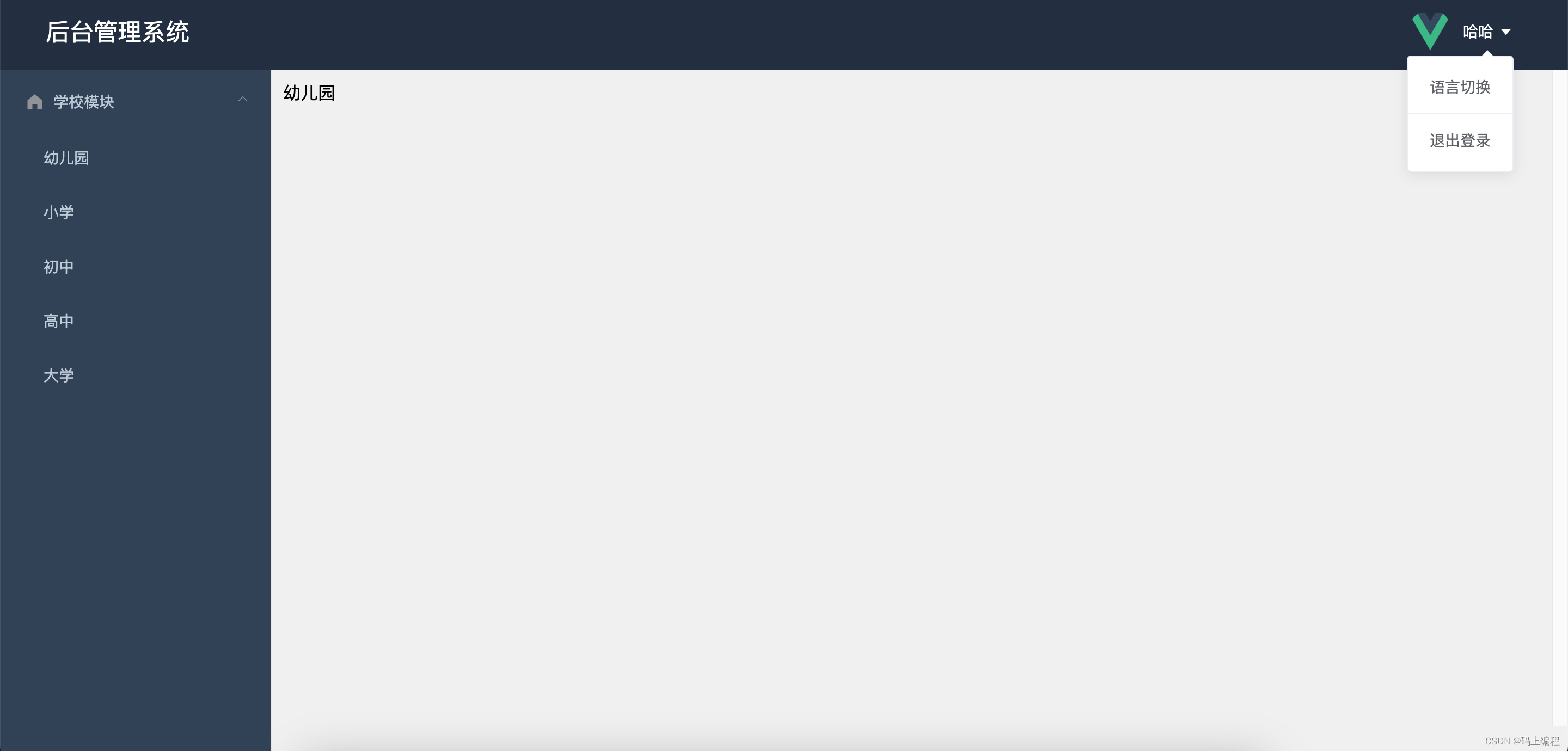
一、目标效果
源码地址:git clone i18n-demo: vue2、vue3实现i18n国际化功能
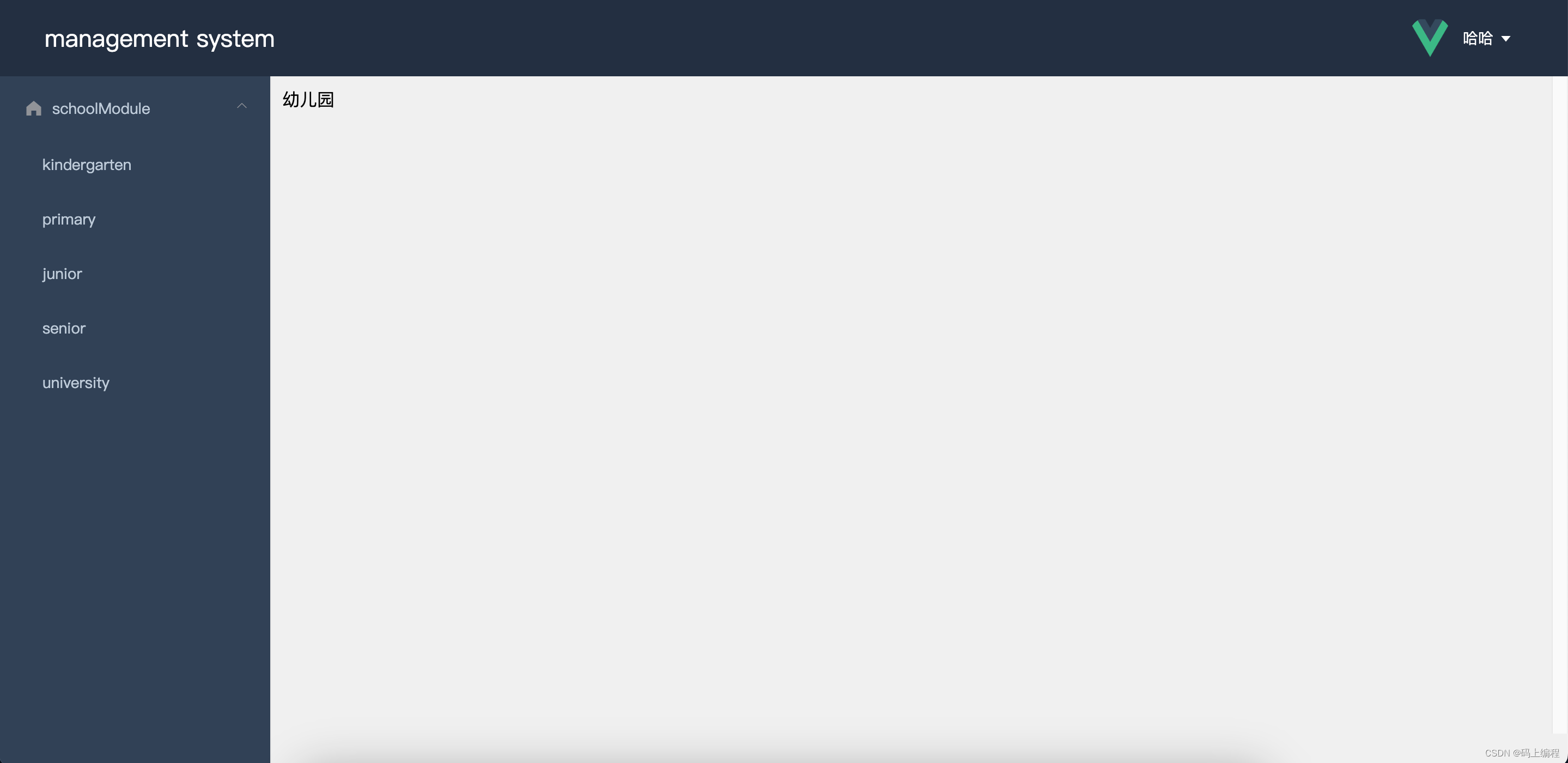
默认语言是中文:

