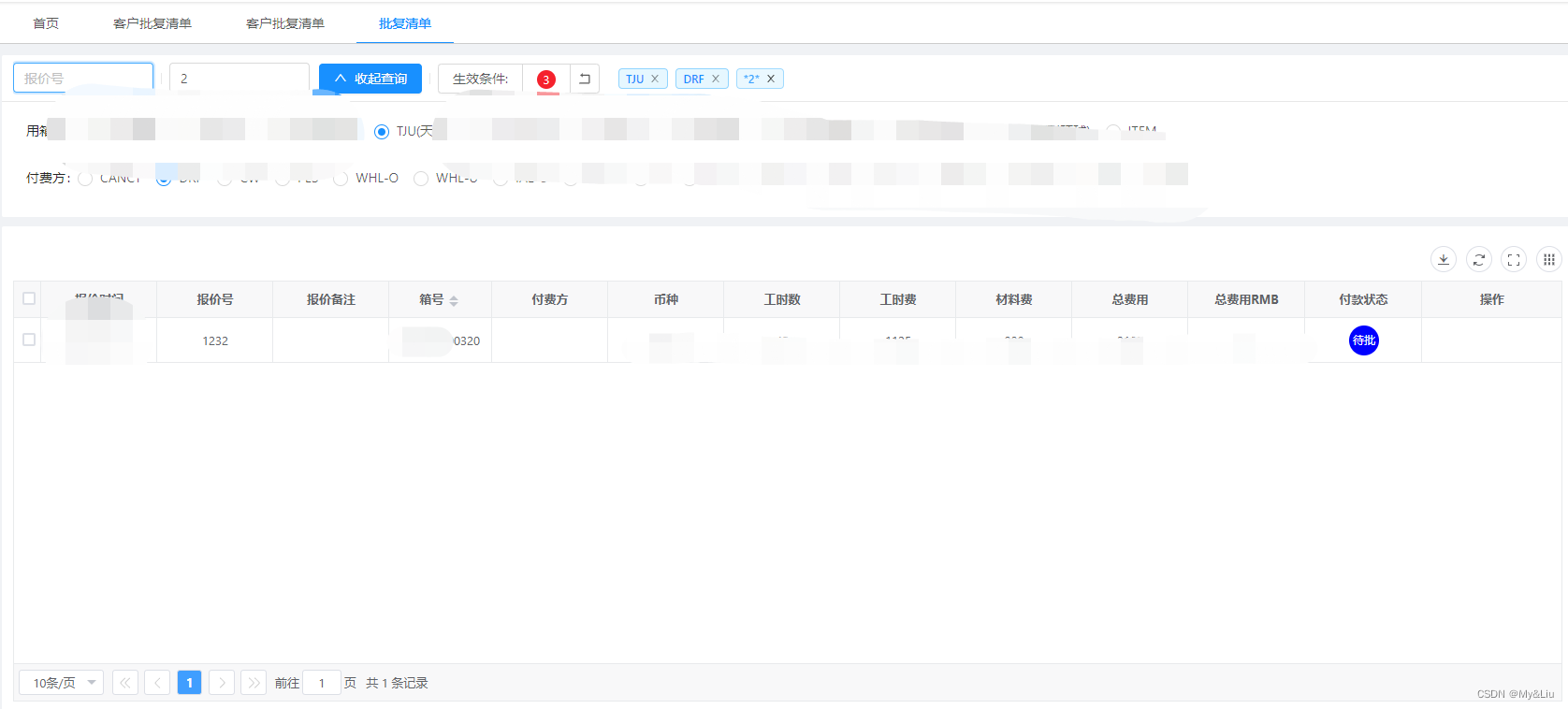
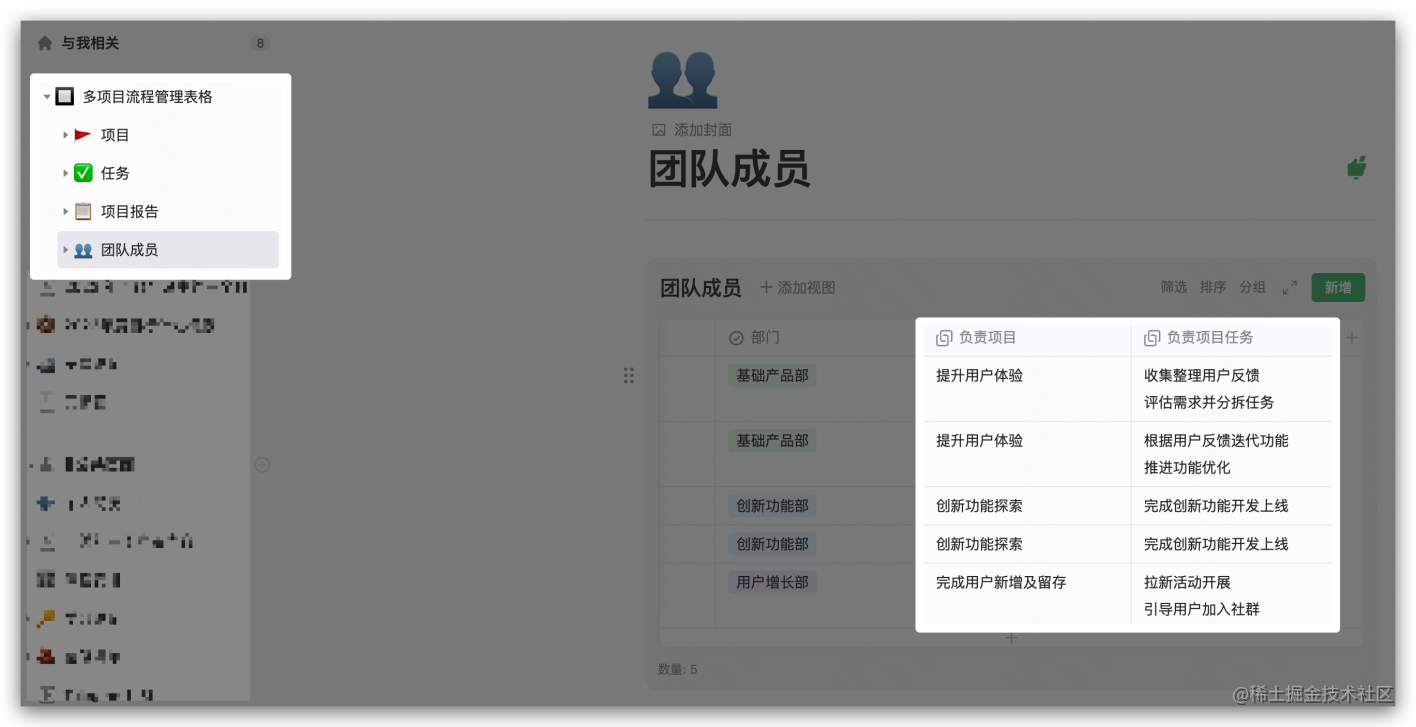
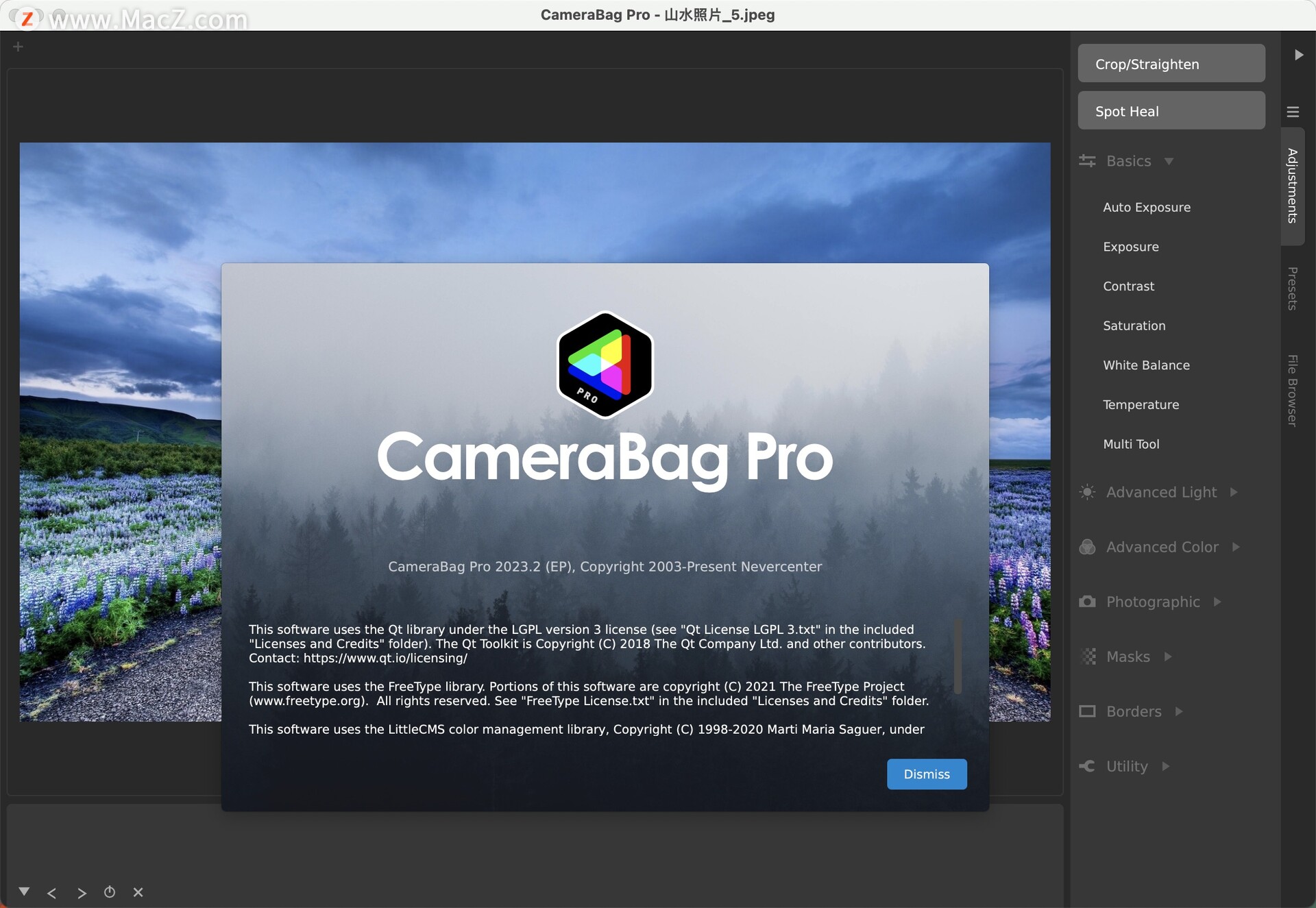
1、效果图

2、使用了Ant Design of Vue里面的tag属性,也可以不用自己写样式。
3、代码模块
1、创建一个公共组件vue文件
<template>
<a-card size="small" :bordered="false" style="margin-bottom: 10px; padding:0px;">
<span slot="title" style="display: flex;justify-content: flex-start;">
<a-row>
<span v-if="monlyUsed">
<!-- <a-button type="primary"> 常用查询:</a-button> -->
<slot name="queries" />
</span>
<!-- 查询区域 -->
<span class="leftContent">
<a-button type="primary" @click="handleToggleSearch">
<a-icon :type="toggleSearchStatus ? 'up' : 'down'" />
{{ toggleSearchStatus ? '收起查询' : '展开查询' }}</a-button
>
</span>
<a-divider type="vertical" />
<span class="centerContent">
<a-button-group style="margin-right: 20px;">
<a-button>
生效条件:
</a-button>
<a-tooltip>
<template slot="title">
<span>
当前查询生效条件数量 <a style="color: red;font-size: 14px;"> {{ arrTag.length }} </a>条
</span>
</template>
<a-button>
<a-badge showZero :count="getKeys()" :offset="[0, 0]"> </a-badge>
</a-button>
</a-tooltip>
<a-button
type=""
icon="rollback"
