一、产品搜索页面
打开“考试文件夹”中的input.html,完成以下步骤:
注意:本题仅能在input.html的

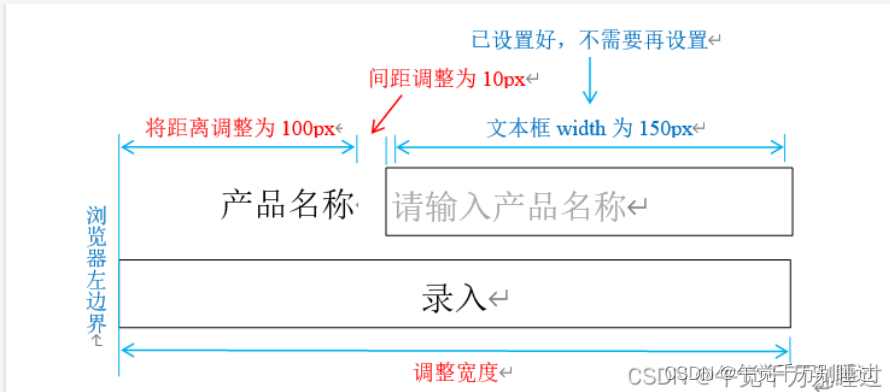
(1)为产品名称所在的div添加样式属性,使得产品名称保持在文本框的左边;
(2)调整产品名称所在div的宽度和间距,使得产品名称文字右边缘到浏览器左边界的距离为100px;再使产品名称文字到右边文本框的间距为10px;
(3)调整录入按钮的宽度,使其右边刚好与文本框的右边齐平。
2、数据验证约束:(10分)
(1)点击“录入”按钮后执行数据验证;
(2)产品名称必须输入;
(3)产品名称中不能有数字;
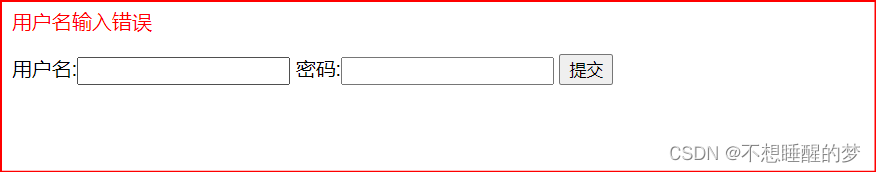
(3)如果验证未通过则将错误消息填充至id为error的div中,并将错误消息以红色(#ff0000)显示;
(4)如果全部验证通过,则跳转至产品主页面product.html。
二、产品主界面
打开“考试文件夹”中的product.html,完成以下步骤:
1、前后端数据交互:点击页面中“搜索”按钮向后端发起请求
(1)接口地址:http://114.67.241.121:8080/product/list
(2)接口调用方式:get
(3)提交参数:
(4)输入产品名称“电脑”并点击搜索,服务器将返回JSON数据
服务端返回数据格式:(请粘贴在下方)
{“code”:200,“data”:[{“brand”:“联想”,“image”:“thinkpad.png”,“model”:“thinkpad”,“price”:5000},{“brand”:“戴尔”,“image”:"lingyue.png ",“model”:“灵越”,“price”:6000},{“brand”:“惠普”,“image”:"anyinjinglin.png ",“model”:“暗影精灵”,“price”:6000},{“brand”:“神舟”,“image”:"youya.png ",“model”:“优雅”,“price”:4000},{“brand”:“联想”,“image”:"yangtian.png ",“model”:“扬天”,“price”:4000}],“msg”:“成功”,“success”:true}
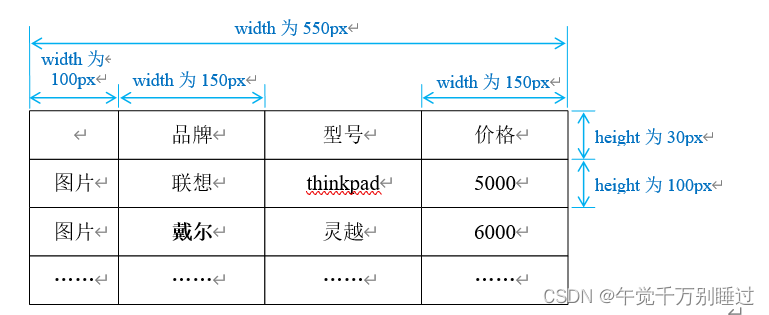
3、界面设计和数据填充(如下图所示)

(1)遍历JSON中的所有的产品,构造表格HTML代码,并填充至id为product的div中。
(2)将数据放入一个四列表格中,第一行单元格为表头,height设为30px,后续行为数据,height设为100px;
(3)所有单元格都设置为垂直居中和水平居中;
(4)第一列显示一张图片,高宽各为100px,图片文件名为JSON中的image属性值,完整图片链接为:(4分)
http://114.67.241.121:8080/img/图片文件名
(5)第二列显示品牌,取值为JSON中的brand属性值
(6)第三列显示型号链接,链接文本取值为JSON中的model属性值,链接的中的图片文件名为JSON中的image属性值,完整链接代码为:
型号
链接要求点击后在新页面打开;
(7)第四列显示价格,取值为JSON中的price属性值。
3、界面美化
1)在
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>产品录入</title>
<link href="css/input.css" rel="stylesheet" type="text/css" />
<style>
#project{
float:left;
margin-right: 10px;
margin-left: 100px;
}
#submit input{
width: 324px;
}
#error{
color: #ff0000;
}
</style>
</head>
<body>
<div id="search">
<div id="project">产品名称</div>
<div><input type="text" placeholder="请输入产品名称"></div>
</div>
<div id="error"></div>
<div id="submit">
<input id="luru" type="button" value="录入">
</div>
</body>
<script src="/js/jquery-3.1.1.min.js"></script>
<script>
$("#luru").click(function(){
var content = $("#search input").val();
// 判断一下是否拿到了输入框的内容
console.log(content);
if(content == ""){
$("#error").html("请输入产品名称!");
return;
}
if(/\d/.test(content)){
$("#error").html("产品名称中不能含数字!");
return;
}
// 如果全部验证通过,则跳转至产品主页面
window.location.href = 'product.html';
});
</script>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>产品</title>
