在IDEA中使用git提交代码到远程仓库,整体可分为如下几个步骤:
前提:注册有GitHub或者gitee账号;本地安装有git。
1.创建远程仓库(github或者gitee);
2.创建本地仓库并提交代码到本地仓库;
3.提交代码到远程仓库。
IDEA版本或者Git版本不同,按钮位置布局可能不同,但整体流程是一样的。
1.创建远程仓库
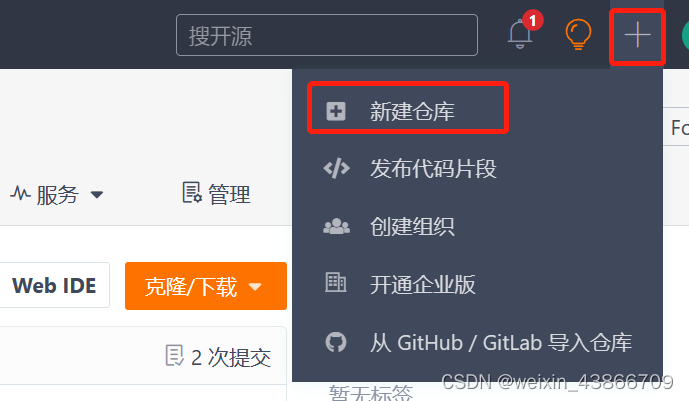
进入gitee官网,登录账号,点击右上角加号,创建仓库。

接着输入仓库名称、仓库介绍、并选中设置模板–Readme文件,点击创建。

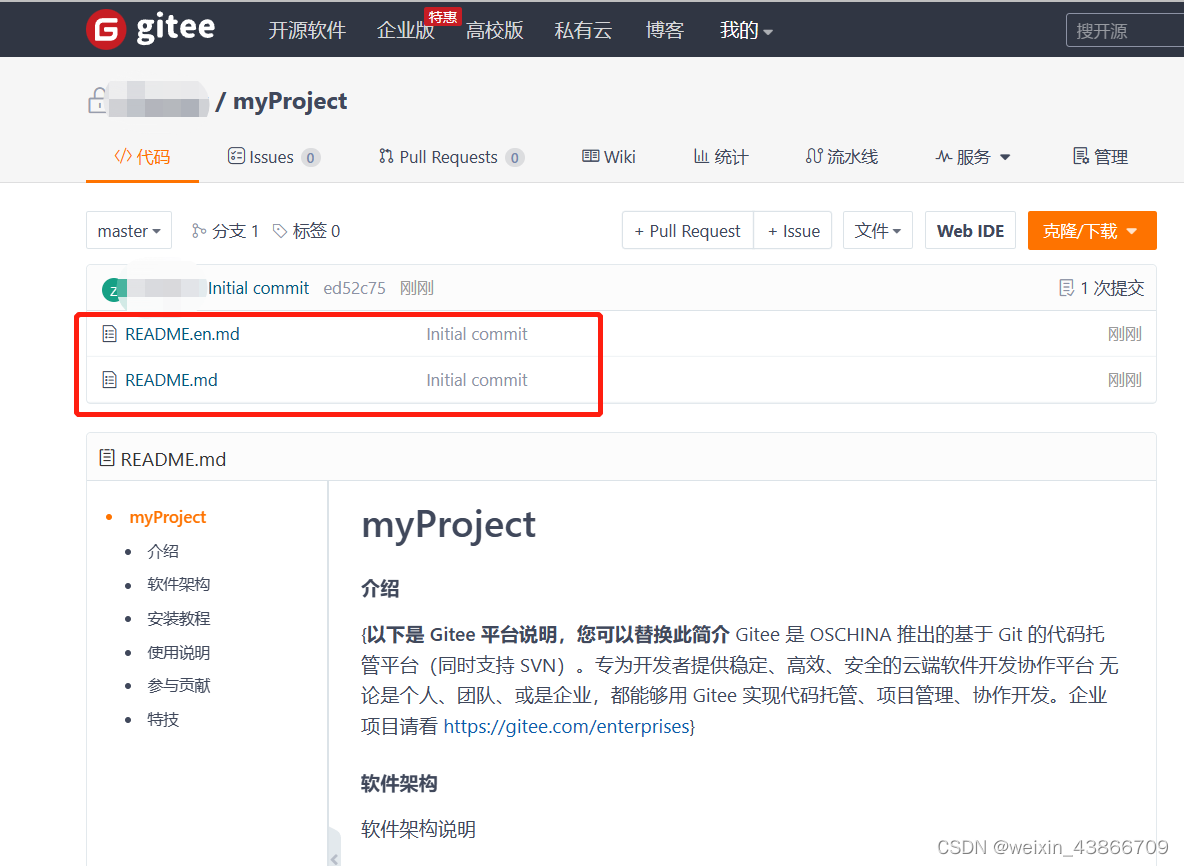
创建完成后可以看到生成了Readme文件。

2.创建本地仓库
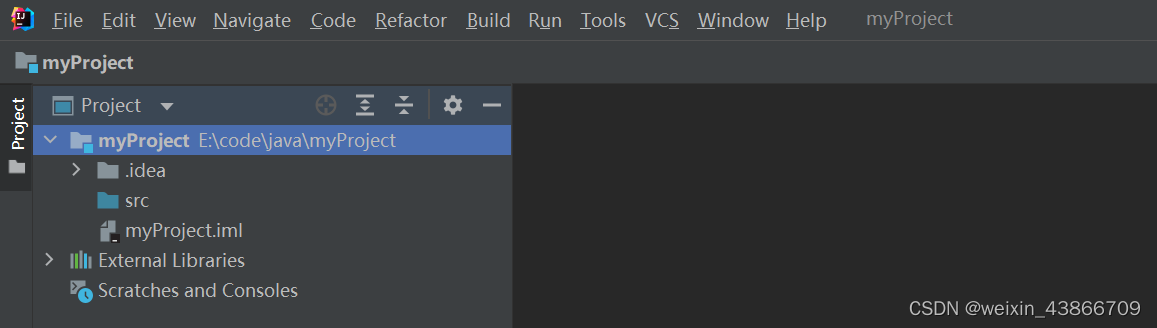
2.1IDEA创建项目

2.2在IDEA中创建本地仓库,仓库地址使用项目地址
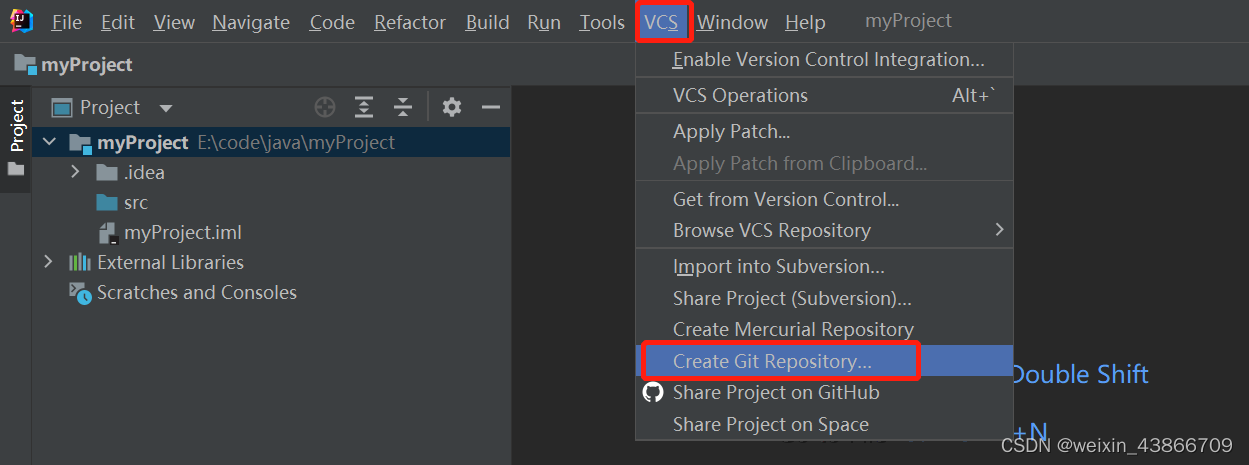
点击VCS–>Create Git Repository

