一、背景介绍
2022 年 11 月 16 日,全球最大的 Nuxt 会议 Nuxt Nation 2022 在线举行,并正式发布了 Nuxt.js 3.0 的第一个稳定版本。Nuxt 3 是基于 Vite、Vue3 和 Nitro 的 Nuxt 框架的现代重写,具有一流的 Typescript 支持,是两年多研究、社区反馈、创新和实验的结果。为每个人提供了一个愉快的 Vue 全栈开发体验。
因为nuxt优越的服务端渲染能力,所以对于nuxt3项目关注已久!我们开始吧!

二、官方网址
Nuxt 3 - 中文文档
Nuxt - The Intuitive Vue Framework
Announcing 3.0 · Nuxt
Nuxt - Installation
https://github.com/nuxt/create-nuxt-app/blob/master/README.md
三、新特性介绍
1、更轻量:以现代浏览器为目标的服务器部署和客户端产物最多可缩小 75 倍
2、更快:基于 nitro 提供动态代码分割能力,以优化冷启动性能
3、Hybrid:增量静态生成和其他的高级功能现在都成为可能
4、Suspense:在任意组件和导航前后都可以获取数据
5、Composition API:使用 Composition API 和 Nuxt 3 的 composables 实现真正的代码复用
6、Nuxt CLI:没有任何依赖,帮你轻松搭建项目和集成模块
7、Nuxt Devtools:通过直接在浏览器中查看信息和快速修复实现更快地工作
8、Nuxt Kit:具有 Typescript 和跨版本兼容性的全新模块开发
9、Webpack 5:更快的构建时间和更小的包大小,无需配置
10、Vite:使用 Vite 作为打包工具,体验闪电般快速的 HMR
11、Vue 3:Vue 3 是你下一个 Web 应用程序的坚实基础
12、TypeScript:使用原生 TypeScript 和 ESM 构建,无需额外步骤
Nuxt 3.0 稳定版正式发布,基于 Vue 3 的 Web 框架
四、重要概念
SPA应用:也就是单页应用,这些多是在客户端的应用,不能进行SEO优化(搜索引擎优化)。
SSR应用:在服务端进行渲染,渲染完成后返回给客户端,每个页面有独立的URL,对SEO友好。
约定式路由:不需要配置路由,在根目录pages目录下创建业务页面,即可访问。
约定式配置:如layouts布局、middleware、plugins
五、启动基础项目
https://github.com/nuxt/create-nuxt-app/blob/master/README.md
5.1、创建项目:
创建nuxt3项目:
pnpm dlx nuxi init nuxt-app
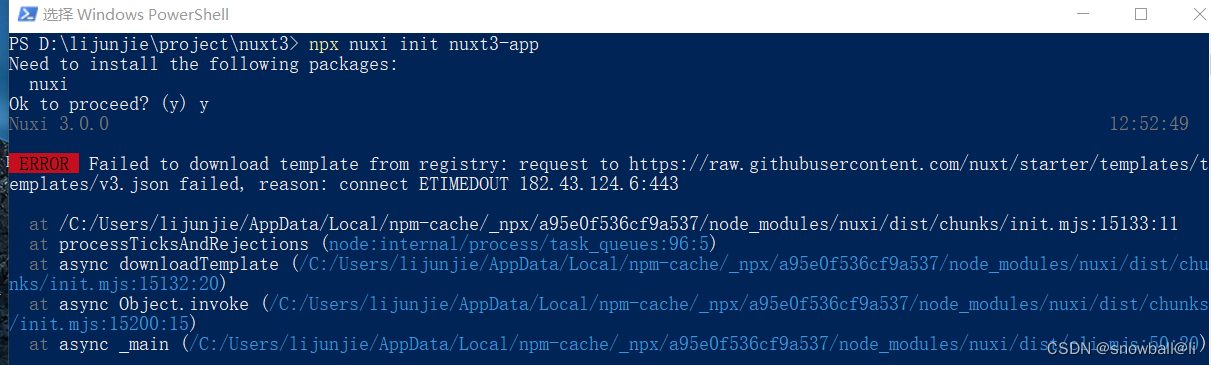
npx nuxi init nuxt3-app
5.2、安装依赖
pnpm install --shamefully-hoist
5.3、启动项目

