1、 第三方库方式,
基于 Promise 的 HTTP 库:axios (对 XMLHttpRequest进行的封装) 即:
axios.get().then()2、跨域访问
定义:在
a
页面中想获取
b
页面中的资源,如果
a
页面和
b
页面所处的
协议、域名、端口
不(只要有一个不同),所进行的访问行动都是跨域的。
3、允许跨域行为
直接在浏览器地址栏上输入地址进行访问 、
超链接 、<img src=”其它网站的图片是允许的”>
<link href=”
其它网站的
css
文件是允许的
”> 、
<script src=”其它网站的
js
文件是允许的
”>。
4、不允许跨域行为
AJAX
请求是不允许的 、
Cookie、
localStorage
、
IndexedDB
等存储性内容是不允许的 、
DOM 节点是不允许的。
5、Ajax不允许跨域的原因
同源策略:
(1) 同源策略是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,浏览器很容易受 到 XSS、CSRF 等攻击。同源是指"协议+域名+端口"三者相同,即便两个不同的域名指向同一个 ip 地址,也非同源。
(2) AJAX 请求不允许跨域并不是请求发不出去,请求能发出去,服务端能收到请求并正常返回结果,只是 结果被浏览器拦截了
6、解决 AJAX 跨域访问的方案
① CORS 方案(工作中常用的)
这种方案主要是后端的一种解决方案,被访问的资源设置响应头,告诉浏览器我这个资源是允许跨域访问的:response.setHeader("Access-Control-Allow-Origin", "http://localhost:8080");
②jsonp 方案(面试常问的)
采用的是<script src=””>不受同源策略的限制来实现的,但只能解决 GET 请求。
③
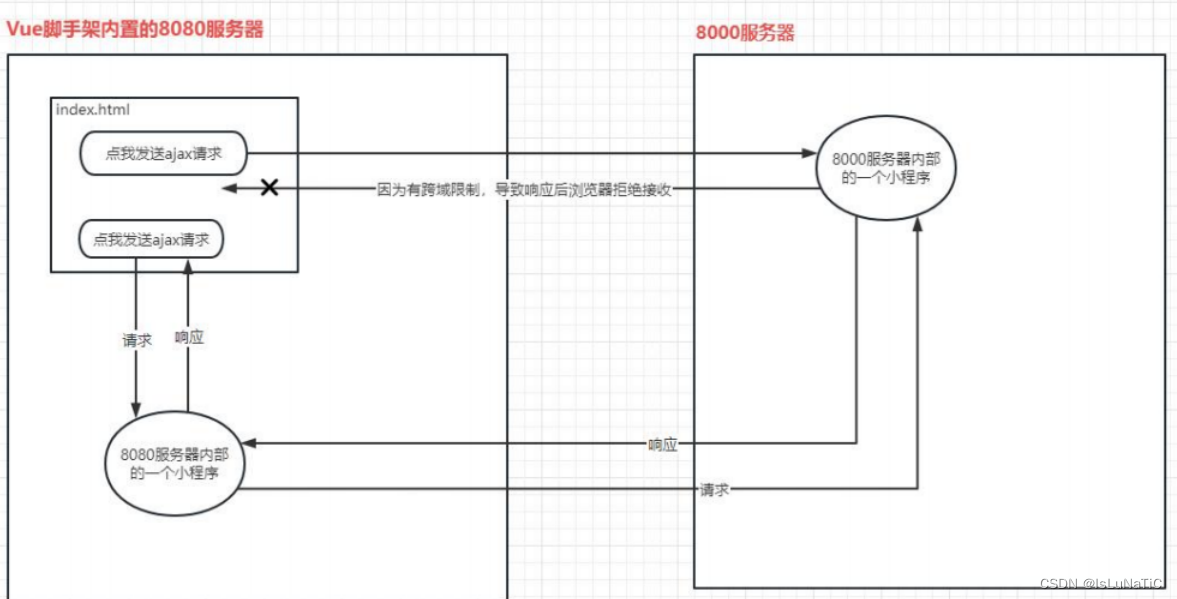
代理服务器方案(工作中常用的)
Nginx 反向代理 Node 中间件代
vue-cli(Vue 脚手架自带的 8080 服务器也可以作为代理服务器,需要通过配置 vue.config.js 来启用 这个代理)。
7、代理服务器方案的实现原理
同源策略是浏览器需要遵循的标准,而如果是服务器向服务器请求就无需遵循同源策略的。

8、vue脚手架代理
devServer: {
proxy: {
'/api': {
target: 'http://localhost:8000', pathRewrite:{'^/api', ''}, ws: true, // 支持 websocket
changeOrigin: true // true 表示改变起源(让目标服务器不知道真正的起源)
},
'/abc': {
target: 'http://localhost:8001', pathRewrite:{'^/abc', ''}, ws: true, // 默认值 true
changeOrigin: true // 默认值 true
}
}
}9、axios的简单使用
先导入axios
import axios from "axios";使用axios
axios.get("/vue/vues").then(
(resp) => {
console.log("服务器响应回来的数据", resp.data);
},
(error) => {
console.log("错误信息" + error.message);
}
);

















![[Linux]管理用户和组](https://img-blog.csdnimg.cn/7bcdf73fe93e4fdcb9fd8eddbdf44997.png)