年关将至,大家对疫情的关注度也愈发提升,本次使用PyQt5撰写100行代码写一个疫情信息快速查看工具。
一.准备工作
1.PyQt5
PyQt 是一个用于创建GUI应用程序的跨平台的工具包,它将Python编程语言和Qt库 成功融合在一起。QT库目前是最强大的GUI库之一。PyQt可以运行在所有主流操作系统上,包括UNIX,Windows和Mac OS。
直接使用下面的命令安装即可:pip install PyQt5。
2.PyQtWebEngine
Qt WebEngine模块提供了一个web浏览器, 在不使用本地浏览器的情况下, 它可以很容易地把Web内容嵌入到Qt应用程序中。Qt WebEngine为渲染HTML, XHTML和SVG文档, 使用CSS和JavaScript, 提供了C++类和QML类型。
直接使用下面的命令安装即可:pip install PyQtWebEngine。
Qt WebEngine Widgets 模块:

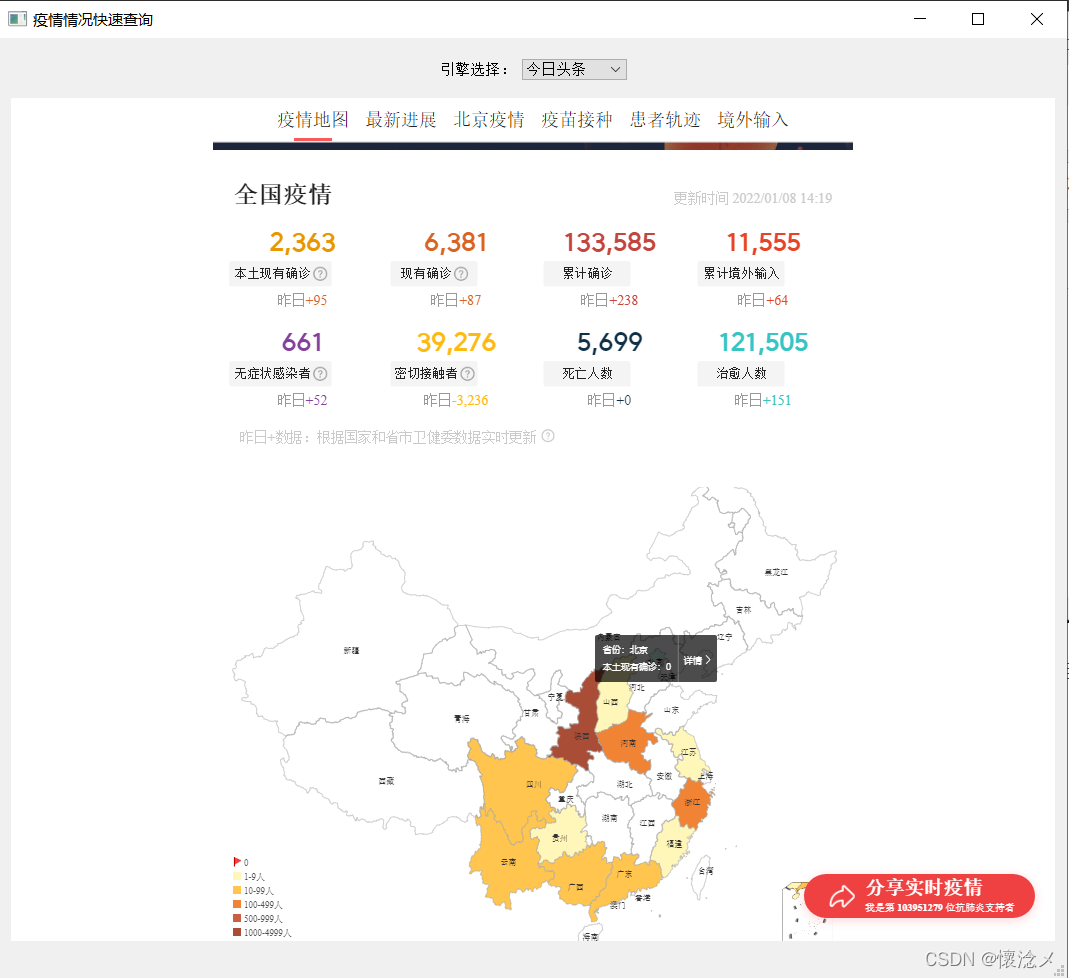
二.预览
1.启动

启动以后主窗口会自动加载最新的疫情信息,默认是百度的引擎。
2.引擎切换

通过在分组框选择引擎,实现对引擎的切换。
三.主要代码
main_window.py
# -*- coding: utf-8 -*-
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(800, 600)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.verticalLayout_3 = QtWidgets.QVBoxLayout(self.centralwidget)
self.verticalLayout_3.setObjectName("verticalLayout_3")
self.verticalLayout_2 = QtWidgets.QVBoxLayout()
self.verticalLayout_2.setObjectName("verticalLayout_2")
self.horizontalLayout = QtWidgets.QHBoxLayout()
self.horizontalLayout.setContentsMargins(-1, 10, -1, 10)
self.horizontalLayout.setObjectName("horizontalLayout")
spacerItem = QtWidgets.QSpacerItem(40, 20, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum)
self.horizontalLayout.addItem(spacerItem)
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setObjectName("label")
self.horizontalLayout.addWidget(self.label)
self.comboBox = QtWidgets.QComboBox(self.centralwidget)
self.comboBox.setEnabled(False)
self.comboBox.setObjectName("comboBox")
self.comboBox.addItem("")
self.comboBox.addItem("")
self.comboBox.addItem("")
self.comboBox.addItem("")
self.comboBox.addItem("")
self.comboBox.addItem("")
self.comboBox.addItem("")
self.comboBox.addItem("")
self.comboBox.addItem("")
self.comboBox.addItem("")
self.comboBox.addItem("")
self.comboBox.addItem("")
self.horizontalLayout.addWidget(self.comboBox)
