set类似于数组的一种数据结构,内部按照索引排序(但是不能通过索引取值 ) 语法:let s = new Set([数据1, 数据2, 数据3]) 特点: 天生不支持重复数据
let arr = [ 1 , 2 , 2 , 3 , 4 , 4 , 4 , 3 ] ;
let s = new Set ( arr) ;
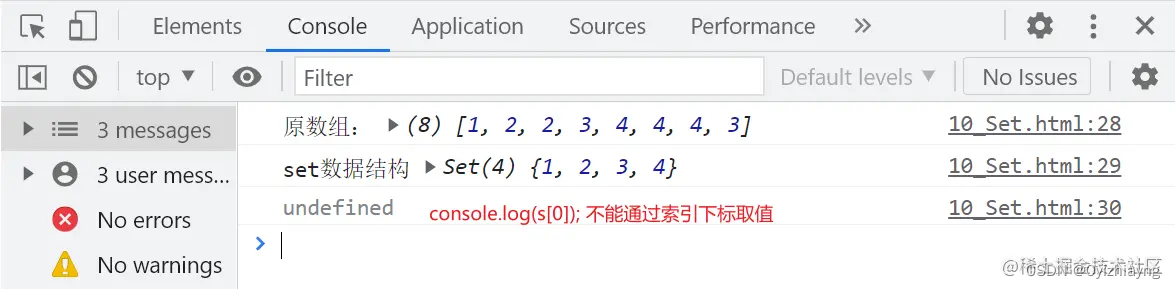
console. log ( '原数组:' , arr) ;
console. log ( 'set数据结构' , s) ;
console. log ( s[ 0 ] ) ;
let s = new Set ( [ 2 , 3 , 4 , 5 , 5 , 5 , 4 , 4 , 3 ] )
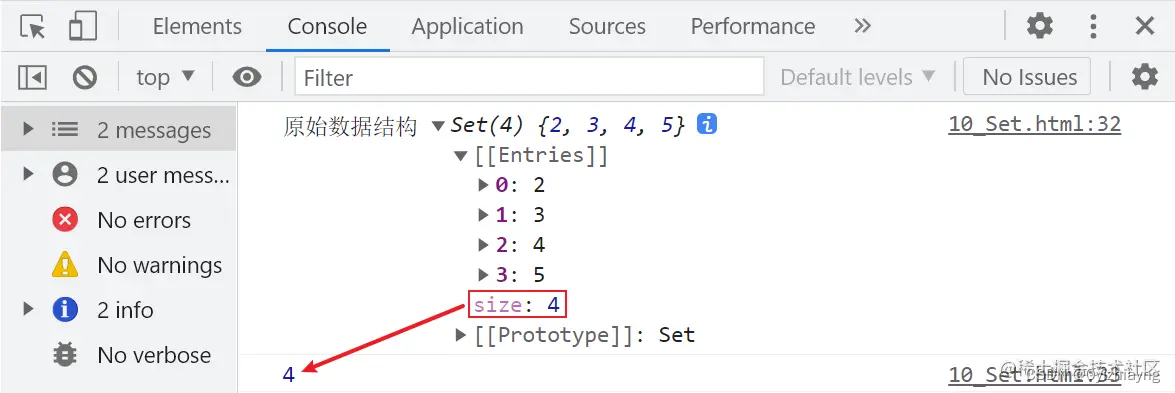
console. log ( '原始数据结构' , s) ;
console. log ( s. size) ;
let s = new Set ( [ 2 , 3 , 4 , 5 , 5 , 5 , 4 , 4 , 3 ] )
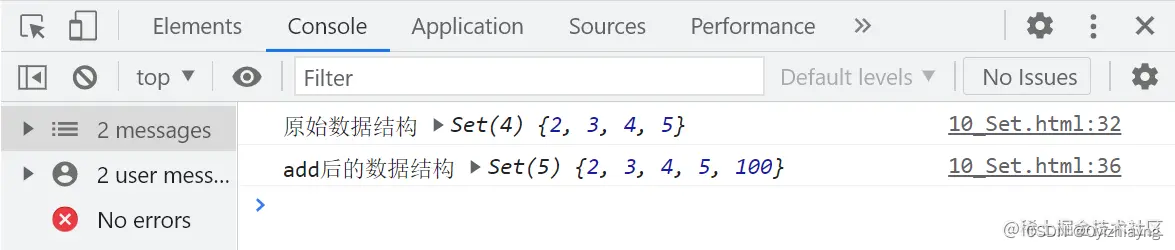
console. log ( '原始数据结构' , s) ;
s. add ( 100 ) ;
s. add ( 5 ) ;
console. log ( 'add后的数据结构' , s) ;
作用: 查询当前数据结构中是否拥有该数据; 找到的时候, 返回true, 否则返回false let s = new Set ( [ 2 , 3 , 4 , 5 , 5 , 5 , 4 , 4 , 3 ] )