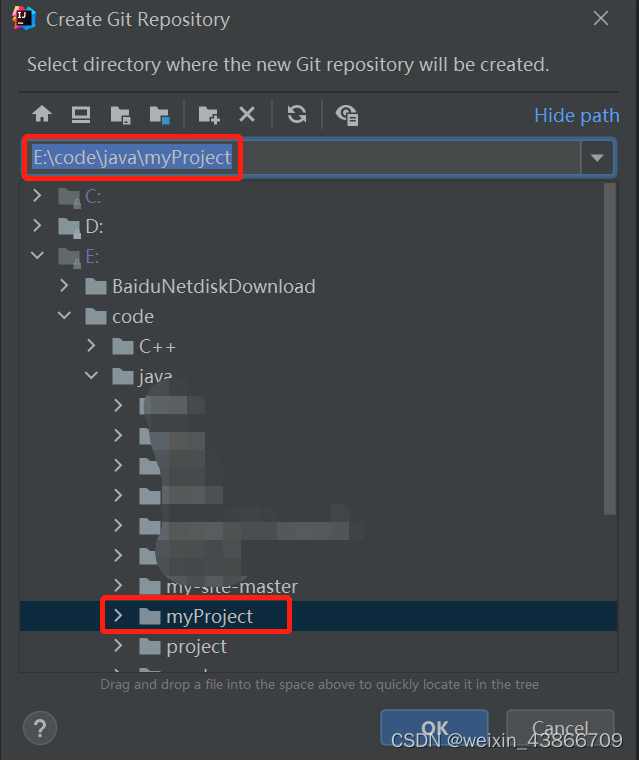
仓库地址就使用项目地址就可以了

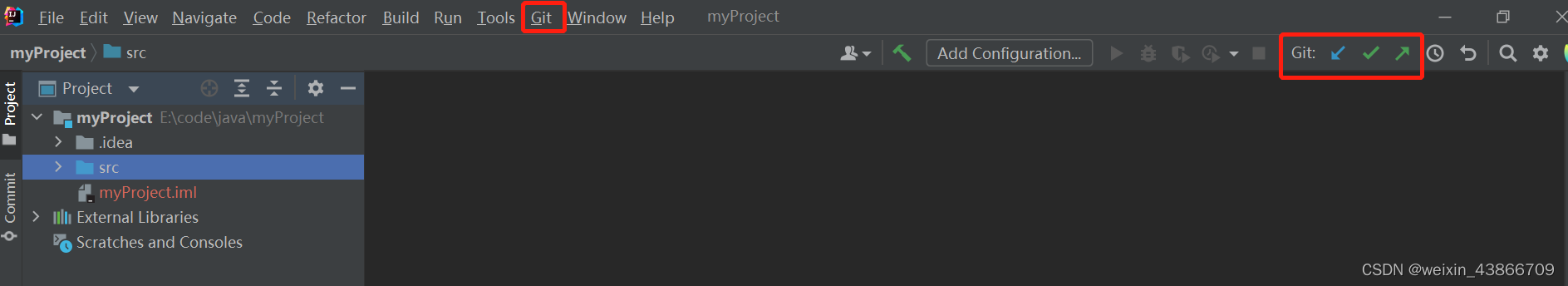
创建完成后,IDEA菜单栏会出现Git

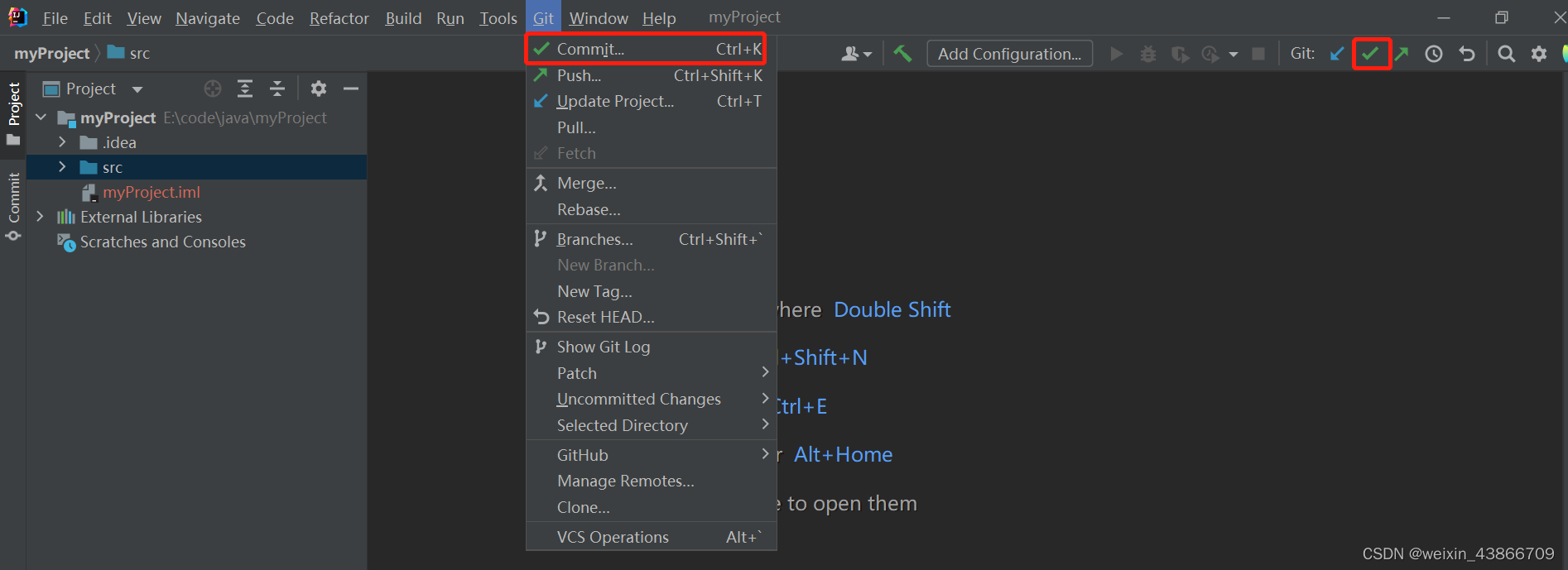
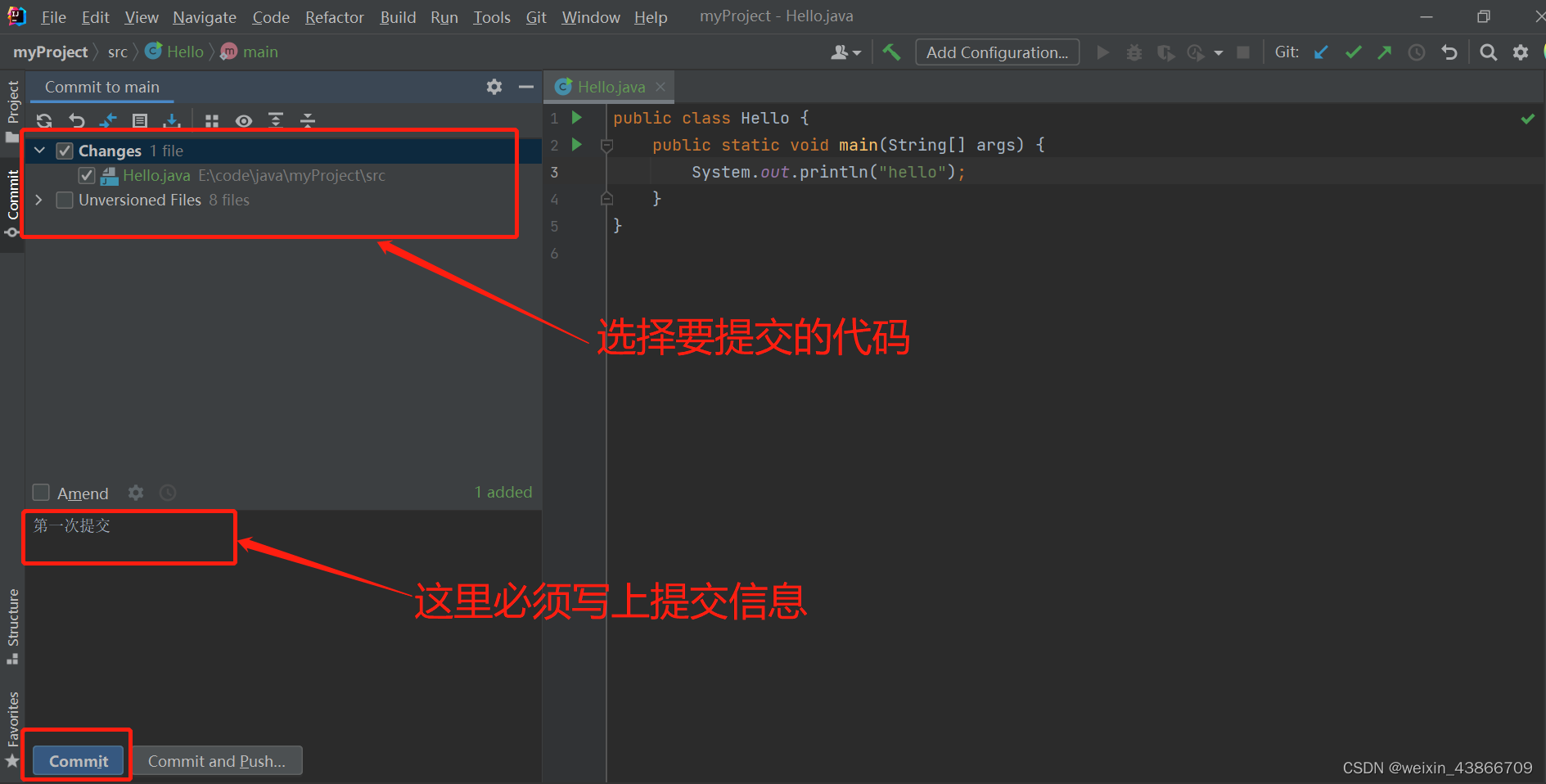
2.3提交代码到本地仓库
这时可以通过下面两种方式进行提交代码到本地仓库。

