文章目录
- 1. HTML 结构
- 1.1 HTML 文件基本结构
- 1.2 VsCode 中 使用 HTML 的快捷键
- 2. HTML 常见标签
- 2.1 注释标签
- 2.2 标题标签
- 2.3 段落标签
- 2.4 换行标签
- 2.5 格式化标签
- 2.6 图片标签
- 2.7 超链接标签
- 2.8 表格标签
- 2.9 列表标签
- 2.10 表单标签
- form 标签
- input 标签
- ① 文本框
- ② 密码框
- ③ 单选框
- ④ 复选框
- ⑤ 普通按钮
- ⑥ 提交按钮
- ⑦ 清空按钮
- ⑧ 选择文件
- 2.11 label 标签
- 2.12 select 标签
- 2.13 textarea 标签
- 2.14 无语义标签: div & span
- 2.15 HTML 中特殊字符
- 3. 综合案例
- 一个简易的个人简历
- 一个简易的简历信息填写
1. HTML 结构
1.1 HTML 文件基本结构
<html>
<head>
<title>第一个html程序</title>
</head>
<body>
hello world!
</body>
</html>
- html 标签是整个 html 文件的根标签(最顶层标签)
- head 标签中写页面的属性.
- body 标签中写的是页面上显示的内容
- title 标签中写的是页面的标题
- head 和 body 是 html 的子标签(html 就是 head 和 body 的父标签)
- title 是 head 的子标签. head 是 title 的父标签.
- head 和 body 之间是兄弟关系.
标签之间的结构关系, 构成了一个 DOM 树
D: Document 文档 O: Object 对象 M: Model 模型
1.2 VsCode 中 使用 HTML 的快捷键
使用 ! + TAB 快速生成代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
<!DOCTYPE html>称为 DTD (文档类型定义), 描述当前的文件是一个 HTML5 的文件.<html lang="en">其中 lang 属性表示当前页面是一个 “英语页面”. 这里暂时不用管. (有些浏览器会根据此处的声明提示是否进行自动翻译).<meta charset="UTF-8">描述页面的字符编码方式. 没有这一行可能会导致中文乱码.<meta name="viewport" content="width=device-width, initial-scale=1.0">name="viewport"其中viewport指的是设备的屏幕上能用来显示我们的网页的那一块区域.content="width=device-width, initial-scale=1.0"在设置可视区和设备宽度等宽, 并设置初始缩放为不缩放. (这个属性对于移动端开发更重要一些).
2. HTML 常见标签
2.1 注释标签
<!-- 注释 -->

2.2 标题标签
有六个,从 h1 ~ h6,数字越大,则字体越小
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>

2.3 段落标签
p标签表示一个段落
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>

2.4 换行标签
br 是一个单标签,不需要结束标志.<br/>是规范写法.
<p>第一段 Lorem ipsum dolor sit amet consectetur adipisicing elit. <br/>
Velit delectus sint vero minus architecto, tempora in <br/>
us voluptatibus quaerat nobis, veniam ea optio.</p>

2.5 格式化标签
| 描述 | 标记 |
|---|---|
| 加粗 | <strong>…</strong> <b>…</b> |
| 倾斜 | <em>…</em> <i>…</i> |
| 删除线 | <del>…</del> <s>…</s> |
| 下划线 | <ins>…</ins> <u>…</u> |
<strong>加粗1</strong>
<b>加粗2</b>
<em>倾斜1</em>
<i>倾斜2</i>
<del>删除线1</del>
<s>删除线2</s>
<ins>下划线1</ins>
<u>下划线2</u>

2.6 图片标签
img 标签 必须带有 src 属性, 表示图片的路径
img 标签的其他属性
- alt: 替换文本. 当图片不能正确显示的时候, 会显示一个替换的文字.
- title: 提示文本. 鼠标放到图片上, 就会有提示.
- width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片失衡.
- border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定.
<img src="1.jpg"alt="hello" title="鬼灭之刃" width="1000px" hight="1300px" border="5px">

