💭💭
✨:隐藏tabbar、对城市数据进行获取、处理、渲染到页面上 | 旅途拾景
💟:东非不开森的主页
💜: 怎么会没有遗憾呢,一直向前就对了💜💜
🌸: 如有错误或不足之处,希望可以指正,非常感谢😉
旅途拾景
- 一、点击图标跳转城市页面
- 1.1.跳转页面隐藏底部tabbar
- 1.2.点击图标跳转页面
- 1.3.配置搜索框
- 1.3.tab标签页搭建
- 二、获取数据
- 2.1封装网络请求
- 2.2.请求对应数据
- 三、对数据处理使用
- 3.1.直接使用
- 3.2.动态使用
- 3.3.通过store,在store获取数据
- 四、处理数据
- 4.1.处理绑定index变为key
- 4.2.根据key来获取相应的数据
- 4.2.1.直接获取
- 2.2.2.将数据进行解构,再处理渲染
- 4.2.3.总结
- 五、对数据进行页面渲染
- 5.1.列表数据渲染
- 5.2.热门数据渲染
- 5.3.切换数据优化
- 5.4.左边索引正确显示
- 六、选择城市回退和回显
一、点击图标跳转城市页面
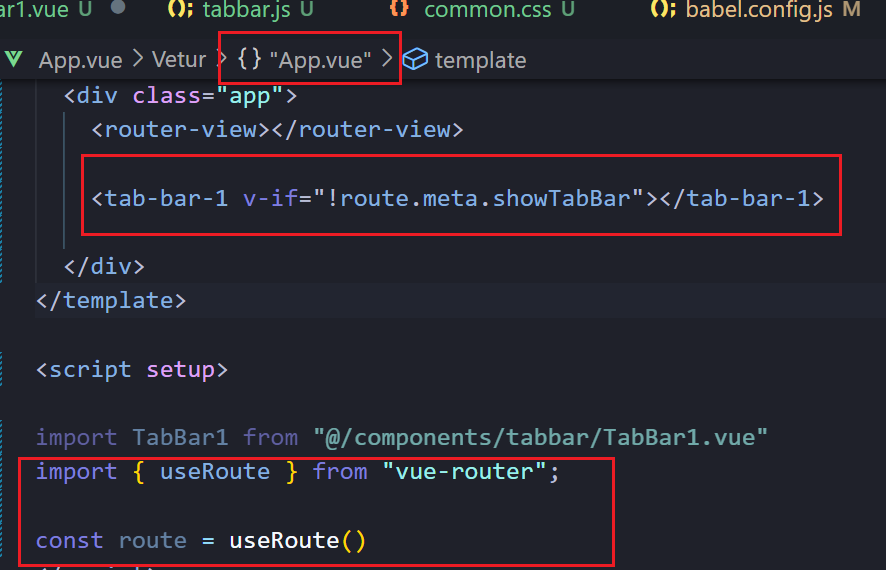
1.1.跳转页面隐藏底部tabbar
建立一个页面,将页面配置到路由里面,在meta里面设置一下开关,
官方这样解释meta:
有时,你可能希望将任意信息附加到路由上,如过渡名称、谁可以访问路由等。这些事情可以通过接收属性对象的meta属性来实现,并且它可以在路由地址和导航守卫上都被访问到。
说白了就是通过meta对象中的一些属性来判断当前路由是否需要进一步处理,如果需要处理,按照自己想要的效果进行处理即可


这样跳转的时候就不会有tabbar了
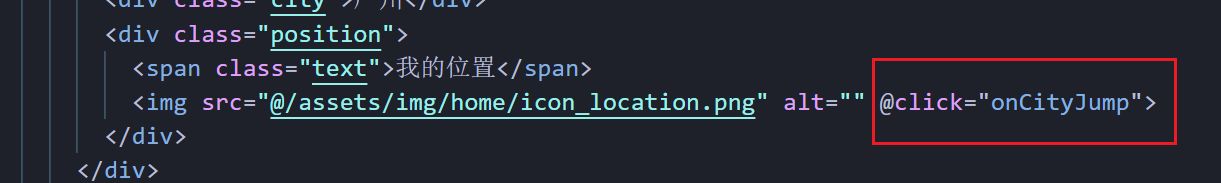
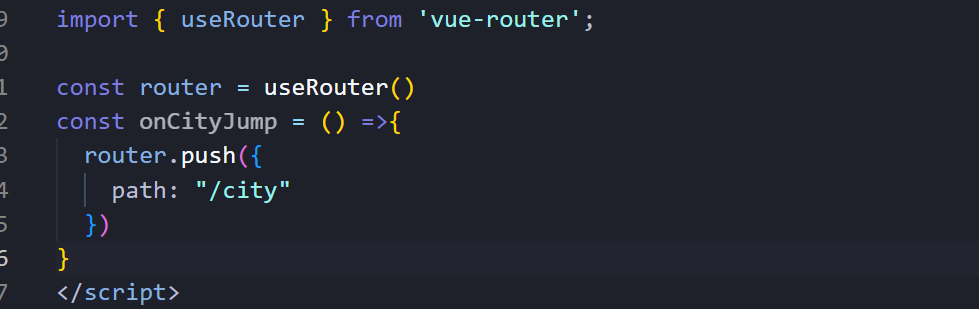
1.2.点击图标跳转页面
- 绑定click事件
- 再用useRouter进行跳转路由



