前言
伟人曾经说过,没有调查就没有发言权(好像是伟人说的,不管谁说的,这句话是正确的),有些东西看着简单,张口就来,但很有可能是错的。我个人的经验是,aop、过滤器、拦截器的实现方式很简单,一学就会,不用就忘,忘了再学,学了再忘,如此循环内耗何必呢?因此,如果你和我一样,有一颗强烈的好奇之心,那么不管多简单,动手敲起来吧,温故而知新呢。
功能特性对比
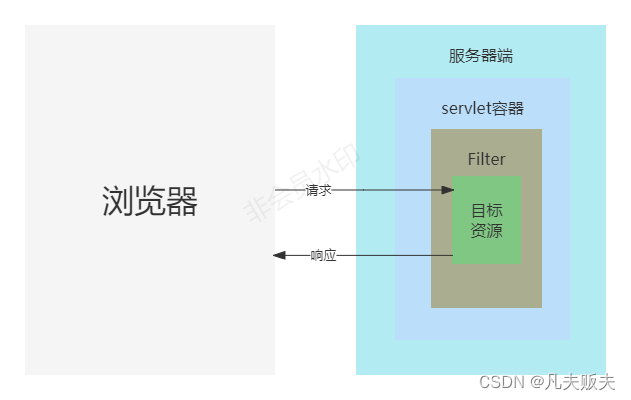
过滤器
过滤器(Filter)是与servlet相关联的一个接口,主要适用于java web项目中,依赖于Servlet容器,是利用java的回调机制来实现过滤拦截来自浏览器端的http请求,可以拦截到访问URL对应的方法的请求和响应(ServletRequest request, ServletResponse response),但是不能对请求和响应信息中的值进行修改;一般用于设置字符编码、鉴权操作等;如果想要做到更细一点的类和方法或者是在非servlet环境中使用,则是做不到的;所以凡是依赖Servlet容器的环境,过滤器都可以使用,如Struts2、SpringMVC;

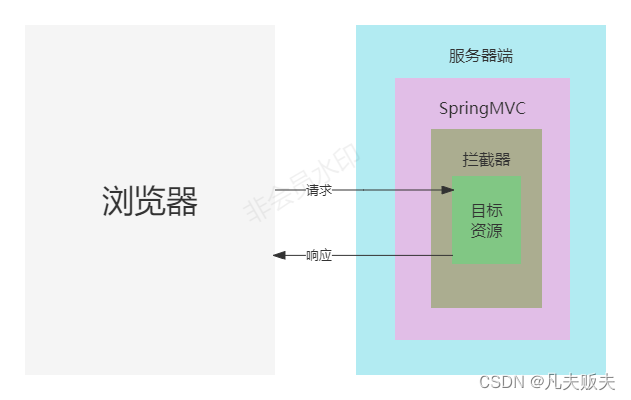
拦截器
拦截器的(HandlerInterceptor)使用范围以及功能和过滤器很类似,但是也是有区别的。首先,拦截器(HandlerInterceptor)适用于SpringMVC中,因为HandlerInterceptor接口是SpringMVC相关的一个接口,而实现java Web项目,SpringMVC是目前的首选选项,但不是唯一选项,还有struts2等;因此,如果是非SpingMVC的项目,HandlerInterceptor无法使用的;其次,和过滤器一样,拦截器可以拦截到访问URL对应的方法的请求和响应(ServletRequest request, ServletResponse response),但是不能对请求和响应信息中的值进行修改;一般用于设置字符编码、鉴权操作等;如果想要做到更细一点的类和方法或者是在非servlet环境中使用,则也是是做不到的;
总之,过滤器和拦截器的功能很类似,但是拦截器的适用范围比过滤器更小;

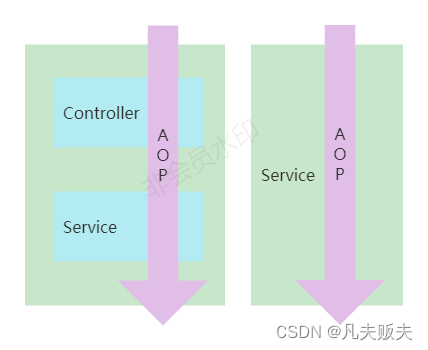
Spring AOP
AOP (Aspect Orient Programming),直译过来就是 面向切面编程,AOP 是一种编程思想,是面向对象编程(OOP)的一种补充。面向切面编程,可以实现在不修改源代码的情况下给程序动态统一添加额外功能的一种技术,AOP可以拦截指定的方法并且对方法增强,而且无需侵入到业务代码中,使业务与非业务处理逻辑分离;而SpringAOP,则是AOP的一种具体实现,Spring内部对SpringAOP的应用最经典的场景就是Spring的事务,通过事务注解的配置,Spring会自动在业务方法中开启、提交业务,并且在业务处理失败时,执行相应的回滚策略;与过滤器、拦截器相比,更加重要的是其适用范围不再局限于SpringMVC项目,可以在任意一层定义一个切点,织入相应的操作,并且还可以改变返回值;

