
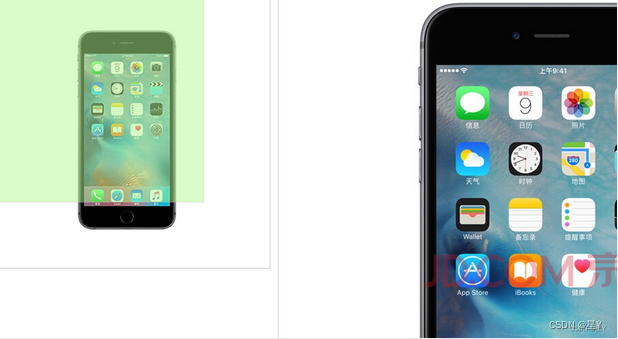
仿京东放大镜
(1) 整个案例可以分为三个功能模块
(2) 鼠标经过小图片盒子, 黄色的遮挡层 和 大图片盒子显示,离开隐藏2个盒子功能
(3)黄色的遮挡层跟随鼠标功能。
(4)移动黄色遮挡层,大图片跟随移动功能。
分析:
(1) 黄色的遮挡层跟随鼠标功能。
(2) 把鼠标坐标给遮挡层不合适。因为遮挡层坐标以父盒子为准。
(3) 首先是获得鼠标在盒子的坐标。
(4) 之后把数值给遮挡层做为left 和top值。
(5) 此时用到鼠标移动事件,但是还是在小图片盒子内移动。
(6) 发现,遮挡层位置不对,需要再减去盒子自身高度和宽度的一半。
(7) 遮挡层不能超出小图片盒子范围。
(8) 如果小于零,就把坐标设置为0,如果大于遮挡层最大的移动距离,就把坐标设置为最大的移动距离
(9) 遮挡层的最大移动距离:小图片盒子宽度 减去 遮挡层盒子宽度
<div class="preview_wrap fl">
<div class="preview_img">
<img src="../images/s3.png" alt="">
<div class="mask"></div>
<div class="big">
<img src="../images/big.jpg" alt="" class="bigImg">
</div>
</div>
</div>
<style>
.fl {
float: left;
}
.preview_wrap {
width: 400px;
height: 590px;
}
.preview_img {
position: relative;
height: 398px;
border: 1px solid #ccc;
}
.mask {
display: none;
position: absolute;
top: 0;
left: 0;
width: 300px;
height: 300px;
background: #b2fa90;
opacity: .5;
border: 1px solid #ccc;
cursor: move;
}
.big {
display: none;
position: absolute;
left: 410px;
top: 0;
width: 500px;
height: 500px;
background-color: pink;
z-index: 999;
border: 1px solid #ccc;
overflow: hidden;
}
.big img {
position: absolute;
top: 0;
left: 0;
}
</style>
window.addEventListener('load', function () {
var preview_img = document.querySelector('.preview_img');
var mask = document.querySelector('.mask');
var big = document.querySelector('.big');
// 1. 当我们鼠标经过 preview_img 就显示和隐藏 mask 遮挡层 和 big 大盒子
preview_img.addEventListener('mouseover', function () {
mask.style.display = 'block';
big.style.display = 'block';
})
preview_img.addEventListener('mouseout', function () {
mask.style.display = 'none';
big.style.display = 'none';
})
// 2. 鼠标移动的时候,让黄色的盒子跟着鼠标来走
preview_img.addEventListener('mousemove', function (e) {
// (1). 先计算出鼠标在盒子内的坐标
var x = e.pageX - this.offsetLeft;
var y = e.pageY - this.offsetTop;
// console.log(x, y);
// (2) 减去盒子高度 300的一半 是 150 就是我们mask 的最终 left 和top值了
// (3) 我们mask 移动的距离
var maskX = x - mask.offsetWidth / 2;
var maskY = y - mask.offsetHeight / 2;
// (4) 如果x 坐标小于了0 就让他停在0 的位置
// 遮挡层的最大移动距离
var maskMax = preview_img.offsetWidth - mask.offsetWidth;
if (maskX <= 0) {
maskX = 0;
} else if (maskX >= maskMax) {
maskX = maskMax;
}
if (maskY <= 0) {
maskY = 0;
} else if (maskY >= maskMax) {
maskY = maskMax;
}
mask.style.left = maskX + 'px';
mask.style.top = maskY + 'px';
// 3. 大图片的移动距离 = 遮挡层移动距离 * 大图片最大移动距离 / 遮挡层的最大移动距离
// 大图
var bigIMg = document.querySelector('.bigImg');
// 大图片最大移动距离
var bigMax = bigIMg.offsetWidth - big.offsetWidth;
// 大图片的移动距离 X Y
var bigX = maskX * bigMax / maskMax;
var bigY = maskY * bigMax / maskMax;
bigIMg.style.left = -bigX + 'px';
bigIMg.style.top = -bigY + 'px';
})
})