这样就可以跳转了
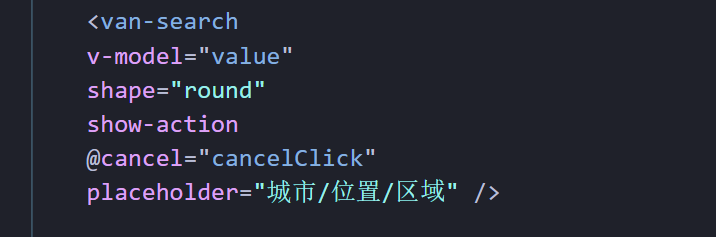
1.3.配置搜索框
- 用vant组件库
- 记得引用
- 点击事件等自行设置
- 搜索图标(修改第三方组件库,1.全局修改 2.deep,这里我用的是全局,我们可以在组件库找到这个样式,调试也可以找到)


common.css

这样就可以啦
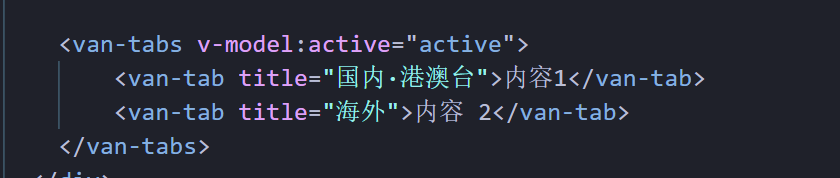
1.3.tab标签页搭建
- vant组件库,记得引入
- 修改下标横线颜色(这里采用的是deep)


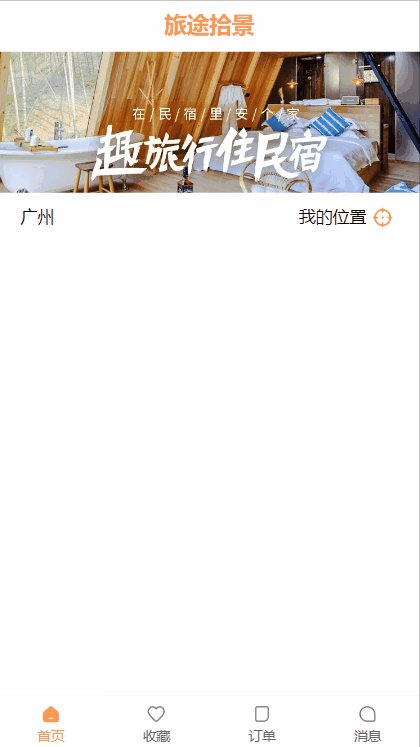
预览效果如下:

二、获取数据
2.1封装网络请求
先安装axios
npm install axios
request下面的index.js
axios二次封装
import axios from 'axios'
import { BASE_URL, TIMEOUT } from './config'
class KKRequest {
constructor(baseURL, timeout=10000) {
this.instance = axios.create ({
baseURL,
timeout
})
}
request(config) {
return new Promise((resolve, reject) => {
this.instance.request(config).then(res => {
resolve(res.data)
}).catch(err => {
reject(err)
})
})
}
get(config) {
return this.request({...config, method: "get"})
}
post(config) {
return this.request({ ...config, method: "post" })
}
}
export default new KKRequest(BASE_URL, TIMEOUT)
request下面的config.js
配置时间,ip地址
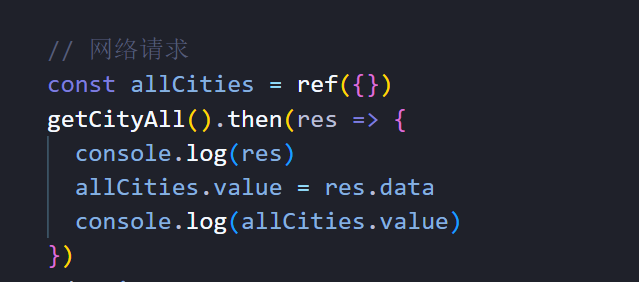
2.2.请求对应数据

下面在对应的文件中导入就可以直接用了
三、对数据处理使用
3.1.直接使用
在vue3中我们需要把拿到的数据变成响应式的,需要用ref
- 获取数据值需要加上.value
- ref里面默认的值是undefined
- 所以直接在上面获取值的话需要判断是否有值?.



3.2.动态使用
第二种。推荐
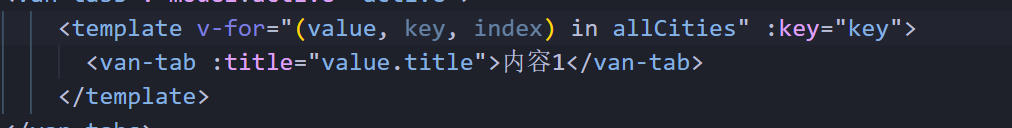
v-for遍历
这种获取的数据是动态的,如果服务器返回的数据有变化,那么这边也不会有影响

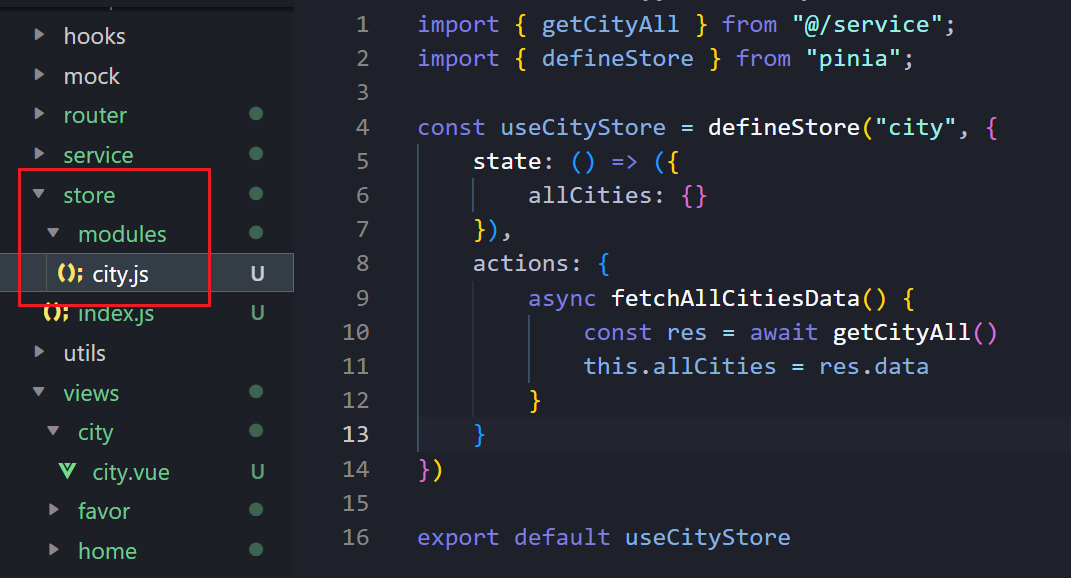
3.3.通过store,在store获取数据
Pinia本质上依然是一个状态管理的库,用于跨组件、页面进行状态共享
Store 是使用 defineStore() 定义的