提交时必须要写上提交描述信息

3.提交代码到远程仓库
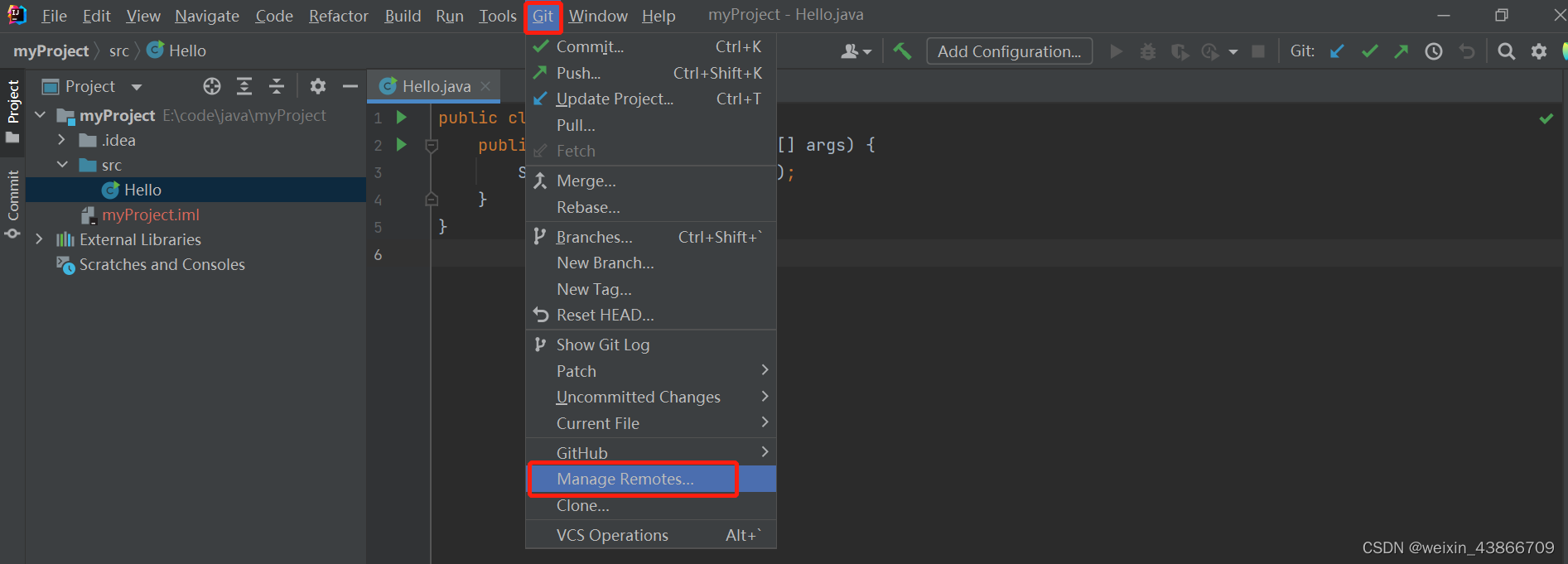
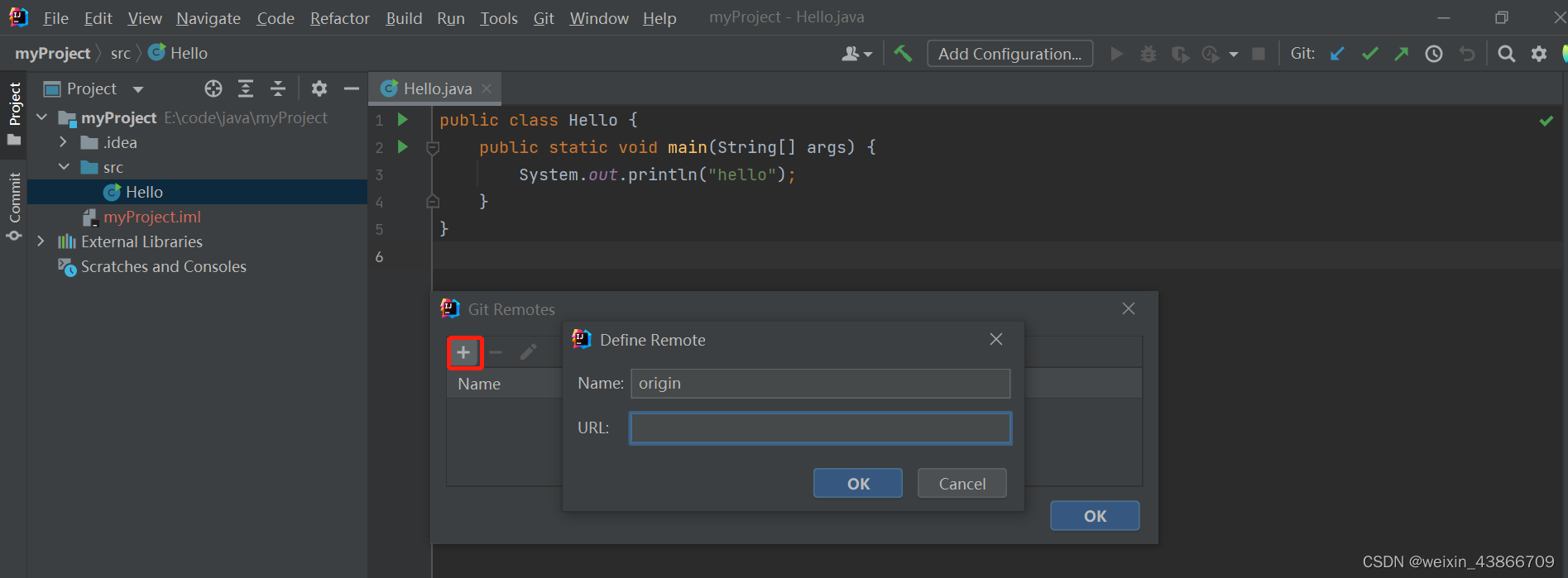
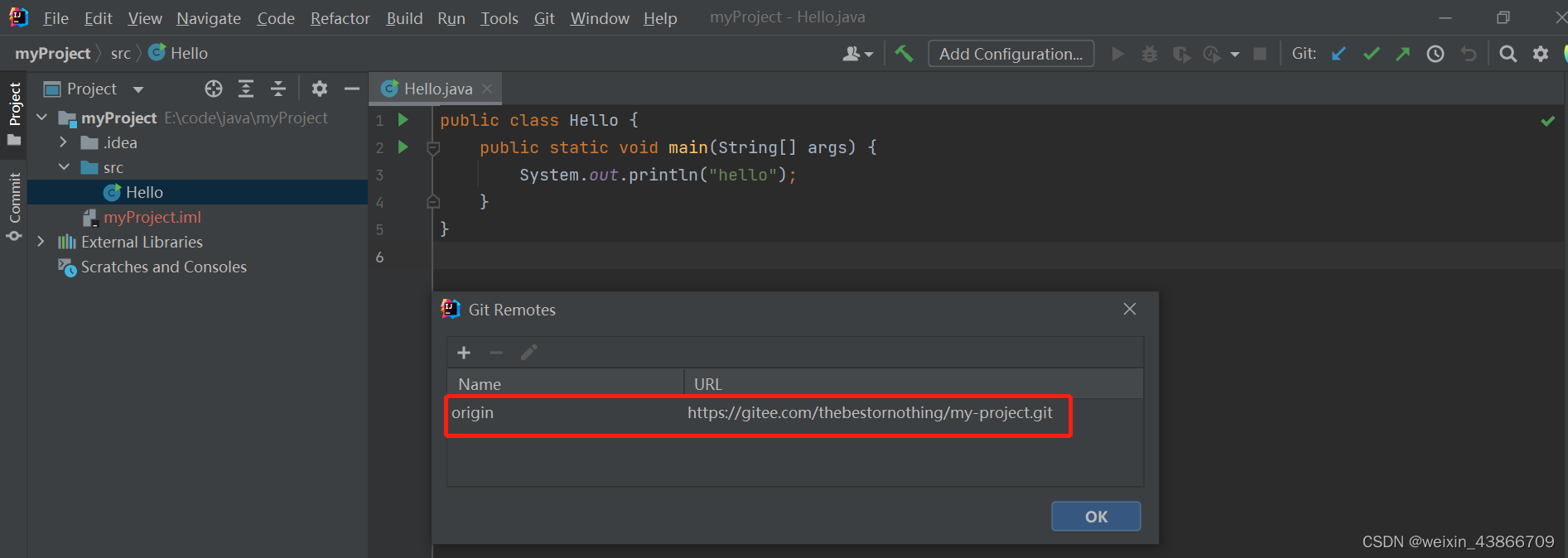
3.1添加远程仓库连接


