一、ref
什么是ref?
ref用来辅助开发者在不依赖于jQuery 的情况下,获取DOM元素或组件的引用。
每个vue的组件实例上,都包含一个$refs对象,里面存储着对应的DOM元素或组件的引用。默认情况下,组件的$refs 指向一个空对象。
如何使用ref引用DOM属性

想要获取哪个dom元素的引用,就为其设置ref属性,并取一个合法的名字,就可以通过this.$refs.引用名称.xxx就可以实现dom元素的引用和操作。
使用ref引用组件的实例

父组件可以直接通过ref引用到子组件的方法,这可比子传父方便多了!!
之前没学ref和插槽,一直是通过emit来子传父,还得父组件监听对应子组件,非常麻烦。
使用ref实现控制文本框和按钮的按需切换



此时初始时,按钮显示,文本框隐藏;点击按钮可以隐藏按钮,显示文本框,但此时文本框并没有自动获得焦点,所以我们还需要使用ref引用自带的focus组件来使得文本框获得焦点。


按道理来讲这样子是没问题的,但实际操作之后会发现报错显示无法找到ipt实例

是因为,ref是异步执行的,当showInput方法中第一步执行完之后会立刻取获取ipt实例,但此时数据还没来得及渲染上去,所以无法获得ipt实例。
那么如何解决这个问题呢?
this.$nextTick(cb)方法
 将前面的方法内部改成这个样子:
将前面的方法内部改成这个样子:

即可成功渲染。
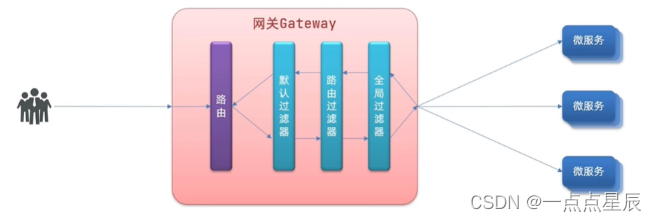
二、动态组件
什么是动态组件?

![]()


使用keep-alive保持状态

三、插槽
什么是插槽?
插槽(Slot)是vue为组件的封装者提供的能力。允许开发者在封装组件时,把不确定的、希望由用户指定的部分定义为插槽。
可以把插槽认为是组件封装期间,为用户预留的内容的占位符。

基础用法示例:

提示:没有预留插槽的内容会被丢弃,也就是说,如果在封装组件时没用预留任何的<slot>插槽,则用户提供的任何自定义内容都会被丢弃。
相反,如果预留了插槽,但是没有设置插槽的内容,插槽位置也不会显示任何东西,所以我们可以为预留的<slot>插槽提供后备内容(默认内容)。如果组件的使用者没有为插槽提供任何内容,则后备内容会生效。示例代码如下:

具名插槽

注意:没有指定name名称的插槽,会有隐含的名称叫做“default"
在向具名插槽提供内容的时候,我们可以在一个 <template> 元素上使用 v-slot 指令,并以v-slot的参数的形式提供其名称。示例代码如下:

具名插槽的简写形式
跟v-on和v-bind一样,v-slot也有缩写,即把参数之前的所有内容(v-slot:)替换为字符#。例如 v-slot.header可以被重写为#header

作用域插槽

解构赋值
可以只把所需要的数据传给父组件


封装主键的时候,如果不确定要渲染成什么样子,也可以使用作用域插槽把决定权交给使用者。
四、自定义指令
什么是自定义指令?
vue官方提供了v-for、v-model、v-if 等常用的内置指令。除此之外vue还允许开发者自定义指令。vue的自定义指令分为私有自定义指令和全局自定义指令。
声明私有自定义指令的语法
在每个vue组件中,可以在 directives 节点下声明私有自定义指令。

其中el就是该指令所绑定元素的dom对象。
其中mounted的调用时机就是被绑定的元素已经渲染到dom上之后就会自动触发。