欢迎订阅《FPGA学习入门100例教程》、《MATLAB学习入门100例教程》
目录
一、理论基础
二、核心程序
三、测试结果
一、理论基础
随着集成电路技术的发展,电子设计自动化(EDA)逐渐成为重要的设计手段,已经广泛应用于模拟与数字电路系统等许多领域。电子设计自动化是一种实现电子系统或电子产品自动化设计的技术,它与电子技术,微电子技术的发展密切相关,它吸收了计算机科学领域的大多数最新研究成果,以高性能的计算机作为工作平台,促进了工程发展。EDA的一个重要特征就是使用硬件描述语言(HDL)来完成的设计文件,Verilog语言是经IEEE确认的标准硬件语言,在电子设计领域受到了广泛的接受。
1.将按键编号,当某一路由(按键)呼叫时,能显示该路编号,且相应指示灯点亮;
2.能在显示端发出声光报警信号,报警时间2s左右,可手动切除;
3.可扩展至十六路呼叫器;
4.可设计每一路相应声音报警不同;
5.设计一存储功能,将同时按下的呼叫路由排序依次在输出端显示。
二、核心程序
当FPGA接收到16路控制信号的某路信号的时候,对应的输出显示使能信号,每个显示使能信号来控制对应的显示过程。其具体的设计代码如下:
always @(posedge clk or negedge rst)
begin
if(!rst)
begin
led<=1'b0;
num<=1'b0;
bee<=1'b0;
end
else begin
if(cnt<8'b11111111)
begin
led<=1'b1;
num<=1'b1;
bee<=1'b1;
end
if(cnt==8'b11111111||cnt==8'b00000000)
begin
led<=1'b0;
num<=1'b0;
bee<=1'b0;
end
end
end
手动切除声光报警信号模块
上面的模块基本实现了警报信号的发送,但是在实践情况下警报信号应该可以手动的切除,否则就会影响正常的设备使用。其具体的设计构思为,当每路信号发送出控制信号的时候,发送显示使能信号,当切除信号发出的时候,警报信号马上切除。其主要代码如下:
always @(posedge clk or negedge rst)
begin
if(!rst)
begin
cnt<=8'b00000000;
end
else begin
if(en_able1==1'b0&&en_able2==1'b0)
cnt<=8'b00000000;
if(en_able1==1'b1&&en_able2==1'b1)
cnt<=8'b00000000;
if(en_able1==1'b1&&en_able2==1'b0)
begin
if(cnt==8'b11111111)
cnt<=8'b11111111;
else
cnt<=cnt+1'b1;
end
if(en_able1==1'b0&&en_able2==1'b1)
cnt<=8'b00000000;
end
end
同时按下的呼叫路由排序依次在输出端显示模块
前面我们讨论的都是只有一路信号发出信号的说明,现在我们要讨论当信号同时发出的时候,系统是如何工作的。并且实现信号编号的一次排序。这个模块的主要难点在于,系统为16路系统,那么当不同的信号发出控制使能信号的时候,其组合可能性是个天文数值。应此我们必学改变传统的设计思路。在这里,我们采用ROM来设计一个存储器来实现这个功能。
我们将16路信号分为4个部分,例如1-4路信号的16种组合情况为一个模块。而后面的5-8,9-12,13-16的编号为就为在第一种的情况下加上4,8,12,从而实现同时显示编号的功能。
我们首先来设计一个MIF文件来做为ROM的存储文件。其具体内容如下:
DEPTH = 32;
WIDTH = 16;
ADDRESS_RADIX = HEX;
DATA_RADIX = HEX;
CONTENT
BEGIN
0 : 0000;
1 : 0001;
2 : 0020;
3 : 0021;
4 : 0300;
5 : 0301;
6 : 0320;
7 : 0000;
8 : 4000;
9 : 4001;
A : 4020;
B : 4021;
C : 4300;
D : 4301;
E : 4320;
F : 4321;
END ;
其深度为32,宽度为16,其文件的内容如上。其每组信号的排序有16种情况,即0000,0001,0020,0021等等。然后利用QUARTUSII来设计ROM的IP核。
三、测试结果
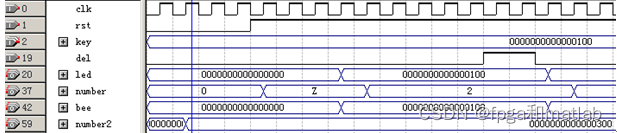
其具体的仿真结论如下:

从上面的显示过程中,当第3路信号发送信号的时候,那么对应的第三路LED信号显示灯亮,而且对应的编号number显示2,表示第三路信号,其对应的编号为0,1,2……15,表示第一路到第16路信号,应此从上面的仿真图可以看到,显示标号为2.此外,警报器发出声音,bee信号的每一路对应着不同的报警信号。从而验证了这个模块的正确性。
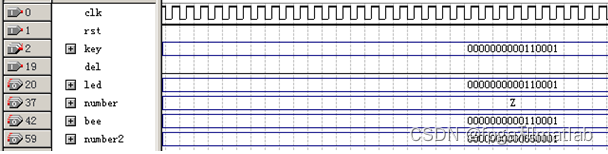
当切除信号的发出的时候哦,切除使能信号enable2使警报信号结束。

如图所示,当切除信号del发出一个脉冲的时候,LED显示灯,每路的编号信号以及BEE警报信号都马上停止,通过这个仿真图,我们基本验证了手动切除模块的正确性。

基于FPGA的16路呼叫器设计过程。对于设计部分。整个呼叫器的设计分为软、硬件两个部分。软件部分采用Verilog HDL硬件描述语言进行设计,硬件部分采用以555时基电路进行设计。设计完成后,将验证正确的顶层原理图文件下载到实验箱,与面包板上搭建的模拟电路相连,进行功能验证。
A02-32












![[附源码]计算机毕业设计springboot电商小程序](https://img-blog.csdnimg.cn/f64b56c793b84f528a8837f773a7f4e4.png)
![[附源码]计算机毕业设计Springboot大学生志愿者服务管理系统](https://img-blog.csdnimg.cn/dd196b4ca6d54952abd4bdc894f5f4bf.png)