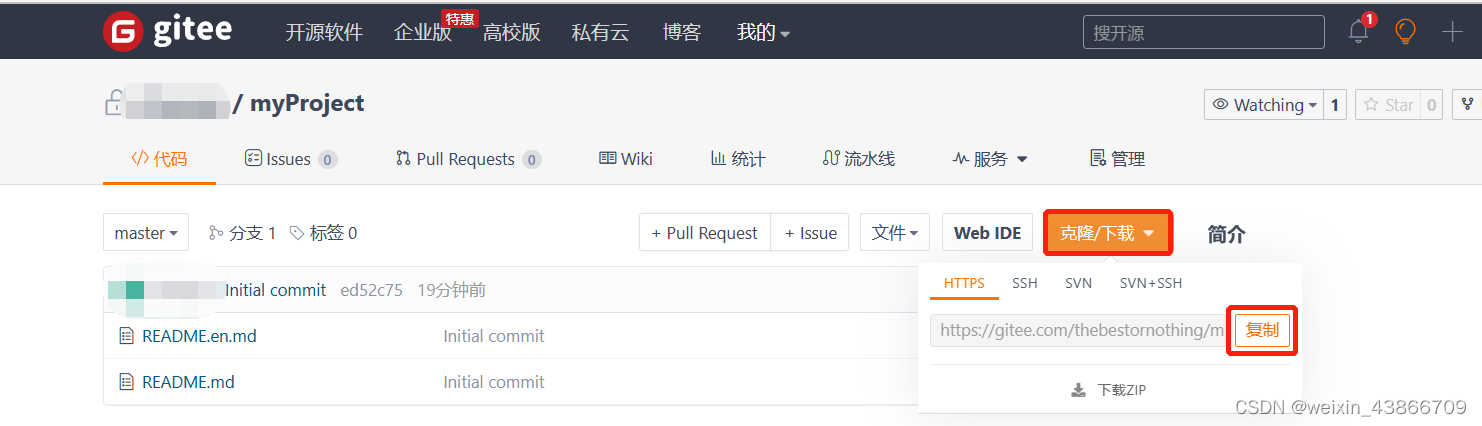
这里要去gitee上,找到刚才创建的仓库,复制仓库URL

复制完填写到上图URL中,点击OK

此时远程连接就创建好了。
3.2提交代码到远程仓库
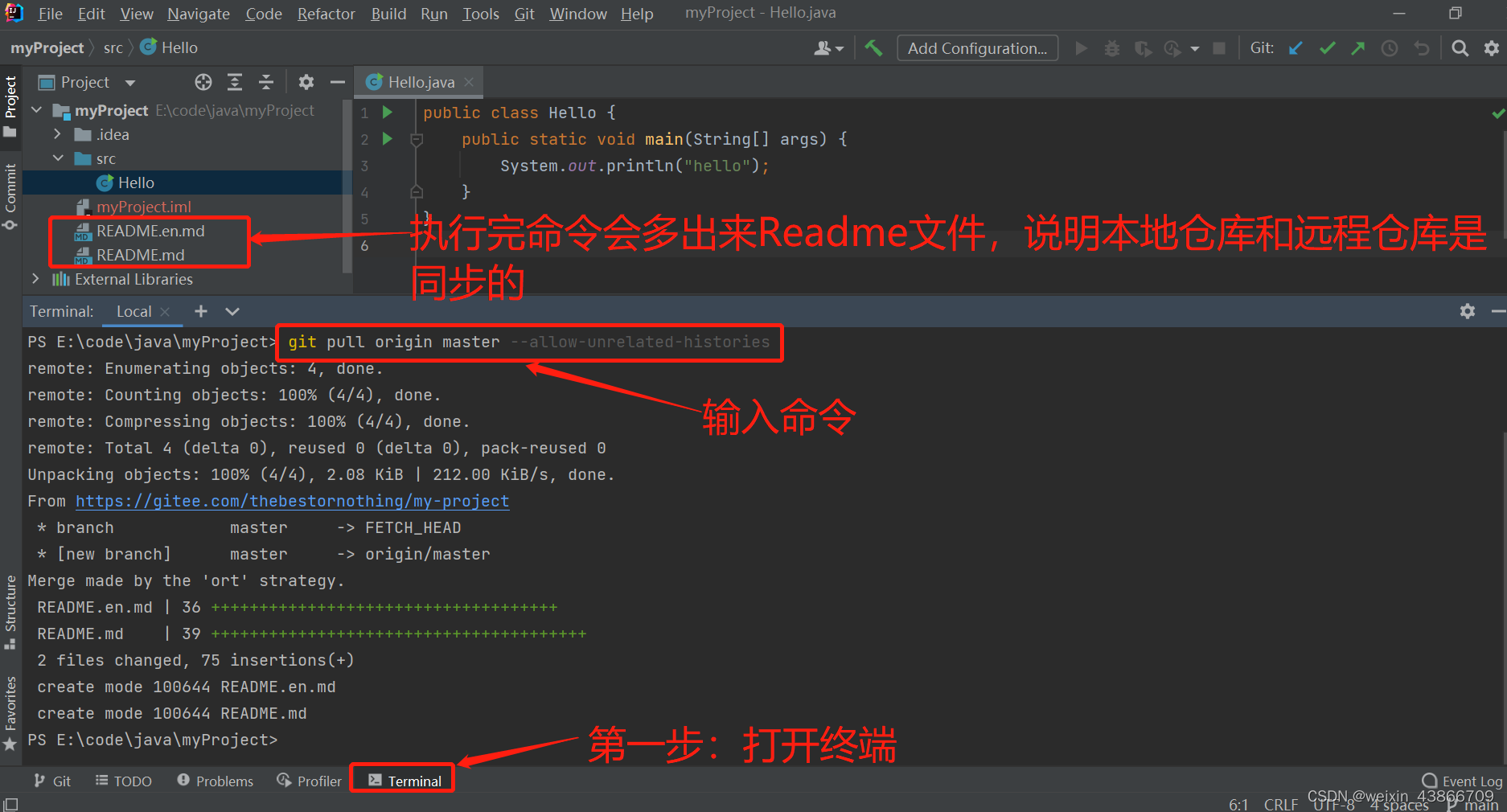
重要:因为刚刚创建远程仓库时,默认生成了Readme文件。而本地仓库现在是没有Readme文件的。本地仓库和远程仓库不同步,所以直接提交会出现错误。
要先在IDEA的Terminal终端中执行git pull origin master --allow-unrelated-histories
这个命令的含义是允许不相关历史提交,并强制合并

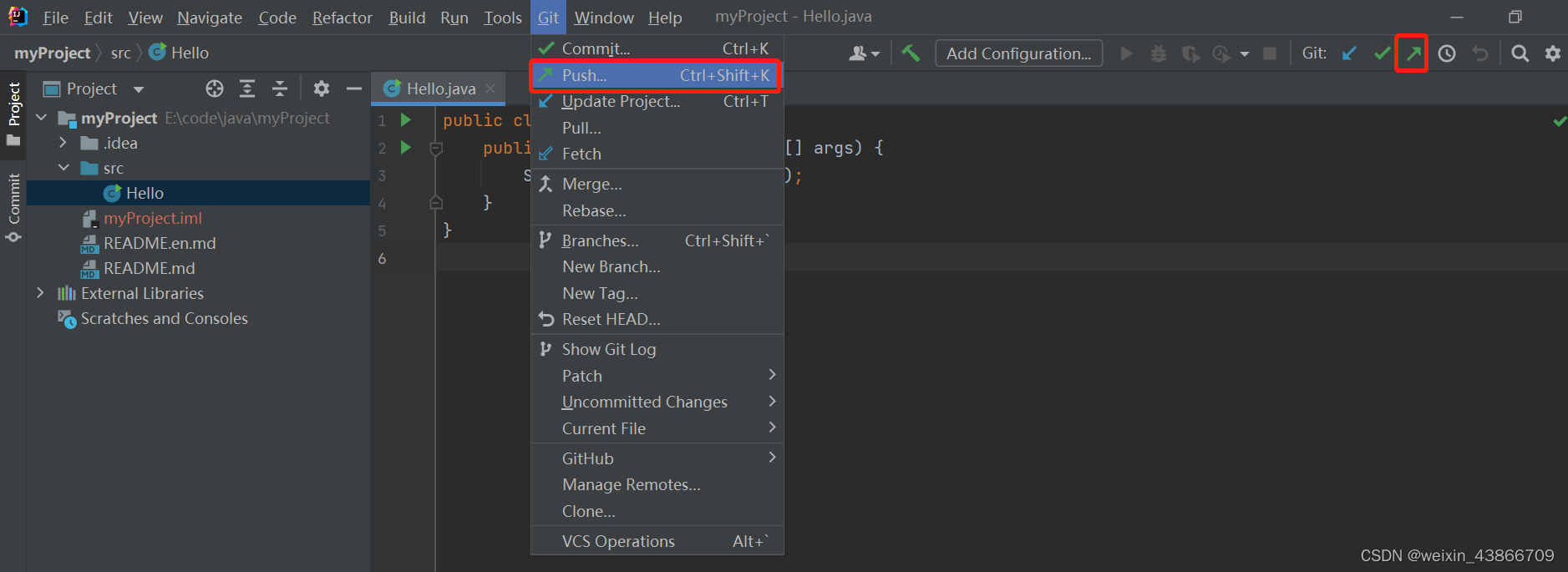
同步之后,点击push提交即可:


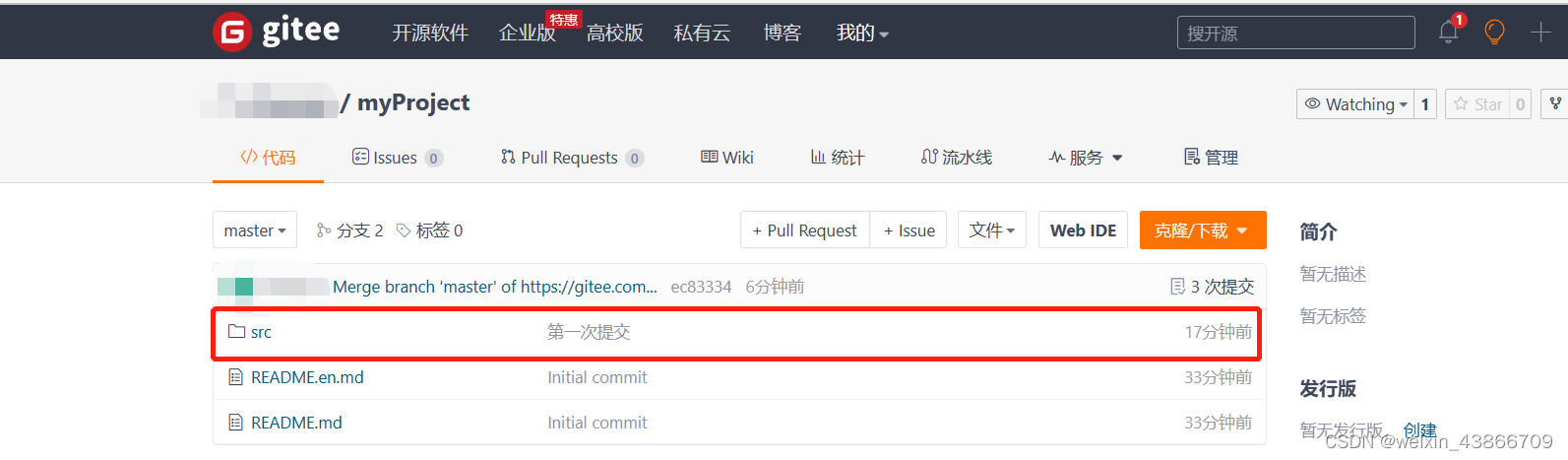
然后回到gitee刷新,可以看到刚刚提交的代码

4.扩展
1.GitHub操作
