Redis(Remote Dictionary Server ),即远程字典服务,是一个开源的使用ANSI C语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。
Redis是一个NoSQL数据库,常用缓存(cache)
Redis数据类型:string(字符串)、list(链表)、set(集合)、zset(sorted set --有序集合)和hash(哈希类型)
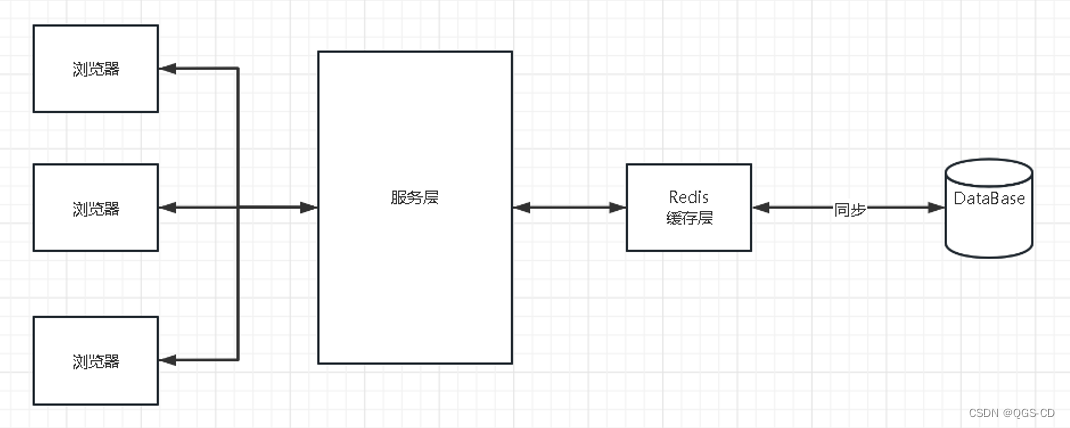
Redis是一个中间件
同步数据(实时性同步数据、阶段性同步数据)

Centos7安装配置Redis7
审核中https://bbs.huaweicloud.com/blogs/396596
手拉手Centos7安装配置Redis7_QGS-CD的博客-CSDN博客手拉手Centos7安装配置Redis7https://blog.csdn.net/weixin_47268883/article/details/130116247?spm=1001.2014.3001.5501
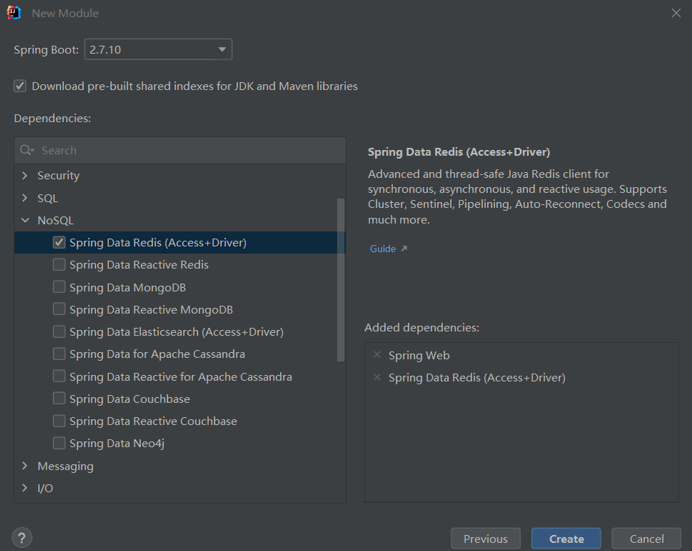
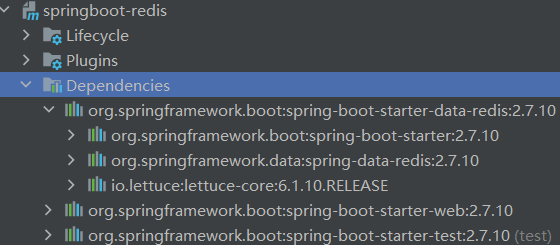
Redis依赖项


spring-boot-starter-data-redis

application.properties配置redis
server.port=8080
server.servlet.context-path=/boot
#启用HiddenHttpMethodFilter过滤器
spring.mvc.hiddenmethod.filter.enabled=true
#指定redis
spring.redis.host=IP
spring.redis.port=6379
spring.redis.password=pwdhtml
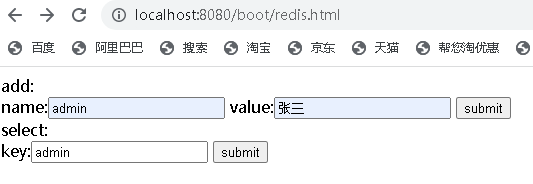
<body>
add:<form action="/boot/add" method="post">
name:<input type="text" name="name">
value:<input type="text" name="value">
<input type="submit" value="submit">
</form>
select:<form action="/boot/selectRedis" method="get">
key:<input type="text" name="key">