:disabled="ArrDigit.length == arrTag.length"
@click="hdReset"
v-if="withdraw"
></a-button>
</a-button-group>
<span v-for="(tag, index) in arrTag" :key="tag">
<a-tag :color="color" :closable="onclosable(index)" @close="() => handleClose(index)">
{{ tag }}
</a-tag>
</span>
</span>
</a-row>
</span>
<slot name="groups" v-if="toggleSearchStatus" />
</a-card>
</template>
<script>
import { takeRight } from 'lodash'
export default {
name: 'JDpublic',
components: {},
data() {
return {
msg: '防京东查询',
toggleSearchStatus: false
}
},
props: {
arrTag: {
type: Array,
default: () => []
},
monlyUsed: {
type: Boolean,
default: false
},
withdraw: {
type: Boolean,
default: false
},
color: {
type: String,
default: ''
},
ArrDigit: {
type: Array,
default: () => []
}
},
methods: {
//tag 删除
handleClose(index) {
this.$emit('handleClose', index)
},
// 展开查询条件
handleToggleSearch() {
this.toggleSearchStatus = !this.toggleSearchStatus
},
hdReset() {
this.$emit('hdReset')
},
// 计算查询数量
getKeys() {
let leng = this.arrTag.length
return leng
},
onclosable(index) {
let that = this
let bad = true
if (that.ArrDigit.length > 0) {
that.ArrDigit.forEach(item => {
