文章目录
- 一、准备
- 二、配置Navicat允许远程连接MySQL数据库
- 1、使用Navicat直接连接MySQL
- 2、使用 Navicat 通过 SSH 远程登录后再本地方式连接 MySQL
- 3、查看连接
- 为什么使用ssh登录
- 1.便捷性
Navicat:数据库可视化工具
一、准备
- 一台开启 SSH 登录的 Ubuntu 服务器 或 已开启远程登录 MySQL
- 安装好Navicat
二、配置Navicat允许远程连接MySQL数据库
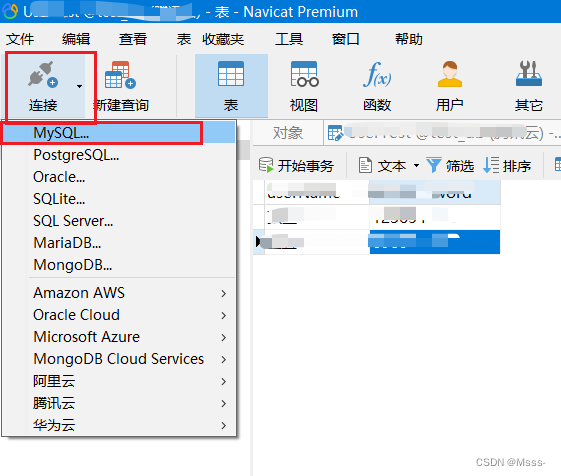
打开Navicat,点击左上角的连接,选择MySQL

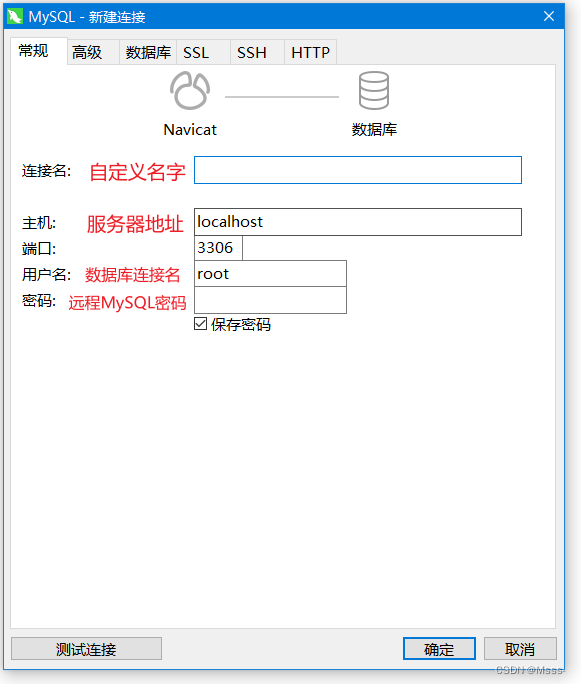
1、使用Navicat直接连接MySQL
如果你的数据库对外开放允许外部访问的话,可以选择直接连接。如果你不知道怎么打开数据库远程访问,可看这篇教程:《远程直接连接 MySQL 数据库,阿里云腾讯云允许远程连接教程》,特别要注意的是阿里云等云服务商自己还有防火墙,也要手动打开,细节可看这篇教程。