<input type="submit" value="submit">
</form>
</body>
@RestController
public class ControllerA {
@Resource
private RedisTemplate redisTemplate;
//RedisTemplate<String ,String> redisTemplate;
@Resource
private StringRedisTemplate stringRedisTemplate;
//添加数据
@PostMapping("/add")
public String add(String name,String value){
操作redis中String类型的数据
ValueOperations<String, String> stringValueOperations = redisTemplate.opsForValue();
stringValueOperations.set(name,value);
return "添加数据到redis"+value;
}
//获取数据
@GetMapping("/selectRedis")
public String selectRedis(String key){
ValueOperations valueOperations = redisTemplate.opsForValue();
Object value = valueOperations.get(key);
return "查询redis数据:"+value;
}
}向Redis添加数据
ValueOperations<String, String> stringValueOperations = redisTemplate.opsForValue();
stringValueOperations.set(name,value); 
向Redis获取数据
ValueOperations valueOperations = redisTemplate.opsForValue();
Object value = valueOperations.get(key);RedisTemplate序列化
序列化:把对象转化为可传输的字节序列过程。
反序列化:将字节序列还原为对象的过程。
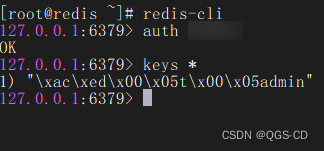
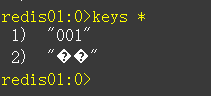
redisTemplate: 将key,value经过序列化存储到redis,key,value,可读性不强。
stringRedisTemplate:将key,value作为String处理,使用的是String序列化,可读性好
