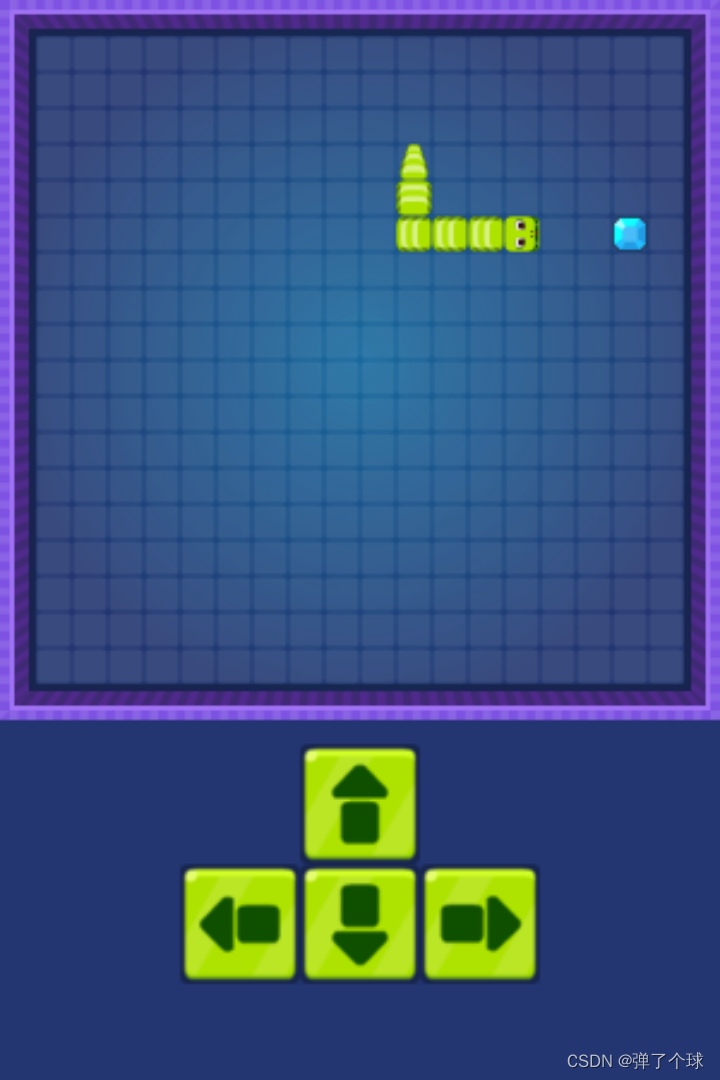
回味经典小游戏,用Html5做了个贪吃蛇的小游戏,完成了核心经典玩法的功能。
游戏可以通过电脑的键盘“方向键”控制,也可以点击屏幕中的按钮进行控制。(支持移动端哈)

点击这里试玩
蛇的移动是在18 x 18的格子中进行移动,每次移动都会移动一小格,速度可以进行调整加难。
实现功能
- 制作了游戏的场景。
- 小蛇的控制及移动。
- 吃到目标后,蛇会变长。
- 目标点随机出现。
- 碰到屏幕边缘、蛇身后Game Over。
移动太慢的话,可以修改下蛇的移动速度哈
源码地址: pro.youyu001.com
用到技术
- 使用逐帧动画制作了蛇头的动画效果。
- 使用数组记录了蛇的位置数据。
- 通过数组判断蛇不可以移动的位置,进行游戏逻辑的判断。
- 加入和键盘对游戏的控制。
- 使用了面向对象方式处理了蛇、食物等物品的逻辑。
代码说明
1、游戏区域的创建,18 x 18大小的空间用来进行移动。
var mapsize = {x:18,y:18};//地图比例 18X18
var maparr = [];//地图方块数组
var bg = new PIXI.Sprite.fromImage("res/snake/di.jpg");
app.stage.addChild(bg);
for(var i=0;i<mapsize.x;i++){
for(var j=0;j<mapsize.y;j++){
var box = new PIXI.Sprite.fromImage("res/snake/kuai.png");
box.anchor.set(0.5,0.5);
box.x = 45+j*30;
box.y = 45+i*30;
app.stage.addChild(box);
}
}2、通过对象封装方式,定义了蛇的对象中的属性和方法逻辑。(具体实现可以看源码哈)
function Snake(x, y){//蛇对象
var self = this;
this.view = new PIXI.extras.AnimatedSprite.fromImages(snakeurl);
this.view.rotation = Math.PI/180*270;
this.view.anchor.set(0.5,0.5);
this.view.x = x;
this.view.y = y;
app.stage.addChild(this.view);
this.snakebodyarr = [self];//蛇全身部件数组
var snakebodyarrsize = 3;//初始蛇身长3个单位
self.last_direction = "right";//最后一次蛇头移动方向
self.next_time_direction = "right";//下次的移动方向
var food = null;
this.Move_Method = function(){//蛇头移动方法
}
this.add_Parts = function(url,rotation){//增加蛇身体
}
function add_Parts(url,x,y,rotation,father){//初始化蛇身体+尾巴
}
function BodyMove_Method(){//蛇身体移动方法
}
function bodyrotation(direction){//蛇头旋转替换下节蛇身纹理
}
function next_food(x,y){//检查与食物的碰撞
}
function naxt_snakehand(x,y){//检查蛇头位置
}
function next_step(x,y){//检查下次移动位置情况
}
this.addFood = function(snakeheadx,snakeheady){//生成食物
}
this.interference_check = function(x,y,skx,sky){//检查碰撞
}
