

开发语言:Java
框架:springboot
前端框架:vue.js
JDK版本:JDK1.8+
服务器:tomcat8+
数据库:mysql 5.7+
数据库工具:Navicat11
开发软件:eclipse/idea
目 录
第一章 绪 论 1
1.1背景及意义 1
1.2国内外研究概况 2
1.3 研究的内容 2
第二章 关键技术的研究 3
2.1 相关技术 3
2.2 Java技术 3
2.3 ECLIPSE 开发环境 4
2.4 Tomcat介绍 4
2.5 Spring Boot框架 5
第三章 系统分析 5
3.1 系统设计目标 6
3.2 系统可行性分析 6
3.3 系统功能分析和描述 7
3.4系统UML用例分析 8
3.4.1管理员用例 9
3.4.2用户用例 9
3.5系统流程分析 10
3.5.1添加信息流程 11
3.5.2操作流程 12
3.5.3删除信息流程 13
第四章 系统设计 14
4.1 系统体系结构 15
4.2 数据库设计原则 16
4.3 数据表 17
第五章 系统实现 18
5.1用户功能模块 18
5.2管理员功能模块 19
5.3教师功能模块 19
第六章 系统测试 20
6.1测试定义及目的 21
6.2性能测试 22
6.3测试模块 23
6.4测试结果 24
总 结 26
致 谢 27
参考文献 28
随着科学技术的飞速发展,各行各业都在努力与现代先进技术接轨,通过科技手段提高自身的优势;对于幼儿园管理系统当然也不能排除在外,随着网络技术的不断成熟,带动了幼儿园管理系统,它彻底改变了过去传统的管理方式,不仅使服务管理难度变低了,还提升了管理的灵活性。这种个性化的平台特别注重交互协调与管理的相互配合,激发了管理人员的创造性与主动性,对幼儿园管理系统而言非常有利。
本系统采用的数据库是Mysql,使用SpringBoot框架开发,运行环境使用Tomcat服务器,ECLIPSE /idea都是 是本系统的开发平台。在设计过程中,充分保证了系统代码的良好可读性、实用性、易扩展性、通用性、便于后期维护、操作方便以及页面简洁等特点。
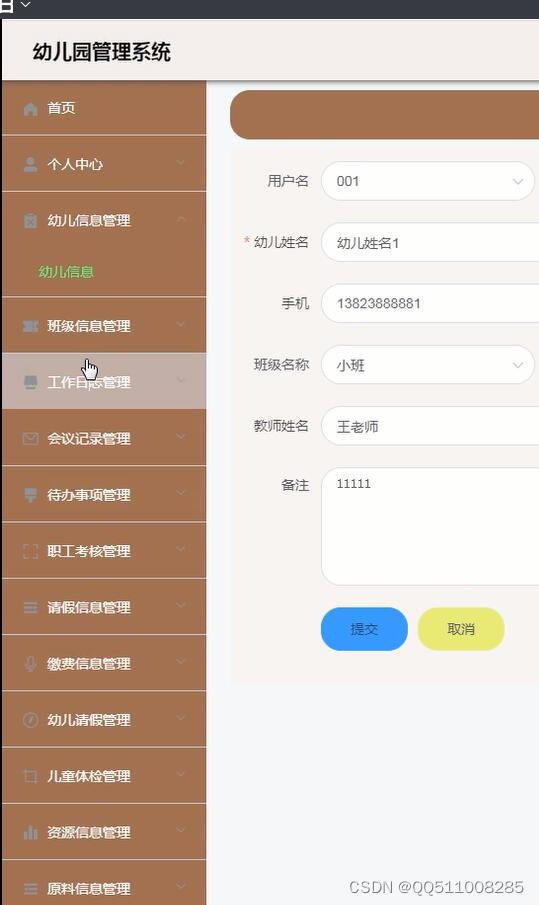
使用幼儿园管理系统分为管理员和用户、教师三个权限子模块。
管理员所能使用的功能主要有:首页、个人中心、用户管理、教师管理、幼儿信息管理、班级信息管理、工作日志管理、会议记录管理、待办事项管理、职工考核管理、
请假信息管理、缴费信息管理、幼儿请假管理、儿童体检管理、资源信息管理、原料信息管理、菜谱信息管理等。
用户可以实现;首页、个人中心、幼儿信息管理、缴费信息管理、幼儿请假管理、儿童体检管理、菜谱信息管理等。
教师可以实现;首页、个人中心、幼儿信息管理、班级信息管理、工作日志管理、会议记录管理、待办事项管理、职工考核管理、请假信息管理、缴费信息管理、幼儿请假管理、儿童体检管理、资源信息管理、原料信息管理、菜谱信息管理等。