启动成功
六、项目配置、基础使用
6.1、访问pages/index.vue
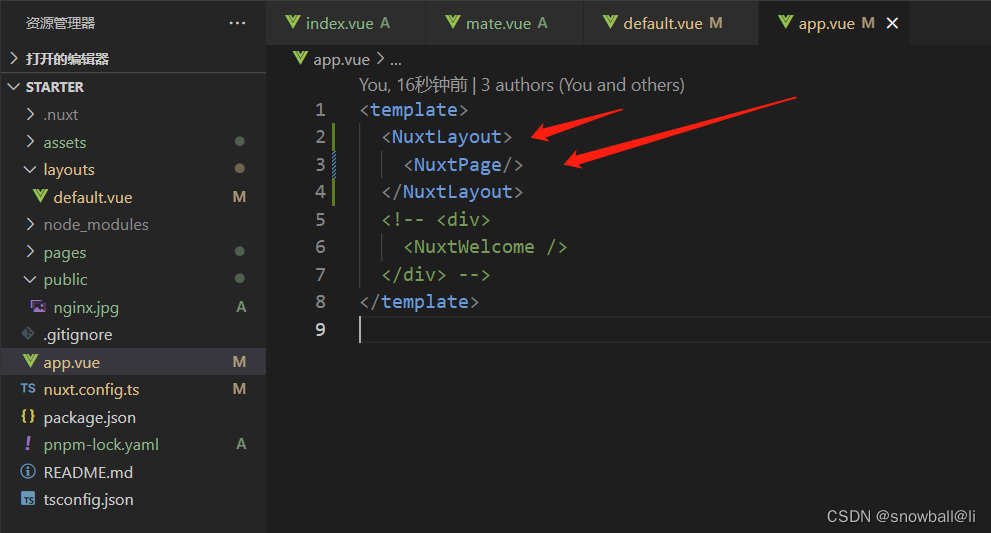
根目录app.vue,<NuxtWelcome />替换为:<NuxtPage/>
<template>
<NuxtPage/>
<!-- <div>
<NuxtWelcome />
</div> -->
</template>
pages/index.vue
<template>
<div>
<h1>snow</h1>
</div>
</template>
<script setup lang="ts">
</script>
<style scoped>
</style>pages/about.vue
<template>
<div>
<h1>about</h1>
</div>
</template>
<script setup lang="ts">
</script>
<style scoped>
</style>这样就可以访问页面了:


6.2、动态路由
6.2.1、目录结构

6.2.2、访问:/user
如果没有pages/user/index页面,只有[id].vue,访问的时候式404页面

6.2.3、访问:/user/1,动态路由,获取动态路由参数
{{$route.params.id}}

6.2.4、访问:/user/1?name=snow,动态路由,获取路由普通参数:
{{$route.query.name}}

6.2.5、通过useRoute()获取路由信息
const route = useRoute()
<template>
<div>
<h1>user-id:{{$route.params.id}}</h1>
<h1>user-name:{{$route.query.name}}</h1>
</div>
</template>
<script setup lang="ts">
const route = useRoute()
console.log(route.params, route.query)
</script>
<style scoped>
</style>
6.3、路由跳转
经过测试一下几种方式均成功跳转。页面内容均正常展示。
6.3.1、
<NuxtLink to="/user/1">user-id</NuxtLink>
6.3.2、
<a href="/user/2">user-id-2</a>
6.3.3、
<NuxtLink :to="{ path: `/user/${3}`}">user-id-3</NuxtLink>
6.3.4、编程式路由
<script setup lang="ts">
function toUser() {
navigateTo({
path: '/user/4',
query: {
name: 'snow'
}
})
}
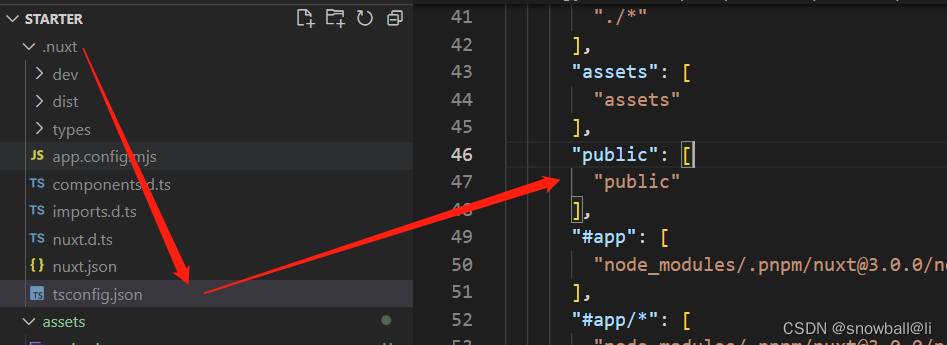
</script>6.4、加载静态资源
<div>
<img src="~/assets/nginx.jpg" alt="nginx">
<img src="~/public/nginx.jpg" alt="nginx">
</div>
nuxt项目tsconfig.json有配置,public目录下的文件可以省略/public目录,我这里测试不可以,后续会再研究