序列化的方式
序列化是一种拆装组装对象的规则,常见的序列化方式:JDK、JSON、XML、Hessian、kryo、Thrift、Protofbuff等
Java序列化:将java对象转为byte[],二进制数据
JSON序列化:JSON序列化功能将对象转换为JSON格式或从JSON格式转换对象。
@PostMapping("/add2")
public String add2(String key,String value){
stringRedisTemplate.opsForValue().set(key,value);
return value+"添加成功:";
}
@GetMapping("/select")
public String select(String key){
String s = stringRedisTemplate.opsForValue().get(key);
return "查询到数据:"+s;
}
设置RedisTemplate序列化
redisTemplate默认使用jdk序列化。
//设置redisTemplate序列化 既可以设置key序列化,也可以设置value序列化
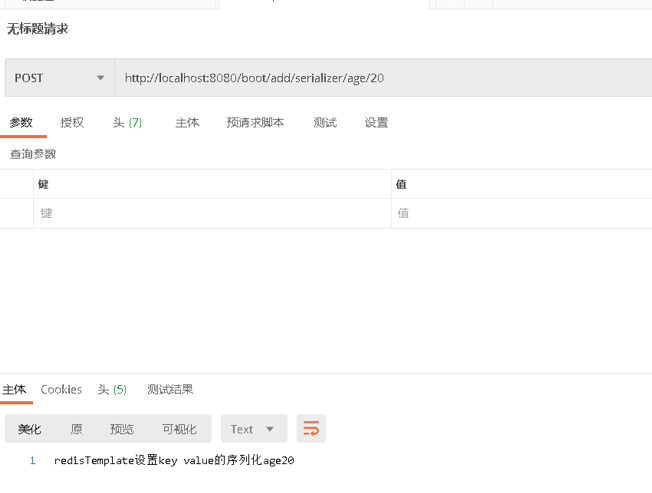
@PostMapping("/add/serializer/{key}/{value}")
public String setSerializer(@PathVariable String key,@PathVariable String value){
//redisTemplate设置key的序列化
redisTemplate.setKeySerializer(new StringRedisSerializer());
//设置value序列化
redisTemplate.setValueSerializer(new StringRedisSerializer());
redisTemplate.opsForValue().set(key,value);
return "redisTemplate设置key value的序列化"+key+value;
}
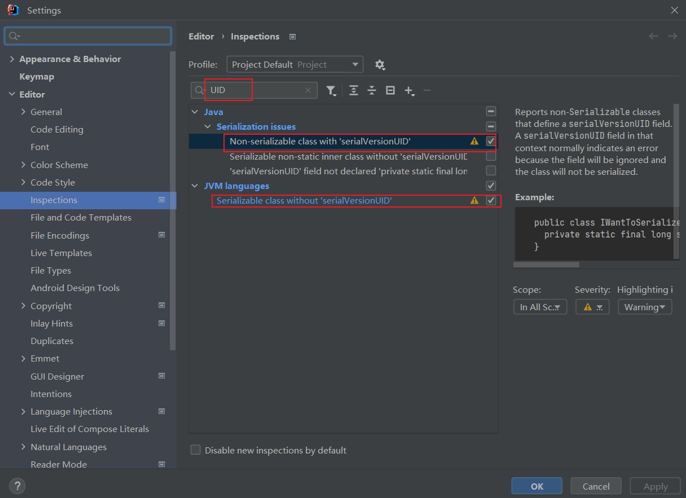
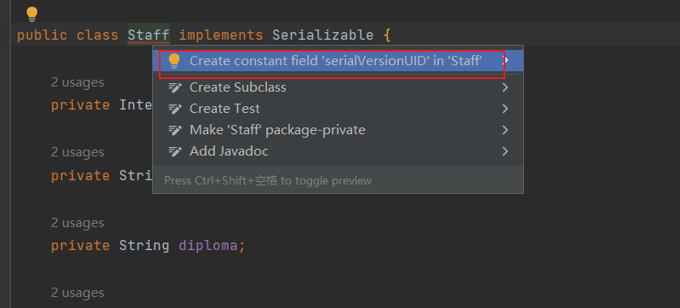
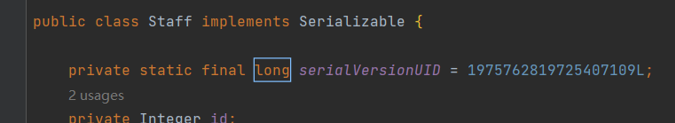
stringRedisTemplate生成序列化版本号


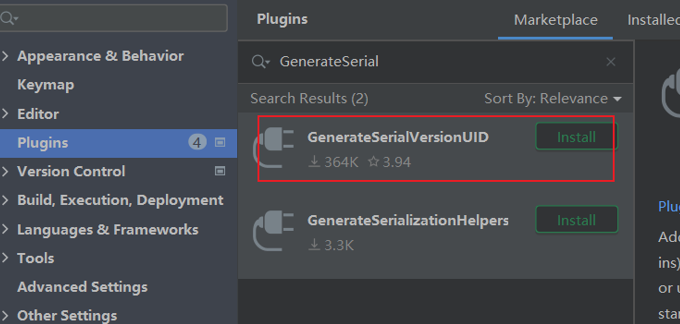