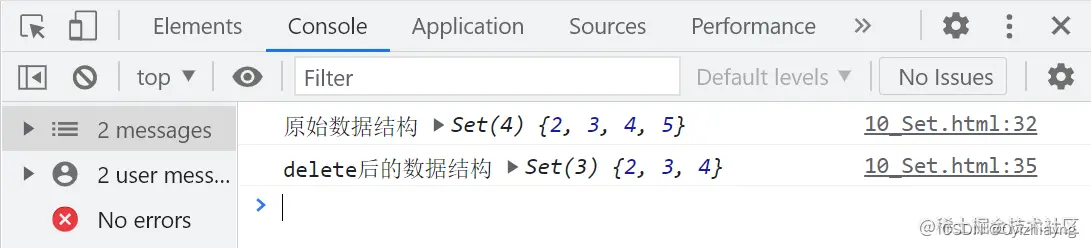
console. log ( '原始数据结构' , s) ;
s. delete ( 5 ) ;
console. log ( 'delete后的数据结构' , s) ;
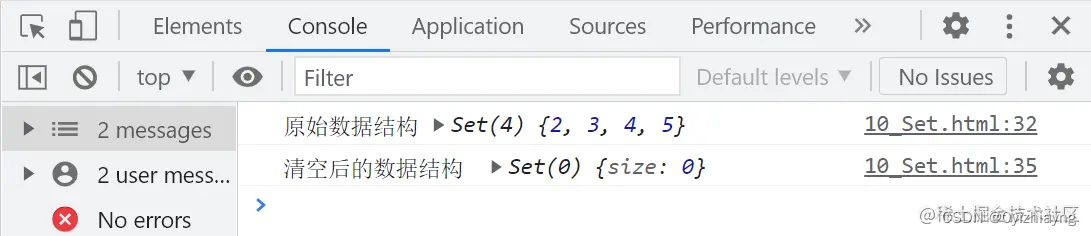
let s = new Set ( [ 2 , 3 , 4 , 5 , 5 , 5 , 4 , 4 , 3 ] )
console. log ( '原始数据结构' , s) ;
s. clear ( ) ;
console. log ( '清空后的数据结构 ' , s) ;
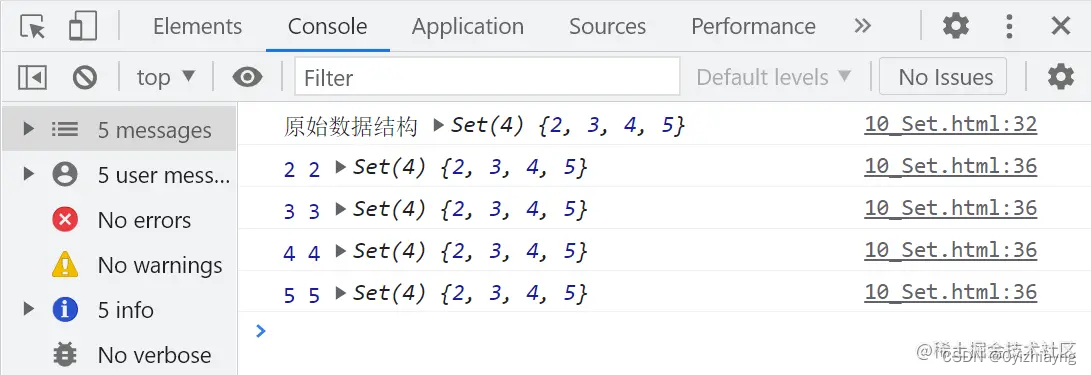
let s = new Set ( [ 2 , 3 , 4 , 5 , 5 , 5 , 4 , 4 , 3 ] )
console. log ( '原始数据结构' , s) ;
s. forEach ( function ( item, key, origin ) {
console. log ( item, key, origin) ;
} )
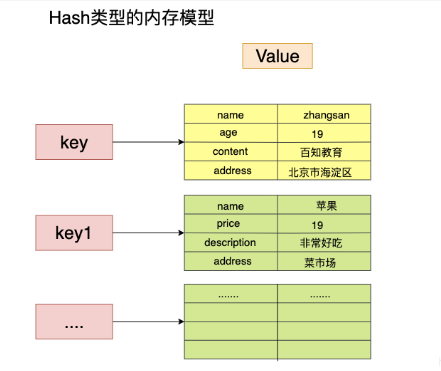
Map: ES6推出的一种数据结构, 和set一样, 也不支持重复数据 类似于对象的一种数据结构,但是map的key可以是任意类型的值 语法: var m = new Map([key, value]) 在实际开发中, 我们使用map的场景一般为想要将对象的key用于字符串之外的数据时使用
var obj = {
a : 1 ,
b : 2
}
console. log ( obj) ;
