参考:nuxt3中间件(middleware)详解 - 简书nuxt3中间件(middleware)详解 在项目中有时候需要在网站切换路由的过程中添加一些自定义的逻辑,比如权限什么的。这个时候可以使用nuxt的middleware。 ...https://www.jianshu.com/p/bd22637c6447
中间件的作用:1. 鉴权,2. 路由守卫
nuxt3中有三种路由中间件
1、匿名(或者叫内联)的中间件:在pages目录下的以文件名自动生成对应路由的功能,就是nuxt3框架内部自动生成一些中间件来实现这一机制的。
如我在index页下面添加了这行代码,我的首页被直接重定向到了test页
<script setup>
definePageMeta({
middleware: (to) => {
return navigateTo("/test");
},
});
</script>
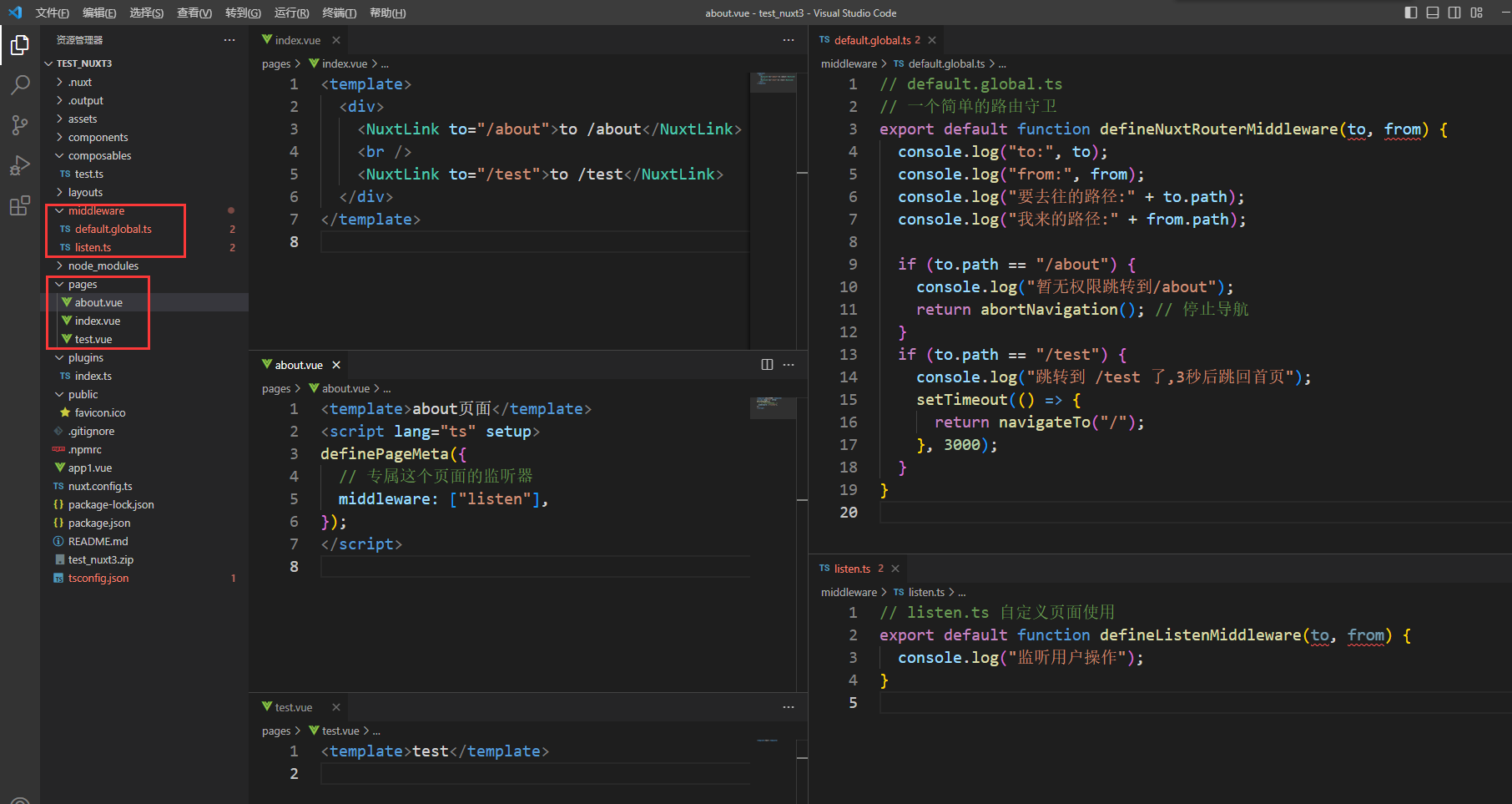
2、命名的路由中间件:放在项目的middleware目录下。 此目录下的命名路由如果在page中使用,那nuxt3框架会自动加载此路由中间件。(注意,路由中间件名称会被统一成kebab-case格式,例如: someMiddleware 会变成 some-middleware)
3、全局的路由中间件: 放在项目根目录中的middleware目录下,并以.global为后缀。这种中间件会在每个路由切换的时候被执行。

// default.global.ts
// 一个简单的路由守卫
export default function defineNuxtRouterMiddleware(to, from) {
console.log("to:", to);
console.log("from:", from);
console.log("要去往的路径:" + to.path);
console.log("我来的路径:" + from.path);
if (to.path == "/about") {
