目录
一、JavaScript 使HTML页面更具有动态性和交互性
浏览器中的 JavaScript 能做什么?
二、 HTML
三、HTML标签
编辑
四、JavaScript 的功能示例
1. JavaScript 能够更改内容:
2. JavaScript能够更改样式:
3.JavaScript能够更改属性
五、HTML Script标签
一、JavaScript 使HTML页面更具有动态性和交互性
JavaScript 的常见用途是图像处理、表单验证和内容的动态更改。
浏览器中的 JavaScript 能做什么?
-
在网页中插入新的 HTML,修改现有的网页内容和网页的样式。
-
响应用户的行为,响应鼠标的点击或移动、键盘的敲击。
-
向远程服务器发送网络请求,下载或上传文件(所谓 AJAX 和 COMET 技术)。
-
获取或修改 cookie,向访问者提出问题、发送消息。
-
记住客户端的数据(本地存储)。
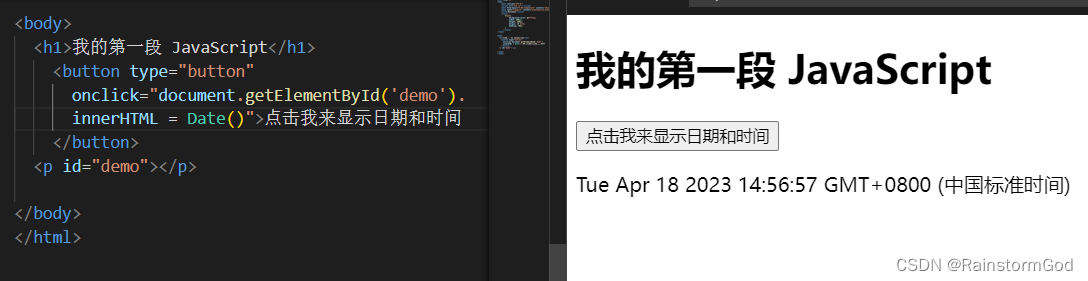
下面我们用一个实例来演示一下HTML的JavaScript:

二、 HTML<script>标签
HTML<script>标签用于定义客户端脚本(JavaScript)。
<script> 元素即可包含脚本语句,也可通过 src 属性指向外部脚本文件。
如需选取 HTML 元素,JavaScript 最常用 document.getElementById()方法。

三、HTML<noscript>标签
<noscript>标签提供无法使用脚本时代替内容,比方在浏览器禁用脚本时,或者浏览器不支持客户端脚本时。
<noscript>元素可包含普通HTML页面的body元素中能够找到的所有元素。
只有在浏览器不支持脚本或者禁用脚本时,才会显示<noscript>元素中的内容:
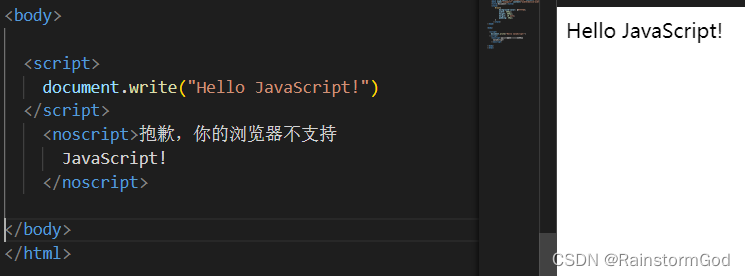
<script>
document.write("Hello JavaScript!")
</script>
<noscript>抱歉,你的浏览器不支持JavaScript!
