一、前言
Google Chrome 是一款由 Google 公司开发的免费网页浏览器,它的特点是速度快、安全、简单易用。它的市场份额长期位居全球第一,受到了广泛的用户和开发者的欢迎。
Chrome DevTools 是 Chrome 浏览器内置的一组开发者工具,旨在帮助开发者调试和优化网站和应用程序。它提供了一系列强大的功能,包括元素检查、网络监控、性能分析、JavaScript 调试等,可帮助开发者快速定位和解决网站或应用程序中的问题。
以下是 Chrome DevTools 的一些主要特点:
- 元素检查:DevTools 可以让开发者查看和编辑页面中的 HTML、CSS 和 JavaScript 代码,方便开发者进行样式调整和布局优化。
- 网络监控:DevTools 可以监控网页的网络请求和响应,帮助开发者分析网页加载性能和资源使用情况。
- 性能分析:DevTools 内置了多种性能分析工具,如时间轴、CPU 分析器、内存分析器等,帮助开发者识别和优化网页性能瓶颈。
- JavaScript 调试:DevTools 提供了强大的 JavaScript 调试功能,让开发者能够在浏览器中直接调试 JavaScript 代码,并可以查看变量值、堆栈信息等。
- 移动设备模拟:DevTools 可以模拟不同的移动设备和网络条件,方便开发者测试网页在不同设备和网络下的表现。
二、通用篇
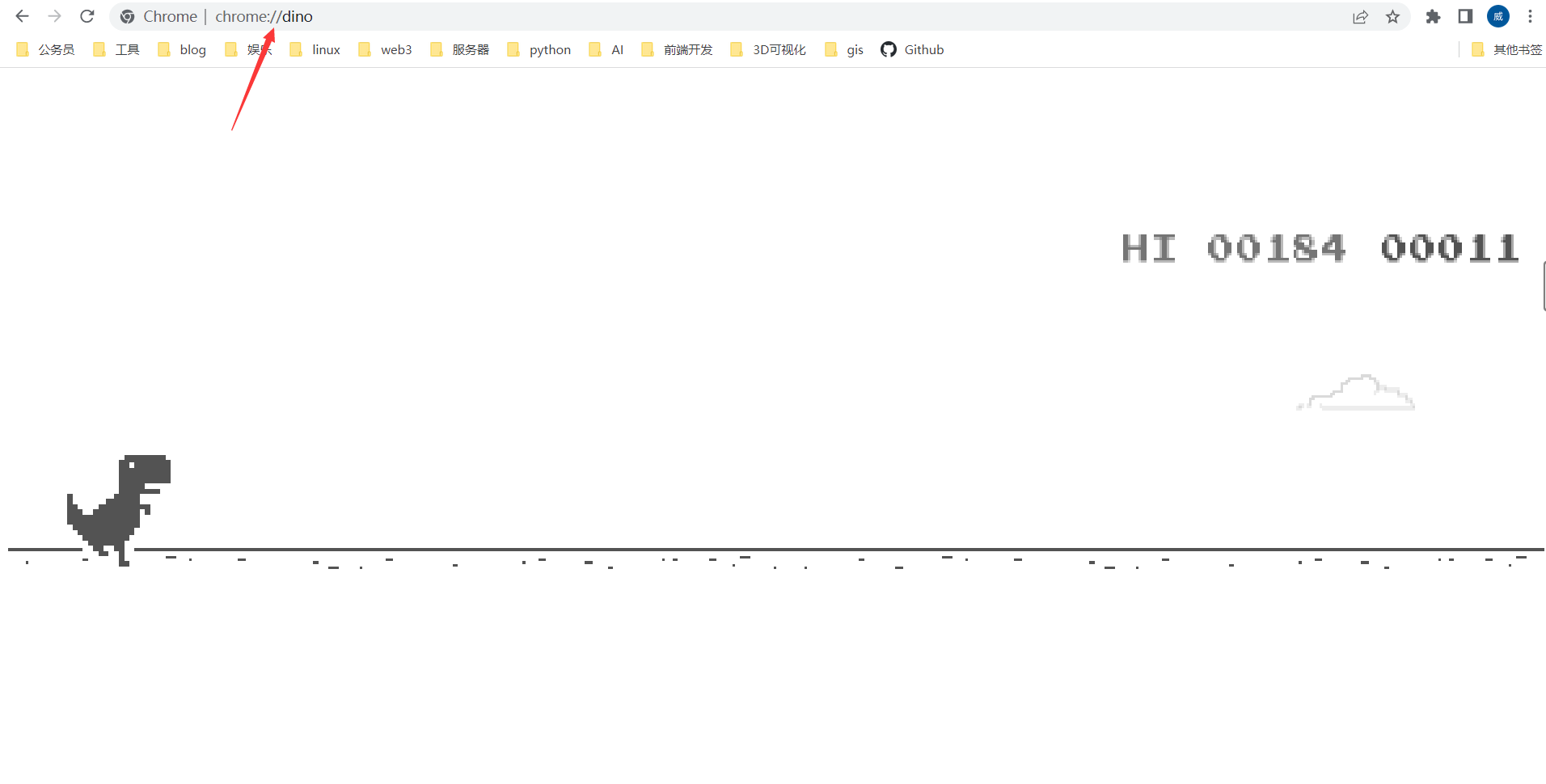
2.1 地址栏输入