console.log("暂无权限跳转到/about");
return abortNavigation(); // 停止导航
}
if (to.path == "/test") {
console.log("跳转到 /test 了,3秒后跳回首页");
setTimeout(() => {
return navigateTo({ path: "/", query: { id: 111 } });
}, 3000);
}
}
中间件可能的返回值说明:
- 无返回值:也就是说当前中间件不会阻塞路由跳转。
return navigateTo('/')orreturn navigateTo({ path: '/' }), 重定向到指定的路径,如何是在服务端的话,会设置 redirect code 为302return navigateTo('/', { redirectCode: 301 }), 重定向到指定的路径,如果直服务端的话,会设置 redirect code 为301 表示这个重定向的永久的。return abortNavigation()终止当前的跳转return abortNavigation(error)终止跳转并带有错误信息
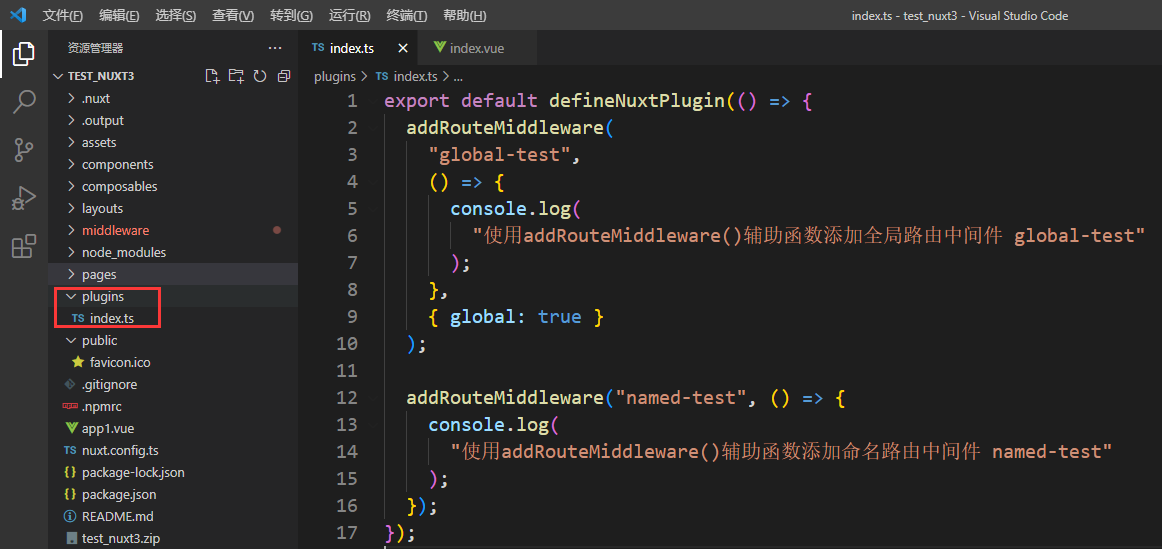
动态添加中间件
通过addRouteMiddleware() 方法可以在代码中动态添加全局和命名路由中间件。例如在插件中

export default defineNuxtPlugin(() => {
addRouteMiddleware(
"global-test",
() => {
console.log(
"使用addRouteMiddleware()辅助函数添加全局路由中间件 global-test"
);
},
{ global: true }
);
addRouteMiddleware("named-test", () => {
console.log(
"使用addRouteMiddleware()辅助函数添加命名路由中间件 named-test"
);
});
});