console. log ( obj. a) ;
console. log ( obj[ "a" ] ) ;
var arr = [ 1 , 2 , 3 ] ;
var arr1 = [ 4 , 5 , 6 ] ;
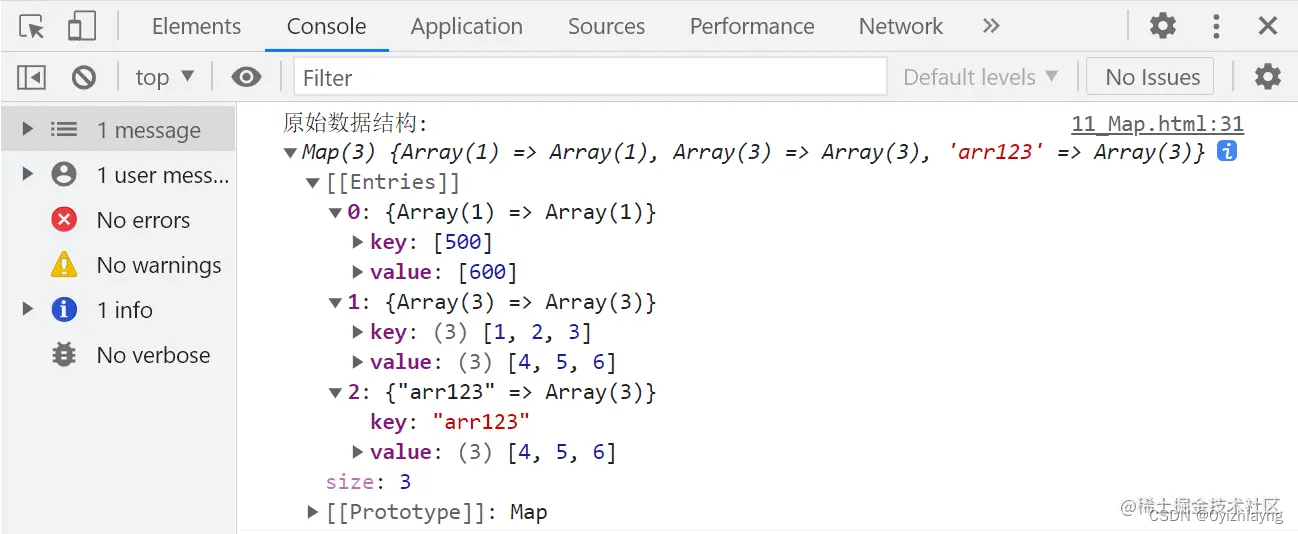
var m = new Map ( [ [ [ 500 ] , [ 600 ] ] , [ arr, arr1] , [ 'arr123' , arr1] ] )
console. log ( '原始数据结构: ' , m) ;
var arr = [ 1 , 2 , 3 ] ;
var arr1 = [ 4 , 5 , 6 ] ;
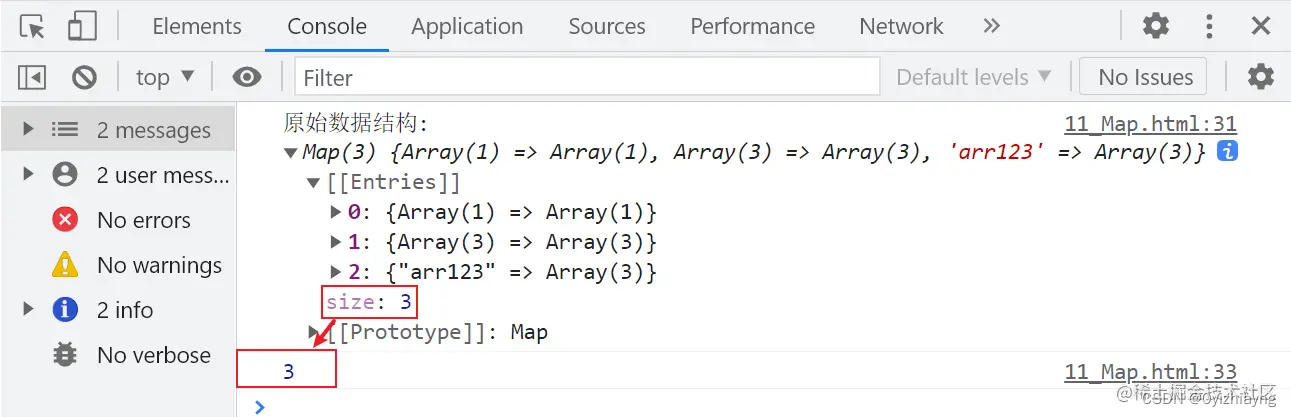
var m = new Map ( [ [ [ 500 ] , [ 600 ] ] , [ arr, arr1] , [ 'arr123' , arr1] ] )
console. log ( '原始数据结构: ' , m) ;
console. log ( m. size) ;
var arr = [ 1 , 2 , 3 ] ;
var arr1 = [ 4 , 5 , 6 ] ;
var m = new Map ( [ [ [ 500 ] , [ 600 ] ] , [ arr, arr1] , [ 'arr123' , arr1] ] )
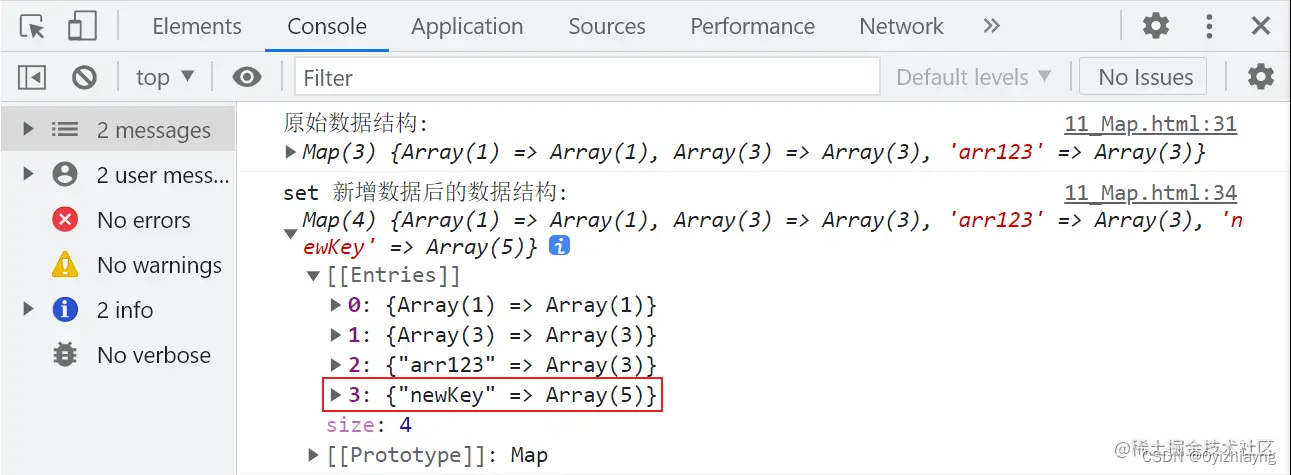
console. log ( '原始数据结构: ' , m) ;
m. set ( 'newKey' , [ 1 , 2 , 3 , 4 , 5 ] ) ;
