JavaScript基础语法(数据类型)
数据类型
简介:
JavaScript 中提供了两类数据类型:原始类型 和 引用类型。
使用 typeof 运算符可以获取数据类型
alert(typeof age);以弹框的形式将 age 变量的数据类型输出
原始数据类型
number:数字(整数、小数、NaN(Not a Number))
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// 不论是整数还是小数,最后的类型都是number
var a = 1
var b = 1.1
console.log(typeof a)
console.log(typeof b)
</script>
</body>
</html>
运行结果

注意: NaN是一个特殊的number类型的值。
string:字符、字符串,单双引皆可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var ch = 'a';
var name = '张三';
var addr = "北京";
document.write(typeof ch); //结果是 string
document.write(typeof name); //结果是 string
document.write(typeof addr); //结果是 string
</script>
</body>
</html>

注意: 在 js 中 双引号和单引号都表示字符串类型的数据
boolean:布尔。true,false
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var flag = true;
var flag2 = false;
document.write(typeof flag); //结果是 boolean
document.write(typeof flag2); //结果是 boolean
</script>
</body>
</html>
运行结果

null:对象为空
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var obj = null;
document.write(typeof obj);//结果是 object
</script>
</body>
</html>
运行结果

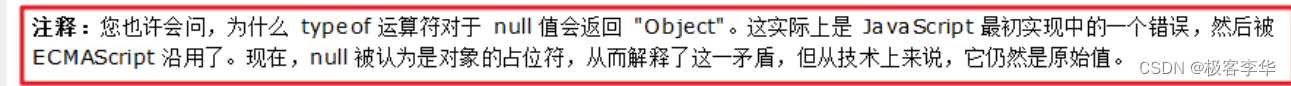
为什么打印上面的 obj变量的数据类型,结果是object;这个官方给出了解释,下面是从官方文档截的图

undefined:当声明的变量未初始化时,该变量的默认值是 undefined
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var a ;
document.write(typeof a); //结果是 undefined
</script>
</body>
</html>
运行结果