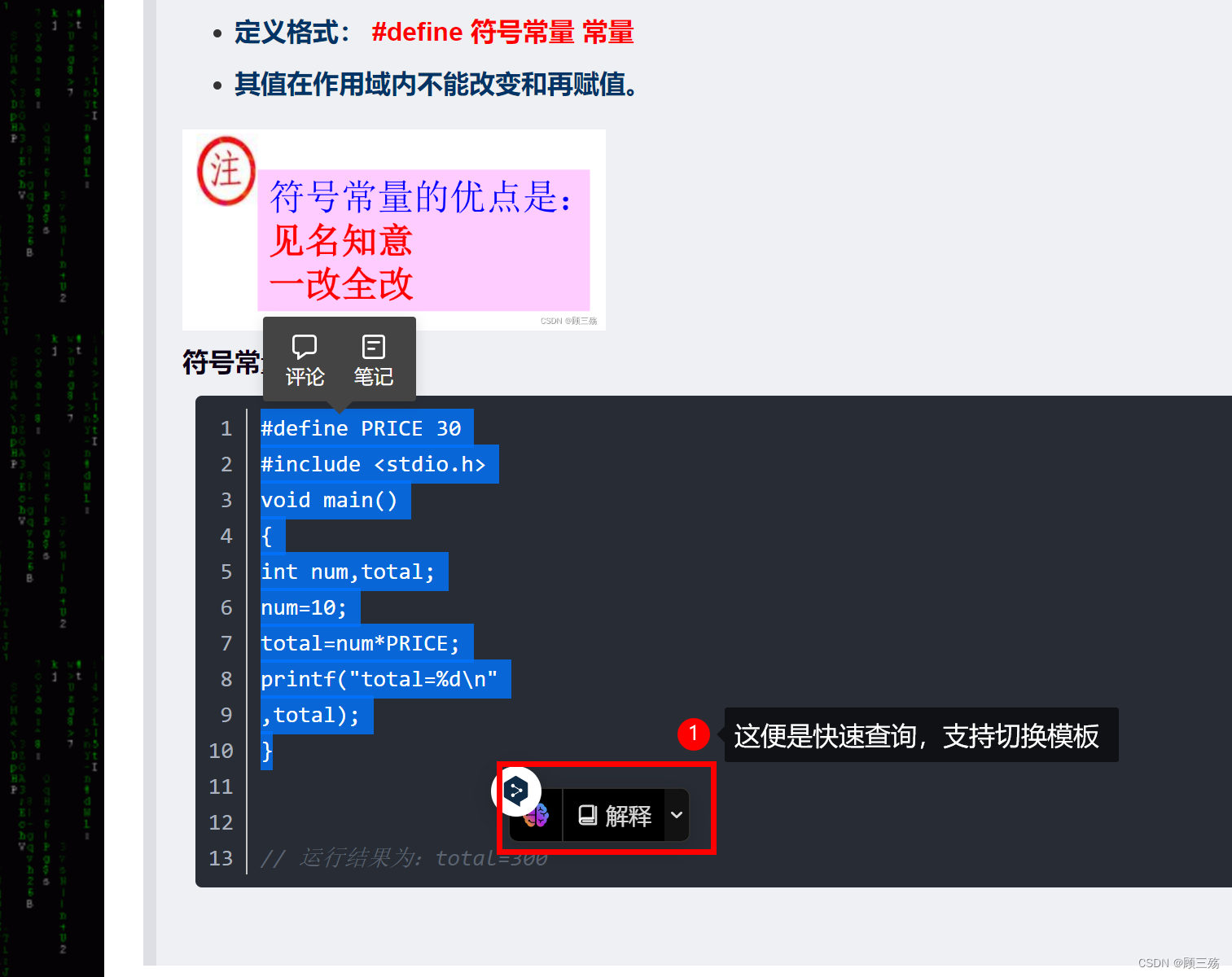
快速查找图标,通过图标访问快速查找窗口,开启:选择文本时显示

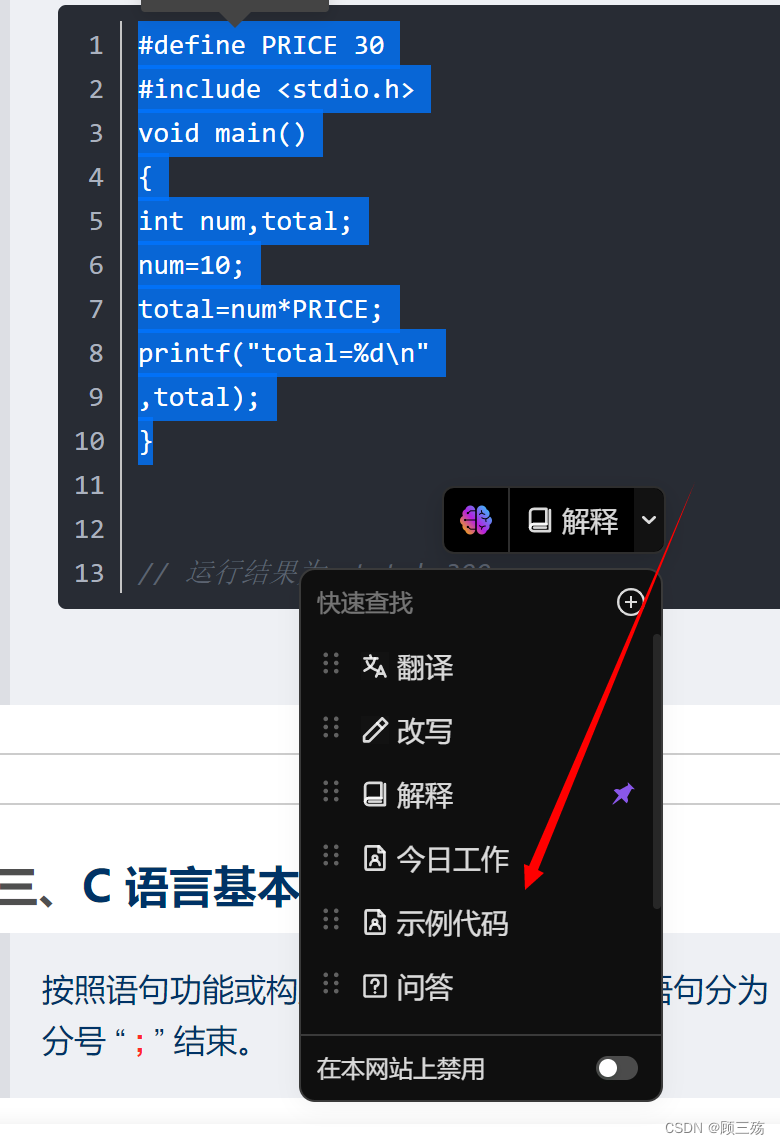
(3)示例模板
这个可支持在浏览器查看内容时,选择某段文章,直接快速使用侧边栏查找,这解决了我们无法复制超长文章在搜索引擎查找的问题,方便快速根据自定义模板查找选中文章的解释和问题回复



六、总结
ChatGPT Sidebar :免注册免科学上网,还支持自定义模板,比直接聊天的模式更为方便,大大提高了工作效率,十分推荐使用!














![【洛谷 P1003】[NOIP2011 提高组] 铺地毯 题解(数组+贪心算法)](https://img-blog.csdnimg.cn/img_convert/823ec298bd31c29535b292affc8edf1f.png)