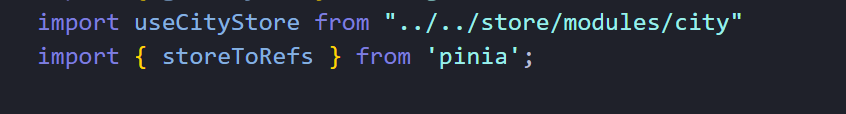
引入

调用store中的数据
注意Store获取到后不能被解构,那么会失去响应式:
为了从 Store 中提取属性同时保持其响应式,您需要使用storeToRefs()

这样就可以啦
四、处理数据
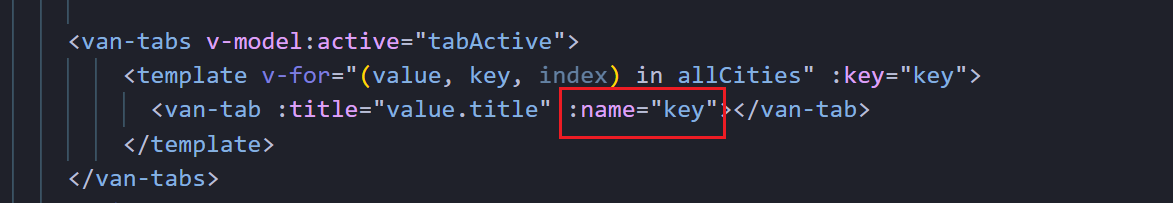
4.1.处理绑定index变为key

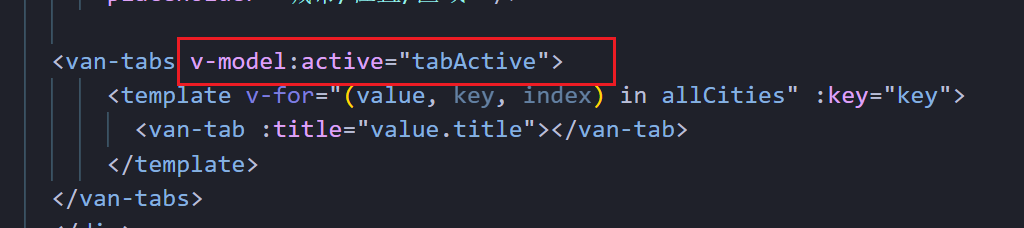
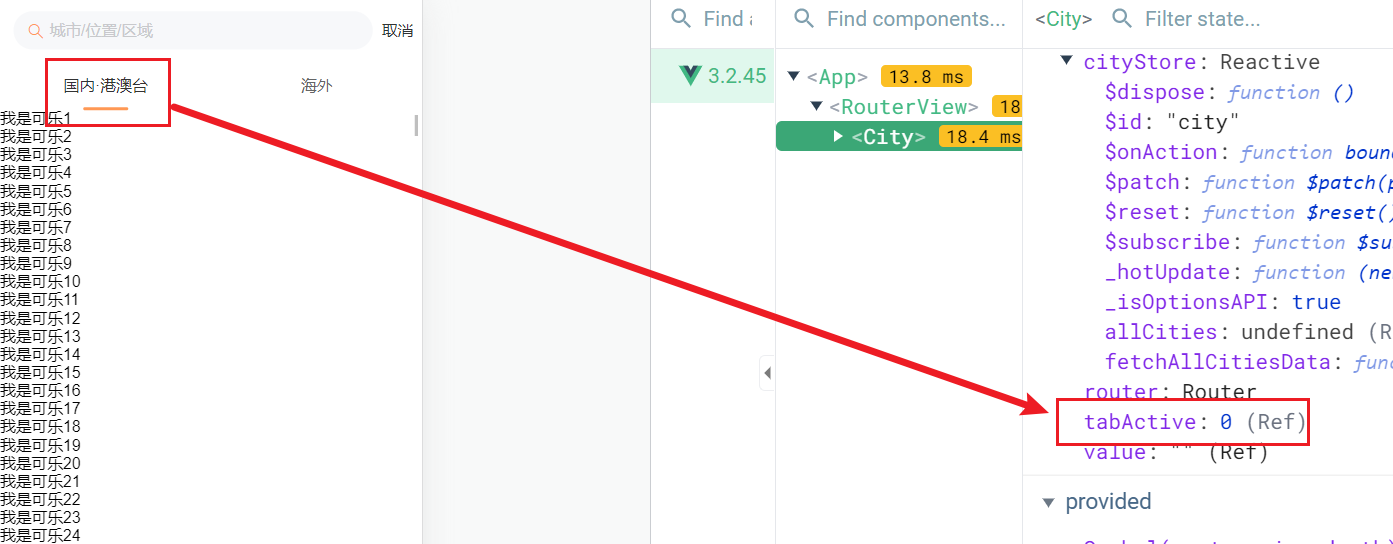
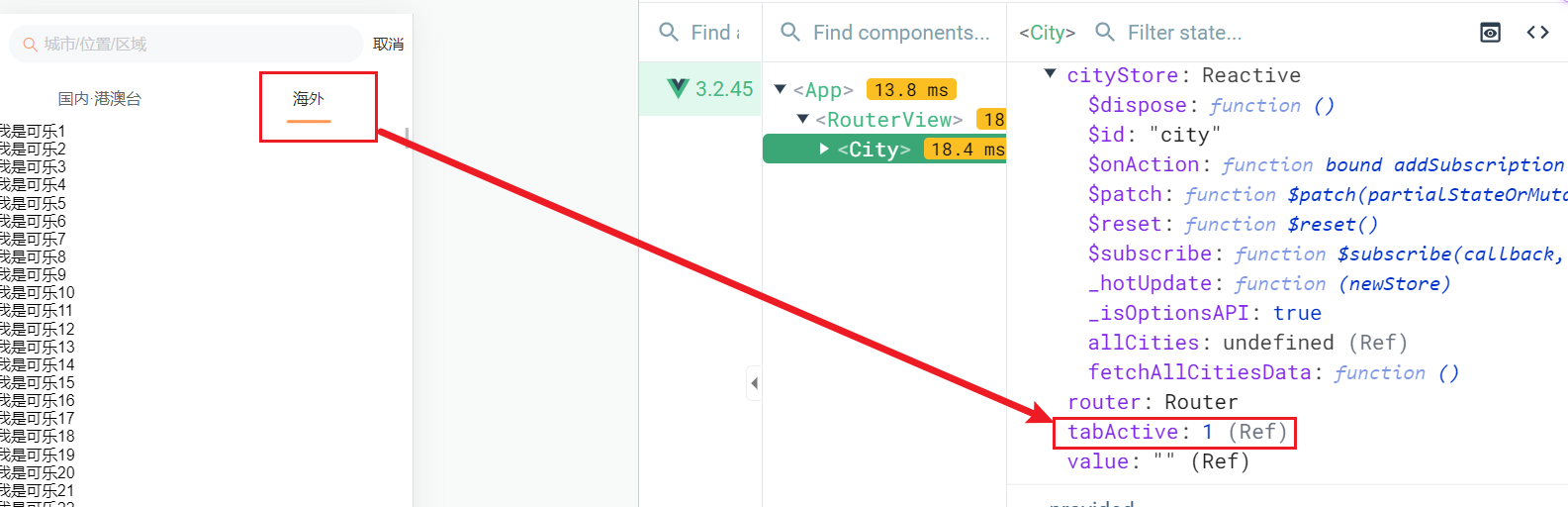
这个tabActive默认绑定的是索引,


