前端构建docker镜像
事前准备
- 安装nodejs
cd/usr/local/
wgethttps://npm.taobao.org/mirrors/node/v12.16.2/node-v12.16.2-linux-x64.tar.gz
tar-zxvfnode-v12.16.2-linux-x64.tar.gz
rm-rfnode-v12.16.2-linux-x64.tar.gz
mvnode-v12.16.2-linux-x64node
echo'exportNODE_HOME=/usr/local/node
exportPATH=$NODE_HOME/bin:$PATH'>>/etc/profile
source/etc/profile
sudoln-s/usr/local/node/bin/node/usr/bin/node
sudoln-s/usr/local/node/bin/node/usr/lib/node
sudoln-s/usr/local/node/bin/npm/usr/bin/npm
#安装yarn
npminstallyarn-g
- 获取源码
mkdir/opt/v70
cd/opt/v70
某些部分已省略
- 修改配置
1、ui-domain/api.js
pro:{
base:env.API_BASE||'http://',
buyer:env.API_BUYER||'http://',
seller:env.API_SELLER||'http://',
admin:env.API_ADMIN||'http://'
}
将上述url改为相应的api路径
2、ui-domain/domain.js
pro:{
buyer_pc:env.DOMAIN_BUYER_PC||'http://<买家PC端域名>',
buyer_wap:env.DOMAIN_BUYER_WAP||'http://<买家端域名>',
seller:env.DOMAIN_SELLER||'http://<卖家端域名>',
admin:env.DOMAIN_ADMIN||'http://<管理端域名>',
decor:env.DOMAIN_DECOR||'http://<楼层装修域名>'
}
将上述域名设置为相应的域名
构建docker镜像
以前在各个目录下dockerbuild...|现在统一在ui目录dockerbuild
build的时候要加张Dockerfile文件路径,例如:dockerbuild-ttest:1.0-f./buyer/Dockerfile.
buyer端现在需要预先install依赖和build。
- 买家PC端nuxt服务镜像
#进到PC项目目录
cd/opt/v70/ui/buyer
#安装npm依赖
yarninstall
#build生产环境静态资源
yarnrunbuild:prod
#再进入到UI根目录
cd/opt/v70/ui/
#在UI根目录使用./buyer/Dockerfile文件构建buyer-PC端的nuxt服务镜像
dockerbuild-t<你docker私服的域名+路径>/buyer-nuxt-pc:7.2.3-f./buyer/Dockerfile.
- 平台管理
#进入到manager-admin目录
cd/opt/v70/ui/manager-admin/
#安装npm依赖
yarninstall
#build生产环境静态资源
yarnrunbuild:prod
#切回UI根目录
cd/opt/v70/ui
#在UI根目录使用./manager-admin/Dockerfile文件构建PC镜像
dockerbuild-t<你docker私服的域名+路径>/manager-admin:7.2.3-f./manager-admin/Dockerfile.
- 商家中心
#进入到manager-seller目录
cd/opt/v70/ui/manager-seller/
#安装npm依赖
yarninstall
#build生产环境静态资源
yarnrunbuild:prod
#切回UI根目录
cd/opt/v70/ui
#在UI根目录使用./manager-seller/Dockerfile文件构建PC镜像
dockerbuild-t<你docker私服的域名+路径>/manager-seller:7.2.3-f./manager-seller/Dockerfile.
- 买家WAP端
1.安装HBuilderX:
下载地址:https://www.dcloud.io/hbuilderx.html
2.下载b2b2c-uni-app代码:
#下载命令用7.2.2_rc分支代码即可
部分内容已省略
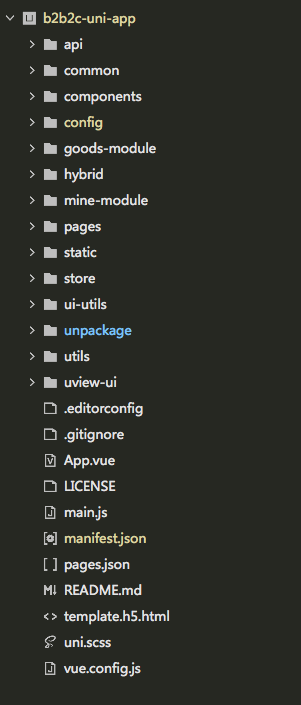
下载后的目录大致如下:

3.H5打包发布:
进行H5发布,大致步骤如下:

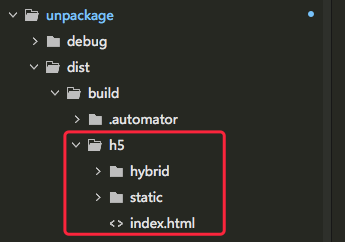
操作完成查看unpackage/dist/build/目录下是否有h5这个文件夹,如下:

4.制作买家WAP端镜像:
进入项目根目录下,也就是b2b2c-uni-app/目录下,执行以下命令:
#在项目根目录使用./unpackage/docker/Dockerfile文件构建WAP镜像
dockerbuild-t<你docker私服的域名+路径>/buyer-wap:7.2.3-f./unpackage/docker/Dockerfile.
注:以上1、2、3步骤相关操作可参考《uniapp上手指南》
推送到私服
这里我们以买家PC端举例(buyer-nuxt-pc)
#登录私服
sudodockerlogin--username=--password=xxx.com
#推送镜像到私服
sudodockerpush<你私服的域名+路径>/buyer-nuxt-pc:[镜像版本号]
上述就是关于技术方面的内容了,想了解更多详情,可以持续关注易族智汇javashop,有任何问题,欢迎一起探讨。