Chrome 浏览器支持多种类似 chrome:// 的命令,可以让用户访问一些实用的功能和设置。以下是一些常见的 Chrome 命令:
- chrome://flags/:访问 Chrome 浏览器的实验性功能页面,可以开启或关闭一些实验性功能。
- chrome://settings/:访问 Chrome 浏览器的设置页面,可以修改浏览器的各种设置。
- chrome://extensions/:访问 Chrome 浏览器的扩展程序管理页面,可以管理已安装的扩展和应用程序。
- chrome://history/:访问 Chrome 浏览器的历史记录页面,可以查看之前访问过的网页。
- chrome://downloads/:访问 Chrome 浏览器的下载页面,可以查看和管理已下载的文件。
- chrome://bookmarks/:访问 Chrome 浏览器的书签管理页面,可以管理已保存的书签。
- chrome://newtab/:打开 Chrome 浏览器的新标签页,可以显示常用网站、最近访问的网页等信息。
- chrome://version/:查看 Chrome 浏览器的版本信息、安装路径、命令行参数等。
需要注意的是,这些命令只能在 Chrome 浏览器中使用,其他浏览器可能不支持或有不同的命令。同时,这些命令访问的页面和功能可能会随着 Chrome 浏览器版本的更新而发生变化。
文档api:chrome://chrome-urls/
2.2 复制元素

“Store as global” 是 Chrome DevTools 中的一个功能,它可以将当前选中的变量或对象保存为全局变量,方便在控制台或其他 JavaScript 代码中使用。

save直接保存错误信息为.log文件
2.3 快捷键
- ctrl + shift + D来实现位置的切换(通常是从 开始的位置 到 右边位置 ,但如果一开始就是 右边的位置 那么会切换到 左边的位置 )
- ctrl + [ 和 ctrl + ] 可以从当前面板向左/向右切换面板