安装GenerateSerialVersionUID插件



JSON(JavaScript Object Notation, JS对象简谱)是一种轻量级的数据交换格式。它基于 ECMAScript(European Computer Manufacturers Association, 欧洲计算机协会制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
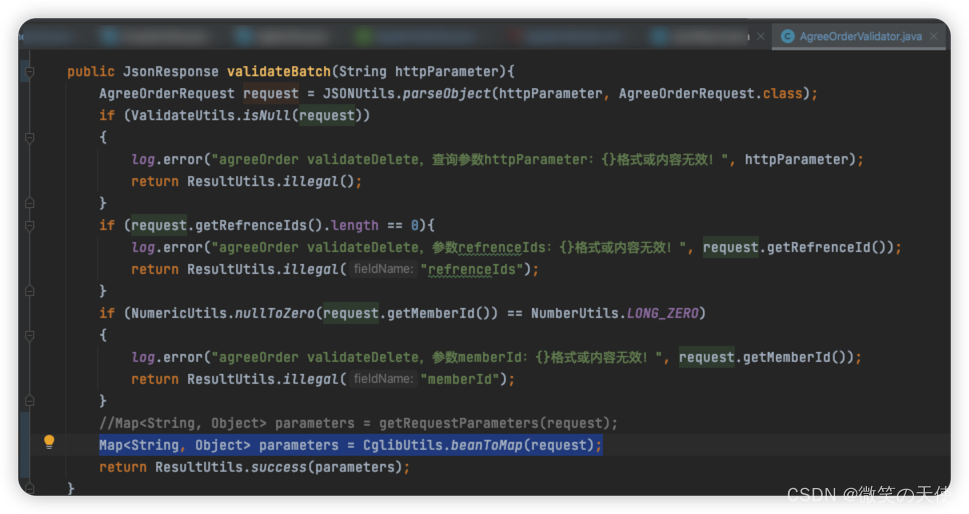
json序列化与反序列化
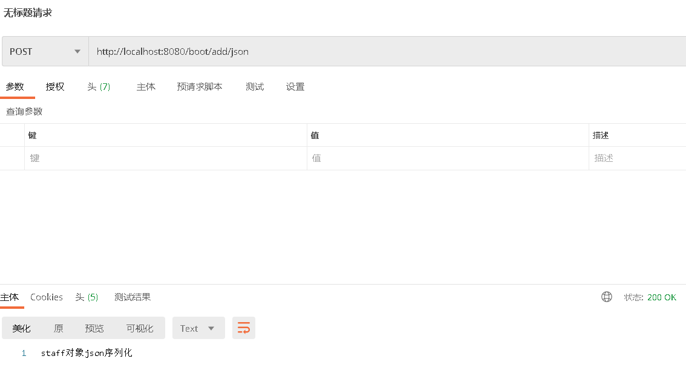
//json序列化
@PostMapping("/add/json")
public String addJson(){
Staff staff =new Staff();
staff.setId(001);
staff.setName("张三");
staff.setDiploma("本科");
staff.setTitle("高级");
staff.setMarriage("已婚");
staff.setStatus("在职");
staff.setWorktime("2023-10-1");
redisTemplate.setKeySerializer(new StringRedisSerializer());
//将value值作为json序列化
redisTemplate.setValueSerializer(new Jackson2JsonRedisSerializer(Staff.class));
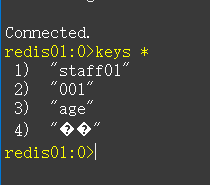
redisTemplate.opsForValue().set("staff01",staff);
return "staff对象json序列化";
}

//json反序列化
@GetMapping("/add/opoJsonSer")
public String jsonOppositeSerializer(){
redisTemplate.setKeySerializer(new StringRedisSerializer());
//将value值作为json序列化
redisTemplate.setValueSerializer(new Jackson2JsonRedisSerializer(Staff.class));
Staff staff01 = (Staff)redisTemplate.opsForValue().get("staff01");
return "json反序列化:"+staff01.getName();
}