本节作业之5秒后自动关闭广告、倒计时、发送短信、5秒之后自动跳转页面、获取URL参数数据
- 1 5秒后自动关闭广告
- 2 倒计时
- 3 发送短信
- 4 5秒之后自动跳转页面
- 5 获取URL参数数据
1 5秒后自动关闭广告
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>5秒后自动关闭广告</title>
</head>
<body>
<img src="images/ad.jpg" alt="" class="ad">
<script>
/* 案例分析:
1.核心思路:5秒后,就把这个广告隐藏起来
2.用定时器setTimeout */
var ad = document.querySelector('.ad');
setTimeout(function() {
ad.style.display = 'none';
}, 5000);
</script>
</body>
</html>

2 倒计时
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>倒计时</title>
<style>
div {
margin: 200px;
}
span {
display: inline-block;
width: 40px;
height: 40px;
background-color: #333;
font-size: 20px;
color: #fff;
text-align: center;
line-height: 40px;
}
</style>
</head>
<body>
<div>
<span class="hour"></span>
<span class="minute"></span>
<span class="second"></span>
</div>
<script>
/* 案例分析:
1.这个计时器是不断变化的,因此需要定时器来自动变化(setInterval)
2.三个黑色的盒子里面分别存放时分秒
3.三个黑色盒子利用innerHTML放入计算的小时分钟秒数
4.第一次执行也是间隔毫秒数,因此刚刷新页面会有空白
5.最好采用封装函数的方式,这样可以先调用一次这个函数,防止刚开始刷新页面有空白问题 */
// 1.获取元素
var hour = document.querySelector('.hour'); // 小时的黑色盒子
var minute = document.querySelector('.minute'); // 分钟的黑色盒子
var second = document.querySelector('.second'); // 秒数的黑色盒子
var inputTime = +new Date('2023-4-13 00:00:00'); // 返回的是用户输入时间总的毫秒数
countDown(); // 先调用一次此函数,防止第一次刷新页面会有空白
// 2.开启定时器
setInterval(countDown, 1000); // 每隔一秒 调用一次countDown
function countDown() {
var nowTime = +new Date(); // 返回的是当前时间总的毫秒数
var times = (inputTime - nowTime) / 1000; // 返回的是剩余时间总的秒数 除以1000 是将毫秒变为秒
var h = parseInt(times / 60 / 60 % 24); // 小时
h = h < 10 ? '0' + h : h;
hour.innerHTML = h;
var m = parseInt(times / 60 % 60); // 分钟
m = m < 10 ? '0' + m : m;
minute.innerHTML = m;
var s = parseInt(times % 60); // 秒
s = s < 10 ? '0' + s : s;
second.innerHTML = s;
}
</script>
</body>
</html>

3 发送短信
点击按钮后,该按钮60秒之内不能再次点击,防止重复发送短信。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>发送短信</title>
</head>
<body>
手机号码:<input type="number"> <button>发送</button>
<script>
/* 案例分析:
1.按钮点击后,会禁用disabled为true
2.同时按钮里面的内容会变化,注意button里面的内容通过innerHTML修改
3.里面的秒数是有变化的,因此需要用到定时器
4.定义一个变量,在定时器里面,不断递减
5.如果变量为0,说明到了时间,我们需要停止计时器,并且复原按钮初始状态 */
var btn = document.querySelector('button');
var time = 60; // 定义剩下的秒数
btn.addEventListener('click',function() {
btn.disabled = 'true'; // 此时的btn可改为this 因为this指向btn
var timer = setInterval(function() {
if(time == 0) {
// 清除定时器和复原按钮
clearInterval(timer);
btn.disabled = false; // 此时的btn不可以改为this 因为this在定时器里 this指向window
btn.innerHTML = '发送';
time = 60; // time需要重新开始
} else {
btn.innerHTML = '还剩下'+ time +'秒';
time--;
}
}, 1000);
})
</script>
</body>
</html>
点击前:

点击后:

4 5秒之后自动跳转页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>5秒钟之后跳转页面</title>
</head>
<body>
<button>点击</button>
<div></div>
<script>
/* 案例分析:
1.利用定时器做倒计时效果
2.时间到了,就跳转页面,使用location.href */
var btn = document.querySelector('button');
var div = document.querySelector('div');
/* btn.addEventListener('click', function() {
// console.log(location.href); // console.log(window.location.href);
location.href = 'http://www.baidu.com';
}) */
var timer = 5;
countDown(); // 先调用一次此函数,防止第一次刷新页面会有空白
setInterval(countDown, 1000);
function countDown() {
if(timer == 0) {
location.href = 'http://www.baidu.com';
} else {
div.innerHTML = '您将在' + timer +'秒之后跳转到首页';
timer--
}
}
</script>
</body>
</html>

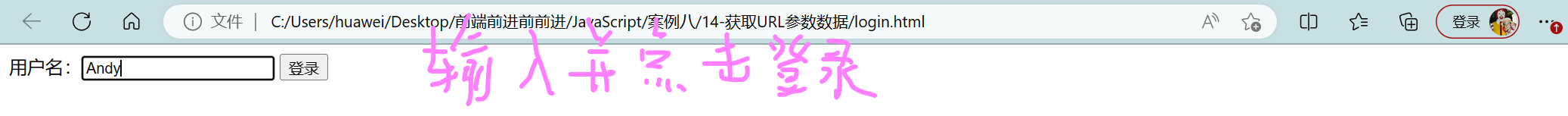
5 获取URL参数数据
主要练习数据在不同页面中的传递
login.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>login</title>
</head>
<body>
<form action="index.html">
用户名:<input type="text" name="uname">
<input type="submit" value="登录">
</form>
<script>
/* 案例分析:
1.第一个登录页面,里面有提交表单,action提交到index.html
2.第二个页面,可以使用第一个页面的参数,这样就实现了一个数据不同页面之间的传递效果
3.第二个页面之所以可以使用第一个页面的数据,是利用了URL里面的location.search参数
4.在第二个页面中,需要把这个参数提取
5.第一步去掉? 利用substring()
6.第二步利用=号分割键和值 split('=') */
</script>
</body>
</html>
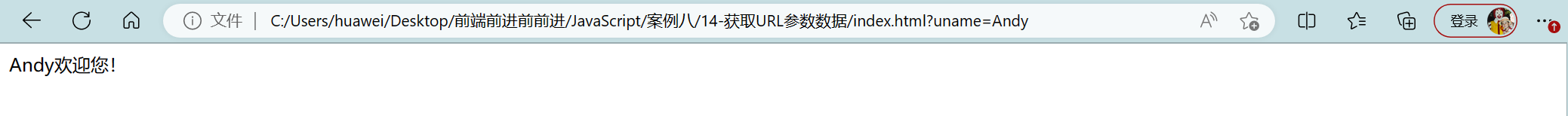
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>index</title>
</head>
<body>
<div></div>
<script>
console.log(location.search); // ?uname=andy
// 1. 先去掉? substring('起始位置', '结束位置')
var params = location.search.substring(1); // params参数
console.log(params);
// 2.利用 = 把字符串分割为数组split('=')
var arr = params.split('=');
console.log(arr); // ['uname', 'andy']
var div = document.querySelector('div');
// 3.把数据写入div中
div.innerHTML = arr[1] + '欢迎您!';
</script>
</body>
</html>










![[Netty源码] ByteBuf相关问题 (十)](https://img-blog.csdnimg.cn/66961cf9dedf4caaa1f95334da4ddf7a.png)