而我们想要它绑定key,这样才能动态去切换国内和海外数据

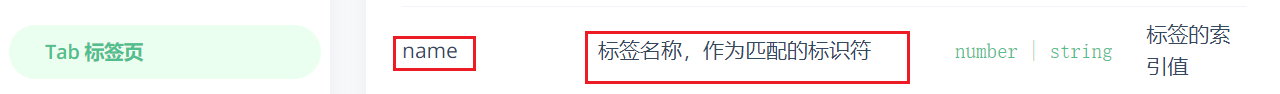
然后在vant官方文档发现了用那么可以作为匹配的标识符

索引我们就可以用name绑定key



这样就成功的绑定key了
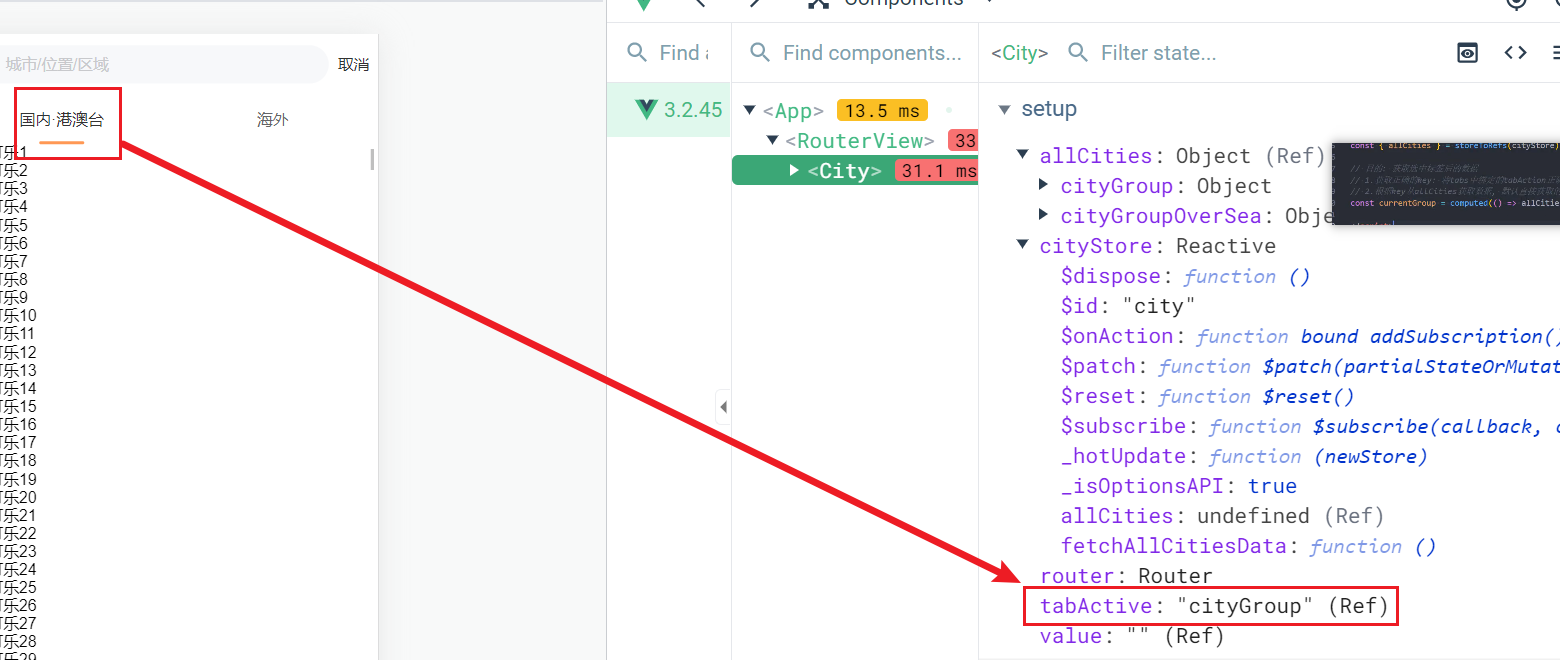
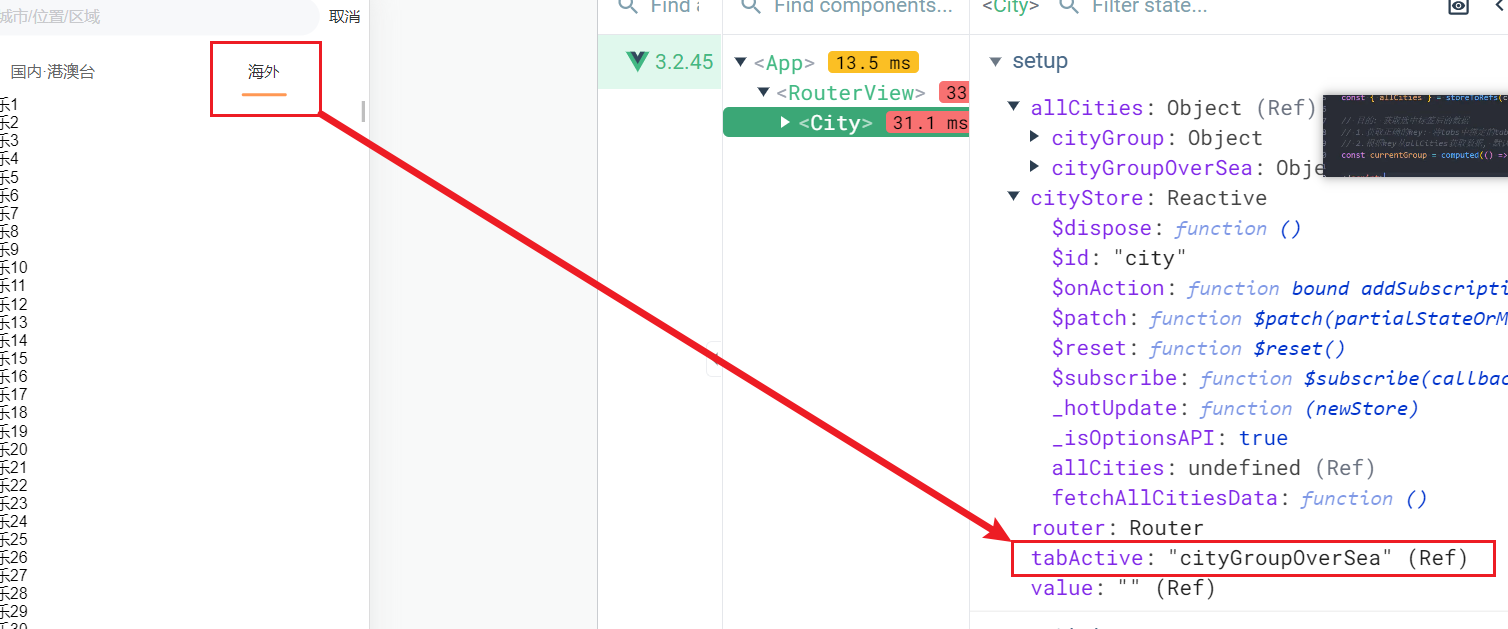
然后我们就可以去动态切换获取数据了