</noscript>
四、JavaScript 的功能示例
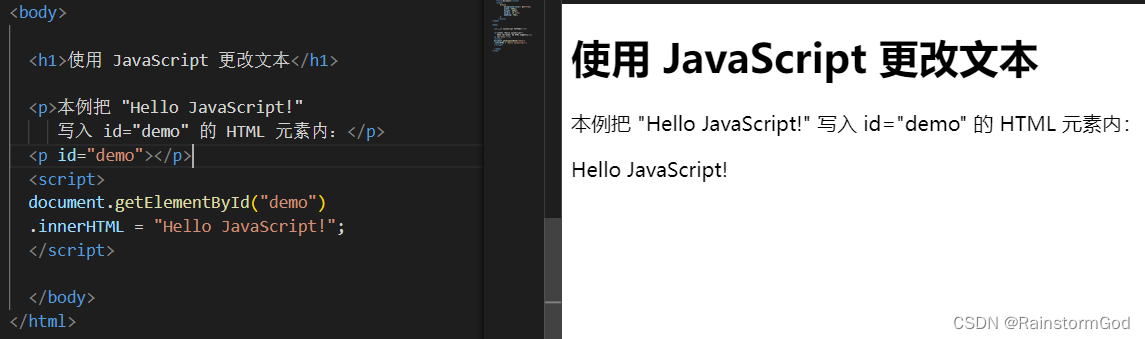
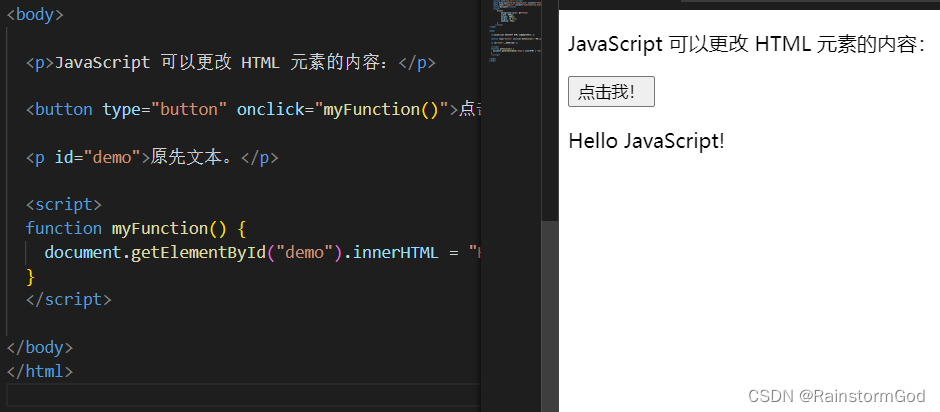
1. JavaScript 能够更改内容:
<body>
<p>JavaScript 可以更改 HTML 元素的内容:</p>
<button type="button" onclick="myFunction()">点击我!</button>
<p id="demo">原先文本。</p>
<script>
function myFunction() {
document.getElementById("demo").innerHTML = "Hello JavaScript!";
}
</script>
</body> 
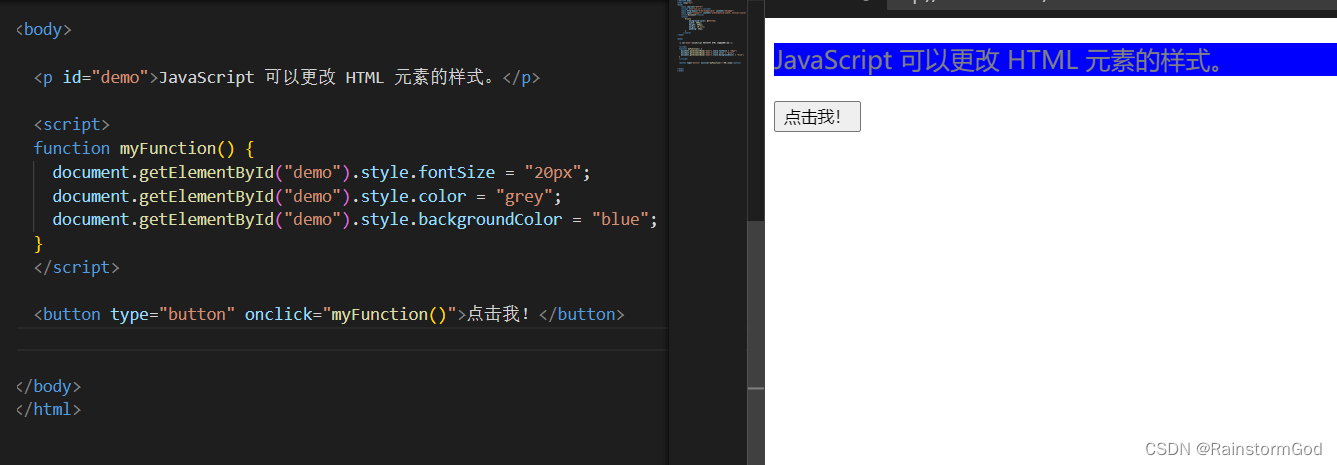
2. JavaScript能够更改样式:
<body>
<p id="demo">JavaScript 可以更改 HTML 元素的样式。</p>
<script>
function myFunction() {
document.getElementById("demo").style.fontSize = "20px";
document.getElementById("demo").style.color = "grey";
document.getElementById("demo").style.backgroundColor = "blue";
}
</script>
<button type="button" onclick="myFunction()">点击我!</button>
</body>
3.JavaScript能够更改属性
在需要时,JavaScript 可以更改“src” 的属性,从而实现改变内容(图片)效果。
五、HTML Script标签
| 标签 | 描述 |
|---|---|
| <script> | 定义客户端脚本 |
| <noscript> | 为不支持客户端脚本的用户定义替代内容 |