GitHub目前将master分支修改为main分支了。
可以使用git config --global init.defaultBranch main设置本地仓库初始名字为main。
2.使用命令提交代码
在IDEA终端Terminal中执行如下命令
> git init //初始化本地仓库
> git add * //将代码提交到暂存区
> git commit -m '提交内容的描述' //提交代码到本地仓库
> git remote add origin 你的远程仓库的URL //连接到远程仓库
---弃用 git push -u origin master 会出错
> git branch -M main //设置新的主分支为main(GitHub)
> git push -u origin main //提交代码到远程仓库
3.合并分支
3.1创建一个本地分支
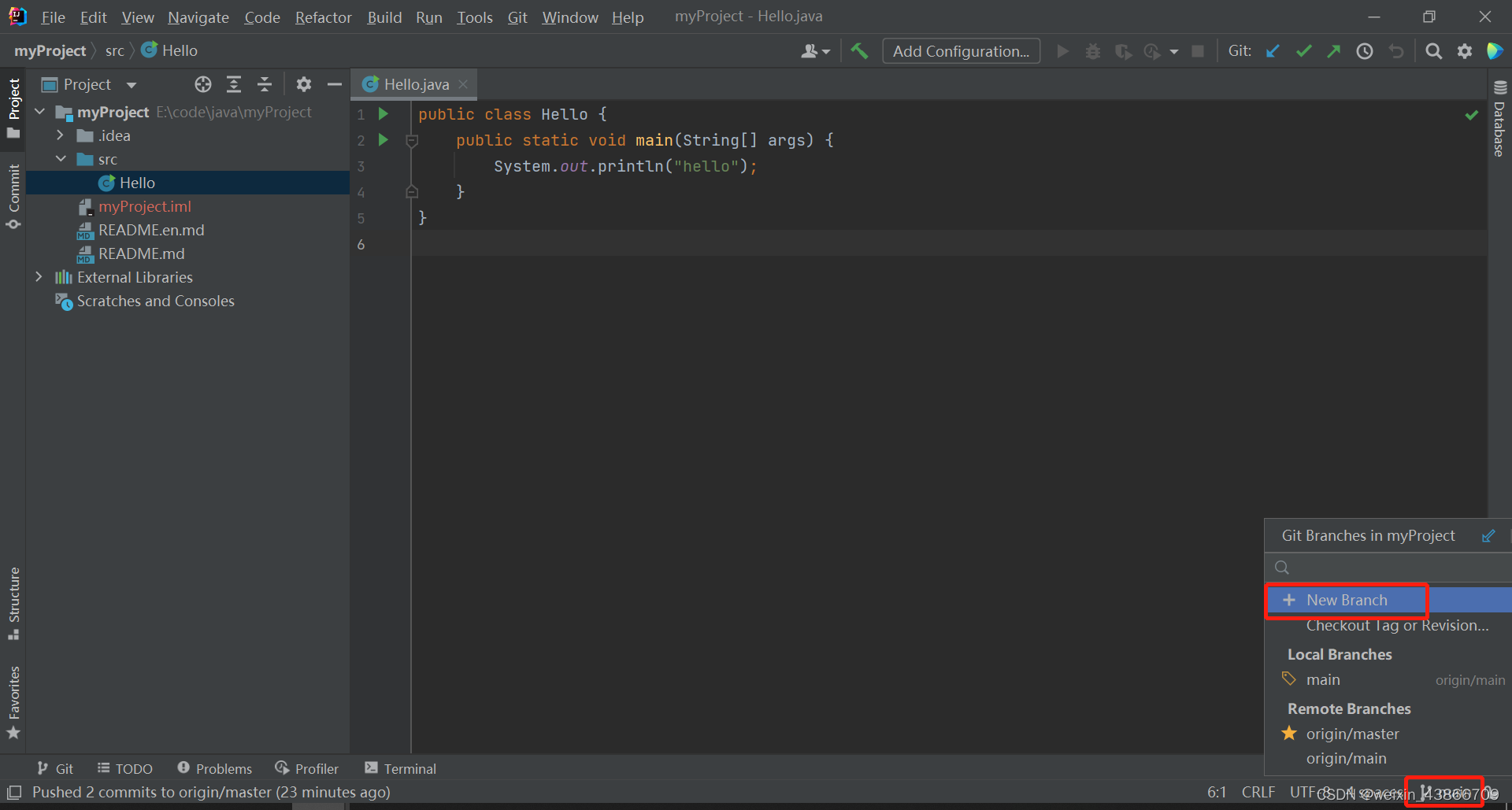
点击IDEA右下角分支按钮,然后点击New Beanch创建分支