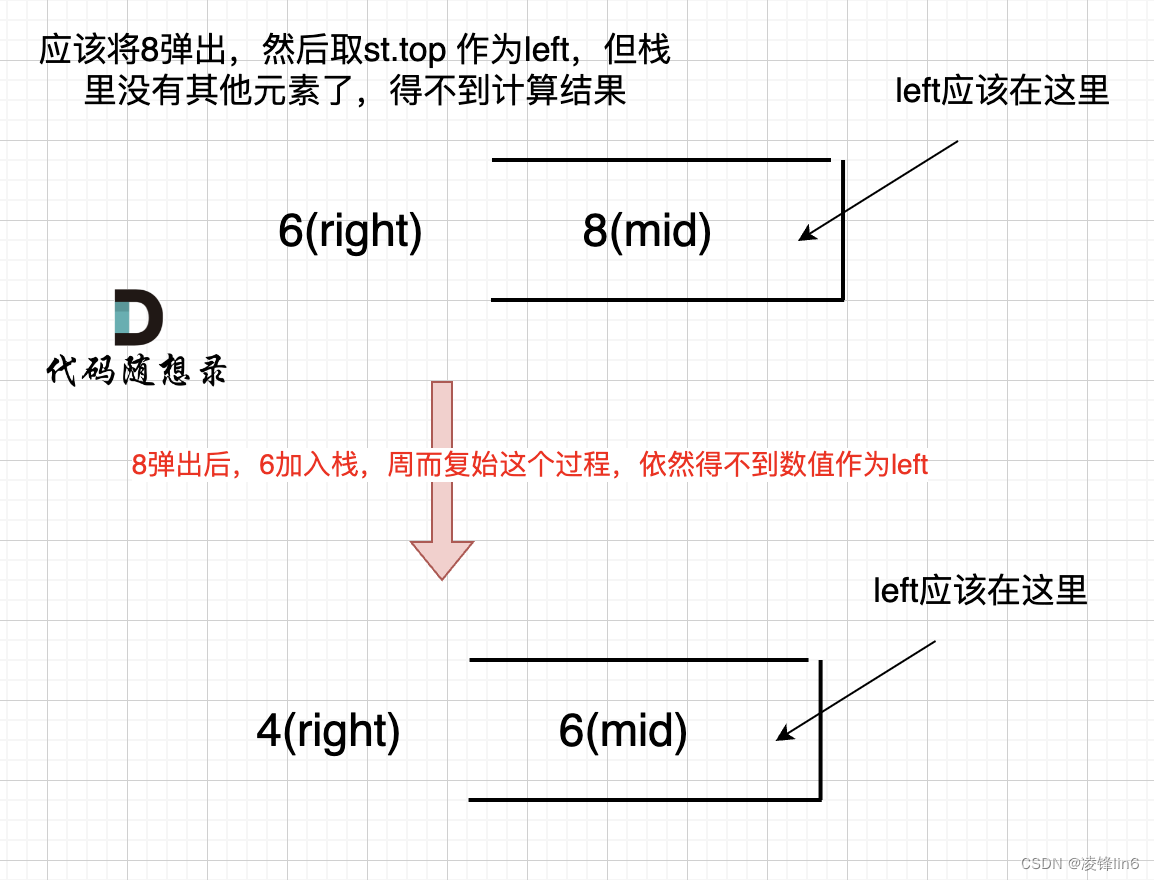
- 数值的加减
- elements, logs, sources & network 中的查找
- 所有快捷键在设置可以找到
2.4 command
概述:提供了一组简单易用的方法,用于调用 DevTools 中封装的多个指令,包括长截图、主题切换、面板快速切换…



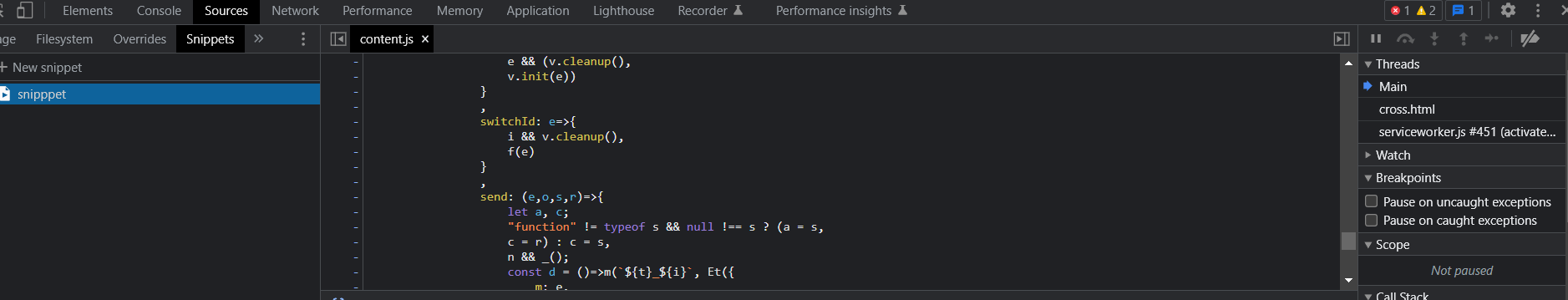
2.5 代码块(snippet)
概述:Chrome DevTools 的代码块(snippet)是一种可以保存、编辑和执行 JavaScript 代码片段的功能。通过代码块,开发者可以在 DevTools 中方便地测试和调试代码,而无需打开一个新的编辑器或控制台。
$$('div')
.map(el => parseInt(el.innerText.length))
.reduce((sum, value) => sum + value)







![[STM32F103C8T6]基于LCD和DHT11、HC08的温湿度检测系统并上传服务器](https://img-blog.csdnimg.cn/56b74c5caf734ea0ace2b278adf33153.png)