1.JavaScript介绍
1.1 前端三要素
- HTML:超文本标记语言,是一种使用标签(标记)描述网页中的视图内容的语言;
- CSS:层叠样式表,主要用于美化web页面外观,决定了网页中的视图效果;
- JavaScript:用于网页交互的解释性脚本语言,用于实现页面交互效果,赋予网页动态功能;
1.2 JavaScript简介
JavaScript是一种基于对象和事件驱动的弱类型的脚本语言,不需要编译即可运行,运行在客户端,需要通过浏览器来解析执行JavaScript代码。
- 基于对象:区别于Java中的面向对象,遵循对象.方法的规则,但是没有类的概念
- 事件驱动:脚本语言代码需要由网页中的事件来触发执行
- 脚本语言:JS作为寄生语言,写在HTML网页中
JavaScript是一种属于网络的高级脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。
包含三部分:
- ECMAScript语法::描述这个语言的基本语法和基本对象 ,包括变量、运算符、分支、循环、函数等。
- DOM(Document Object Model)操作:文档对象模型,对网页上的标签进行操作,包含HTML标签和css相关内容,描述处理网页内容的方法和接口。
- BOM(Browser Object Model)操作:浏览器对象模型,实现对浏览器的操作,包括历史操作(前进、后退)、地址栏操作等,描述浏览器和用户进行交互的方法和接口。
1.3 JavaScript能够做什么?
- 可以修改HTML标签的属性和样式
- 可以动态修改网页中的内容
- 可以对用户在网页中输入的数据进行校验(格式合法性校验)
- 基于node.js技术进行服务器端编程
- 可以访问Cookie及localstorage等浏览器端缓存数据
1.4 JavaScript不能做什么?
- JS不能访问浏览器本地的用户文件
- JS不能访问来自于不同服务器的缓存数据(Cookie)
2.JavaScript代码引入的方式
2.1 直接写入到script标签中
<script type="text/javascript">
alert("这个男人叫小帅");
prompt("是否确认删除?")
console.log(111)
</script>2.2 引入外部js文件
可以将js代码编写到外部js文件中,然后通过script标签引入 写到外部文件中可以在不同的页面中同时引入,也可以利用到浏览器的缓存机制
<script type="text/javascript" src="./js/1.js"></script>注意:scrip标签一旦用于引入外部js文件,就不能在编写代码了 即使编写了浏览器也会忽略 如果需要则可以再创建一个新的script标签用于编写内部代码
2.3 直接写在标签内部(能用,但不推荐)
可以将js代码写在超链接的href属性中,这样当点击超链接时,会执行js代码
<a href="javascript:alert(1);">百度一下</a>3.变量
3.1 js是弱类型的语言,不重视数据类型的声明,js会根据变量赋值的情况判断该变量属于何种数据类型。
3.2 var 变量名称 = 存储的数据; (variable 变量,var是全局变量的声明)
let 变量名称=存储的数据;(let是局部变量的声明,只在let命令所在的代码块内有效)
var name="林俊杰";
var age=30;
var ok=true;3.3 变量的命名规范
- 只能由字母、数字、_(下划线)、$(美元符号)组成。
- 不能以数字开头。
- 命名中不能出现-(js会理解成减号进行减法的操作),不能和关键字冲突。
注意:js中的每一条语句以分号(;)结尾,如果不写分号,浏览器会自动添加,但是会消耗一些系统资源.