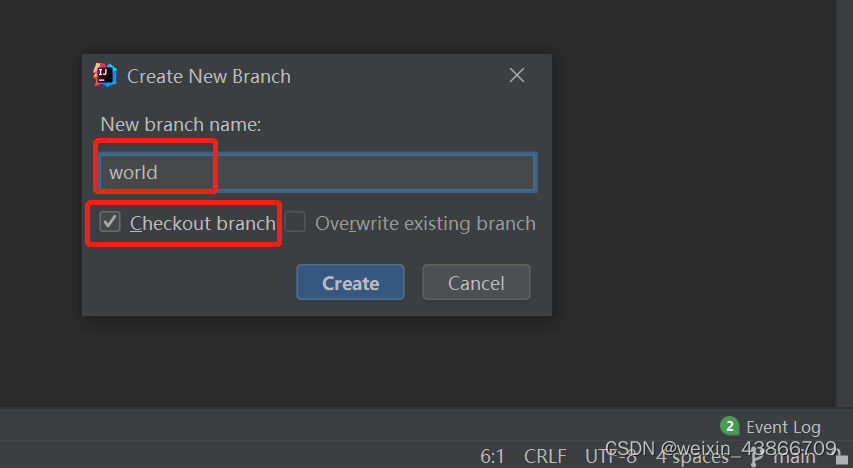
填写分支名称,勾选Checkout branch,然后点击创建

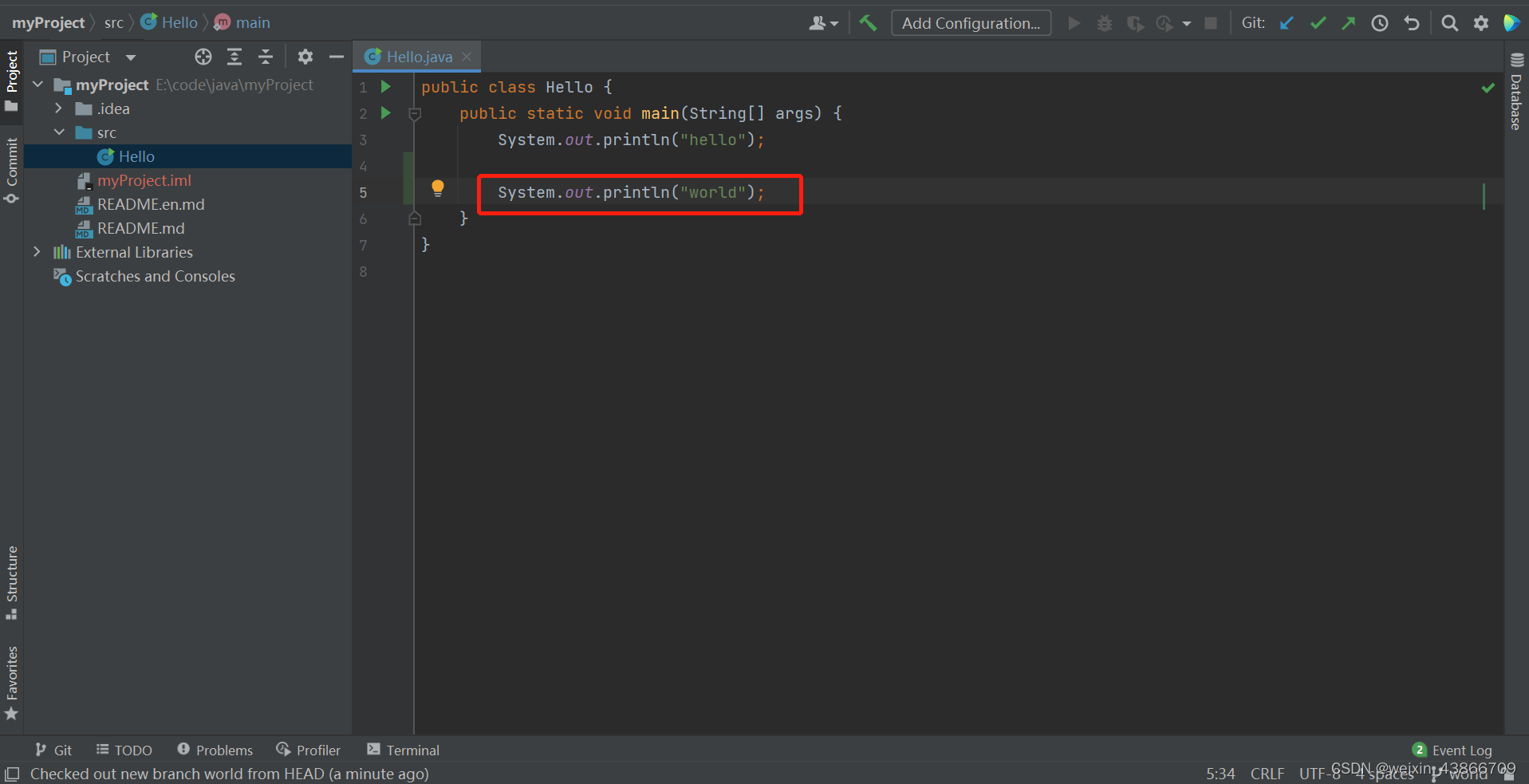
这时默认的分支已经变成刚刚创建的world分支

3.2提交分支
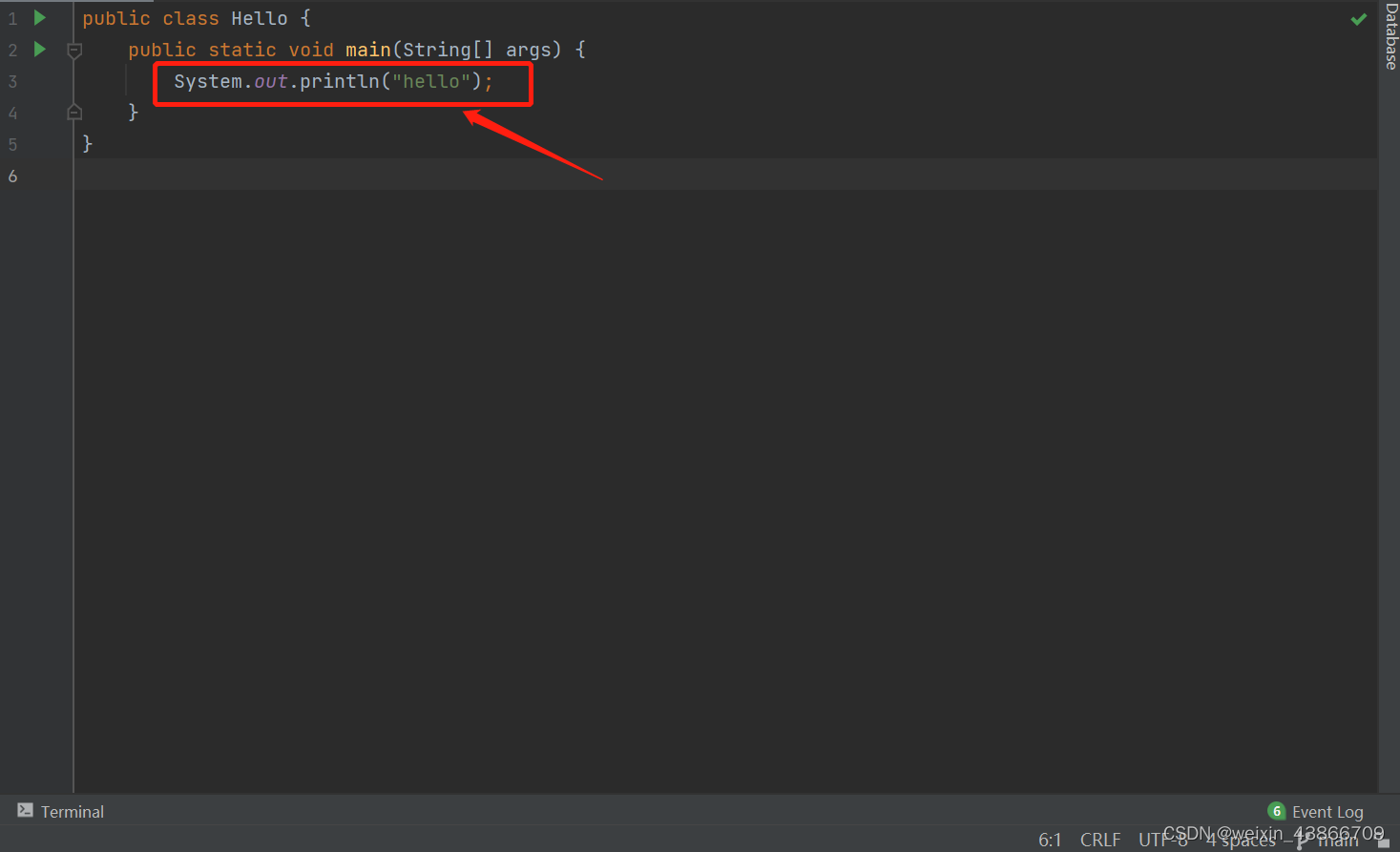
然后增加一行代码

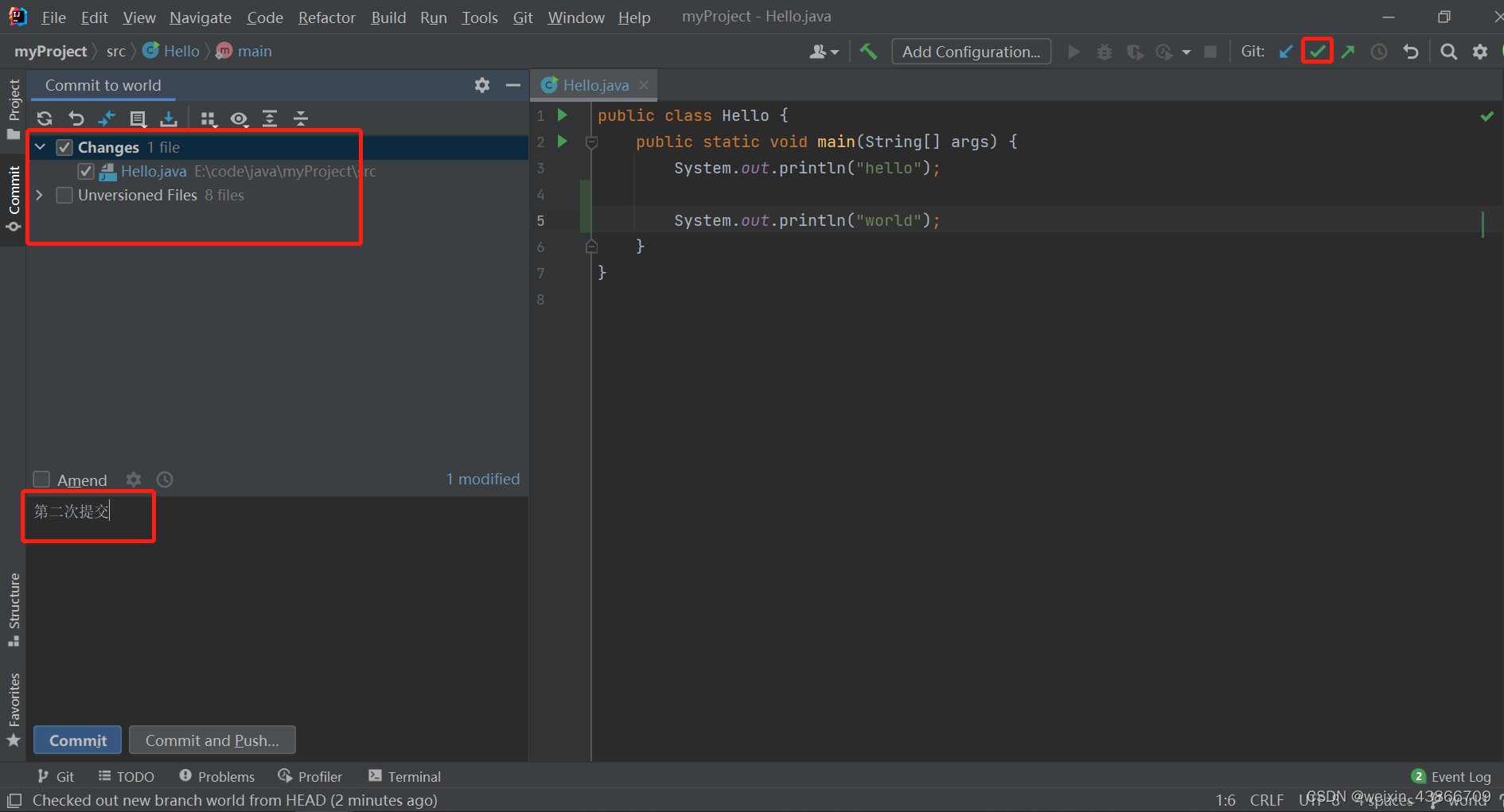
点击提交

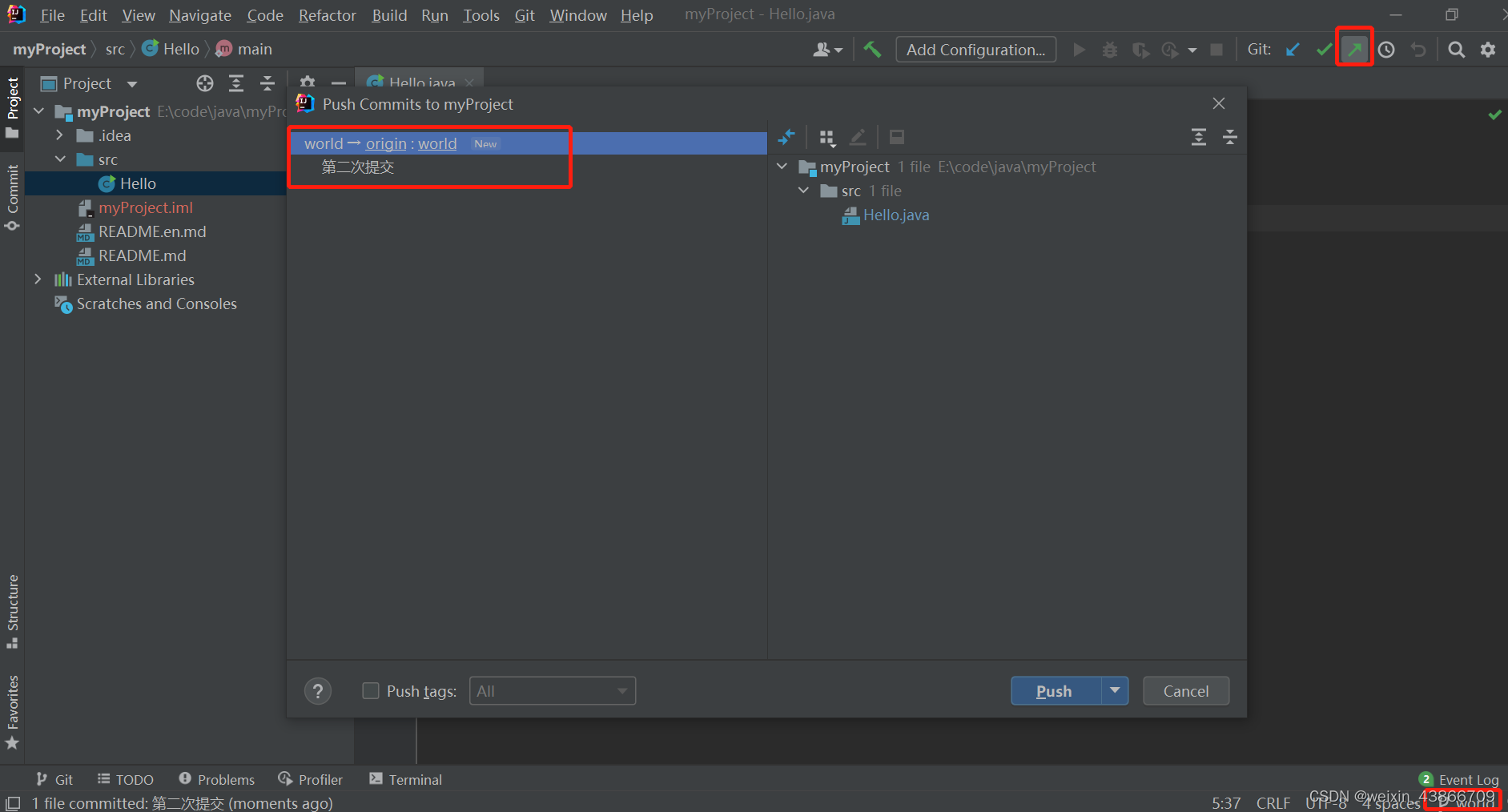