2.7 超链接标签
a 标签的属性
- href: 必须具备, 表示点击后会跳转到哪个页面.
- target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开.
<a href="http://www.baidu.com">百度</a>
<a href="http://www.baidu.com" target="_block">baidu</a>
<a href="test3.html">test3</a>
<a href="#">###</a>
2.8 表格标签
| 标记 | 描述 |
|---|---|
| table 标签 | 表示整个表格 |
| tr | 表示表格的一行 |
| td | 表示一个单元格 |
| th | 表示表头单元格. 会居中加粗 |
| thead | 表格的头部区域(注意和 th 区分, 范围是比 th 要大的) |
| tbody | 表格得到主体区域. |
这些属性都要放到 table 标签中.
- align 是表格相对于周围元素的对齐方式. align=“center” (不是内部元素的对齐方式)
- border 表示边框. 1 表示有边框(数字越大, 边框越粗), “” 表示没边框.
- cellpadding: 内容距离边框的距离, 默认 1 像素
- cellspacing: 单元格之间的距离. 默认为 2 像素
- width / height: 设置尺寸.
<table border="1" align="center" cellpadding='20' cellspacing='1' width='600' height='600'>
<tr>
<th>姓名</th>
<th>性别</th>
<th>成绩</th>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>98</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>97</td>
</tr>
</table>

合并单元格
- 跨行合并:
rowspan="n" - 跨列合并:
colspan="n"
<table border="1" align="center" cellpadding='20' cellspacing='1' width='600' height='600'>
<tr>
<th>姓名</th>
<th>性别</th>
<th>成绩</th>
</tr>
<tr>
<td>张三</td>
<td colspan = '2'>男</td>
</tr>
<tr>
<td>李四</td>
<td rowspan="2">女</td>
<td>97</td>
</tr>
<tr>
<td>王五</td>
<td>97</td>
</tr>
</table>

2.9 列表标签
| 描述 | 标记 |
|---|---|
| 无序列表[重要] | ul li , . |
| 有序列表[用的不多] | ol li |
| 自定义列表[重要] | dl (总标签) dt (小标题) dd (围绕标题来说明) |
<h3>无序列表</h3>
<ul>
<li>苹果</li>
<li>西瓜</li>
<li>香蕉</li>
</ul>
<h3>有序列表</h3>
<ol>
<li>星期一</li>
<li>星期二</li>
<li>星期三</li>
</ol>
<h3>自定义列表</h3>
<dl>
<dt>我的一天</dt>
<dd>吃饭</dd>
<dd>睡觉</dd>
<dd>打豆豆</dd>
</dl>

2.10 表单标签
分成两个部分:
- 表单域: 包含表单元素的区域. 重点是 form 标签.
- 表单控件: 输入框, 提交按钮等. 重点是 input 标签
form 标签
<form action="test.html">
... [form 的内容]
</form>
input 标签
各种输入控件, 单行文本框, 按钮, 单选框, 复选框.
type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等.name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.value: input 中的默认值.checked: 默认被选中. (用于单选按钮和多选按钮)maxlength: 设定最大长度.
① 文本框
<form action="">
<input type="text">
</form>

② 密码框
<form action="">
<input type="password">
</form>

③ 单选框
注: 这里name属性相同,才能实现多选一
<form action="">
<input type="radio" name="sex" checked="checked">男
<input type="radio" name="sex">女
</form>

④ 复选框
<form action="">
<input type="checkbox"> 吃饭
<input type="checkbox">睡觉
<input type="checkbox">打豆豆
</form>

⑤ 普通按钮
<form action="">
<input type="button" value="这是一个按钮" onclick="alert('hello')">
</form>

⑥ 提交按钮
<form action="http://www.baidu.com">
<input type="submit" value="提交">
</form>

⑦ 清空按钮
<form action="http://www.baidu.com">
<input type="text">
<input type="submit" value="提交">
<input type="reset" value="清空">
</form>

⑧ 选择文件
<form action="">
<input type="file">
</form>

2.11 label 标签
搭配 input 使用. 点击 label 也能选中对应的单选/复选框, 能够提升用户体验.
- for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应. (此时点击才是有用的)
<label for="male">男</label>
<input id="male" type="radio" name="sex">

2.12 select 标签
下拉菜单
- option 中定义 selected="selected"表示默认选中
<select>
<option>--请选择地址--</option>
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option>深圳</option>
<option>广西</option>
<option>西藏</option>
</select>