if (item == index) bad = false
})
}
return bad
}
}
}
</script>
<style scoped lang="less"></style>
2、引用这个文件夹
import JDpublic from '@views/Cyard/Apublic/JDpublic.vue' //按照你创建的目录引入
3、父页面调用模块
<!-- 自定义查询 -->
<JDpublic
:arrTag="arrTag"
@handleClose="handleClose"
@hdReset="hdReset"
:monlyUsed="true"
:withdraw="true"
:color="'blue'"
:ArrDigit="ArrDigit"
>
<!-- 常用查询 -->
<template slot="queries">
</template>
<!-- 折叠查询组合 -->
<template slot="groups">
</template>
</JDpublic>
//ArrDigit 为数组,假如是ArrDigit =['0']就是最后一个属性不能删除
//方法里面假如这些方法
//handleClose方法是点击第几个进行属性删除
handleClose(index) {
let value = this.arrKey[index]
delete this.queryParam[value]
this.onCodes('更新')
},
//这个是撤回属性方法,删除最后一个
hdReset() {
this.handleClose(this.arrKey.length - 1)
},
//这个 onCodes方法是 保存查询条件的key,同时把value给tag。that.queryParam是所有查询条件this.loadData是条用查询的接口
onCodes() {
let that = this
let value = Object.values(that.queryParam)
let key = Object.keys(that.queryParam)
this.arrKey = key
this.arrTag = value
this.loadData()
}备注(有时间发布一个git版本)













![[Gitops--3]项目代码发布案例Argocd+Gitlab-Runner](https://img-blog.csdnimg.cn/978a1396db5e474ea49baf6e438ac36e.png)