spacerItem1 = QtWidgets.QSpacerItem(40, 20, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum)
self.horizontalLayout.addItem(spacerItem1)
self.verticalLayout_2.addLayout(self.horizontalLayout)
self.horizontalLayout_2 = QtWidgets.QHBoxLayout()
self.horizontalLayout_2.setObjectName("horizontalLayout_2")
self.frame = QtWidgets.QFrame(self.centralwidget)
self.frame.setFrameShape(QtWidgets.QFrame.StyledPanel)
self.frame.setFrameShadow(QtWidgets.QFrame.Raised)
self.frame.setObjectName("frame")
self.horizontalLayout_2.addWidget(self.frame)
self.verticalLayout_2.addLayout(self.horizontalLayout_2)
self.verticalLayout_2.setStretch(0, 1)
self.verticalLayout_2.setStretch(1, 20)
self.verticalLayout_3.addLayout(self.verticalLayout_2)
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 26))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusBar = QtWidgets.QStatusBar(MainWindow)
self.statusBar.setObjectName("statusBar")
MainWindow.setStatusBar(self.statusBar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "疫情情况快速查询"))
self.label.setText(_translate("MainWindow", "引擎选择:"))
self.comboBox.setItemText(0, _translate("MainWindow", "百度"))
self.comboBox.setItemText(1, _translate("MainWindow", "新浪"))
self.comboBox.setItemText(2, _translate("MainWindow", "网易"))
self.comboBox.setItemText(3, _translate("MainWindow", "腾讯"))
self.comboBox.setItemText(4, _translate("MainWindow", "搜狗"))
self.comboBox.setItemText(5, _translate("MainWindow", "凤凰"))
self.comboBox.setItemText(6, _translate("MainWindow", "猕尔"))
self.comboBox.setItemText(7, _translate("MainWindow", "360"))
self.comboBox.setItemText(8, _translate("MainWindow", "丁香园"))
self.comboBox.setItemText(9, _translate("MainWindow", "华尔街"))
self.comboBox.setItemText(10, _translate("MainWindow", "今日头条"))
self.comboBox.setItemText(11, _translate("MainWindow", "美国中文网"))
四.总结
本次使用PyQt5开发了一款疫情信息快速查看工具,实现了多个数据源的查看,代码量不大,功能相当于浏览器,只是限定了一些特定网址。