2.13 textarea 标签
<textarea rows="3" cols="50">
</textarea>

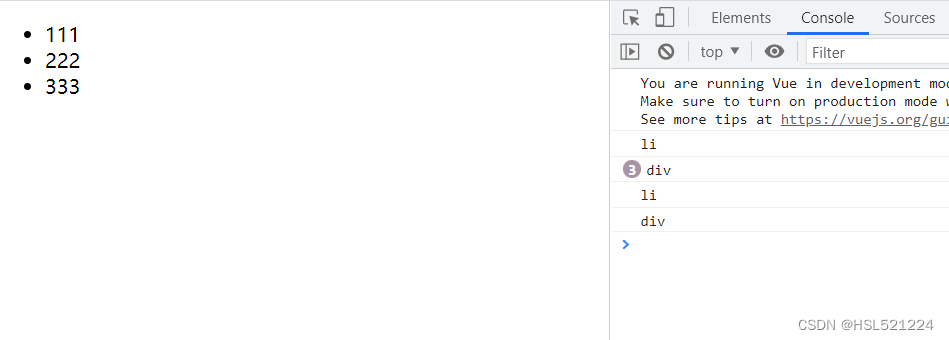
2.14 无语义标签: div & span
div 标签, division 的缩写, 含义是 分割
span 标签, 含义是跨度
就是两个盒子. 用于网页布局
- div 是独占一行的, 是一个大盒子.
- span 不独占一行, 是一个小盒子.
<div>
<span>你好</span>
<span>你好</span>
<span>你好</span>
</div>
<div>
<span>中国</span>
<span>中国</span>
<span>中国</span>
</div>

2.15 HTML 中特殊字符
空格:
小于号: <
大于号: >
按位与: &
<h1>你好</h1>
<p> qeqeqwe eeqw eqeqwe </p>
<p>< ></p>
<p>&</p>

3. 综合案例
一个简易的个人简历
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>姓名某某某</h1>
<h2>基本信息</h2>
<img src="1.jpg" width="500" height="300">
<p>求职意向: Java 开发工程师</p>
<p>联系电话: 157-2324-4444</p>
<p>邮箱: 12321312@qq.com</p>
<a href= "https://gitee.com/Wangzzzzzzzzzz/dashboard/projects">我的 gitee</a>
<br/>
<a href= "https://blog.csdn.net/wwzzzzzzzzzzzzz?spm=1000.2115.3001.5343">我的 博客</a>
<h2>教育背景</h2>
<ol>
<li>2006 ~ 2007 中国幼儿园</li>
<li>2007 ~ 2013 中国小学</li>
<li>2013 ~ 2016 中国初中</li>
<li>2016 ~ 2019 中国高中</li>
<li>2019 ~ 2023 中国大学</li>
</ol>
<h2>专业技能</h2>
<ul>
<li>熟练掌握 Java 语法</li>
<li>熟练掌握数据结构,例如链表,二叉树,哈希表登</li>
<li>熟练掌握操作系统原理,熟悉多线程编程,理解多线程安全问题</li>
<li>熟练掌握网络原理,熟悉网络编程,熟悉 TCP/IP 协议栈的基本原理</li>
<li>熟练掌握 MySQL 数据库,熟悉 SQL 语言,能够进行简单的增删改查操作,理解索引与事务的底层原理</li>
</ul>
<h2>我的项目</h2>
<ol>
<li>
<h3>留言墙</h3>
<p>开发时间: 2022年4月10日</p>
<p>功能介绍:
<ul>
<li>支持留言发布</li>
<li>支持匿名留言</li>
</ul>
</p>
</li>
<li>
<h3>学习小助手</h3>
<p>开放时间: 2022年5月1日</p>
<p>功能介绍:
<ul>
<li>支持错题检索</li>
<li>支持同学探讨</li>
</ul>
</p>
</li>
</ol>
<h2>个人评价</h2>
<p>在学校期间,学习优良</p>
</body>
</html>