4.数据类型
4.1 基本数据类型
4.1.1 undefined(未定义)
当声明一个变量,但是并不给变量赋值,该变量的数据类型就是undefined
var age;
console.log("age的数据类型是"+typeof(age));
4.1.2 number(数值型)
js中的一切浮点数和整数都属于数值型
var id=1;
console.log("id的数据类型是:"+typeof(id));
var score=56.5;
console.log("score的数据类型是:"+typeof(score));
注意:js中的小数和整数都是number类型,不存在整数除以整数还是整数的结论。
var a=1234/1000;
console.log(a); 
4.1.3 String(字符串)
js中的字符串可以使用单引号包裹,也可以使用双引号包裹。
<script type="text/javascript">
var str1='你好呀!';
var str2="Nice to me too!";
console.log(str1);
console.log(str2);
</script>
字符串和其他的数据使用+号运算,会拼接成一个新的字符串 。
var s = "12";
s += 10;
alert(s); 
4.1.4 boolean(布尔型)
仅有2个值:true和false。
4.1.5 null(空值型)
var name=null;
console.log("name的数据类型是:"+name);
isNaN(Not a Number,不是一个数字)和typeof
isNaN():判断变量是否属于非数字,属于非数字返回true,不属于非数字则返回false。

注意:当数字型的字符串(如"123","5")遇上isNaN(),isNaN( )里面会调用Number函数去转义
var str="123";
console.log("str是否属于非数字:"+isNaN(str));
console.log("str属于"+typeof(str)+"类型");
因为str属于数字型的字符串,当调用isNaN( )方法时,isNaN里面会调用Number函数去转义 ,字符串"123"就被转义成了数字123,所以最终的结果是false。
typeof(变量)或typeof 变量:返回变量的数据类型,是什么类型的数据就会返回对应的数据类型。
var sex='男';
console.log("变量sex属于"+typeof(sex)+"类型");
var height=175;
console.log("变量height属于"+typeof(height)+"类型");
=和==和===的区别
=:代表赋值。
==(相等):当使用==来比较两个值时,如果值的类型不同,则会自动进行类型转换,将其转换为相同的类型再比较。
var a=123;
var b='123';
console.log("a==b为:"+(a==b));
===(全等):全等用来判断两个值是否全等,它和相等类似,不同的是它不会做自动类型转换,如果两个类型不等,直接返回false。
var a=123;
var b='123';
console.log("a===b为:"+(a===b));
4.2 引用数据类型(数组Array+对象Object)
4.2.1 数组Array
创建方式1(定义不赋值):
var ary1=new Array();
console.log(ary1)
var ary1=[];
console.log(ary1) 创建方式2(边定义边赋值):
创建方式2(边定义边赋值):
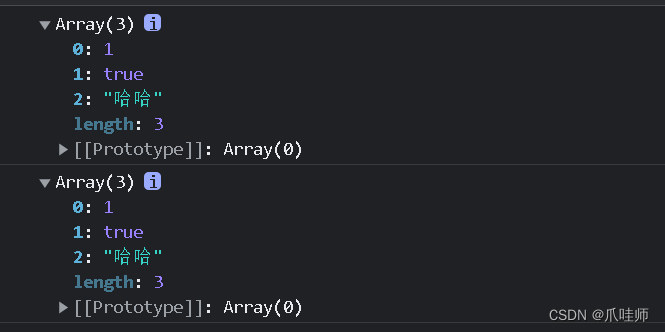
var ary3=[1,true,'哈哈'];
console.log(ary3);
var ary3=new Array(1,true,'哈哈');
console.log(ary3);
本质上,数组属于一种特殊的对象。typeof运算符会返回数组的类型是object。
var ary2=new Array(1,'abc',true,null);
console.log('类型:'+typeof(ary2)); 变长数组,只有赋值了才会改变数组的原有长度
变长数组,只有赋值了才会改变数组的原有长度