6.5、设置页面title,不会在页面展示,只会在页面title部分展示
6.5.1、
<Title>snow-title</Title>
<template>
<Title>snow-title</Title>
</template>
<script setup lang="ts">
</script>
<style scoped>
</style>如图:

ctrl + u:

6.5.2、使用useHead()方法
useHead({
title: 'snow-title-2'
})
设置成功,useHead优先级小于<Title>标签。
6.5.3、同理使用useHead设置页面的TDK信息
<script setup lang="ts">
useHead({
title: 'snow-title-2',
meta: [
{ name: 'description', content: 'snow-desc'},
{ name: 'keywords', content: 'snow-kw'}
]
})
</script>
6.6、layouts
6.6.1、理解:布局、页面布局、公共布局、基础布局
6.6.2、根目录创建layouts目录,/layouts/default.vue
<template>
<div>
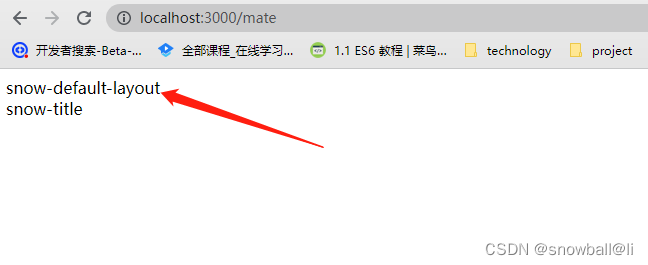
snow-default-layout
</div>
<slot />
</template>
<script setup lang="ts">
</script>
<style scoped>
</style>
6.6.3、app.vue
<template>
<NuxtLayout>
<NuxtPage/>
</NuxtLayout>
<!-- <div>
<NuxtWelcome />
</div> -->
</template>

6.6.4、

6.6.5、某页面不想使用layout:
definePageMeta({
layout: false
})6.6.6、某页面使用指定layout

definePageMeta({
layout: 'layout-snow'
})6.6.7、动态设置layout
const router = useRoute()
function enableLayout () {
router.meta.layout = "layout-snow"
}6.6.8、全局设置,指定layout
<template>
<NuxtLayout :name="layoutSnow">
<NuxtPage/>
</NuxtLayout>
<!-- <div>
<NuxtWelcome />
</div> -->
</template>
<script setup lang="ts">
const layoutSnow = ref("layout-snow")
</script>6.7、plugins
/plugins/index.ts
export default defineNuxtPlugin(()=>{
return {
provide: {
hello: (msg: string) => `hello ${msg}`
}
}
})/pages/plugin.vue
<template>
<div>
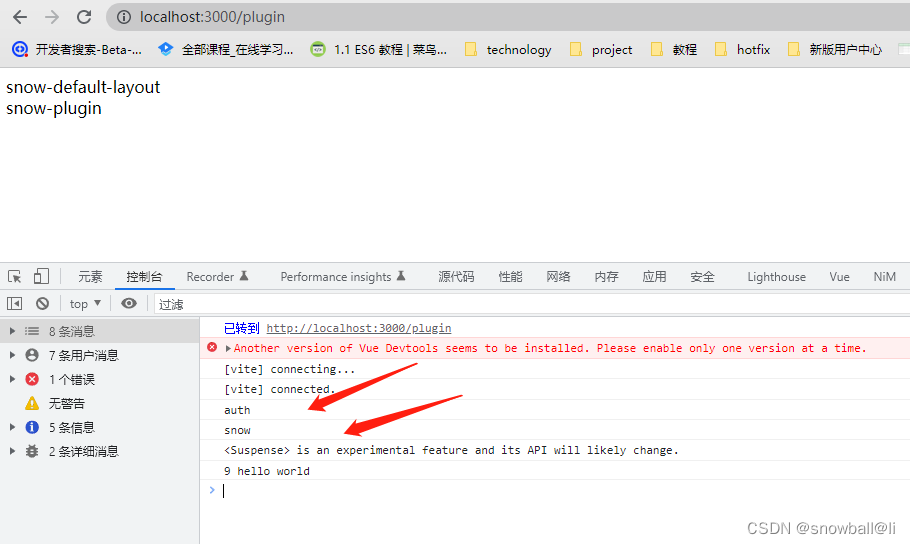
snow-plugin
</div>
</template>
<script setup lang="ts">
const { $hello } = useNuxtApp()
console.log('9', $hello('world'))
</script>
<style scoped>
</style>

