概述
跨站请求伪造(Cross-site request forgery)通常缩写为 CSRF 或者 XSRF, 是一种挟制用户在当前已登录的Web应用程序上执行非本意的操作的攻击方法。CSRF并不是攻击网站服务器,而是冒充用户在站内的正常操作
在CSRF的攻击场景中攻击者会伪造一个请求(这个请求一般是一个链接)然后欺骗目标用户进行点击,用户一旦点击了这个请求,整个攻击就完成了。所以CSRF攻击也成为"one click"攻击。
CSRF包括三个角色:
正常浏览网页的用户
正规的但是具有漏洞的网站
利用CSRF进行攻击的第三方网站

CSRF的危害
修改账户信息
传播蠕虫病毒(发邮件,盗取用户信息,转账等)
上传木马文件等
XSS与CSRF区别
跟跨网站脚本攻击(XSS)相比,xss是利用脚本获取到网站cookie伪装成站点内的信任用户,而CSRF则通过在用户登录的状态下伪装成受信任用户执行用户操作,不会获取cookie
CSRF漏洞的攻击需要满足条件:
目标用户已经登录了网站,能够执行网站功能
目标用户访问了攻击者构造的第三方网页
实战
这里采用pikachu的靶场实战深入了解CSRF
GET
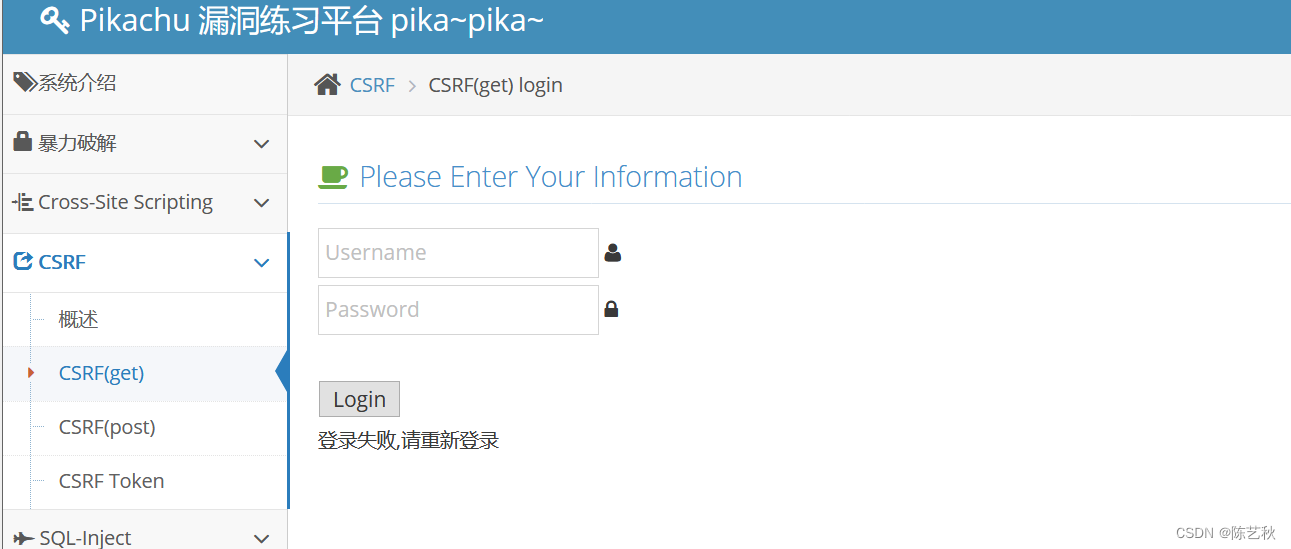
根据题目描述,应该是GET请求相关的题目

登半天登不上去哦,最后试了一下admin+123就上去了,也不知道为啥
登录进去之后就叫我们修改信息,上面关于CSRF漏洞的危害也了解过是可以更改用户信息的

但是url栏里并没有关于修改的变化,采取burp抓包看看

可以看到这里确实是GET请求修改用户信息,我们可以直接改包修改,也可以利用CSRF漏洞

我们将数据包中的GET请求复制下来并更改参数,利用它和http的a标签制作一个新的第三方网页
<a href="http://127.0.0.1/pikachu/vul/csrf/csrfget/csrf_get_edit.php?sex=2323&phonenum=688&add=45453&email=123&submit=submit">点我抽奖!</a>导入新建文件中,更改后缀

双击打开,至于这里为啥会乱码,应该是字符编码的问题,不过没事,能做出来就好

点击访问连接可以看到这里的数据已经变成了,我们新建第三方网页的数据了,只需要发包就可以直接更改用户的信息
但是这里需要注意的是,修改用户信息的请求数据每一项都要添上,我第一次尝试的时候就只填了一行数据,结果修改不成功 ,也可能有不同的情况