然后点击push提交分支

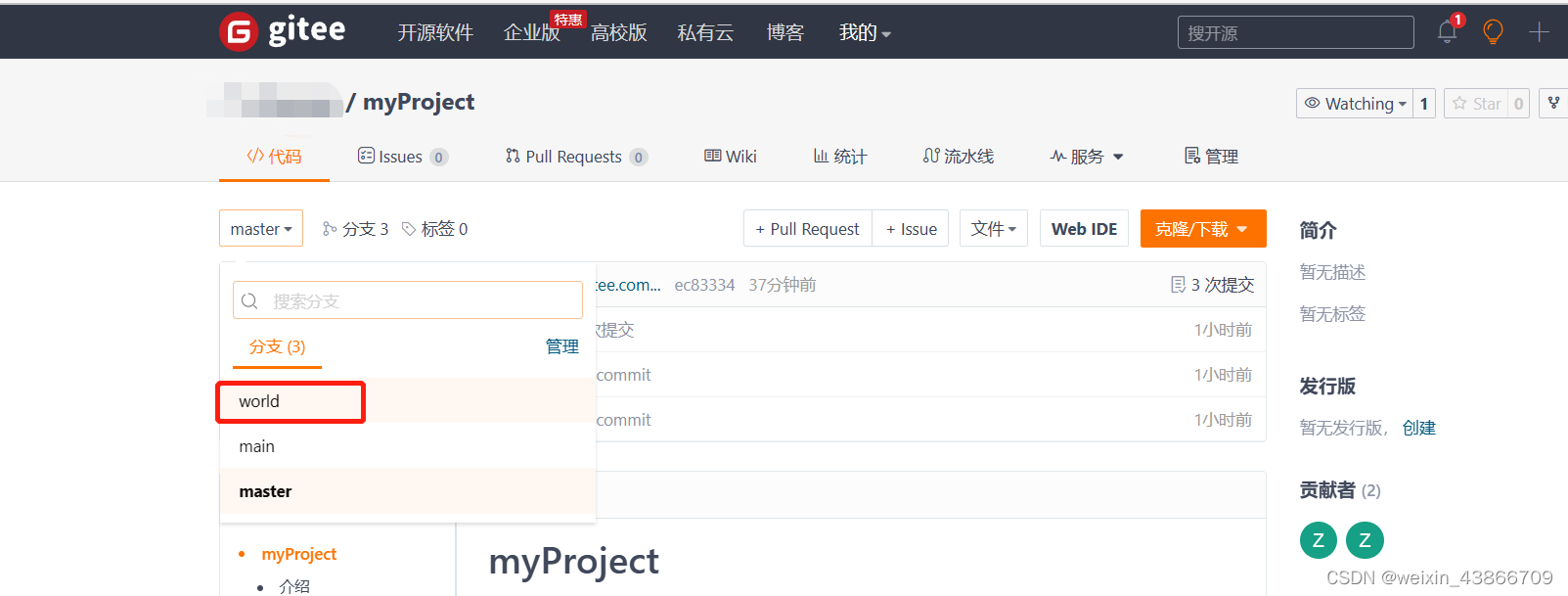
在giteee仓库中可以看到多了一个刚刚提交的分支world

3.3合并分支
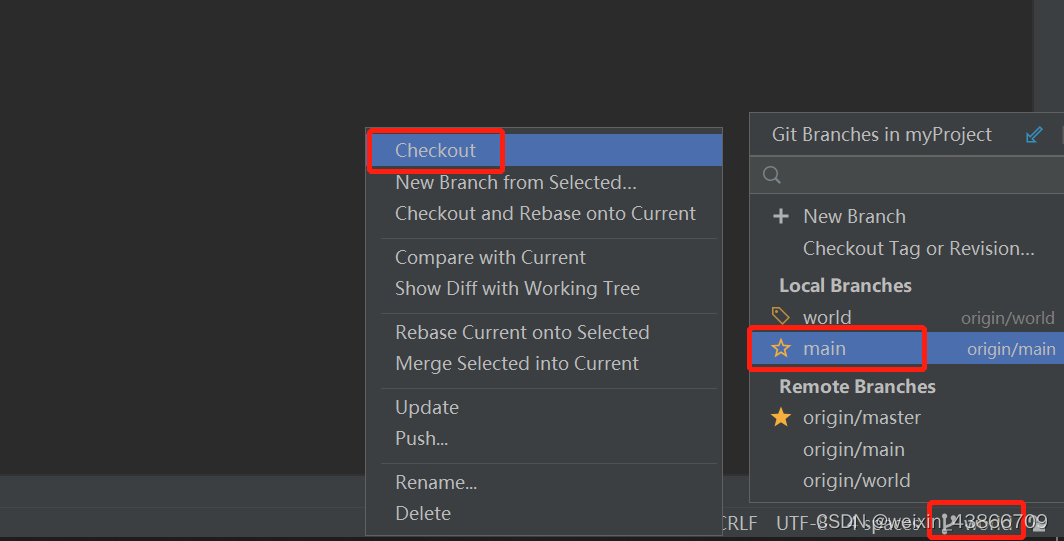
将本地分支切换到main(我这里更改成了main,默认是master),这时会看到代码变成了修改前的样子


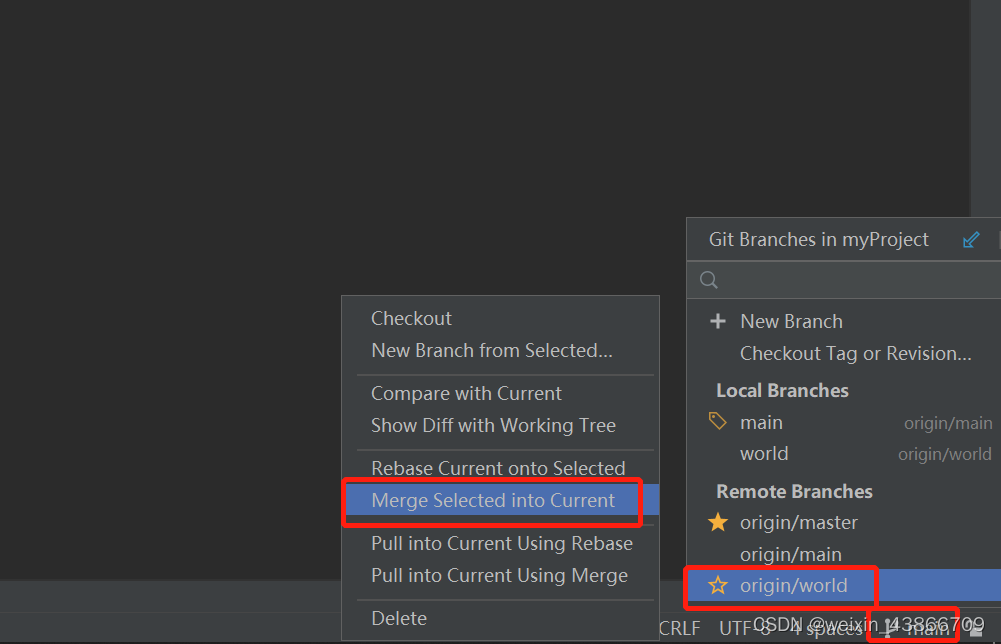
然后选择远程分支world,点击Merge Selected into Current

