文章目录
- 一、Git Hooks
- 1.1 目标
- 1.2 常用hooks
- 1.3 核心钩子
- 二、Commitlint
- 2.1 安装
- 2.2 创建配置文件
- 三、Husky
- 3.1 安装
- 3.2 启动
- 3.3 生成指令并执行
- 3.4 通过commit-msg规范化提交信息
- 3.5 通过pre-commit检测提交代码规范
- 四、验证测试
- 4.1 验证提交规范
- 4.2 验证代码规范
- 五、再进一步
一、Git Hooks
1.1 目标
在上篇文章中,我们使用
git cz替代了git commit实现了规范化提交诉求,但是依然存在着有人会忘记使用的问题,那这篇文章就来看下,如何去解决这种问题?
在此之前,先来明确下最终实现的效果:
当《提交描述信息》不符合约定式提交规范时,阻止当前的提交,并抛出对应的错误提示
而实现这个目标,我们需要先了解一个概念,叫[Git hooks](https://git-scm.com/docs/githooks)(git 钩子、git毁掉方法),意思是指git在执行某个操作之前或之后进行一些其他额外的操作。
而我们期望的阻止不合规的提交信息,就需要使用到hooks的钩子函数。
1.2 常用hooks
下面是整理的常用hooks:
| Git Hook | 调用时机 | 说明 |
|---|---|---|
| pre-applypath | git am执行前 | |
| applypath-msg | git am执行前 | |
| post-applypath | git am执行后 | 不影响git am结果 |
| pre-commit | git commit执行前 | 可以用git commit --no-verify绕过 |
| cmmit-msg | git commit执行前 | 可以用git commit --no-verify绕过 |
| post-commit | git commit执行后 | 不影响git commit的结果 |
| pre-merge-commit | git merge执行前 | 可以用git merge --no-verify绕过 |
| prepare-cmmit-msg | git commit执行后,编辑器打开前 | |
| pre-rebase | git rebase执行前 | |
| post-checkout | git checkout或git switch执行后 | 如果不使用–no-checout参数,则在git clone 之后也会执行 |
| post-merge | git commit执行后 | 在执行git pull时也会被调用 |
| pre-push | git push执行前 | |
| pre-receive | git-receive-pack 执行前 | |
| post-rewrite | git commit --amend或git rebase执行前 | |
| sendemail-validate | git send-email执行前 | |
| update | git receive-pack执行后 | |
| post-receive | git receive-pack执行后 | 不影响git-receive-pack的结果 |
1.3 核心钩子
在实际开发中,最常用的有两个:
| Git Hook | 调用时机 | 说明 |
|---|---|---|
| pre-commit | git commit执行前,不接受任何参数,在获取提交日志消息并提交之前被调用 | 可以通过git commit --no-verify绕过 |
| cmmit-msg | git commit执行前,可用于将消息规范化为某种项目标准格式,还可以用于在检查消息文件后拒绝提交 | 可以通过git commit --no-verify绕过 |
简单来说:
commit-msg: 可以用来规划范标准格式,并且按需指定是否要拒绝本次提交pre-commit:在提交前被调用,可以按需指定是否要拒绝本次提交
二、Commitlint
在上一节中,了解到git hooks的概念,那么接下来就是要git hooks去校验我们的提交信息。
首先介绍第一个工具commitlint,用来检查提交信息的。
2.1 安装
注:
npm版本需要7.x及以上
在项目终端执行命令如下:
npm i @commitlint/config-conventional@12.1.4 @commitlint/cli@12.1.4 -D
2.2 创建配置文件
在项目根目录下,创建commitlint.config.js配置文件,内容如下:
module.exports = {
// 继承的规则
extends: ['@commitlint/config-conventional'],
// 定义规则类型
rules: {
// type 类型定义,表示 git 提交的 type 必须在以下类型范围内
'type-enum': [
// 当前验证的错误级别
2,
// 在什么情况下进行验证
'always',
// 泛型内容,与cz-config.js中类型一致
[
'feat', // 新功能 feature
'fix', // 修复 bug
'docs', // 文档注释
'style', // 代码格式(不影响代码运行的变动)
'refactor', // 重构(既不增加新功能,也不是修复bug)
'perf', // 性能优化
'test', // 增加测试
'chore', // 构建过程或辅助工具的变动
'revert', // 回退
'build' // 打包
]
],
// subject 大小写不做校验
'subject-case': [0]
}
}
三、Husky
3.1 安装
安装依赖,如下:
npm install husky@7.0.1 -D
3.2 启动
启动hooks,生成.husky文件夹,执行命令如下:
npx husky install
执行完成后,在项目根目录下会生成.husky文件夹,如下:

3.3 生成指令并执行
在package.json中配置prepare指令,如下:
"scripts": {
...
"prepare": "husky install"
},
在终端窗口执行npm run prepare,如下:

3.4 通过commit-msg规范化提交信息
添加commitlint的hook到husky中,在commit-msg的hooks下执行npx --no-install commitlint --edit "$1",完整命令如下:
npx husky add .husky/commit-msg 'npx --no-install commitlint --edit "$1"'
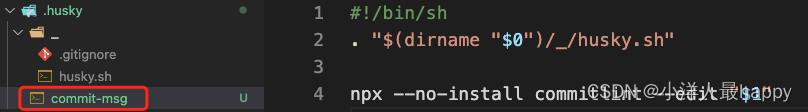
执行完成后,会发现.husky中多了commit-msg文件,如下:

3.5 通过pre-commit检测提交代码规范
在3.4完成了强制规范化的提交要求,现在不符合规范的提交信息,将不能够再提交!
也许,聪明的你已经发现,还缺少一个规范化的处理,那就是代码格式提交规范处理。
在前面的文章中介绍过Eslint + Prettier来对代码格式做规范,但这只能再本地做处理,并且还需要手动在VSCode中配置自动保存,那么问题就来了,要是有人忘记配置了怎么办?代码格式乱七八糟的直接提交了怎么办?
因此,我们需要有一种方式来规避这种风险,那就是使用Husky配合Eslint来完成。本质上就是通过husky监测pre-commit钩子,在该钩子下执行npx eslint --ext .js,.vue src指令进行相关检测。
在项目终端中执行指令,完成commit时的hook,如下:
npx husky add .husky/pre-commit "npx eslint --ext .js,.vue src"
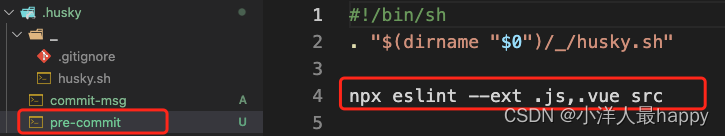
执行完成后,会发现在.husky中多了一个文件:

四、验证测试
4.1 验证提交规范
通过上面操作,不符合规范的commit将不再可提交,开始测试
执行git commit -m "commit test",报错如下:
xxx@xxx-MacBook453 ~/Projects/VSCodeProjects/xxx master ✚ git commit -m "commit test"
⧗ input: commit test
✖ subject may not be empty [subject-empty]
✖ type may not be empty [type-empty]
✖ found 2 problems, 0 warnings
ⓘ Get help: https://github.com/conventional-changelog/commitlint/#what-is-commitlint
husky - commit-msg hook exited with code 1 (error)
至此,不符合规范的commit将不能够再提交。
4.2 验证代码规范
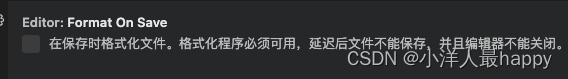
首先,先通过设置将保存时自动格式化关闭,如下:

然后,修改代码,将单引号修改为双引号,如下:
export default {
name: "HomeView",
components: {
HelloWorld
}
}
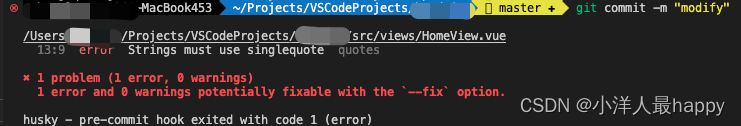
执行git commit提交,报错如下:

说明,我们在提交时,对代码格式规范检测也成功了。
五、再进一步
通过前面几节的介绍,目前想要提交代码,就要保证代码格式规范和提交信息格式规范,那是不是已经万事大吉了呢?
当然不是,世界上从来不缺的就是懒人,错误的代码格式可能会抛出很多的ESLint错误,让人看的头皮发麻,严重影响程序猿的幸福指数。
那有么有一种办法,让程序猿在0配置的前提下,哪怕代码格式再乱,都可以自动帮助其修复对应的问题并完成提交呢?
必须有!!!
欲知后事如何,请看下章讲解~