6.8、middleware
/middleware/auth.ts
export default defineNuxtRouteMiddleware((to, from)=>{
console.log("auth")
})
/middleware/snow.ts
export default defineNuxtRouteMiddleware((to, from)=>{
console.log("snow")
})
/pages/plugin.vue
<template>
<div>
snow-plugin
</div>
</template>
<script setup lang="ts">
definePageMeta({
middleware: ["auth", "snow"]
})
</script>
<style scoped>
</style>
如图:

6.9、封装接口请求
待补充
6.10、多环境开发
待补充
6.11、其他内容
待补充
七、过程记录
7.1、init项目不成功
 解:墙内的同学可能创建不成功,这里推荐一个链接:https://github.com/nuxt/starter
解:墙内的同学可能创建不成功,这里推荐一个链接:https://github.com/nuxt/starter
7.2、useHead接收参数如下:
useHead(meta: Computable<MetaObject>): void
interface MetaObject extends Record<string, any> {
charset?: string
viewport?: string
meta?: Array<Record<string, any>>
link?: Array<Record<string, any>>
style?: Array<Record<string, any>>
script?: Array<Record<string, any>>
noscript?: Array<Record<string, any>>
titleTemplate?: string | ((title: string) => string)
title?: string
bodyAttrs?: Record<string, any>
htmlAttrs?: Record<string, any>
}charset: 指定 HTML 的字元编码,预设为 utf-8。
viewport: 设定网页的可见区域,预设为 width=device-width, initial-scale=1。
meta: 接受一个阵列,阵列中的每个元素,都將会建立一个 <meta> 标记,元素中物件的属性将对应至的属性。
link: 接受一个阵列,阵列中的每个元素,都将会建立一个 <link> 标记,元素中物件的属性将对应至的属性。
style: 接受一个阵列,阵列中的每個元素,都将会建立一个 <style> 标记,元素中物件的属性将对应至的属性。
script: 接受一个阵列,阵列中的每個元素,都将会建立一个 <script> 标记,元素中物件的属性将对应至的属性。
noscript: 接受一个阵列,阵列中的每個元素,都将会建立一个 <noscript> 标记,元素中物件的属性将对应至的属性。
titleTemplage: 接受一個字串或函數,用來动态的设定该页面元件的网页标题。
title: 在页面元件设置静态的网页标题。
bodyAttrs: 接受一个物件,设置网页中标识的属性,物件中的属性将对应至的属性。
htmlAttrs: 接受一个物件,设置网页中标识的属性,物件中的属性将对应至的属性。理解useHead:相当于设置页面<head>标签内相关内容。
八、欢迎交流指正,关注我,一起学习。

参考链接:
[Day 24] Nuxt 3 搜尋引擎最佳化 (SEO) 與 HTML Meta Tag - iT 邦幫忙::一起幫忙解決難題,拯救 IT 人的一天
Nuxt3-动态更改meta信息(关键词、标题、描述)_fat_shady的博客-CSDN博客
令人愉快的 Nuxt3 教程 (一): 应用的创建与配置 - 知乎
技术胖-Nuxt3从零到实战手把手 免费视频图文教程
Nuxt.js 3.0 正式发布! - 知乎