4.2.根据key来获取相应的数据
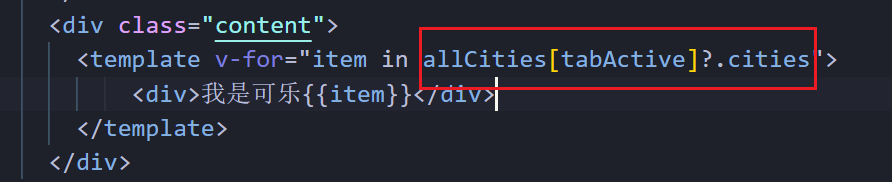
4.2.1.直接获取
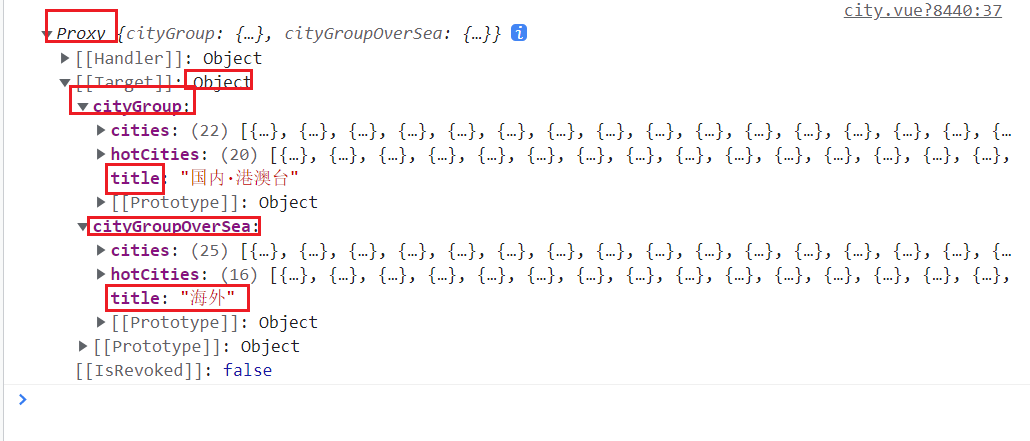
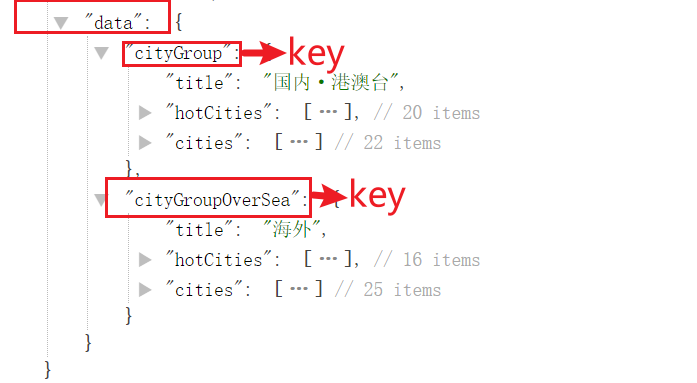
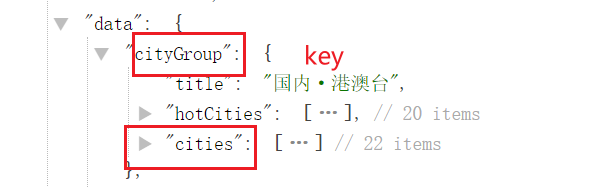
我们应该先分析数据,看一下自己需要什么数据,再考虑一下,怎样拿到数据