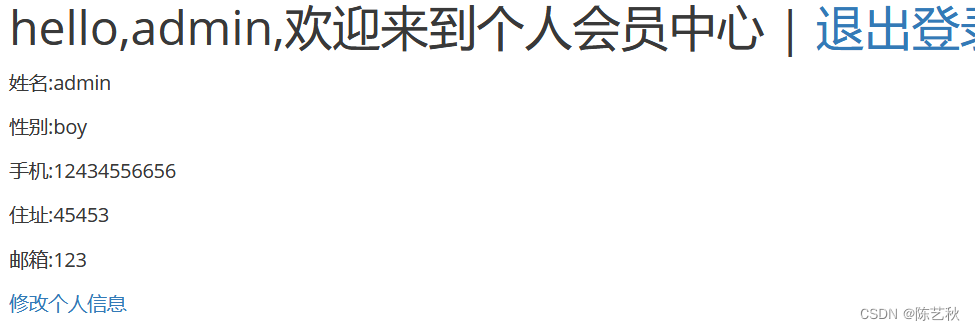
发包之后就可以发现我们的数据已经被修改掉了

POST
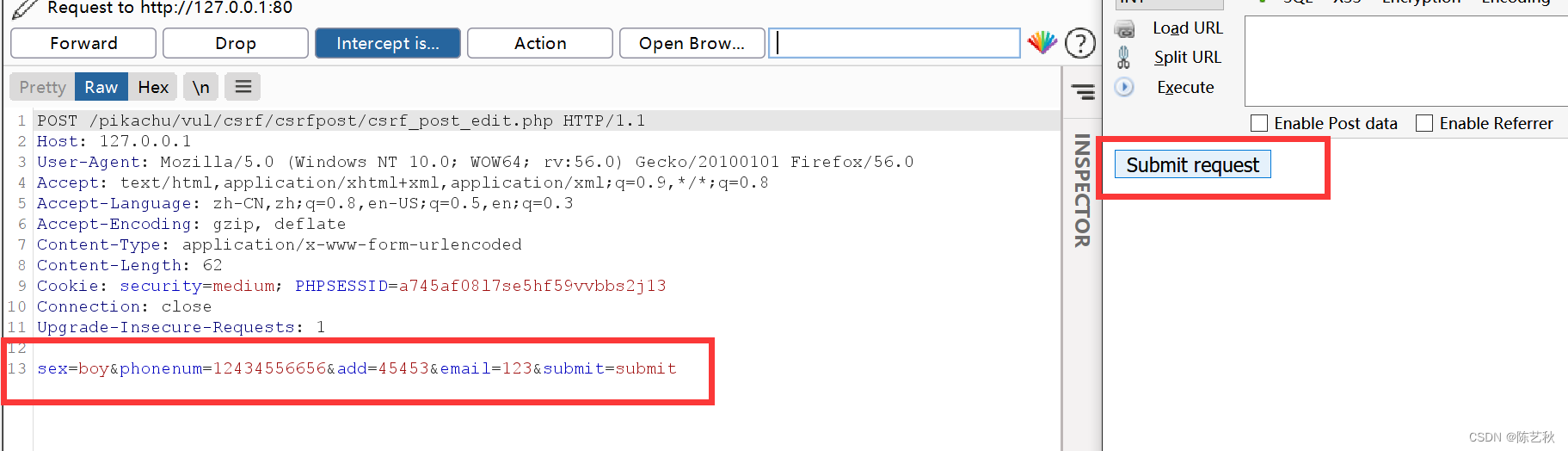
想也知道不能用上把的方式了,其实抓包后直接更改红框字段也没差,他可以直接更改用户信息
但是我们主要是练习CSRF

经过查找资料,发现我们可以使用burp自带的功能生成一个POSTpoc

而且参数也给弄好了,直接更改就行了,虽然看起来这根直接修改参数没有什么区别,但是可能只是因为知识不对等,看不出其中的效果

运行之后可以看到 其他参数因为属性的原因都隐藏了,只有一个提交按钮,我们点击抓包就会发信POST请求的值发生了改变

原数据也成功更改

Token
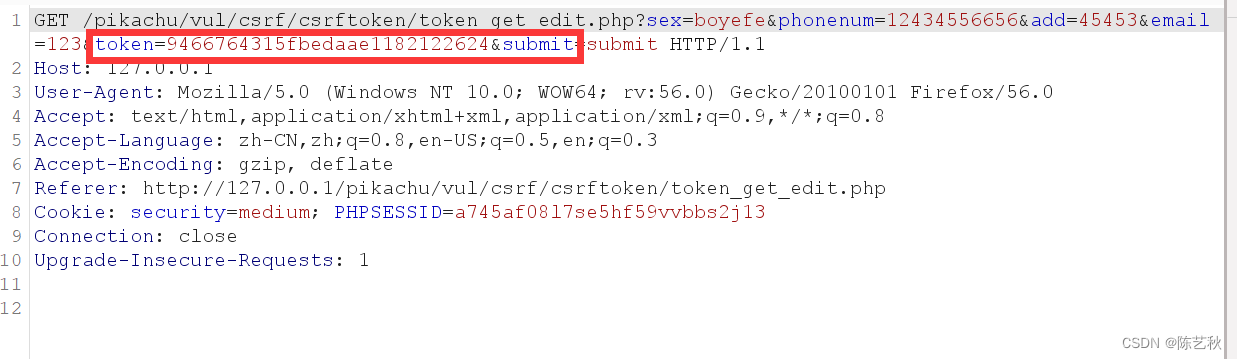
这关与GET的唯一区别在于多了一个token字段

经过多次实验也不行,都不行,这关是由Token来识别用户的
通过百度知晓这关是不能解答的,这关会在每次访问的时候生成一个Token值,访问完就会销毁








![[composer-unused]扫描代码找出没有使用的依赖](https://img-blog.csdnimg.cn/img_convert/188f91adec1bd9a661f225f41f0ef635.png)