分享一个 ScrollView 优化组件
增加一个 在线演示地址 显得高大上一点

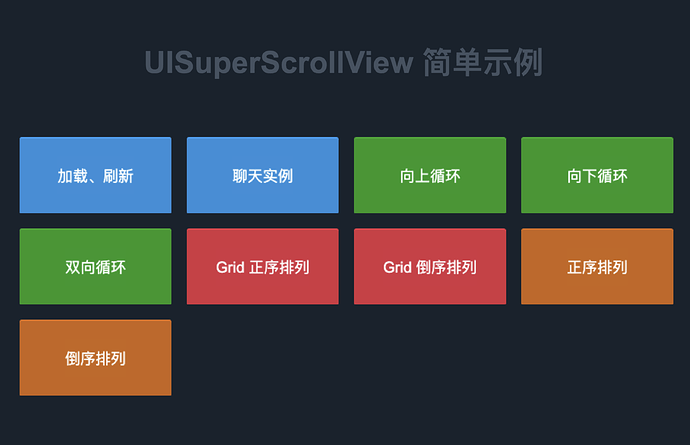
image.png3276×2116 263 KB
目前支持的功能
-
水平/垂直滑动
-
可变尺寸动态更新
-
平滑滚动到底部
-
Grid 正序排列、倒序排列
-
无限循环滚动 单向、双向
-
下拉刷新 (只是这么叫 实际上就是两种类型的消息 你也可以下拉做其他的事)
-
上拉加载
三个核心脚本
- 【 UISuperScrollView 】
- 【 UISuperLayout 】
- 【 UISuperItem 】
使用方法:
let layout: UISuperLayout
let array = [
{ name: "1" },
{ name: "2" },
{ name: "3" },
]
layout.total(array.length)
// 增加数据
array.push({ name: "4" })
layout.total(array.length)
// 删除数据
array.slice(1, 1)
layout.total(array.length)
// 更新数据
array[1] = { key: "我是key", value: "换个结构" }
layout.total(array.length)
// 清空列表
layout.total(0)
// 滚动到顶部
layout.scrollToHeader(0.5)
// 滚动到底部
layout.scrollToFooter()
核心方法实际上就一个 UISuperLayout 里的 total(长度) 方法 组件本身不管理任何数据,在这样做比较灵活
当你对你的数据做了【增加】【删除】【更新数据】【在指定位置插入数据】增删改查操作之后只需要调用一个total(数组长度) 方法就行了,是不是感觉特别简单?
可以在这下载
GitHub - icipiqkm/UISuperScrollView: CocosCreator ScrollView 性能优化

![24. [Python GUI] PyQt5中的模型与视图框架-表格部件QTableWidget](https://img-blog.csdnimg.cn/img_convert/c7c8786bf7c4316a7ba9d65b6d02d828.png)