代码实现
过滤器实现
传送门:Springboot项目快速实现过滤器功能
拦截器实现
传送门:Springboo项目快速实现拦截器功能
AOP实现
传送门:Springboot项目快速实现Aop功能
实现示例源代码地址:
https://gitcode.net/fox9916/fanfu-web.git(branch:Aop+filter+interceptor)
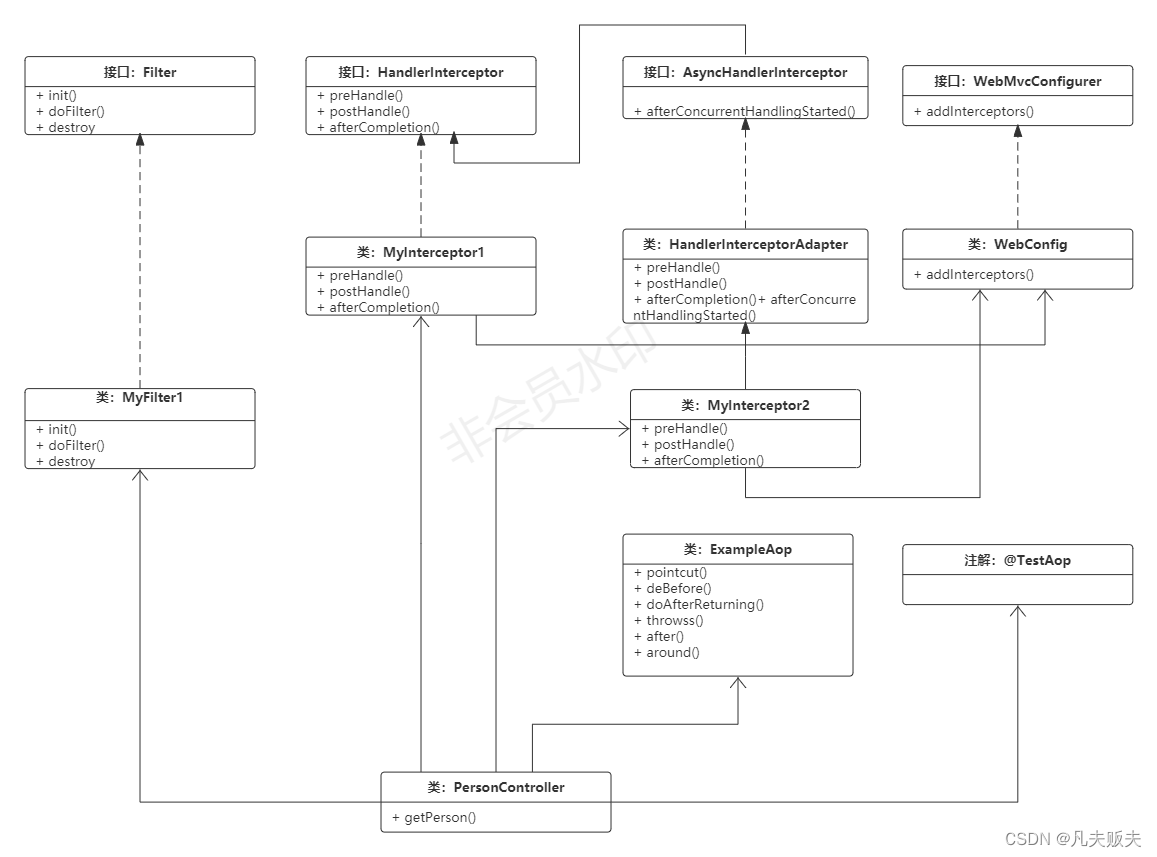
在实现示例中,主要的过滤器实现类、拦截器实现类和AOP实现类,与涉及到的接口之间的关系如下:

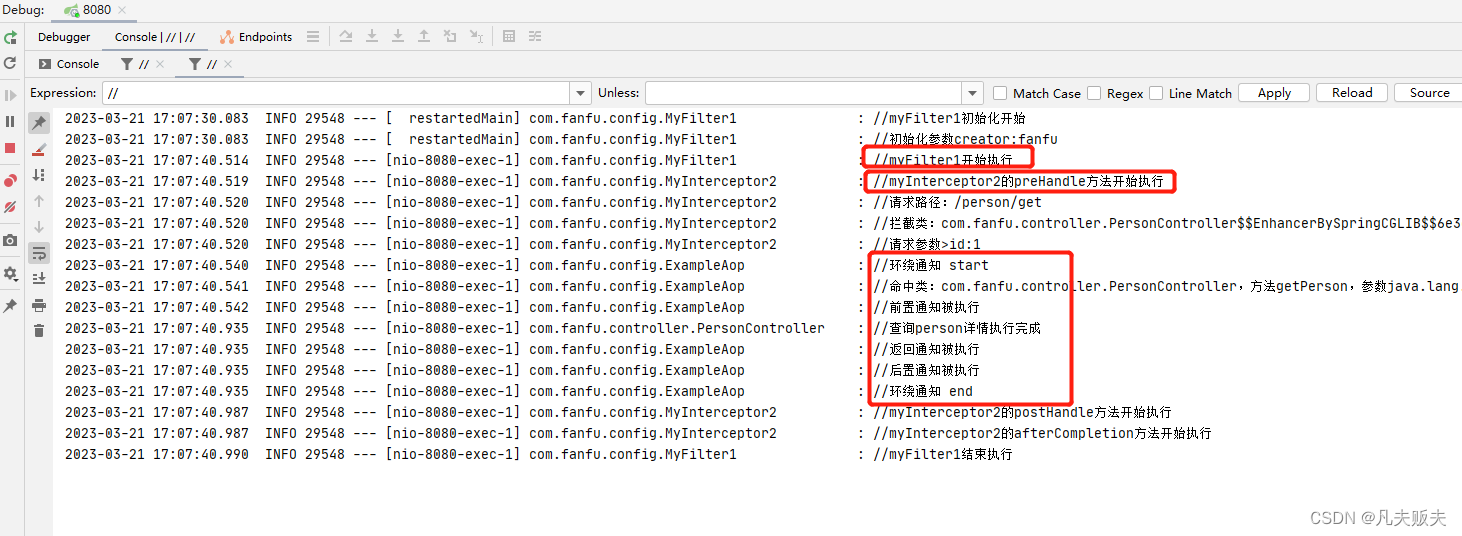
验证结果
匹配中同一个目标(PersonController#getPerson())的情况下,过滤器、拦截器、SpringAOP的执行优先级是:
过滤器>拦截器>SpringAOP,执行顺序是先进后出;

工作原理
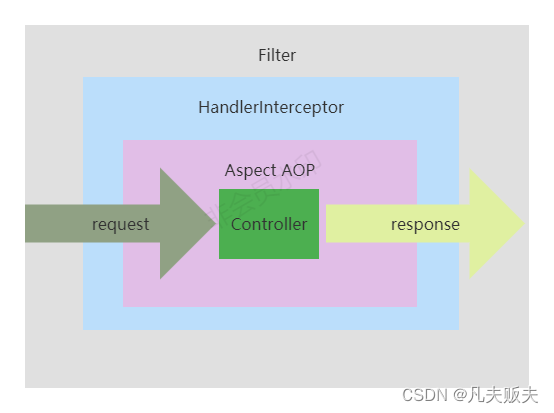
从验证结果的输出日志中,已经可以看到,在匹配中同一目标时,过滤器、拦截器、SpringAOP的执行优先级是:过滤器>拦截器>SpringAOP,执行顺序是先进后出,具体的不同则体现在以下几个方面:
1、作用域不同
过滤器依赖于servlet容器,只能在 servlet容器,web环境下使用,对请求-响应入口处进行过滤拦截;
拦截器依赖于springMVC,可以在SpringMVC项目中使用,而SpringMVC的核心是DispatcherServlet,而DispatcherServlet又属于Servlet的子类,因此作用域和过滤器类似;
SpringAOP对作用域没有限制,只要定义好切点,可以在请求-响应的入口层(controller层)拦截处理,也可以在请求的业务处理层(service层)拦截处理;
2、颗粒度的不同
过滤器的控制颗粒度比较粗,只能在doFilter()中对请求和响应进行过虑和拦截处理;
拦截器提供更精细颗粒度的控制,有preHandle()、postHandle()、afterCompletion(),可以在controller对请求处理之前、请求处理后、请求响应完毕织入一些业务操作;
SpringAOP,提供了前置通知、后置通知、返回后通知、异常通知、环绕通知,比拦截器更加精细化的颗粒度控制,甚至可以修改返回值;

总结
过滤器、拦截器、AOP本质上来讲,都是面向切面编程的实践,只是在功能特性、适用范围、实现细节上有一些区别。一般情况下,过滤器能实现的功能,拦截器也可以实现;过滤器、拦截器可以实现的功能,AOP也可以实现;那么在业务开发过程中作选型的时候,是不是直接用AOP就完了,其实我认为不能这样,还是需要根据具体的业务环境和技术环境进行选择,杀鸡可必要用牛刀,你说呢?