点击语言切换,变成英文(这里简单设置了中文、英文两种语言)

注意:vue2支持 vue-i18n 版本8.0 +,vue3支持vue-i18n版本9.0+ !!!!!!
二、vue2实现i18n国际化
(1)src下建立locale文件夹,标识国际化相关代码(起什么名字随意)
(2)locale文件夹下建立lang文件夹用于目标国家语言的手动翻译,index.js文件将i18n实例导出到main.js中

(3)locale/index.js文件用于实例化i18n插件,并在vue中使用i18n插件,messages就是自动翻译的语言包
import Vue from 'vue'
import VueI18n from 'vue-i18n'
import messages from './lang'
Vue.use(VueI18n)
const i18n = new VueI18n({
locale: 'zh',
messages,
});
export default i18n;(4)zh.js代表中文翻译包、en.js代表英文翻译包
zh代表目标语言为中文,i18n能识别出来
export default {
zh: {
title: '后台管理系统',
schoolModule: {
title: '学校模块',
kindergarten: '幼儿园',
primary: '小学',
junior: '初中',
senior: '高中',
university: '大学'
}
}
}en.js代表目标语言为英文,i18n能识别出来
export default {
en: {
title: 'management system',
schoolModule: {
title: 'schoolModule',
kindergarten: 'kindergarten',
primary: 'primary',
junior: 'junior',
senior: 'senior',
university: 'university'
},
}
}
locale/lang/index.js是所有目标国家语言翻译的出口,也就是上图中的messages
import zh from './zh'
import en from './en'
export default {
...en,
...zh
}(5)使用
- template中使用为 $t('title')
- script中使用 this.$i18n.locale 获取当前语言类型,this.$t('title'):获取当前语言翻译结果
三、vue3实现i18n国际化
(1)vue3的文件locale文件夹下lang文件夹内容与上面一模一样,不同的是vue3实例化i18n不同
(2)locale/index.js
import { createI18n } from 'vue-i18n'
import messages from './lang'
const i18n = createI18n({
legacy: false, //处理报错Uncaught (in promise) SyntaxError: Not available in legacy mode (at message-compiler.esm-bundler.js:54:19)
locale: 'zh',
messages
})
export default (app) => {
app.use(i18n)
}
(3)main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
// 导入多语言
import lang from './locale'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
const app = createApp(App)
// 将多语言挂在到vue中
lang(app)
app.use(store)
.use(ElementPlus)
.use(router)
.mount('#app')
(4)使用
- template中使用为 $t('title')
- script中使用为
import { useI18n } from 'vue-i18n'
// locale为响应式的值
const { t, locale } = useI18n();
console.log('t:', t('title'))
console.log('locale:', locale.value)