学习笔记03-数据绑定
- v-bind 单向绑定
- v-model 双向绑定
- 错误案例:
- 简写
- 总结
v-bind 单向绑定
<!--准备好一个容器-->
<div id="root">
单向数据绑定:<input type="text" v-bind:value="name">
</div>
<script type="text/javascript">
Vue.config.productionTip =false //阻止生产环境的提示信息
//创建Vue实列
const x=new Vue({
el:'#root',
data:{
name:'david'
}
});
</script>
数据加载到页面标签。修改标签内容,VM中的数据并不会改变!

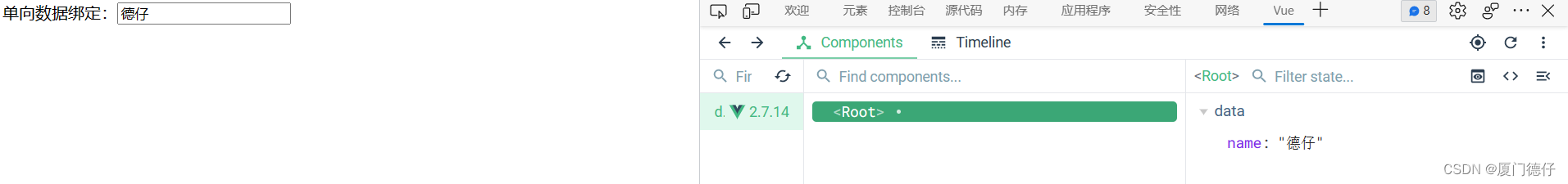
开发者工具:修改vm中数据,则标签内容随即变更

这就是v-bind的特点,只能实现单项数据绑定
v-model 双向绑定
<div id="root">
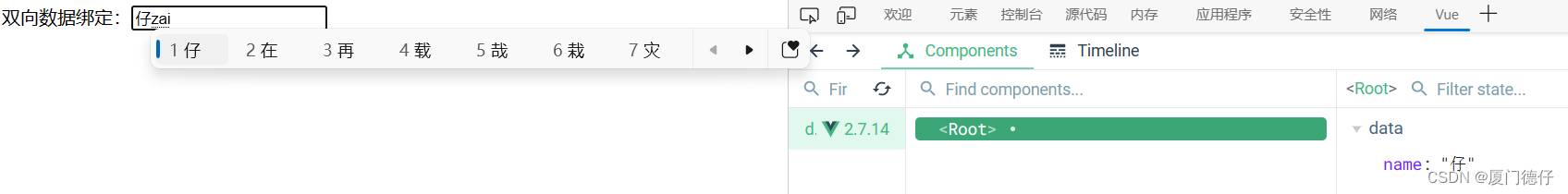
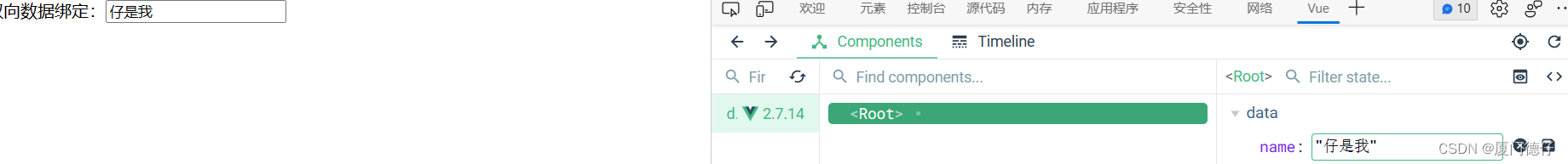
双向数据绑定:<input type="text" v-model:value="name"><br>
</div>
- 更改标签内容,Vue实例的数据自动变化。

- 修改vmZ中name数据,标签跟随变化。

错误案例:
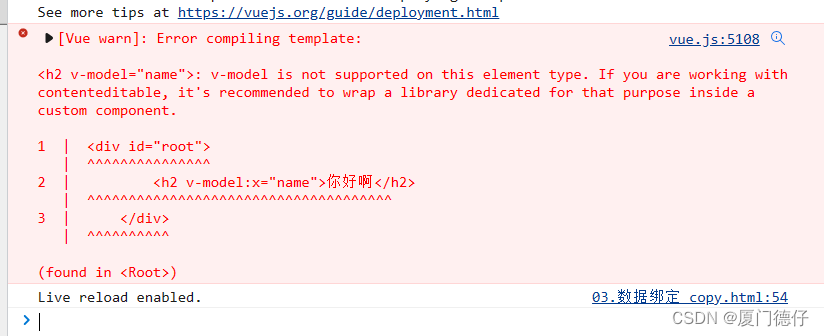
<h2 v-model:x="name">你好啊</h2>
上述代码会导致控制台报错

v-model只能应用在表单类元素(输入类元素)上 ,或者这个元素要有value值
简写
单向数据绑定:<input type="text" :value="name"><br>
双向数据绑定:<input type="text" v-model="name"><br>
总结
v-bind:数据只能从data里面拿取并且渲染到页面
v-model:只要更改数据,data里面的值也会跟着进行变化
v-model:value可以简写为v-model,因为v-model默认收集的就是value值.