作者简介:一名C站萌新,前来进行小程序的前进之路博主主页:大熊李子🐻
一、组件的创建与引用
1.1 创建组件
- 在项目的根目录中,鼠标右键,创建 components -> test 文件夹
- 在新建的 components -> test 文件夹上,鼠标右键,点击“ 新建 Component ”
- 键入组件的名称之后回车,会自动生成组件对应的 4 个文件,后缀名分别为 .js,.json, .wxml 和.wxss
注意:为了保证目录结构的清晰, 建议把不同的组件,存放到单独目录中 ,例如:
1.2 引用组件
组件的引用方式分为“ 局部引用 ”和“ 全局引用” ,顾名思义:
局部引用:组件只能在当前被引用的页面内使用
全局引用:组件可以在每个小程序页面中使用
1.3 局部引用组件
在页面的 .json 配置文件中引用组件的方式,叫做“局部引用”。示例代码如下:
在页面 home.json文件中,引入组件
在页面的home.wxml文件中,使用组件
1.4 全局引用组件
在 app.json 全局配置文件中引用组件的方式,叫做“全局引用”。示例代码如下:
"usingComponents": {
"my-test1":"/components/test1/test1"
}
}
<view></view>
<my-test1></my-test1>
"pages":[
"pages/index/index",
"pages/logs/logs"]
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
},
"style": "v2",
"sitemapLocation": "sitemap.json",
"usingComponents": {
"my-test1":"/components/test1/test1"
}
1 <my-test1></my-test1>
1.5 全局引用 VS 局部引用
根据组件的 使用频率 和 范围 ,来选择合适的引用方式
如果某组件 在多个页面中经常被用到 ,建议进行“全局引用”
如果某组件只 在特定的页面中被用到 ,建议进行“局部引用”
1.6 组件和页面的区别
从表面来看,组件和页面都是由 .js、.json、.wxml 和 .wxss 这四个文件组成的。但是,组件和页面的
.js 与 .json 文件有明显的不同:
组件的 .json 文件中需要声明 " component": true 属性
组件的 .js 文件中调用的是 Component() 函数
组件的事件处理函数需要定义到 methods 节点中
二、样式
2.1 组件样式隔离
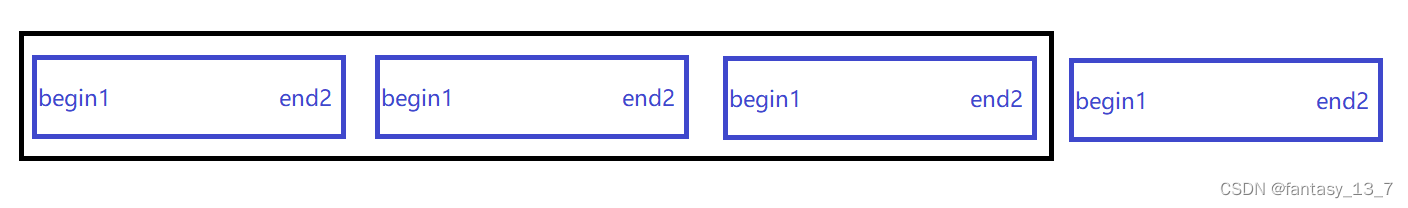
默认情况下,自定义组件的样式只对当前组件生效,不会影响到组件之外的 UI 结构,如图所示:
组件 A 的样式 不会影响 组件 C 的样式
组件 A 的样式 不会影响 小程序页面的样式
小程序页面的样式 不会影响 组件 A 和 C 的样式
优点:
-
防止外界的样式影响组件内部的样式
-
防止组件的样式破坏外界的样式
在app.wxss中定义样式
在home.wxml中加上此类名查看效果
2.2 组件样式隔离的注意点
app.wxss 中的全局样式对组件无效
只有 class 选择器会有样式隔离效果,id 选择器、属性选择器、标签选择器不受样式隔离的影响
建议:在 组件 和 引用组件 的页面中建议使用 class 选择器, 不要使用 id、属性、标签选择器!
2.3 修改组件的样式隔离选项
默认情况下,自定义组件的样式隔离特性能够防止组件内外样式互相干扰的问题。但有时,我们希望在
外界能够控制组件内部的样式,此时,可以通过 styleIsolation 修改组件的样式隔离选项,用法如下:
.g-red-text {
color:red;
}
text{
font-size: 25rpx;
}
1 <text class="g-red-text">pages/home/home.wxml</text>
// 在组件的 .js 文件中新增如下配置
// components/test/test.js
Component({
options:{
styleIsolation:"isolated"
}
})
isolated 是,表示启用样式隔离,在自定义组件内外,使用 class 指定的样式将不会相互影 响
apply-shared否,表示页面 wxss 样式将影响到自定义组件,但自定义组件 wxss 中指定的样式不会影响页面
shared 否,表示页面 wxss 样式将影响到自定义组件,自定义组件 wxss 中指定的样式也会影响页面和其他设置了 apply-shared 或 shared 的自定义组件


![[译]自下而上认识Elasticsearch](https://img-blog.csdnimg.cn/4a5d5d63a27448289d09d0881b66285a.png#pic_center)











![【论文阅读】[JBHI] VLTENet、[ISBI]](https://img-blog.csdnimg.cn/21f47ce9df0949a9bc686ce00d25bba0.png)