我们要拿到的是cityGroup下的cities


2.2.2.将数据进行解构,再处理渲染
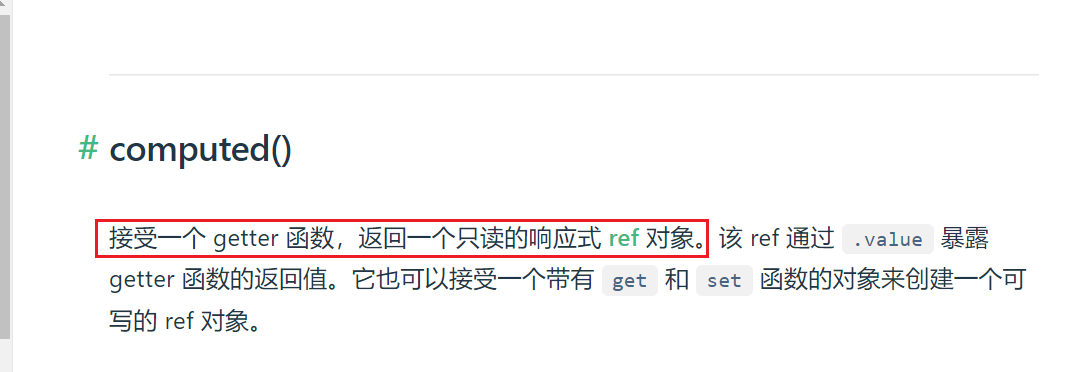
默认直接获取的数据不是响应式的,所以我们要包裹computed


4.2.3.总结
我们的目的就是为了拿到数据,因为这个数据是分标签的,所以我们就要获取选中标签后的数据
- 获取正确的可以,v-model绑定的要正确绑定
- 根据key从allcities获取数据,默认直接获取的数据不是响应式的,所以我们要包裹computed
- ?.是因为用ref将数据转换成响应式,默认是undefined,所以我们需要判断是否有值
computed官网解释