console. log ( 'set 新增数据后的数据结构: ' , m) ;
var arr = [ 1 , 2 , 3 ] ;
var arr1 = [ 4 , 5 , 6 ] ;
var m = new Map ( [ [ [ 500 ] , [ 600 ] ] , [ arr, arr1] , [ 'arr123' , arr1] ] )
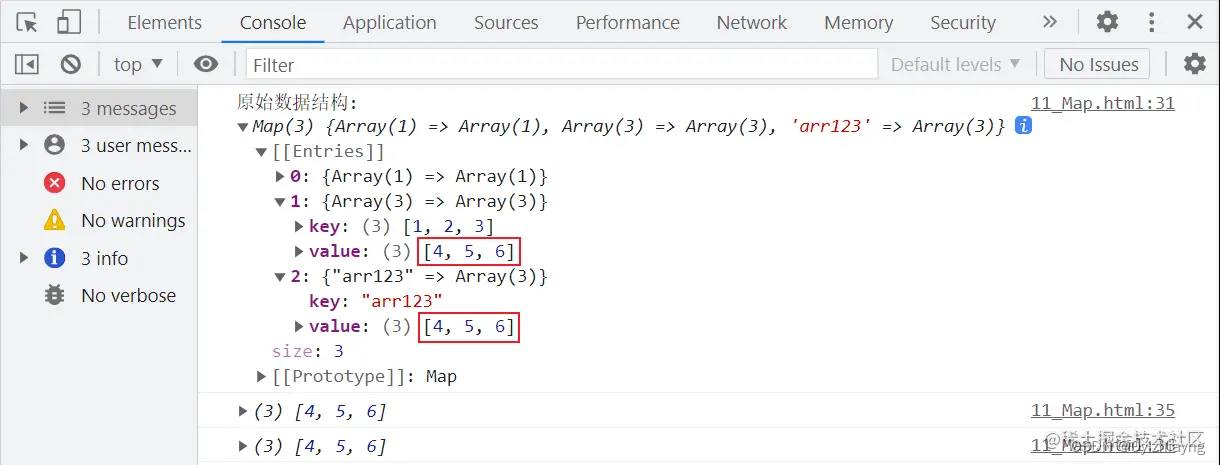
console. log ( '原始数据结构: ' , m) ;
console. log ( m. get ( arr) ) ;
console. log ( m. get ( 'arr123' ) ) ;
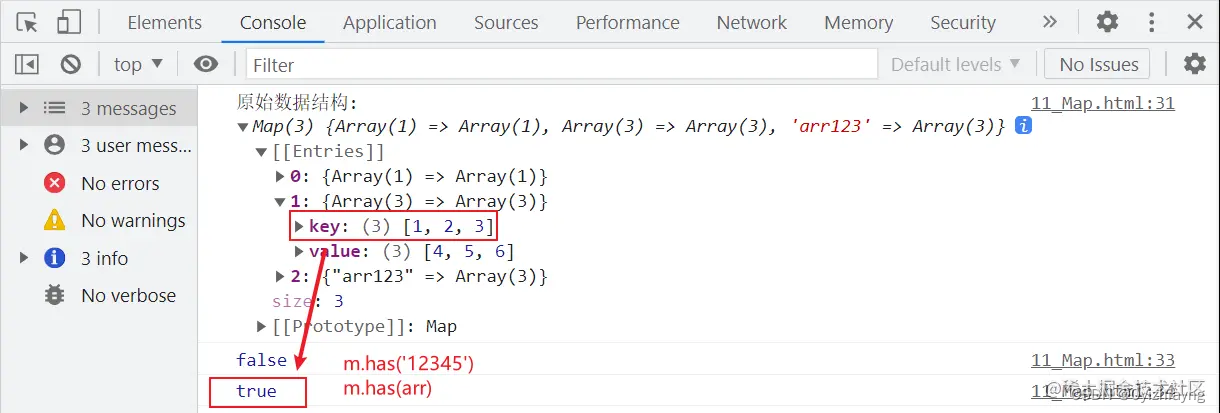
作用: 查询数据结构中是否存在当前key; 存在返回一个true ,否则返回一个false var arr = [ 1 , 2 , 3 ] ;
var arr1 = [ 4 , 5 , 6 ] ;
var m = new Map ( [ [ [ 500 ] , [ 600 ] ] , [ arr, arr1] , [ 'arr123' , arr1] ] )
console. log ( '原始数据结构: ' , m) ;
console. log ( m. has ( '12345' ) ) ;
console. log ( m. has ( arr) ) ;
var arr = [ 1 , 2 , 3 ] ;
var arr1 = [ 4 , 5 , 6 ] ;
var m = new Map ( [ [ [ 500 ] , [ 600 ] ] , [ arr, arr1] , [ 'arr123' , arr1] ] )