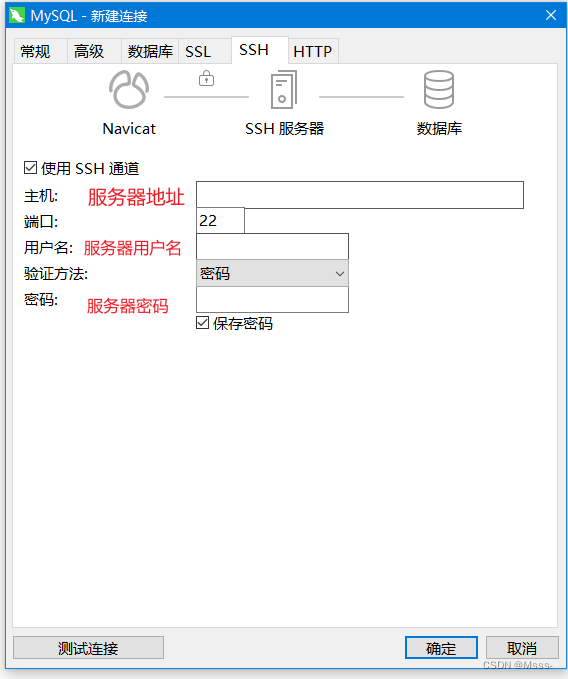
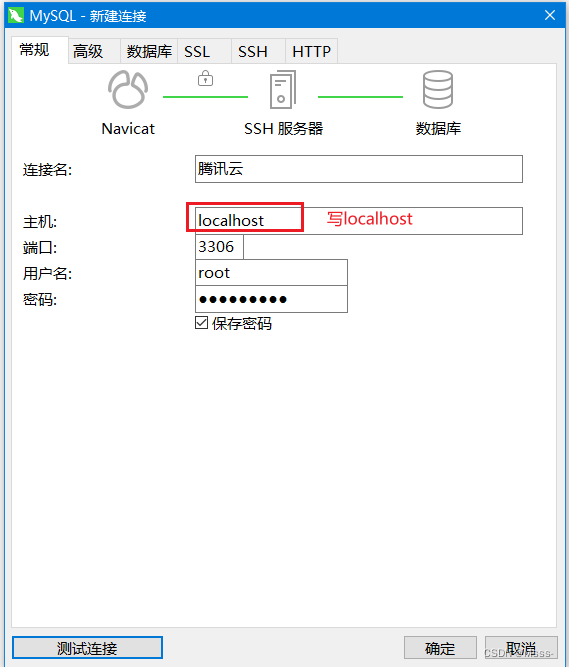
2、使用 Navicat 通过 SSH 远程登录后再本地方式连接 MySQL
如果你的数据库为了安全考虑没有打开数据库远程连接,而是通过 SSH 先登录服务器,然后再以本地登录的方式登录数据库的话,可以在「常规」里设置本地登录的信息,注意主机地址要写「localhost」,再选择「SSH」的选项卡配置远程服务器登录信息即可登录。
先配置SSH连接

如果你使用的是 MySQL 8.0 以上版本的数据库,可能会碰到「caching_sha2_password」连接报错,这个错误的原因是 MySQL 8.0 更改了远程登录的账号认证方式,修复方法可看大神写的这篇教程《解决 MySQL 中 caching_sha2_password 连接报错和认证方式改为 mysql_native_password 的方法》
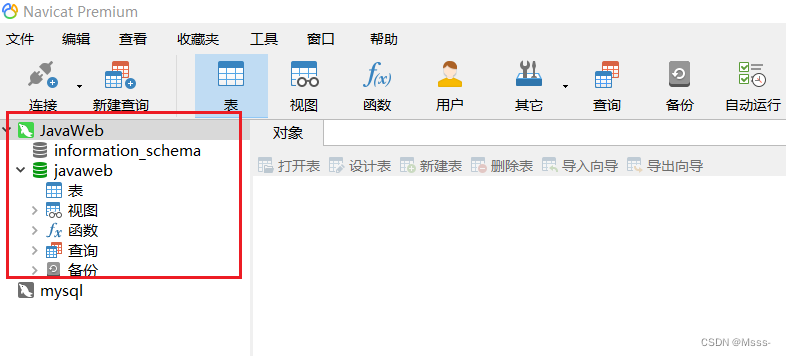
3、查看连接
输入好所需信息后点击确定就可以连接好了,然后就可以看到数据库中的信息了

为什么使用ssh登录
1.便捷性
我这里使用的是腾讯云轻量应用服务器,腾讯云轻量应用服务器处于安全考虑默认自带安全组,如果说使用mysql、redis等要单独开放窗口,比如这里我们就要开放3306端口来进行MySQL连接,是比较麻烦的。
Navicat 通过ssh连接MySQL数据库,不用对外开放数据库端口(默认3306),也不用另外创建一个允许外部网络连接用户,可以大大提高安全性,当然,前提你是的服务器要开启ssh服务。
参考链接:
Navicat 怎么远程连接 MySQL 服务器 - Navicat 使用教程
Navicat远程连接远程数据库Mysql
















![[附源码]计算机毕业设计springboot电商小程序](https://img-blog.csdnimg.cn/f64b56c793b84f528a8837f773a7f4e4.png)
![[附源码]计算机毕业设计Springboot大学生志愿者服务管理系统](https://img-blog.csdnimg.cn/dd196b4ca6d54952abd4bdc894f5f4bf.png)