this.remove = function(){//移除蛇和食物
}
}3、通过帧频计算蛇的移动速度
定义1个变量,用于记录移动时间相关
var speedtime = 30;//记录小蛇移动的间隔帧数在帧频函数中,执行下面代码。每0.5秒小蛇移动一次
//小蛇定时移动
speedtime--;
if(speedtime == 0) {
snake.Move_Method();//小蛇移动
speedtime = 30-Math.round(snake.snakebodyarr.length*0.1);
}4、通过键盘事件控制移动方向
当鼠标点击方向键时改变小蛇移动方向变量
function keyDown(event){//键盘监听
var event = event || window.event;
switch (event.keyCode){
case 37:
if(snake.last_direction=="right") {
return;
}
snake.next_time_direction = "left";
break;
case 39:
if(snake.last_direction=="left") {
return;
}
snake.next_time_direction = "right";
break;
case 38:
if(snake.last_direction=="down") {
return;
}
snake.next_time_direction = "up";
break;
case 40:
if(snake.last_direction=="up") {
return;
}
snake.next_time_direction = "down";
break;
}
return false;
}5、游戏失败验证
检测下次是否能顺利移动
function next_step(x,y){//检查下次移动位置情况
for(var i=1;i<self.snakebodyarr.length;i++){
var snake = self.snakebodyarr[i];
if(x==snake.view.x&&y==snake.view.y){
app.stage.addChild(self.view);
addgameout();
}
}
}游戏结束事件
function gameend(){//游戏结束界面
if(snake.snakebodyarr.length!=324){
return false;
}
app.ticker.remove(zp);
left.view.interactive = false;
right.view.interactive = false;
up.view.interactive = false;
down.view.interactive = false;
snake.view.stop();
var gameover = new PIXI.Sprite.fromImage("res/map/gameover.png");
gameover.x = 198;
gameover.y = 320;
app.stage.addChild(gameover);
gameover.interactive = true;
gameover.on("pointertap",gameoverclick);
function gameoverclick(){//游戏结束的点击事件
app.stage.removeChild(gameover);
add playgame();
snake.remove();
}
return true;
}游戏还有很多待完善的地方,可以追加很多新的功能,比如:穿墙,加个boss啥的哈...






![【论文阅读】[JBHI] VLTENet、[ISBI]](https://img-blog.csdnimg.cn/21f47ce9df0949a9bc686ce00d25bba0.png)