rem实现自适应的原理:就是屏幕的宽度/任意数(推荐设计稿除下来是整数,方便计算),接着设置根html的font-size为这个数,比如设计师给我们的设计稿宽度为750px,我们可以用750/7.5得到100再赋值给html的font-size:100px,后面使用相当于1rem = 100px,比如字体16px,我们可以设置0.16rem从而实现自适应。
在vue中实践代码如下:
一.使用rem单位实现自适应:
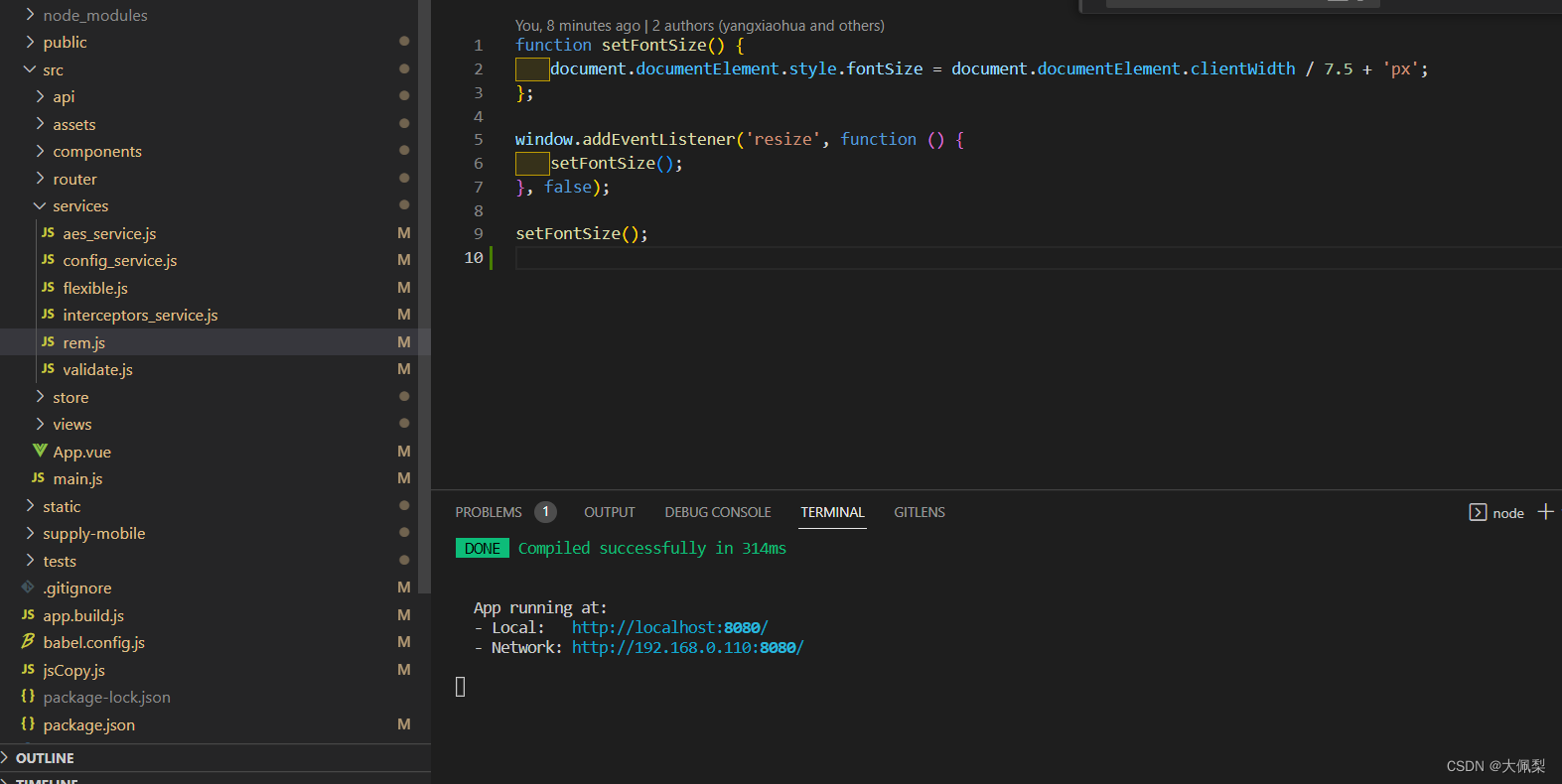
将rem.js文件导入到main.js,监听屏幕宽度变化,从而触发计算。
这里给的设计稿宽度为750px,所以我用7.5来除,得到整数,方便后面px转换为rem的计算
function setFontSize() {
document.documentElement.style.fontSize = document.documentElement.clientWidth / 7.5 + 'px';
};
window.addEventListener('resize', function () {
setFontSize();
}, false);
setFontSize();

二.使用px单位实现自适应
在实际开发中,因为设计师给我们的设计稿单位都是px,如果觉得每次都换算成rem单位比较麻烦,这里可以使用px2rem插件,通过设置转换比例可以实现将px单位自动转换成rem单位。
1.安装 postcss-px2rem及px2rem-loader
npm install postcss-px2rem px2rem-loader --save
2.同样需要上面的rem文件并引入到main.js中监听窗口大小计算出font-size
3.到vue.config.js中配置插件
// 引入等比适配插件
const px2rem = require('postcss-px2rem')
// 配置基本大小
const postcss = px2rem({
// 基准大小 baseSize,需要和rem.js中相同
remUnit: 100
})
// 使用等比适配插件
module.exports = {
lintOnSave: true,
css: {
loaderOptions: {
postcss: {
plugins: [
postcss
]
}
}
}
}
4.在public/index.html文件中head标签内增加meta标签
width=device-width:将视口的宽自动调整为设备的宽
initial-scale=1.0:初始缩放比例
maximum-scale=1,minimum-scale=1:最大和最小缩放比都是1(用户不能缩放)
这样项目开发就可以使用设计稿的px单位啦