var ary1=new Array();
ary1[1]='嘿嘿';
console.log("ary1数组的长度是:"+ary1.length); 
原数组ary1的长度为0,当给下标为1的元素赋值时,会改变原有数组ary1的长度,这一点和Java中的数组有区别。
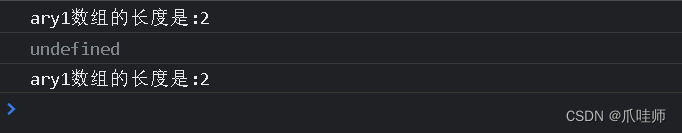
var ary1=new Array();
ary1[1]='嘿嘿';
console.log("ary1数组的长度是:"+ary1.length);
console.log(ary1[3])
console.log("ary1数组的长度是:"+ary1.length);如果超出下标访问,不会出错,会显示undefined

ary1[3]没有被赋值,不能改变原有数组的长度,所以长度还是2。
JS数组中常见的方法或属性
1.获得数组的长度:数组名.length;
var array1=new Array(1,2,false,'嘿嘿');
console.log("array1的长度是:"+array1.length); 
2.获得索引位置的元素:数组名[索引或下标];
var array1=new Array(1,2,false,'嘿嘿');
console.log("array1中索引为2的元素是:"+array1[2])
3.修改索引位置的元素值:数组名[索引或下标]=新的值 ;
var array1=new Array(1,2,false,'嘿嘿');
console.log("array1原数组:"+array1);
array1[1]=9;
console.log("修改后的array1数组:"+array1);
4.在数组的尾项添加一个元素:数组名.push(添加的内容);
var array1=new Array(1,2,false,'嘿嘿');
console.log("array1原数组:"+array1);
array1.push(true);
console.log("在array1数组的尾项增添元素为true的新数组:"+array1);
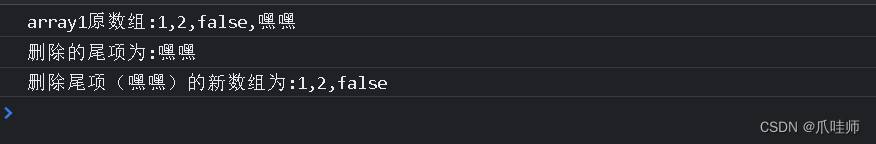
5.删除数组的尾项: var last=数组名.pop();
会返回删除的那个元素last
var array1=new Array(1,2,false,'嘿嘿');
console.log("array1原数组:"+array1);
var last=array1.pop();
console.log("删除的尾项为:"+last)
console.log("删除尾项(嘿嘿)的新数组为:"+array1);
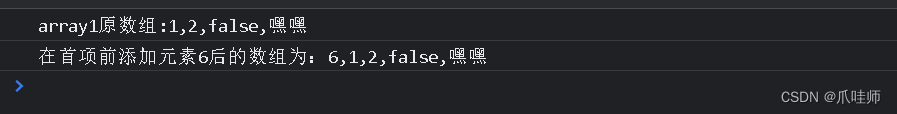
6.在数组的首项前添加一个元素:数组名.unshift (添加的内容);
var array1=new Array(1,2,false,'嘿嘿');
console.log("array1原数组:"+array1);
array1.unshift(6);
console.log("在首项前添加元素6后的数组为:"+array1);
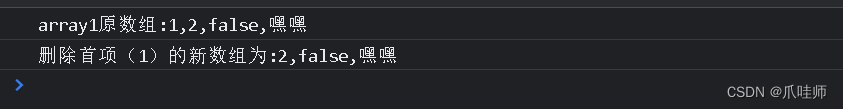
7.删除数组的首项:var first=数组名.shift ();会返回删除的首项元素first
var array1=new Array(1,2,false,'嘿嘿');
console.log("array1原数组:"+array1);
var first=array1.shift();
console.log("删除首项(1)的新数组为:"+array1);





![深度学习基础入门篇[五]:交叉熵损失函数、MSE、CTC损失适用于字识别语音等序列问题、Balanced L1 Loss适用于目标检测](https://img-blog.csdnimg.cn/img_convert/2f4a3a85fed9e7c3b0a05c2c177ea979.png)













![[STM32F103C8T6]基于stm32的循迹,跟随,避障智能小车](https://img-blog.csdnimg.cn/45c3ffdf5d3b490cab04da518cadbc29.png)