五、对数据进行页面渲染
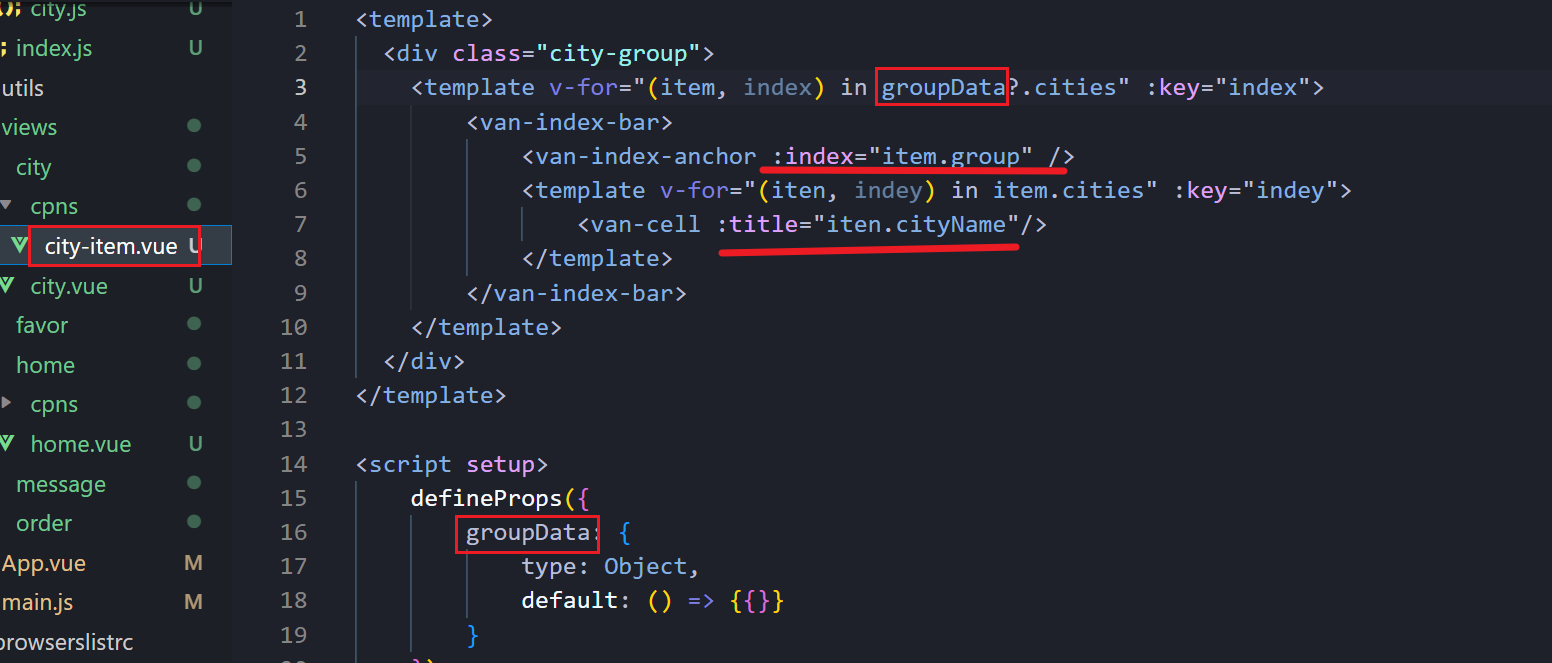
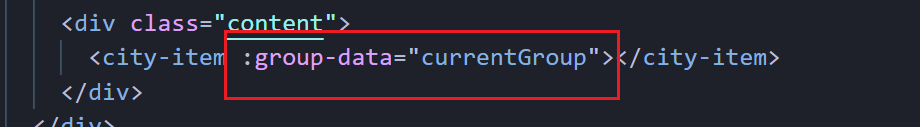
5.1.列表数据渲染
这里使用vant库组件
并且把这部分内容放在一个组件里面
用defineProps进行传值
defineProps:
用于组件通信中父级组件给子级组件传值,其用来声明props,其接收值为props选项相同的值


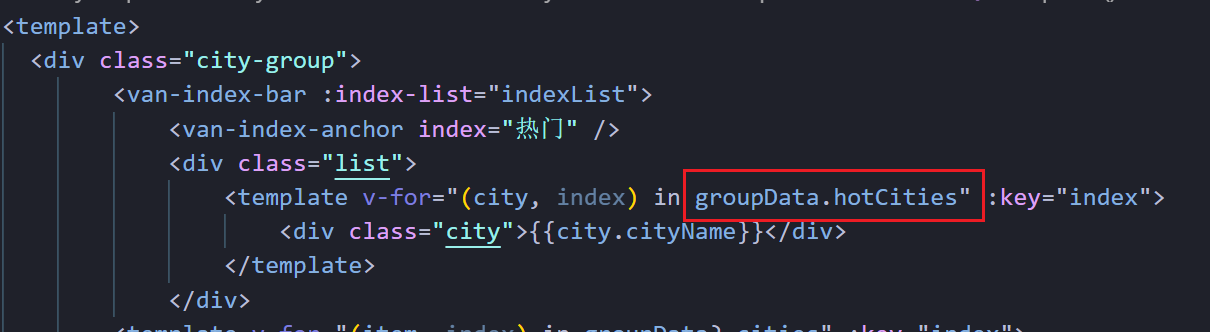
5.2.热门数据渲染

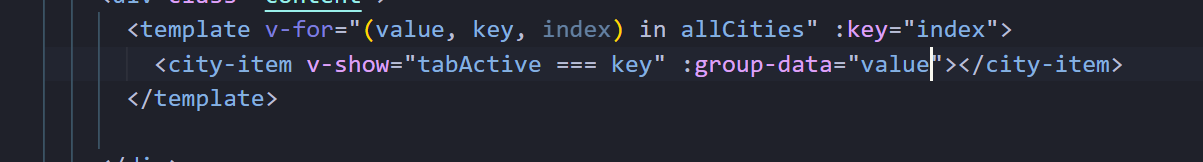
5.3.切换数据优化
频繁切换,国内和海外城市索引量很大,如果国内和海外进行切换,那么意味中,重新进行两次for循环(最外面一次遍历索引,里面遍历城市)),重新进行渲染。
这样渲染的效率就会低。
方法:
考虑使用v-show(v-if还是会重新渲染)
v-show控制仅当切换的索引等于key的时候,才进行
不然就为display:none