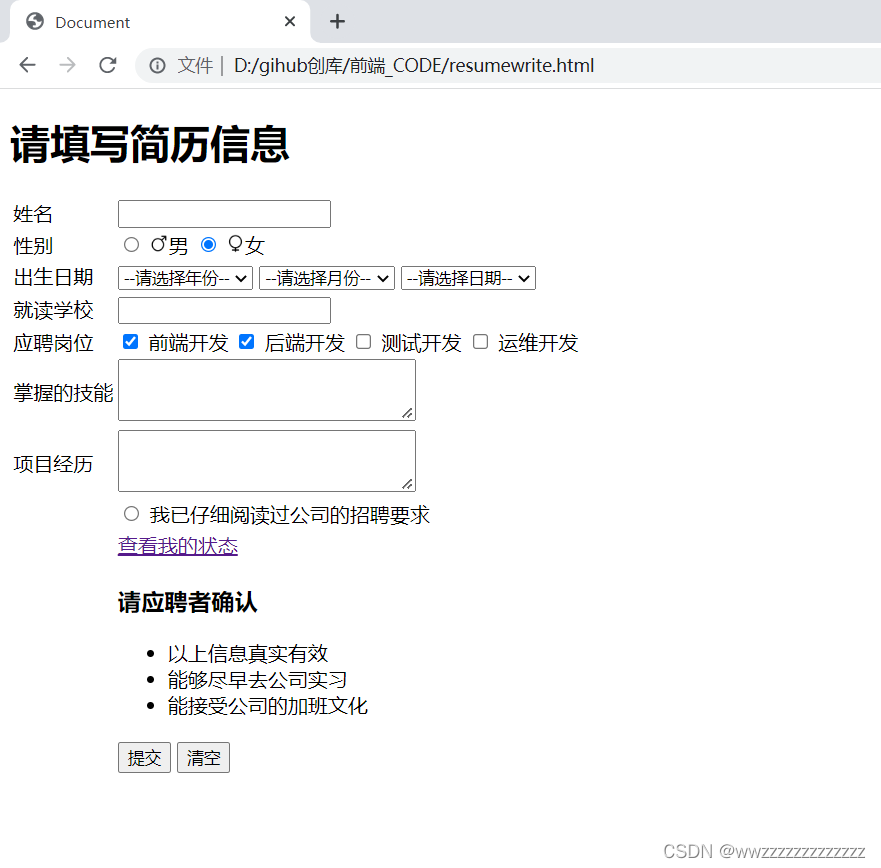
一个简易的简历信息填写
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<table>
<form action="">
<h1>请填写简历信息</h1>
<tr>
<td>姓名</td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td>性别</td>
<td><input id="male" type="radio" name="sex" checked="checked">
<label for="male"><img src="male.png" width="15" height="15">男</label>
<input id="female" type="radio" name="sex">
<label for="female"><img src="female.png" width="15" height="15">女</label>
</td>
</tr>
<tr>
<td>出生日期</td>
<td>
<select>
<option>--请选择年份--</option>
<option>2000</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
<option>2004</option>
<option>2005</option>
<option>2006</option>
<option>2007</option>
<option>2008</option>
<option>2009</option>
</select>
<select>
<option>--请选择月份--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>
<select>
<option>--请选择日期--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
</select>
</td>
</tr>
<tr>
<td>就读学校</td>
<td><input type="text"></td>
</tr>
<tr>
<td>应聘岗位</td>
<td>
<input type="checkbox" id="1">
<label for="1">前端开发</label>
<input type="checkbox" id="2">
<label for="2">后端开发</label>
<input type="checkbox" id="3">
<label for="3">测试开发</label>
<input type="checkbox" id="4">
<label for="4">运维开发</label>
</td>
</tr>
<tr>
<td>掌握的技能</td>
<td>
<textarea rows="3" cols="30">
</textarea>
</td>
</tr>
<tr>
<td>项目经历</td>
<td>
<textarea rows="3" cols="30">
</textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="radio" id="10">
<label for="10">我已仔细阅读过公司的招聘要求</label>
</td>
</tr>
<tr>
<td></td>
<td><a href="http://www.baidu.com">查看我的状态</a></td>
</tr>
<tr>
<td></td>
<td>
<h3>请应聘者确认</h3>
<ul>
<li>以上信息真实有效</li>
<li>能够尽早去公司实习</li>
<li>能接受公司的加班文化</li>
</ul>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="submit" value="提交">
<input type="reset" value="清空">
</td>
</tr>
</form>
</table>
</body>
</html>