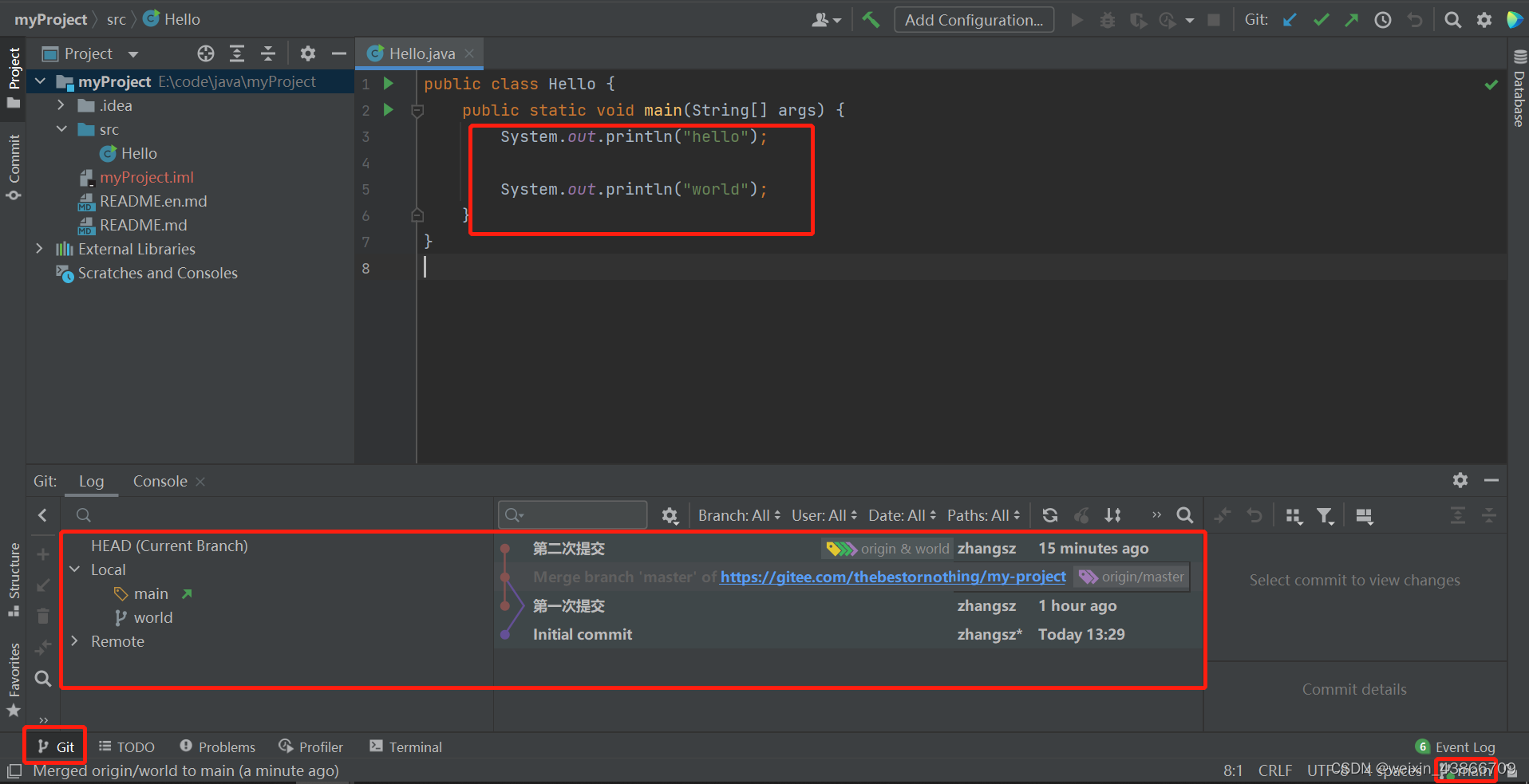
此时可以看到本地主分支已经合并了world分支

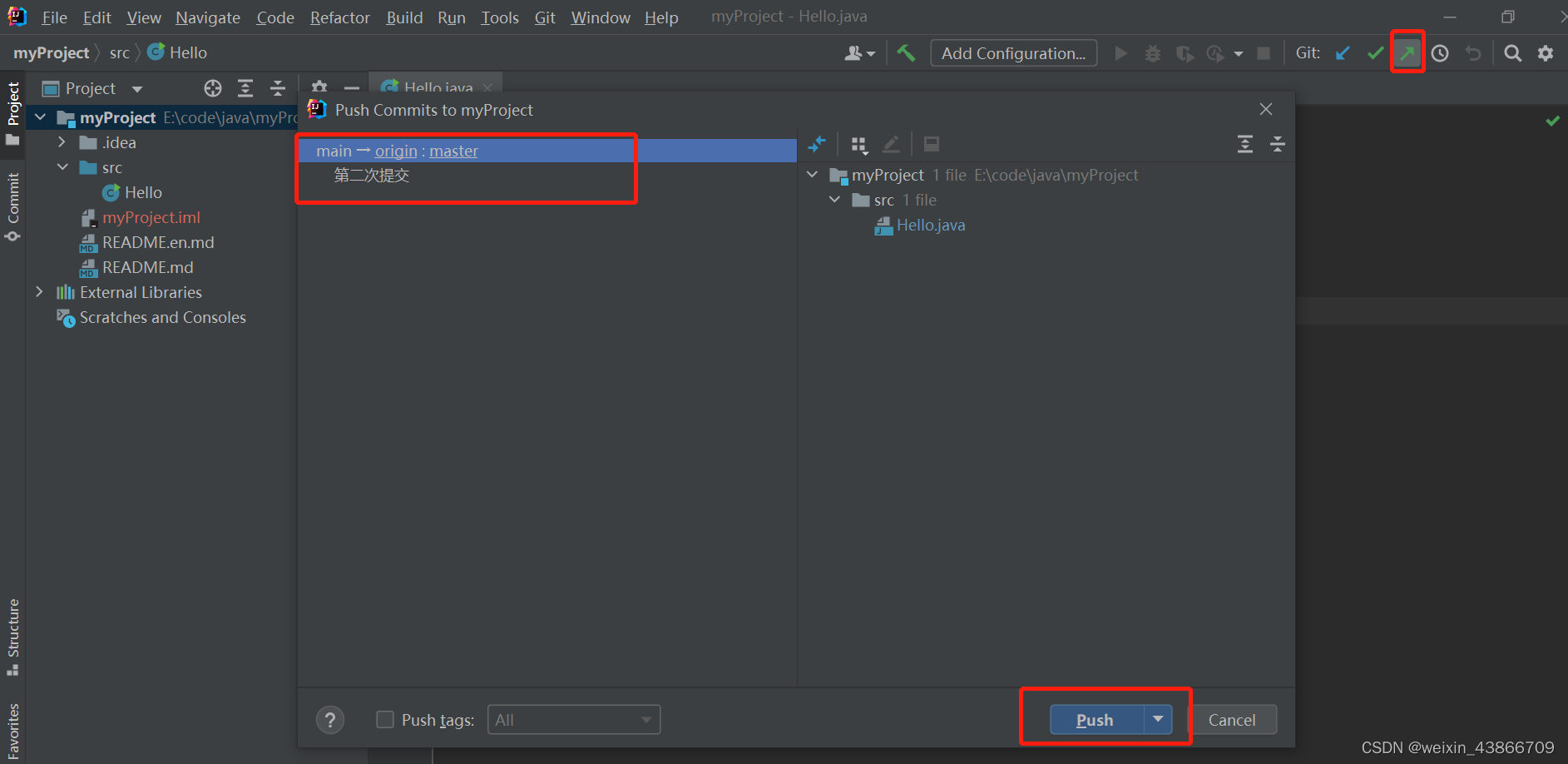
然后要将本地分支提交到远程主分支上

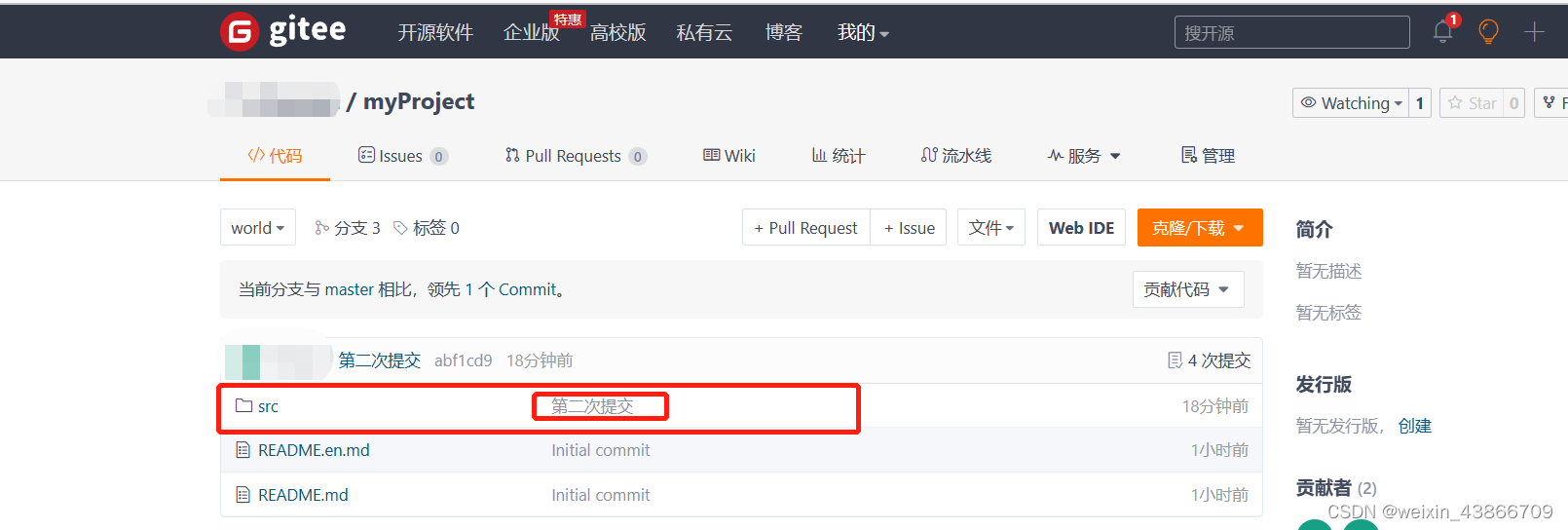
这时已经可以看到,远程仓库主分支已经进行了合并

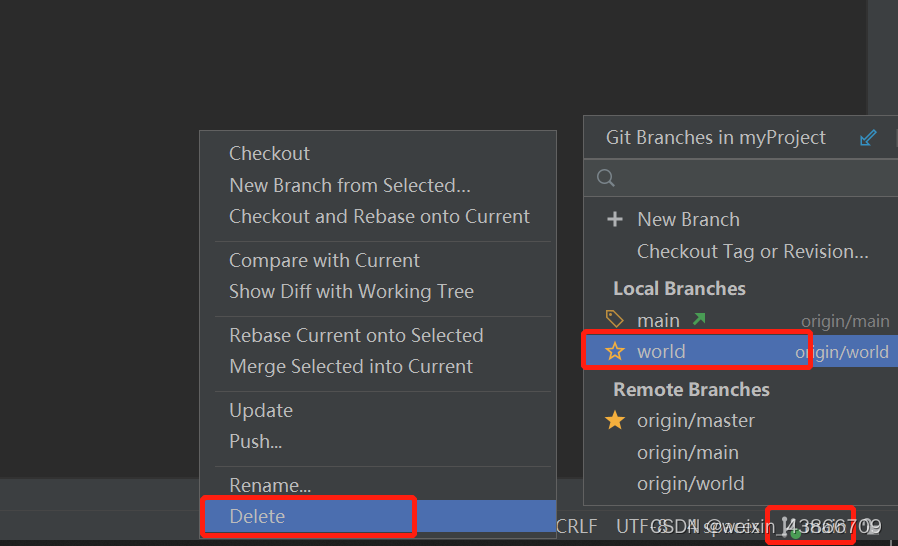
最后删除掉本地和远程仓库中的world分支就可以了

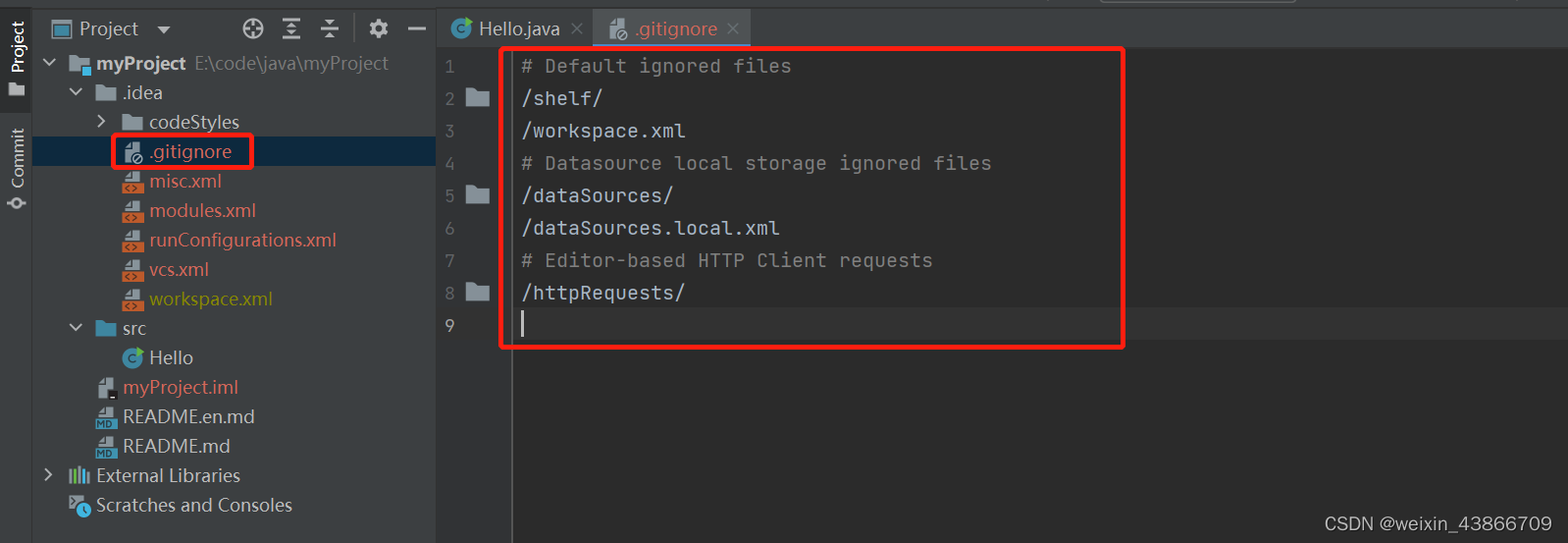
4.提交代码时忽略文件
将本地代码提交到远程仓库时,有些文件我们是不需要提交的,比如输出文件夹,测试用的test文件等等。可以在.gitignore文件中配置需要忽略的文件。