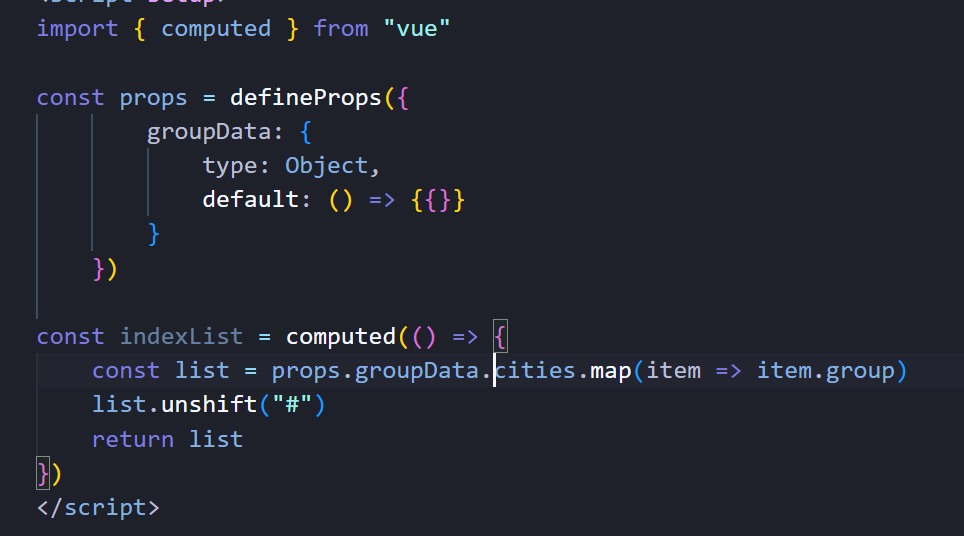
5.4.左边索引正确显示
我们加了热门以后,会发现数据和左边对不上,这是因为vant库提供的是默认的,并没有跟我们的数据相关,所以我们可以用map遍历一下数据,动态显示

这里使用计算属性computed,并且用props进行传值,因为这里我们需要用groupData
unshift:在最前面加上某一个值等

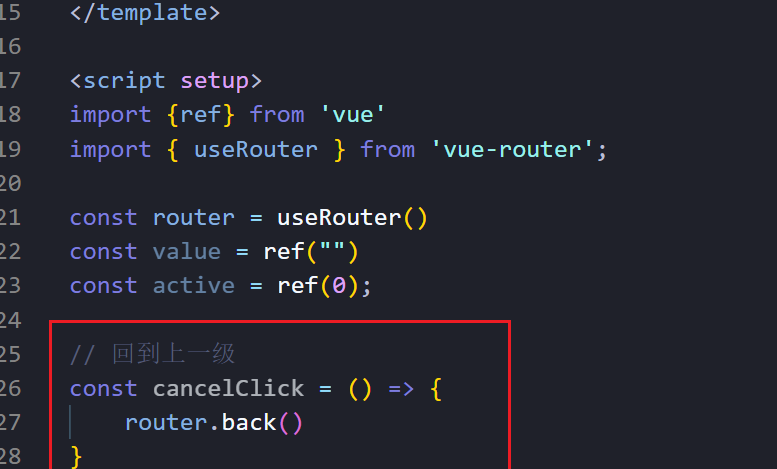
六、选择城市回退和回显
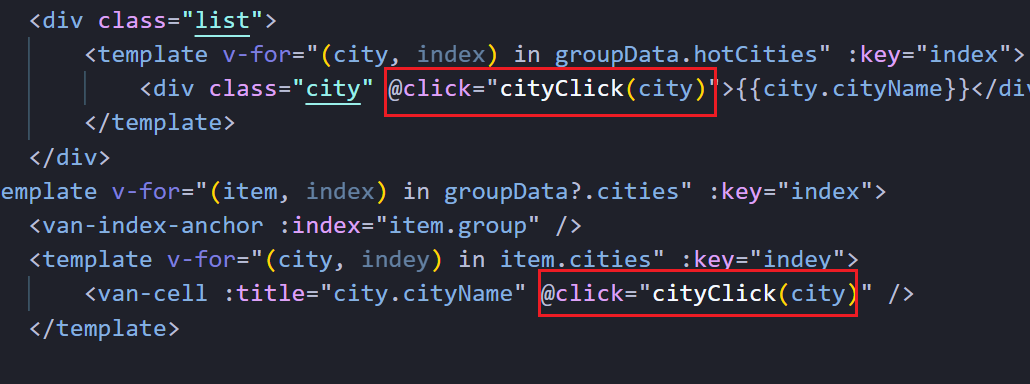
- 绑定点击事件,点击城市回到主页面
- 所以要用到userRouter()
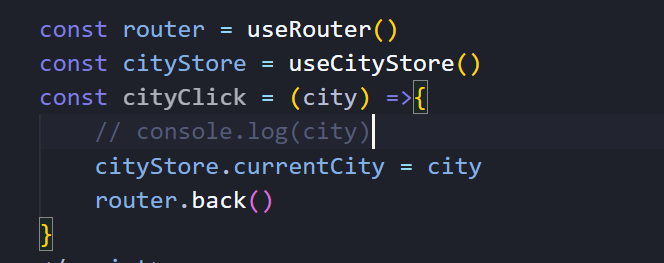
- 我们需要把点击的那个城市在主页面正确显示
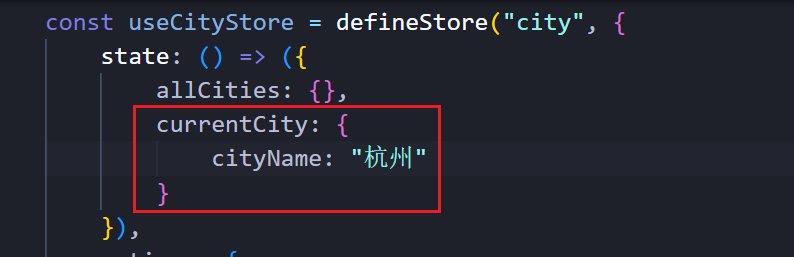
- 这里可以用pinia数据共享(第一次感受到数据共享的魅力嘿嘿)
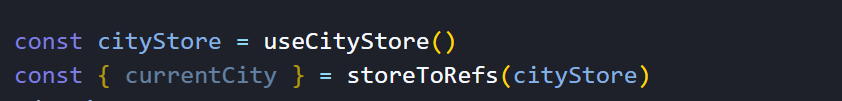
- 在主页面通过store进行数据渲染,到页面
- 注意需要用storeToRefs()将数据转换为响应式的哦