<style>
table {
/* 表格应该具有边框线 设置表格边框为1像素实线黑色 */
border: 1px solid #000;
/* 合并单元格边框 */
border-collapse: collapse;
width: 550px;
}
th {
/* 表头 */
height: 30px;
text-align: center;
vertical-align: middle;
border: 1px solid #000;
}
td {
/* 单元格 */
height: 100px;
/* 所有单元格的数据与都设置为垂直居中和水平居中 */
text-align: center;
vertical-align: middle;
border: 1px solid #000;
}
img {
/* 图片高和宽风均设置为100px */
height: 100px;
width: 100px;
}
/* 鼠标未在该链接上所显示的样式 */
a {
color: #00ff00;
}
/* 将鼠标移动到该上方所显示的样式 */
a:hover {
color: #ff0000;
}
tr th:nth-child(4) {
background-color: #ffffd0;
}
tr td:nth-child(4) {
background-color: #ffffd0;
}
tr th:nth-child(1) {
width: 100px;
}
tr th:nth-child(2) {
width: 150px;
}
tr th:nth-child(4) {
width: 150px;
}
</style>
</head>
<body>
<div>
<input type="text" id="ss" placeholder="请输入产品名称">
<input type="button" id="search" value="搜索">
</div>
<div id="product"></div>
</body>
<script src="/js/jquery-3.1.1.min.js"></script>
<script>
$("#search").click(function(){
// 获取输入的表单元素
var content1 = $("#ss").val();
console.log(content1);
if(content1 == "电脑"){
$.ajax({
type:"get",
url:"http://114.67.241.121:8080/product/list",
// 向后端发送的数据 没有则不写
data:{
},
// 后端返回数据的类型
dataType:"json",
// 请求成功时执行的方法 后端返回参数
success:function(res){
var content2 = "";
content2 += "<table>";
content2 += "<tr>";
content2 += "<th></th>";
content2 += "<th>品牌</th>";
content2 += "<th>型号</th>";
content2 += "<th>价格</th>";
for(var i = 0;i < res.data.length; i++){
// html += " <td> <img src='http://114.67.241.121:8080/img/" + res.data[i].image + "'> </td> "
// html += "<td><img src='http://114.67.241.121:8080/img/" + res.data[i].image + "'></td>"
content2 += "<tr>";
// note: 1.路径不要写错 2. 拼接字符串的时候 " "双引号里面为字符串 直接加的为参数
// 图片数据是根据题目文档中所给链接 + json中的文件图片名 所拼接得的链接所得
content2 += "<td><img src='http://114.67.241.121:8080/img/" + res.data[i].image + "'></td>";
// "<td><img src='http://114.67.241.121:8080/img/" +res.data[i].image + "'></td>";
// 品牌数据直接从后端返回的json数据中拿
content2 += "<td>" + res.data[i].brand +"</td>"
// <a href="http://114.67.241.121:8080/img/图片文件名">型号</a>
content2 += "<td><a href='http://114.67.241.121:8080/img/" + res.data[i].image + "'>"+ res.data[i].model +"</a></td>";
content2 += "<td>" + res.data[i].price +"</td>"
}
content2 += "</table>";
$("#product").append(content2);
},error:function(){
alert("请求失败");
}
});
}else{
alert("搜索的数据不是电脑");
}
});
</script>
</html>