适用于现代 Web 应用程序的强大 JavaScript 小部件库
- DHTMLX 套件
用于创建现代用户界面的轻量级、快速且通用的 JavaScript/HTML5 UI 小部件库。
DHTMLX Suite 有助于推进 Web 开发和构建具有丰富功能的数据密集型应用程序。

DHTMLX Suite 是一个 UI 小部件库,用于创建任何复杂的 Web 应用程序。下面是在 Suite 小部件的帮助下构建的 Web 文件管理器示例
:Grid、Tree、Layout、Toolbar、DataView、Tabbar、Window、Popup、Menu 和 Form。
DHTMLX 套件功能
广泛且易于使用的 API
跨浏览器兼容性
材料设计
全界面定制
CSS 小部件模板
支持触摸设备
延迟加载
与 JS 框架的兼容性
内置主题(浅色、浅色对比、深色和深色对比)
自定义主题
主题配置器
与任何后端技术集成
打字稿支持
自定义滚动
辅助功能(WAI-ARIA,键盘导航)
本土化
分页
导出到 Excel(用于网格)
导出为 PDF/PNG(用于图表)
进度条(用于容器小部件)
辅助功能支持
DHTMLX 套件中包含的 JavaScript UI 小部件
日历
图表
选色器
组合框
数据视图
日期选择器
形式
网格
布局
列表
菜单
信息
分页
弹出窗口
丝带
边栏
滑块
标签栏
时间选择器
工具栏
树
树格
窗户
特色 JS UI 小部件
HTML5 文件管理器
网格
Suite 中的 DHTMLX Grid 允许构建功能强大的可编辑表格来显示数据和自定义 HTML 内容。
能够处理大型数据集
数据过滤和排序
拖放功能
导出到 Excel 和 CSV
调整大小
内置列编辑器
动态加载
了解更多
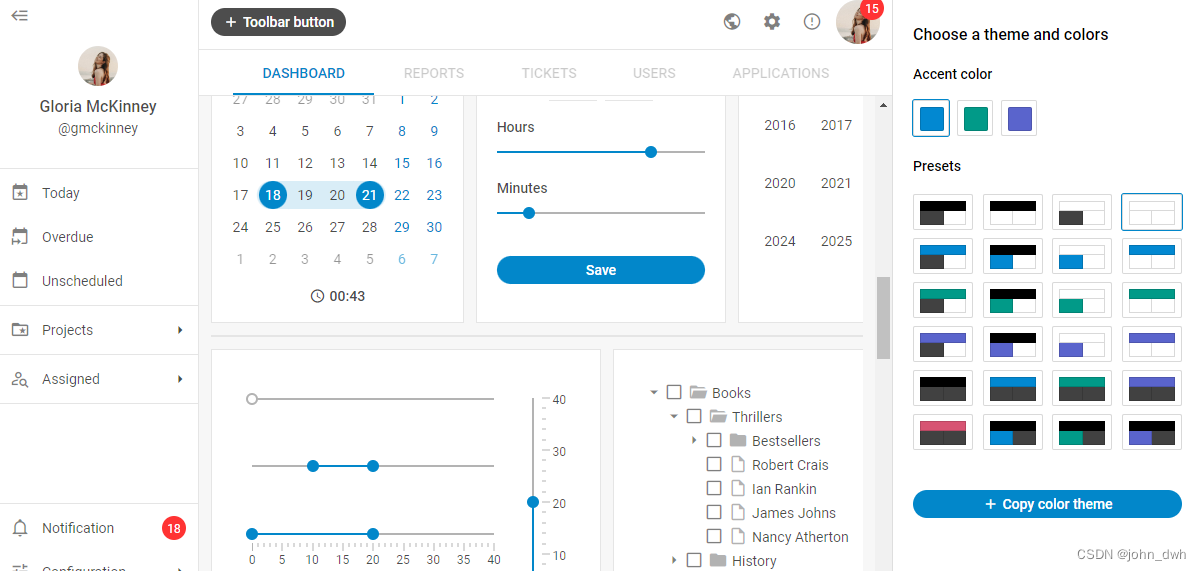
使用主题和主题配置器设计您的小部件
DHTMLX Suite 提供了四个预定义的主题,用于在您的应用程序中设置 JavaScript UI 小部件的样式:Light、Light Contrast、Dark 和 Dark Contrast。您还可以使用主题配置器选择所需的样式预设。
查看内置主题 转到配置器
JavaScript/HTML5 UI 小部件演示
上一页下一个
为什么选择 DHTMLX JavaScript 小部件库?
用于高速开发的 JS ui 工具包
获取用于高速 Web 开发的多功能 UI 小部件库
Suite 是一个包含 20 多个小部件的包罗万象的库,适用于各种交互式 Web 应用程序。全面而丰富的 API 提供了一种直接的方式来操作 JavaScript/HTML5 UI 小部件并完全满足您的需求。所有这些加上较短的学习曲线和简单的 OOP 结构使您能够加速 Web 开发。
图片功能
使用 DHTMLX 充分利用现代技术
使用 DHTMLX Suite UI 小部件,您可以构建功能齐全的 Web 界面,在所有最现代的浏览器中都具有出色的性能。该 API 使您能够在 Web 开发中使用所有最新的方法和技术,包括用于将 HTML5 UI 小部件与后端集成的 REST。
图片功能
享受所有 JavaScript UI 小部件的灵活定制
Suite 的另一大优势是它可以通过 CSS 进行完全自定义。默认情况下,DHTMLX HTML5 小部件库是基于 Material 风格设计的。但是,您可以更改小部件外观的各个方面。您需要做的就是使用自定义设置创建新的 CSS 类,并将它们应用于您选择的元素。Suite 库还允许为 Web 应用程序的所有 UI 小部件添加自定义滚动条。因此,您可以根据您的要求创建独特的 Web 界面样式。
图片功能
受益于 30 天免费试用版以熟悉 UI 小部件库
我们邀请您开始将 Suite 引入您的项目,并享受30 天的免费试用期。试用版使您有权获得我们团队的免费技术支持。我们将帮助您将 DHTMLX Suite UI 库集成到您的应用程序中,并根据您的需要对其进行微调。评估后,您可以继续使用付费许可证用于商业用途,包括官方支持或用于开源项目的 GNU GPL 版本。