AxureRP自去年8月第一个测试版本发布以来,已经一年多了,官方版本已经发布了近半年,但这个版本的用户声誉是褒贬不一的。许多用户反馈了他们对新版本的喜欢和肯定,但一些老用户仍然不愿意接受它,甚至保持抵制。
根据我个人的观察,8到9的版本过渡比前几个版本慢得多,我在几个小组中做了相关的统计数据。我分析的主要原因是AxureRP9与旧版本的界面变化和操作模式的巨大差异相比,许多老用户不适应或不愿意花时间来适应这种变化。相反,一些以前没有使用过8的用户可以更好地接受和适应这个新版本。
我正式开始使用AxureRP9已经两个月左右了。个人觉得它的一些新特点还是很不错的,确实可以提高输出效率。虽然刚接触的时候花了一些时间适应,但是两三天左右基本就完全开始了。
今天的分享是个人使用的总结,希望能给大家提供一些学习和参考的价值。需要注意的是,由于相关内容是根据我的使用过程整理出来的,可能会有遗漏,如果你有更多的问题AxureRP9的新功能使用经验,也欢迎与我分享。
1.AxureRP9界面介绍
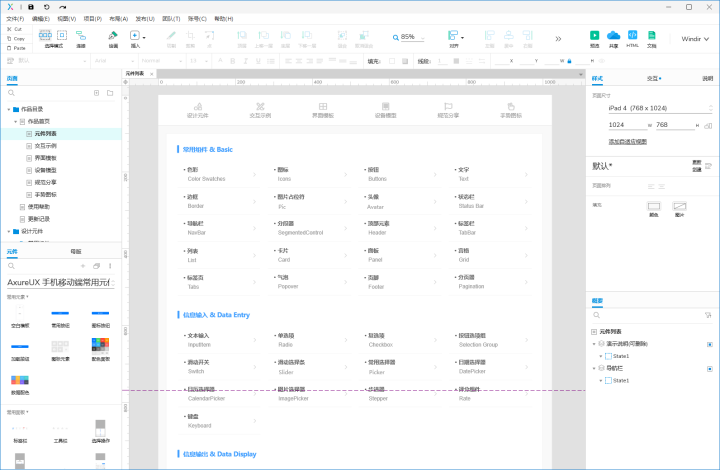
AxureRP9的整体界面风格更加清新明亮,比旧版舒适多了。这种风格的变化也更符合主流软件界面风格的趋势。如果用一个词来形式新版本的界面风格,我觉得“去繁化简”非常适合。

事实上,除了界面风格的变化,“去繁化简”也能体现AxureRP9功能布局的变化。在这个版本中,低频功能通常被收缩和隐藏。我相信很多朋友,像我一样,会发现一些旧版本的功能突然找不到,就像我在分享之前介绍的,这种变化需要时间来适应。
分享一个实用的小技巧,AxureRP9功能区的布局可以自定义和调整,只需用鼠标按住相应的功能标题即可拖动和改变位置。如果你已经习惯了AxureRP8中的功能布局,可根据需要定制成旧版的布局。
例如:在AxureRP8中概要功能区默认显示在软件右下角,而在AxureRP9中的默认位置被移到左上角页面列表旁边,你可以像上面的图片一样移到右下角。
AxureRP9中提供了明暗界面风格模式,默认为明亮风格模式,您可以通过明暗界面风格模式,默认为明亮风格模式。“文件-偏好设置-常规设置-常规”切换模式。黑色模式可以让用户在设计过程中更加关注设计区域,减少受影响。Axure影响自身界面元素。
我认为这种模式的切换也是一个很大的改进。其实很多主流设计软件的界面默认都是黑暗的,比如著名的Adobe全家桶系列。但还是忍不住想吐槽一句,AxureRP9的黑暗模式的界面风格给人一种粗糙的感觉,特别是功能图标和文本与界面背景颜色的对比太强烈,我希望在未来的版本中得到优化。
2.负坐标功能特性介绍
AxureRP9中新增的负坐标功能是很多老用户吐槽最多的一点,可以看到编辑区顶部和左侧的更多区域。其实大部分主流设计软件都有负坐标功能,可以让用户从更广的角度看自己的设计内容。我认为这种变化不是坏事,只要你愿意花一点时间去适应。
如果编辑区在设计中处于负坐标位置,可以点击编辑区左上角“返回原点”图标可以快速返回0坐标位置,也可以通过快捷键快速返回0坐标位置“Ctrl+9”快速返回。此外,建议您记住以下两个常用的快速组合键,以便查看设计区域内容或快速移动位置。
按住Ctrl上下滚动鼠标滚轮缩放编辑区大小;
按住空格键后,移动鼠标快速移动编辑区位置。
3.交互编辑功能优化