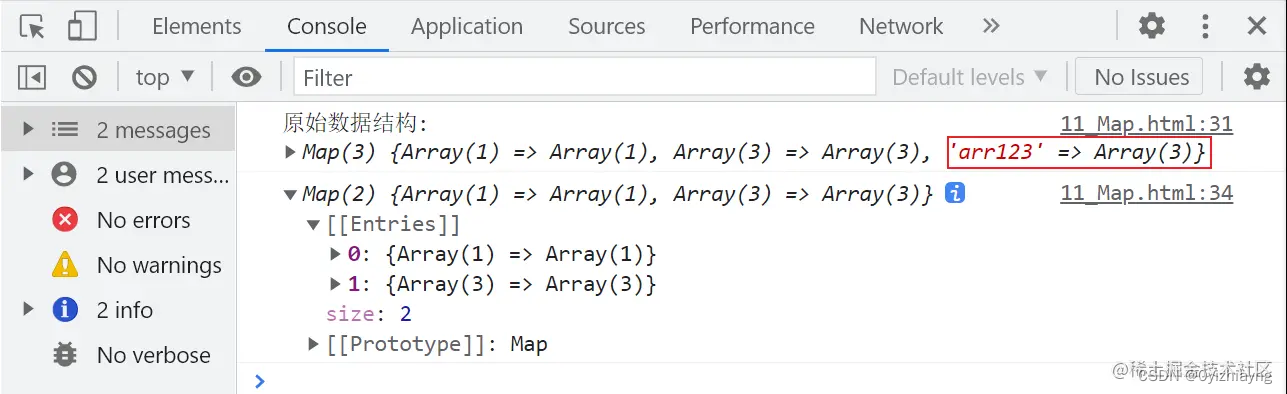
console. log ( '原始数据结构: ' , m) ;
m. delete ( 'arr123' ) ;
console. log ( m) ;
var arr = [ 1 , 2 , 3 ] ;
var arr1 = [ 4 , 5 , 6 ] ;
var m = new Map ( [ [ [ 500 ] , [ 600 ] ] , [ arr, arr1] , [ 'arr123' , arr1] ] )
console. log ( '原始数据结构: ' , m) ;
m. clear ( ) ;
console. log ( m) ;
item: 对应的value key: 对应的key origin: 对应的原始数据结构
var arr = [ 1 , 2 , 3 ] ;
var arr1 = [ 4 , 5 , 6 ] ;
var m = new Map ( [ [ [ 500 ] , [ 600 ] ] , [ arr, arr1] , [ 'arr123' , arr1] ] )
console. log ( '原始数据结构: ' , m) ;
m. forEach ( function ( item, key, origin ) {
console. log ( item, key, origin)
} )
key 和 value 拼写一样 并且 value 写的是一个变量 满足这两个条件的情况, 可以少写 其中一个
let name = 'QF666'
const obj = {
