可以了解下Prettier,官网:Prettier 中文网 · Prettier 是一个“有态度”的代码格式化工具
Prettier常见的一些配置:
- tabWidth:指定缩进宽度,默认为 2,建议设置为 4;
- printWidth:指定代码行长度,超出则换行,默认为 80;
- useTabs:是否使用 Tab 缩进,默认为 false,建议设置为 true;
- semi:是否在语句末尾添加分号,默认为 true;
- singleQuote:是否使用单引号,默认为 false,建议设置为 true;
- trailingComma:指定对象或数组最后一项后是否添加逗号,可选值为 "none"、"es5" 和 "all",默认为 "none";
- bracketSpacing:是否在对象字面量中的括号前后输出空格,默认为 true;
- arrowParens:指定箭头函数参数是否添加括号,可选值为 "avoid" 和 "always",默认为 "avoid"。
首先需要在vscode中安装prettier插件:

然后在项目根目录创建.prettierrc,进行配置:记得去掉注释
{
//不尾随分号
"semi": false,
//使用单引号
"singleQuote": true,
// 多行逗号分隔语法中,最后一行不加逗号
"trailingComma": "none"
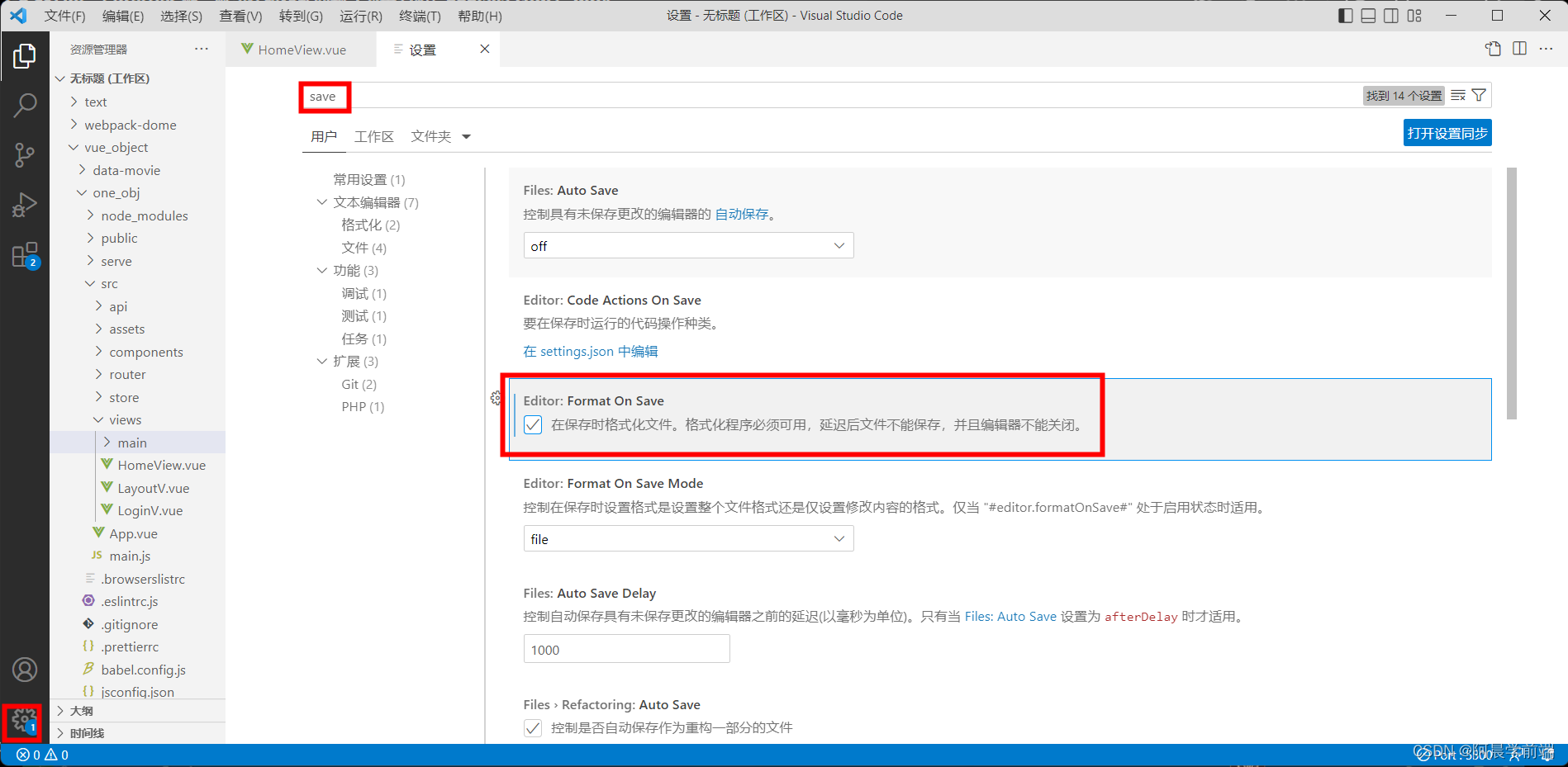
}然后在vscode中打开保存 格式化选项:

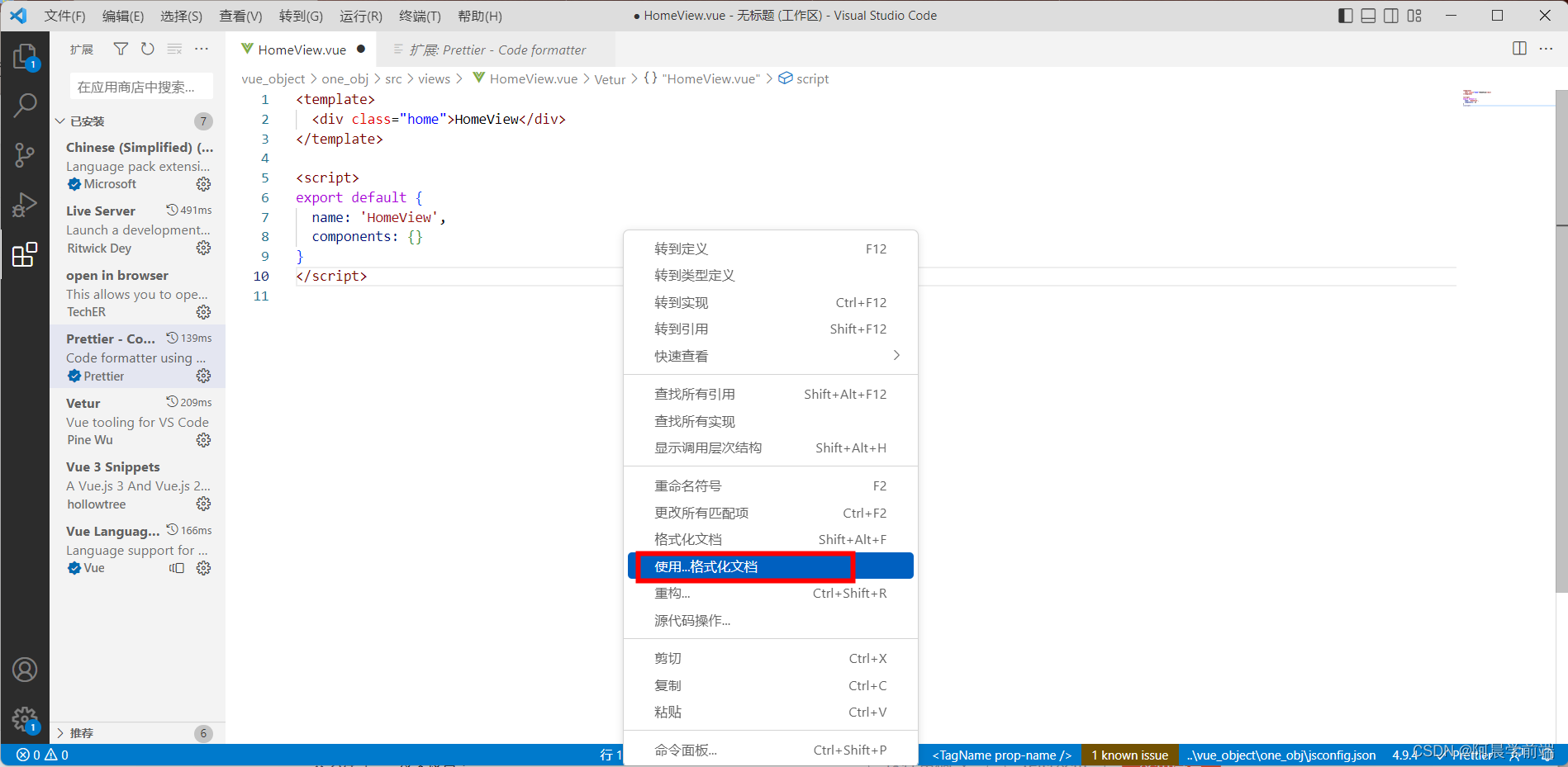
如何下载了多个默认格式化工具,记得将prettier设置为默认格式化工具:

然后我们就来试试效果:
//格式化前 双引号、尾部带逗号、没对齐
<template>
<div class="home">
HomeView</div>
</template>
<script>
export default {
name: "HomeView",
components: {},
}
</script>
//crtl+s 格式化后
<template>
<div class="home">HomeView</div>
</template>
<script>
export default {
name: 'HomeView',
components: {}
}
</script>
最后补充:
- vscode默认tab4个空格,而eslint默认要求2个空格,我们需要在设置中改:

- 如果eslint与prettier冲突怎么办,在.eslintrc.js中的rules中直接关闭eslint的某一项校验即可