交互编辑是Axure一个使用频率最高的功能,新版本对这个功能进行了重要的优化,相应的变化也应版本过渡。
下面的截图是AxureRP8和AxureRP9交互功能初始面板的基本变化如下:
AxureRP8中功能面板的标题叫做“属性”,AxureRP9中功能面板的标题叫做“交互”;
AxureRP9中只保留了添加交互的功能,同时交互功能的名称、布局、位置都发生了变化;
AxureRP8的交互式设置、禁用和选择设置、选项组设置等功能已被删除。
除了初始面板的变化外,AxureRP9中添加交互的方式也不同。点击添加交互按钮后,可以直接在面板区域完成相关设置,但在AxureRP8需要在弹出交互编辑器窗口设置。该功能优化的主要目的是减少添加交互时的操作步骤,但由于交互面板区域的空间非常狭窄,当同一组件的交互事件较多时,管理不方便,特别是对于适应旧操作模式的老用户。
以下是AxureRP9中在交互面板中添加交互截图:
在AxureRP9交互面板右下角有一个交互编辑器图标,点击后打开跟随AxureRP8中同一操作窗口。AxureRP9中的交互编辑器在最初的测试版本中没有,这可能是由于许多用户的反馈。
交互编辑器功能与交互面板中的设置功能一致,但当交互事件较多时,更容易管理。如果用户习惯了旧的操作模式,可以直接点击图标打开交互编辑窗口,选择元件后添加交互效果。
以下是AxureRP9在交互面板中添加交互完成后的截图效果。当在一个元件中的同一事件中添加多个动作时,每个动作都会通过颜色来区分,拖动相应的区域来排序动作。
AxureRP8中属性面板中的相关功能在9中转移到其他位置,其中禁用和选择设置、选项组设置等功能可以点击元件名称右侧的更多图标查看,选择元件后可以右击找到元件的交互式设置。
4.编辑模式切换优化
在AxureRP8.编辑动态面板或中继器的内容时,需要双击动态面板的相应状态或中继器弹出新的内容窗口进行编辑。当编辑的内容较多时,往往会导致窗口打开过多,需要反复切换。
在AxureRP9中改进了动态面板和中继器的编辑模式。进入编辑模式后,将停留在当前页面,其他内容将以半透明的风格显示。这种改进可以大大提高编辑效率,也可以更方便地预览修改效果。
以上是AxureRP9动态面板编辑模式下的截图效果,点击顶部蓝色区域的状态名可以快速切换编辑状态,双击阴影区域可以快速退出编辑模式。
5.元件库功能优化
AxureRP9对元件库管理功能进行了几项新的改进,可以更方便地导入和管理元件库文件。除了默认从元件面板导入元件库文件外,双击相应的rplib格式元件库文件可直接导入。
更多Axure相关内容可以参考:https://js.design/special/axure/
新版本还增加了导入图片文件夹的功能,可以将指定目录中的图片或图标批量导入元件库面板,无需单独制作rplib文件,只需点击组件面板中的文件“添加图片文件夹”选择相应的目录后即可完成。
此外,点击组件面板中的更多图标,选择“打开源目录”快速定位到相应元件库文件或图标文件夹所在的目录位置。













![24. [Python GUI] PyQt5中的模型与视图框架-表格部件QTableWidget](https://img-blog.csdnimg.cn/img_convert/c7c8786bf7c4316a7ba9d65b6d02d828.png)