name : name,
age : 18 ,
}
console. log ( obj) ;
const obj = {
name,
age : 18 ,
}
console. log ( obj) ;
let name = 'QF666'
const obj = {
name,
age : 18 ,
fn1 : function ( ) {
console. log ( 1 )
} ,
fn2 ( ) {
console. log ( '222222' )
}
}
console. log ( obj) ;
obj. fn1 ( )
obj. fn2 ( )
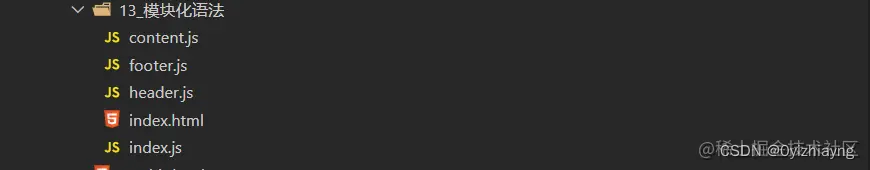
/**
* 模块化开发:
* 就是将功能拆分开, 每一个功能写到一个 JS 文件中
* 后续根据实际需求, 将不同的JS文件拼接到一起
*
* 将多个逻辑分别写道多个JS文件中
* 每一个文件, 都只能使用当前文件内的变量
* 每一个文件, 就是一个独立的作用域(文件作用域)
*
* ES6 使用 模块化开发的前提
* 1. 页面必须使用服务器的形式打开
* 2. script标签行内必须配置 type="module"
*
*
* 如果想要拼接的话, 需要导入别的文件到自己文件内
* 前提: 导入的文件, 必须有导出的内容
*
* 导出: 向外部暴露出一些内容, 可以是变量, 也可以是函数
* 导入: 引入别的文件向外部暴露出的那些内容
*/
< scriptsrc = " ./index.js" type = " module" > </ script>
import headerFn from "./header.js" ;
import { obj, arr } from "./header.js" ;
import * as color from "./content.js" ;
console. log ( headerFn) ;
console. log ( obj) ;
console. log ( arr) ;
console. log ( color) ;
console. log ( color. default) ;
console. log ( color. color1) ;
console. log ( color. color2) ;
console. log ( color. color3) ;
console. log ( color. color4) ;
console. log ( color. color5) ;
3.header.js
const fn = ( ) => {
console. log ( "我是功能模块1 的 fn 函数" ) ;
} ;
export default fn;
export const obj = {
name : "QF666" ,
age : 18 ,
} ;
export const arr = [ 1 , 2 , 3 , 4 , 5 ] ;
export const color1 = '#asd1'
export const color2 = '#asd2'
export const color3 = '#asd3'
export const color4 = '#asd4'
export const color5 = '#asd5'
const red = '#fff'
export default red
5. footer.js